20 Open Page In Same Window Using Javascript
24/12/2017 · Answers: The second parameter of window.open () is a string representing the name of the target window. Set it to: “_self”. <a href="javascript:q= (document.location.href);void (open ('http://example /submit.php?url='+escape (q),'_self','resizable,location,menubar,toolbar,scrollbars,status'));">click here</a>. Sidenote: window.open(href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup. You can indicate both MSIE's channel mode and Netscape's full screen mode in the same open() command. For example, this command in the popup script opens a window in full screen in Netscape and channel mode in MSIE:
 How To Open New Browser Window Not Tab And Then Resize It
How To Open New Browser Window Not Tab And Then Resize It
9/12/2011 · window.open (url, wndname, params), it has three arguments. if you don't want it open in the same window, just set a different wndname. such as : window.open (url1, "name1", params); // this open one window or tab window.open (url1, "name2", params); // though url is same, but it'll open in another window (tab).

Open page in same window using javascript. Open URL In Same Window And In Same Tab Here we consider how to open URL in the same window or in the same tab. Lets start with one example. Suppose we have a button as shown below. When we click on this button, it would navigate to Google . We have used window.open for opening this link. But the new link is opened in a new tab or window. However if then proceed to click on the parent window and again click on the 'submit' button without closing the previous popup window, then that same window is overwritten with the new data. Now I need a way for that window.open() script to create new windows every time it is clicked. SO in theory I could click the parent "submit" button 2 ... I created a bit of a hybrid approach between Paul & Adam's approach: The link that opens the array of links is already in the html. The jquery just creates the array of links and opens each one when the "open-all" button is clicked:
15/2/2013 · i am try to write the code for redirect the page using javascript. like. window.open('frmEmployee.aspx?Id=' + document.getElementById('LblEmpId').innerText + '&Name=' + document.getElementById('TxtEmpName').value,'_blank'); for open the next page in same window. but it doest work it opened the page in separate window. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. Yep, the same old temporary storage area, but local storage is persistent - Whatever is set in the local storage will stay until manually deleted; Yep, we can still retrieve data from the local storage even after the window is closed and reopened later.
How to Open a New Web Page On Button Click Using JavaScript Opening a link or redirecting a user to a new page on our website using a button on click event is possible with JavaScript. Often we use <a> tag to redirect users on a new page or to open a new link. The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history. Opening a window with window.open in Javascript. The basic syntax to open a window is: window.open (url, name, features); Substitute "url" with the url you want to open, give it a name with the "name" parameter and some features e.g. width and height. You can leave "name" as en empty string to open a new window every time; if you specify a name ...
Managing from a child window We can open a child window of different height and width by using JavaScript window.open command. We can pass any variable to child window and receive data from child window to main window. Read More on Child window control in our JavaScript section. We can display buttons in Child window and manage the main ... Location CheatSheet. You can use the window.location property to access the URL of the current page .. If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument.. location.href = "new url"; // or we can use location.assign("new url"); For redirecting without storing in history: The window.open() method takes three arguments: the URL of the new page, the name of the window, and the attributes of the window. The attributes are optional and should be quite self explanatory in the above example. You can change these to see how it affects the popup window. Basic Function for Popup Windows
23/7/2005 · and go to a new page in the same window. I can make the code work to open a new window, but I need it to open in the same window. Any help would be greatly appreciated. Here is what I have: function pass_info() {var info = ""; info += document.form2.productWeight.value; window.open("/page/shippingrates/calculate_shipping_before.asp" + "?" + "weight=" + info,");} Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. 14/2/2008 · how can i open page like help(showhelpmst.php) in my webpage(test.php) on tha same page(test.php) thru onclick and document.location this is my code <IMG …
However, sometimes there's a need to do the same using Javascript. In this case window.open () method proves to be helpful. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. When I try to open a link by using window.open, then it opens in new tab—not in the same tab in the same window. Answers: You need to use the name attribute: window.open ("https://www.youraddress ","_self") Edit: Url should be prepended with protocol. Without it tries to open relative url. Tested in Chrome 59, Firefox 54 and IE 11. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL. There are 2 ways to use JavaScript to navigate to another web page. The first is to rely on the window object:
<script type="text/javascript" language="javascript"> function Func() { var Store = document.getElementById('text'); var abc= Store.value; if (abc == "HI") { //window.open("WebForm1.aspx"); //document.location = "WebForm1.aspx"; // top.frames[0].location = "WebForm1.aspx"; //self.location = "WebForm1.aspx"; //parent.location = "WebForm1.aspx"; If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command.
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Closed 18 secs ago. Improve this question. I have created web app which renders links on the page. instead of opening them in new tab or same tab. I want to open it on the right side of the same page. without leaving current page. see the picture for better clarity. Using feature "scrollbars" Accepts values like 0 and 1 or yes and no to specify if the page of the newly opened window can be scrolled or not. Again, try different browsers to check the result. Check this feature after reducing the width and height of the window. This will give a clear picture of how it works.
21/2/2020 · Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use. <a href="page… So you can use client-side page redirection. But keep in mind this should not be done to fool the search engine, it could lead your site to get banned. How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. window.open will open a new window with the link that has just been clicked (this.href). return false will prevent normal browser behaviour from occurring. In this case, when you click on a link, normal browser behaviour would be for the link to open in the same window, which is what we are trying to override.
Solution 1. Accept Solution Reject Solution. if you are opening a page in a same window it is not popup page. You can use multiview control available in asp for the same which is very easy to use. Permalink. Posted 7-Oct-13 19:44pm. Madhu Nair. Please Sign up or sign in to vote.
 Adobe Acrobat Reader Recommended Settings For 3d Pdf
Adobe Acrobat Reader Recommended Settings For 3d Pdf
 How Do You Stop Adobe Reader Dc S Sidebar From Opening By
How Do You Stop Adobe Reader Dc S Sidebar From Opening By
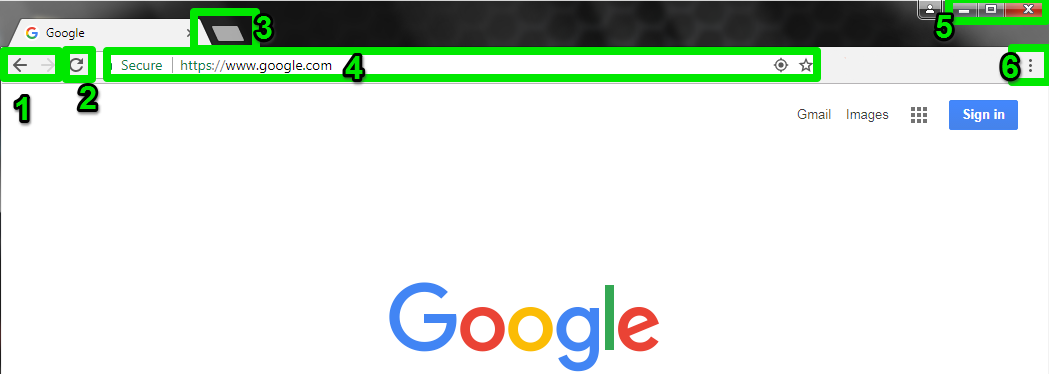
 Basic Browser Tools Computer Applications For Managers
Basic Browser Tools Computer Applications For Managers
 Solved How To Return To Original Page When I Click On A H
Solved How To Return To Original Page When I Click On A H
Why Navigate Url Opening Another One New Tab
 I Want To Open A New Window On My Current Window Using Js
I Want To Open A New Window On My Current Window Using Js
 Javascript Open Two Pdf Adobe Side By Side In Same Window
Javascript Open Two Pdf Adobe Side By Side In Same Window
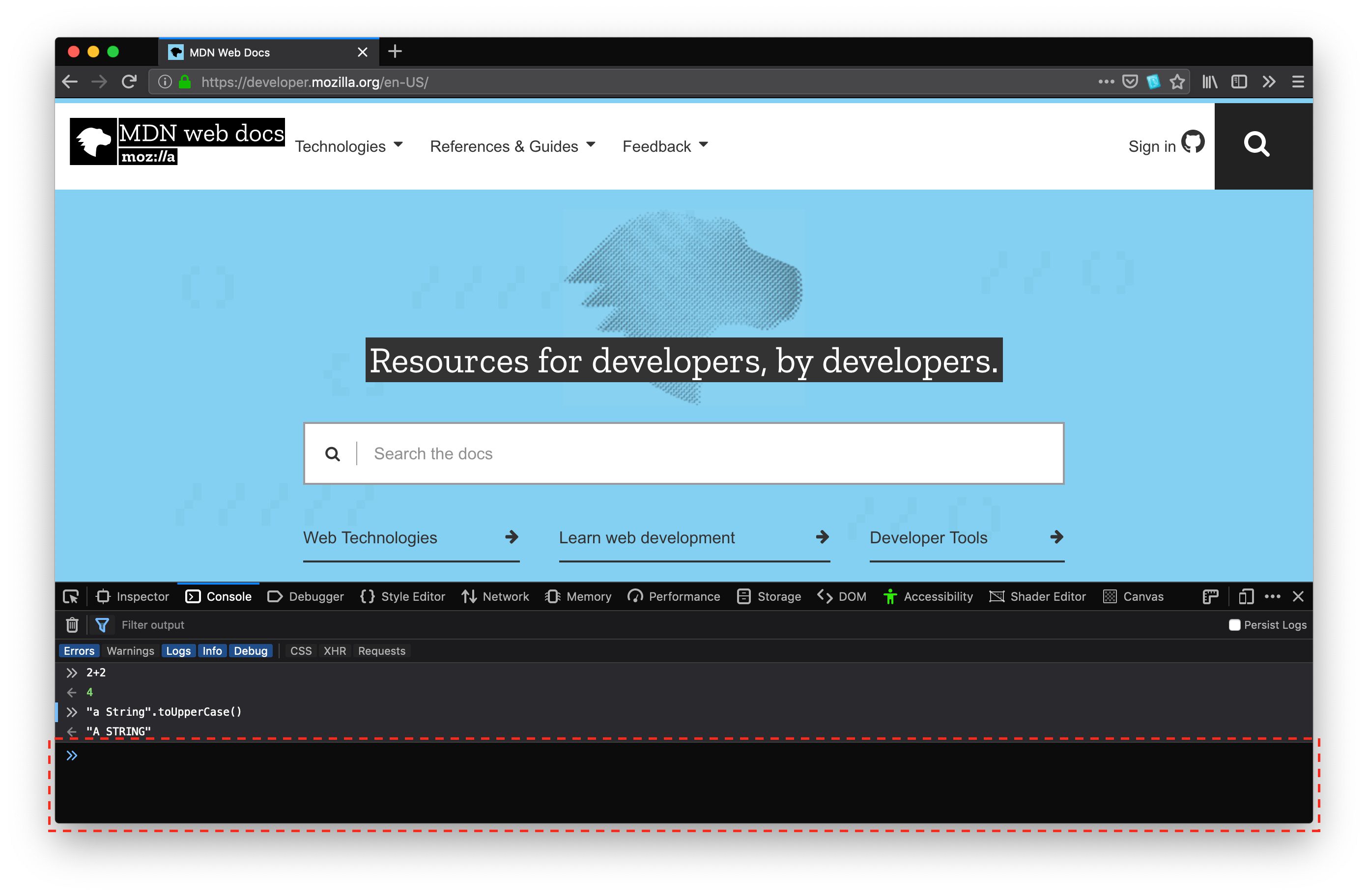
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Solved Open Multiple Pdfs In One Window Adobe Support
Solved Open Multiple Pdfs In One Window Adobe Support
 Change Placement Undock Dock To Bottom Dock To Left
Change Placement Undock Dock To Bottom Dock To Left
Why Navigate Url Opening Another One New Tab
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
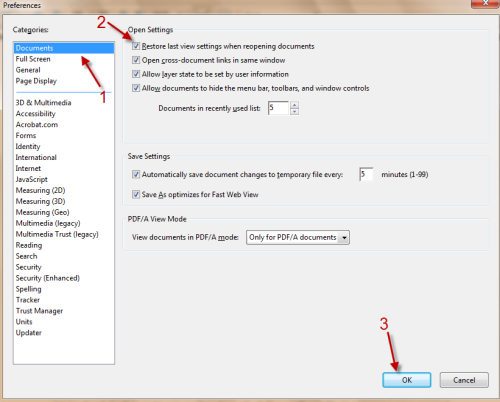
 Adobe Reader Restore Last Viewed Page When Opening Documents
Adobe Reader Restore Last Viewed Page When Opening Documents
 What Javascript Code Library Can I Use To Open A Pop Up On
What Javascript Code Library Can I Use To Open A Pop Up On
 Redirecting To Another Page From Javascript Showmodaldialog
Redirecting To Another Page From Javascript Showmodaldialog
 How To Set Up The Last Page Read On Adobe Pdf Reader
How To Set Up The Last Page Read On Adobe Pdf Reader
 Javascript Open New Tab And Detect Url Change Stack Overflow
Javascript Open New Tab And Detect Url Change Stack Overflow
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method

0 Response to "20 Open Page In Same Window Using Javascript"
Post a Comment