26 Javascript Is Object Empty
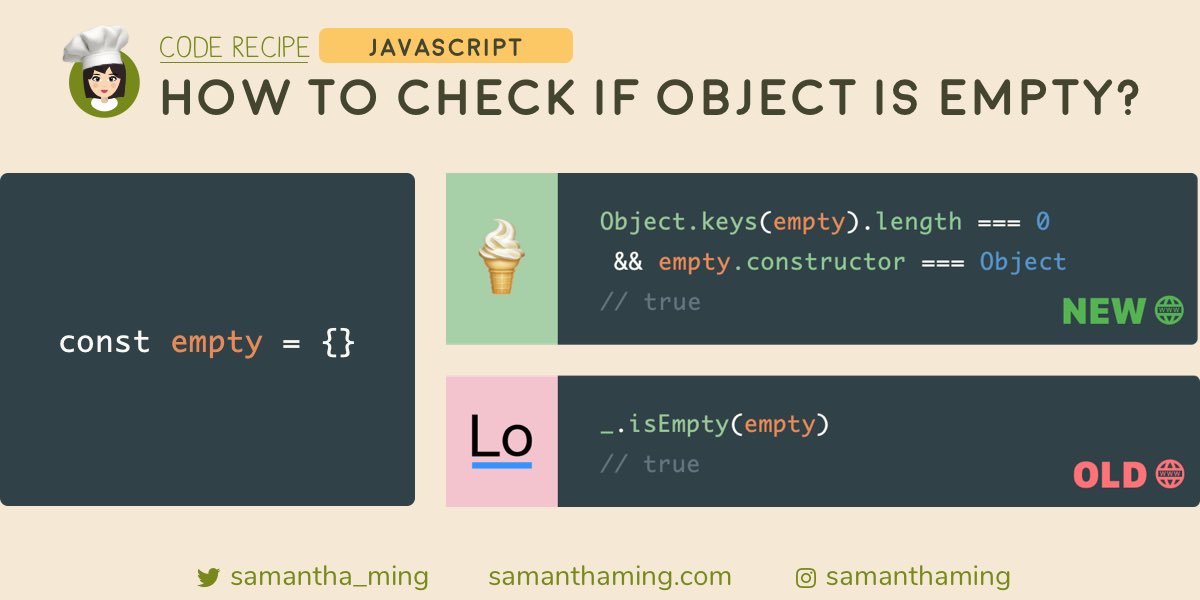
Empty. There are multiple ways to check if the person object is empty, in JavaScript, depending on which version you are using. ES6 is the most common version of JavaScript today, so let's start there. ES6 provides us with the handy Object.keys function: Another simple and easy way to check if an object is empty is to use the _.isEmpty () method. It's part of the Lodash (and Underscore.js) utility library. It works with JavaScript primitives and data types as well, not only plain objects like the Object.keys () we discussed before.
 8 Ways To Check If An Object Is Empty Or Not In Javascript
8 Ways To Check If An Object Is Empty Or Not In Javascript
The value null is written with a literal: null.null is not an identifier for a property of the global object, like undefined can be. Instead, null expresses a lack of identification, indicating that a variable points to no object.In APIs, null is often retrieved in a place where an object can be expected but no object is relevant.

Javascript is object empty. May 13, 2020 - Sometimes it’s the basics that get you, so here are 10 ways to check if an object is empty in Javascript. Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty. NULL vs UNDEFINED vs EMPTY In Javascript - A Simple Guide By W.S. Toh / Tips & Tutorials - Javascript / April 12, 2021 April 12, 2021 When it comes to defining "nothing" in Javascript, we have null, undefined, and empty.
Jan 19, 2021 - In this short blog post, we'll learn to check if a specific JavaScript object is empty. 13/2/2011 · If you only need to handle ECMAScript5 browsers, you can use Object.getOwnPropertyNamesinstead of the hasOwnPropertyloop: if (Object.getOwnPropertyNames(obj).length > 0) return false; This will ensure that even if the object only has non-enumerable properties isEmptywill still give you the correct results. Share. How to check if an object is empty in JavaScript Find out how to see if a variable is equivalent to an empty object. Published Sep 10, 2019. Say you want to check if a value you have is equal to the empty object, which can be created using the object literal syntax: const emptyObject = {}
To check if an object is empty, we can use the keys() method available in the global Object object and then use the length property in the array returned from the method in JavaScript. TL;DR // empty object const emptyObj = {}; // get the number of keys // present in the object // using the Object.keys() method // then use the length property ... When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. Jul 15, 2020 - Here’s a Code Recipe to check if an object is empty or not.
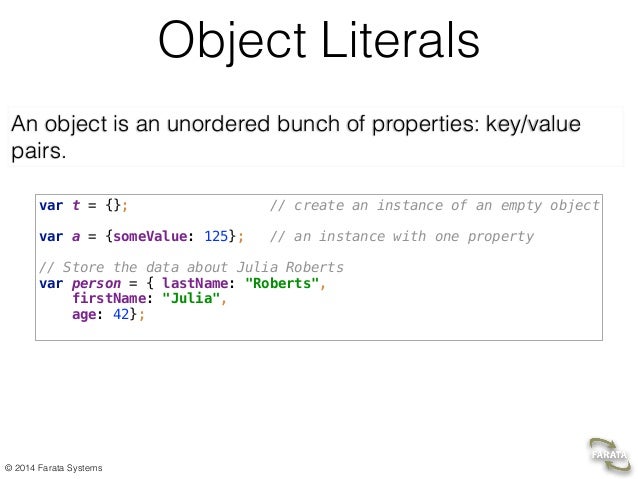
# How to Check if Object is Empty in JavaScript Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖 If you see above, an empty string will be considered as a falsy value but the empty objects will not be considered as falsy value. So, let's see how we can check object is empty or not. Object.keys method. Object.keys method will return an array of keys in the object Objects can be initialized using new Object(), Object.create(), or using the literal notation (initializer notation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}).
Jun 08, 2020 - Object.keys will return an Array, which contains the property names of the object. If the length of the array is 0, then we know that the object is empty. In the above code, we will loop through… 18/8/2019 · JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties: After an AJAX request, sometimes my application may return an empty object, like: var a = {}; How can I check whether that's the case?
May 24, 2021 - In this quick article, I’ll show you how you can check if an object is empty in JavaScript. In your day-to-day JavaScript development, you might need to check if an object is empty or not. And if... Objects. There is no benefit to using new Object(); — whereas {}; can make your code more compact, and more readable.. For defining empty objects they're technically the same. The {} syntax is shorter, neater (less Java-ish), and allows you to instantly populate the object inline - like so:. var myObject = { title: 'Frog', url: '/img/picture.jpg', width: 300, height: 200 }; Apr 28, 2021 - This post will discuss how to check for an empty object in JavaScript... The idea is to use the `Object.entries()` method, which returns an array object's own [key, value] pairs.
A simple JavaScript Object which is initialized without any key or values is Empty. There are few ways to check if the person object is empty depending on which version of JavaScript you are using. Pre-ES6: The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. The Object.keys() method is only available for JavaScript version ES5 (2009) or above, so if you need to support older browsers like Internet Explorer, you can use the JSON.stringify() method and see if it returns an empty object.
23/8/2020 · Today I had the need to check if an object was empty. Since in JavaScript objects are compared by reference, we can’t do a simple comparison like this: const obj = {} if (obj === {}) { //no } The solution is to pass the object to the built-in method Object.keys () and to check if the object constructor is Object: In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. 4/8/2021 · So if you have an empty object, you can check whether it is empty by using the above function. var myObj = {}; // Empty Object if(isEmpty(myObj)) { // Object is empty (Would return true in this example) } else { // Object is NOT empty } Alternatively, you can write the isEmpty function on the Object prototype.
In this tutorial, we will learn how to check if an object is empty or not in Javascript. This is one of the important things to learn if you are developing any javascript application. You can't be sure that any object you are receiving either from an API or from a function will be non-empty always. So, instead of breaking your code, you should always check if an object is empty or not. There are multiple ways we can check if an object is empty in javascript which depends on the requirement and ease of use. But in my opinion Object.keys({}).length is the best approach to check the object is empty. Checks whether a string is empty. JavaScript and XPages reference. This reference describes the JavaScript™ language elements, Application Programming Interfaces (APIs), and other artifacts that you need to create scripts, plus the XPages simple actions.
The JavaScript function above takes in an object as a parameter before checking to see whether it is empty or not. If the object is empty, this function will return a boolean TRUE value. If the object is not empty, then it will return a FALSE value. This function essentially loops through the object while checking to see if a property exists. To check for empty objects, JavaScript provides a method on objects called entries. It returns an array of entries an object contains. We can use it by calling object.entries and pass it as an argument users whose key value pairs are to be returned. Read this tutorial and find methods of checking whether a JavaScript object is empty or not. Choose the best one for you and get the code immediately.
Sep 18, 2020 - Checking if the Object is empty or not is quite a simple & common task but there are many ways to... Tagged with javascript, beginners. The hasOwnProperty () method returns true if the specified property is a direct property of the object — even if the value is null or undefined. The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. 23/7/2021 · JavaScript check if object is empty To check if the Object is empty in JavaScript, use the Object.keys() method with an additional constructor. The Object.keys() is a built-in JavaScript function that returns an array of a given object’s own enumerable property names.
checking if an object is empty javascript react; how to set condition if object empty in javascript; if json node empty; display if object is not emplty react; replace if array of object has empty data js; set function to empty object javascript; javascript how to check object with empty value in array; nodeje jsson object empty; empty json in ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
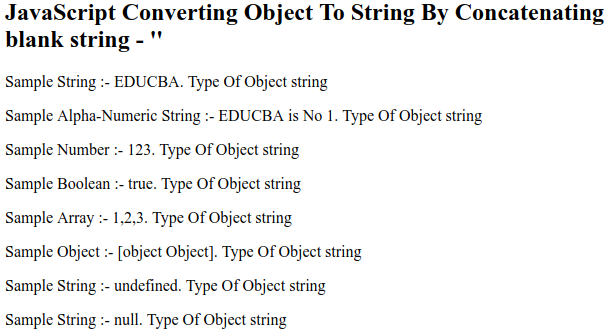
 Javascript Object To String Various Methods Of Javascript
Javascript Object To String Various Methods Of Javascript
 Why Empty Object Is Not Equal To Empty Object In Javascript
Why Empty Object Is Not Equal To Empty Object In Javascript
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Add Key Value In Empty Array Of Object In Javascript
How To Add Key Value In Empty Array Of Object In Javascript
 Samantha Ming On Twitter Checking Empty Object Here 39 S A
Samantha Ming On Twitter Checking Empty Object Here 39 S A
 Different Ways To Check If Object Is Empty Or Not Dev Community
Different Ways To Check If Object Is Empty Or Not Dev Community
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
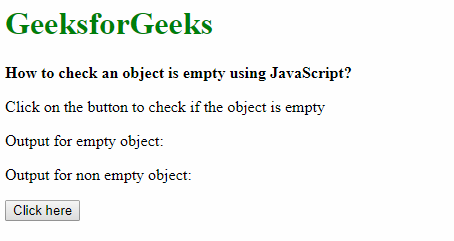
 How To Check An Object Is Empty Using Javascript Geeksforgeeks
How To Check An Object Is Empty Using Javascript Geeksforgeeks
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 Null And Undefined In Javascript What S The Difference
Null And Undefined In Javascript What S The Difference
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 How To Check An Object Is Empty An Javascript
How To Check An Object Is Empty An Javascript
 How To Check For Empty Object In Javascript For Beginners
How To Check For Empty Object In Javascript For Beginners
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Remove Empty Object From Json In Javascript Xpertphp
How To Remove Empty Object From Json In Javascript Xpertphp
 Add Key Value Pair To Empty Object Js Code Example
Add Key Value Pair To Empty Object Js Code Example
 10 New Javascript Features In Es2020 That You Should Know
10 New Javascript Features In Es2020 That You Should Know
Objects In Javascript For Beginners



0 Response to "26 Javascript Is Object Empty"
Post a Comment