30 Javascript Check If Class Has Method
Javascript check if class has method. Notifications Laravel The Php Framework For Web Artisans. How To Check If Object Is Empty In Javascript Samanthaming Com. Collapse Bootstrap V5 0. Easy Form Validation With Jquery. C Class And Object With Example. Check If Element Has Class Name Javascript Code Example. Jun 25, 2020 - Get code examples like "javascript check if object has method" instantly right from your google search results with the Grepper Chrome Extension.
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
Methods remember their class/object in the internal [[HomeObject]] property. That's how super resolves parent methods. So it's not safe to copy a method with super from one object to another. Also: Arrow functions don't have their own this or super, so they transparently fit into the surrounding context.
Javascript check if class has method. 1. hasOwnProperty () method Every JavaScript object has a special method object.hasOwnProperty ('myProp') that returns a boolean indicating whether object has a property myProp. In the following example, hasOwnProperty () determines the presence of properties name and realName: How it works. First, create the Person as a constructor function that has a property name called name.The getName() function is assigned to the prototype so that it can be shared by all instances of the Person type.. Then, create a new instance of the Person type using the new operator. The john object, hence, is an instance of the Person and Object through prototypal inheritance. Please note that arr also belongs to the Object class. That's because Array prototypically inherits from Object.. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.. The algorithm of obj instanceof Class works roughly as follows:. If there's a static method Symbol.hasInstance, then just call it: Class ...
Very useful! Got me out of a jam when I was calling a Javascript function from JavaFX. The target Javascript may or may not have implemented the hook and was dumping harmless stack traces. I started to get lazy and bury the exception and add a TODO to come back and address it. However, your solution worked great. Mar 02, 2020 - How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go The instanceof operator tests to see if the prototype property of a constructor appears anywhere in the prototype chain of an object. The return value is a boolean value.
JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains () method. Let's first take a look at the generic formula for using classList.contains () and then we'll look at a practical use case. Now create a script tag and write the javascript code. Create a variable named elem and store the h1 element by using document.getElementById () Now check if the element has the class name main and also checking if the class name myClass present or not. Nov 29, 2020 - Please note that arr also belongs to the Object class. That’s because Array prototypically inherits from Object. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.
The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function The hasClass() method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes.
Let's use in operator to detect ... of new JavaScript features; How to use TypeScript and typing; Software design and good coding practices. Type checking. Our problem is classic in Typescript: an object type is undifferentiated, and we would like to differentiate the different cases. Methods to determine if an Object has a given property, ... 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, ...
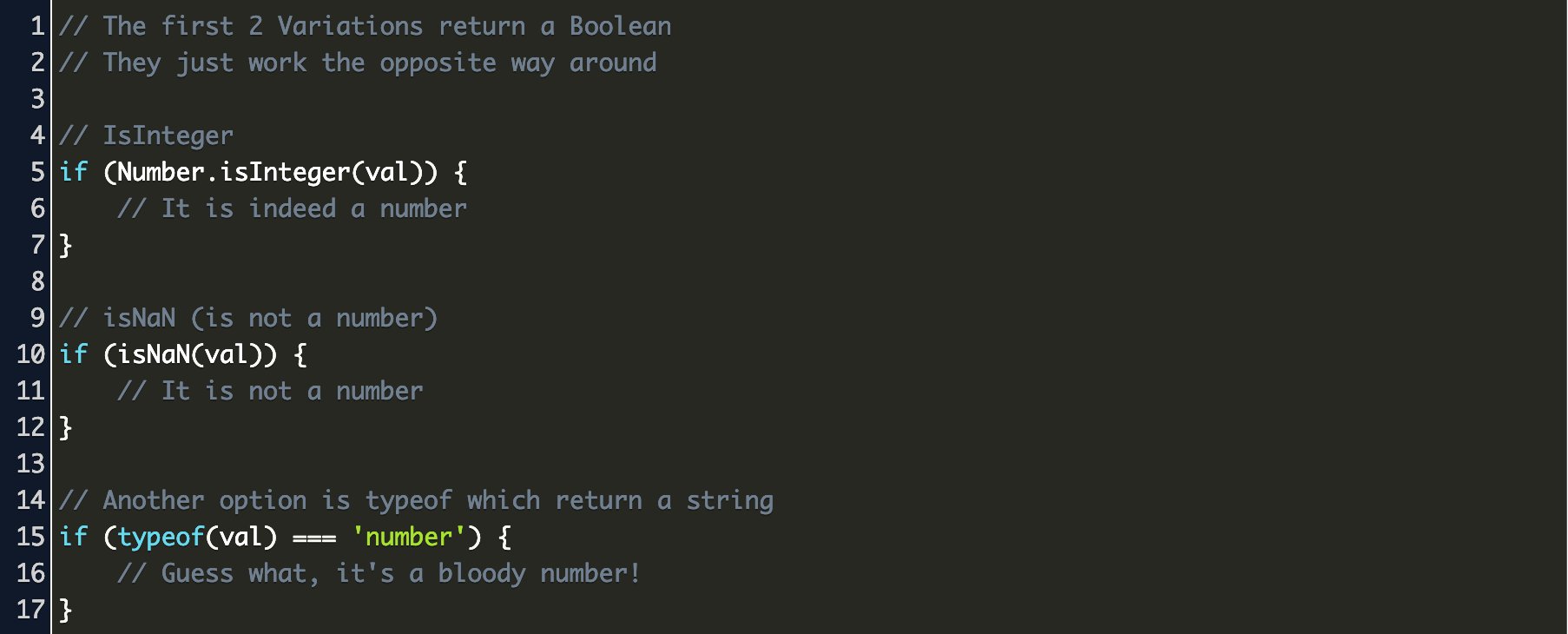
If you know you have a condition in a game or an asynchronous communication delay, where the user is allowed to check progress or what not, you plan for it and utilize a try-catch. I prefer to use a cautious trigger class to handle this so I can easily define an on event to fire when we need to respond to the alternate code path. JavaScript has a global function called isNaN() to detect if a result is NaN. isNaN(0/0); // returns, true But there is a problem here, too. isNaN(undefined); // returns true for 'undefined' In ES6, the method isNaN() is added to the global Number object. This method is much more reliable and so it's the preferred one. From time to time you have to check whether a variable is defined in JavaScript. For example, to determine if an external script has been successfully loaded into the web page, or to determine if the browser supports a Web API ( IntersectionObserver , Intl ).
In this method, we will use the contains (), add (), remove () method for toggling the class names. The trick here is that we will check whether a particular class is present or not using contains () method, and then we will add or remove the class names from the element using add () or remove () respectively. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Jan 03, 2021 - Find out how you can check if an element has a certain class name using JavaScript
Set.prototype.has () The has () method returns a boolean indicating whether an element with the specified value exists in a Set object or not. Sep 07, 2020 - To prevent confusions, use hasOwnProperty instead if you use undefined instead of null in your objects. ... A Javascript object has normally the hasOwnProperty native method. The hasOwnProperty method returns a boolean indicating whether the object has the specified property as first parameter. Unlike the in operator, this method does not check ... The hasOwnProperty () method returns true if the specified property is a direct property of the object — even if the value is null or undefined. The method returns false if the property is inherited, or has not been declared at all.
3 Options. typeof myObj.prop2 === 'function' if the property name is not dynamic/generated. myObj.hasOwnProperty ('prop2') if the property name is dynamic, and only check if it is direct property (not down the prototype chain) 'prop2' in myObj if the property name is dynamic, and check down the prototype chain. Share. Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method.
May 28, 2021 - This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API. To check if an element in jQuery has class, follow this syntax: $ (selector).hasClass (className); The selector is used to specify the elements to check. The className defines the class you will be looking for. Note: .hasClass () jQuery will return true if an element has the specified class. Keep in mind it might have multiple classes. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020
In this example, the hi property is assigned a function. When it is invoked off of a Person object, the keyword this will correspond to the newly constructed Person object.. Although methods can be defined this way, this approach does have a downside. Every time an instance of Person is created, a new function is defined and assigned to the hi property of that object. In the code above, we used vanilla JavaScript to check if an element called "test" exists or not. If you run this code on your local machine, you will find that it detects the existence of our example DIV element. This code attempts to retrieve the Element object that represents our "test" DIV by using the Document method getElementById ... The jQuery hasClass () method checks whether the specified class name exist in the selected elements. It returns a 'true' value when it finds the specified class is present. You will get 'false' if the class is not present in the element.
If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name") Aug 28, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The has() method returns a boolean indicating whether an element with the specified value exists in a Set object or not.
The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents, including SVG. classList.contains () method We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found).
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 Native Bindings For Javascript Why Should I Care Grape Up
Native Bindings For Javascript Why Should I Care Grape Up
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Abstraction In Java Abstract Class Amp Method With Example
Abstraction In Java Abstract Class Amp Method With Example
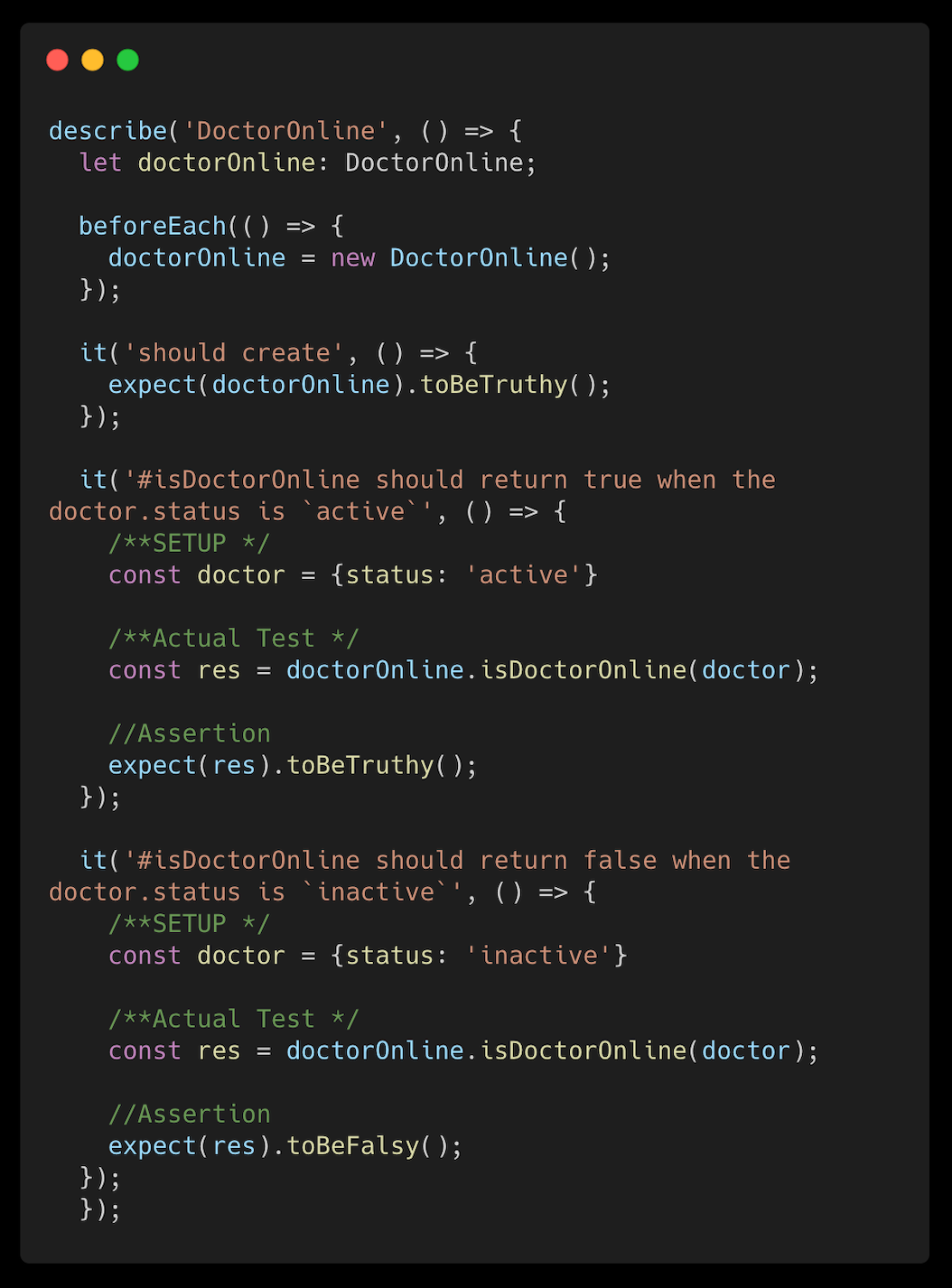
 Angular Unit Testing Why And How To Unit Test Angular
Angular Unit Testing Why And How To Unit Test Angular
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check If Element Has Class In Javascript Code To Go
How To Check If Element Has Class In Javascript Code To Go
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 How To Detect Java Memory Leaks Toptal
How To Detect Java Memory Leaks Toptal
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Javascript Check If Object Valid Code Example
Javascript Check If Object Valid Code Example
 How To Check If A Variable Is Defined In Ruby Rubyguides
How To Check If A Variable Is Defined In Ruby Rubyguides
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 Js Class Static Function Code Example
Js Class Static Function Code Example
 Javascript Conditional Statement And Loops Compute The
Javascript Conditional Statement And Loops Compute The
 Understanding React Componentdidmount And How It Works
Understanding React Componentdidmount And How It Works
 How Do You Check If A Javascript Object Is A Dom Object
How Do You Check If A Javascript Object Is A Dom Object
 Listening To Dom Changes By Javascript Web Api Mutation
Listening To Dom Changes By Javascript Web Api Mutation
 Javascript Check If Function Exists Code Example
Javascript Check If Function Exists Code Example
 Javascript Check If Not Null Code Example
Javascript Check If Not Null Code Example
 How To Check Whether An Object Exists In Javascript
How To Check Whether An Object Exists In Javascript
 How To Check If A String Contains At Least One Number Using
How To Check If A String Contains At Least One Number Using
 34 Javascript Check If Has Class Modern Javascript Blog
34 Javascript Check If Has Class Modern Javascript Blog
 Js Classname Replace Code Example
Js Classname Replace Code Example
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 15 Javascript Concepts That Every Javascript Programmer Must
15 Javascript Concepts That Every Javascript Programmer Must
0 Response to "30 Javascript Check If Class Has Method"
Post a Comment