23 Fetch Api Javascript Example
Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json').then(response => { }).catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
#javascript #fetch #apiIn this tutorial we're going to learn how to use the Fetch API to get data from an external API and also how to use that data to popul...

Fetch api javascript example. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. This example is structured to match your example, but ideally, you would return response.json() on that first .then block and proceed on the next block. Here is a similar example that proceeds on the next block. In your particular case, you can view the Fetch API as a json aware wrapper for "XMLHttpRequest"s. JavaScript Fetch API Examples. GitHub Gist: instantly share code, notes, and snippets.
In this quick post we'll go over using the Fetch API to GET or POST some JSON data to an external resource. We'll also go over proper error handling. Jul 16, 2020 - So that’s pretty useful! Try changing the URL to request the CSS or JavaScript (i.e. using KKVopdL.css or KKVopdL.js at the end of the URL) to see the results. Now that you’ve seen a basic Fetch API example, I’ll introduce you to the different parts of that request. XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext.
Fetch example without async/await. To make it simple for you, we will provide an example of using fetch to get data from an API. In this example, we will use fetch without async/await just to show you how the syntax looks. By using fetch, we will try to get a list of users from the JsonPlaceholder fake API. Here is the example: Communicating with APIs (application programming interface) is a key part of web development that is necessary for building full stack application. This blog will discuss how to communicate with external APIs using the built in Fetch API in JavaScript. Using the Fetch API it's super easy to retrieve JSON in your web applications. In this video I'll demonstrate how to do so with a basic example.Support me on...
The Fetch API is a simple interface for fetching resources. Fetch makes it easier to make web requests and handle responses than with the older XMLHttpRequest, which often requires additional logic (for example, for handling redirects). Note: Fetch supports the Cross Origin Resource Sharing (CORS). Summary: in this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. If you have worked with XMLHttpRequest (XHR) object, the Fetch API can perform all the tasks as the XHR object does. In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch(). In addition to fetching posts from a third party API and list the post titles on the HTML page, we're going to do a little HTML DOM manipulation by creating HTML elements on the fly. Watch the lesson, or read the explanation of the codes ...
Jul 03, 2021 - This limit applies to all keepalive requests together. In other words, we can perform multiple keepalive requests in parallel, but the sum of their body lengths should not exceed 64KB. We can’t handle the server response if the document is unloaded. So in our example fetch will succeed due ... Fetch API Demo - JavaScript Tutorial In the previous tutorial, we had learned about the fetch method in Javascript and learned how we can use the fetch to make a GET and POST request to the server. Now in this tutorial, we will learn how we can make a PUT request to the server by using fetch in Javascript.
Jun 02, 2020 - JavaScript's Fetch API allows us to send HTTP requests. It's been a standard part of JavaScript since ECMAScript 2015 (commonly known as ES6) was introduced and uses Promises. This article will first show you how requests were made with vanilla JavaScript before the Fetch API was developed. The Fetch API interface allows web browser to make HTTP requests to web servers. ... JavaScript Tutorial How To Tutorial SQL Tutorial Python Tutorial W3.CSS Tutorial Bootstrap Tutorial PHP Tutorial Java Tutorial C++ Tutorial jQuery Tutorial. Top References HTML Reference CSS Reference A role requiring visualisation using a web interface, but processing of a Python script, it is often better to build a bespoke visualisation in d3 or THREE.js to display it and then fetch data as required. This article covers the creation of a simple flask app that can serve data to a web interface using the Fetch API.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... To quote MDN on FormData (emphasis mine):. The FormData interface provides a way to easily construct a set of key/value pairs representing form fields and their values, which can then be easily sent using the XMLHttpRequest.send() method.It uses the same format a form would use if the encoding type were set to "multipart/form-data".. So when using FormData you are locking yourself into ... The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest. The Fetch API has been available in the Service Worker global scope since Chrome 40, but it'll be enabled in the window scope in Chrome 42. There is also a rather ...
1 week ago - In this article, I will give you a brief introduction about Using the Fetch API in Javascript. ... Javascript fetch() is an inbuilt function that provides an interface for fetching resources. For example, using fetch(), we can send an ajax request or network request to any server and get the ... The Syntax of Fetch API in JavaScript. We need to call the fetch() method in order to use the Fetch API in our JavaScript code. The fetch() method takes the URL of the API as an argument. We need to define the then() method after the fetch() method: The returning value of the fetch() method is a promise. Jan 23, 2017 - Well JavaScript has it's own built-in clean way now. Along comes the Fetch API a new standard to make server request jam-packed with promises and all those things we learned to love over the years.
Jun 03, 2021 - An API contains the set of rules and protocols guiding how two or more systems interact. For example, Facebook's system may interact with Google's system to get information on a user though an API. In front end JavaScript, you can make simple API calls with the fetch() utility. How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following:
Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. Since the ES7, Fetch is now fully implemented in Chrome. You can even use the async-await and completely get rid of promises. How to use Fetch API? The fetch() method is available in the global window scope, with the first parameter being the URL you want to call. By default, the Fetch API makes a GET request. 28/7/2021 · What we are going to see through this article is we will see in detail about JavaScript Fetch API Example – Random User Generator API. JavaScript Random User Generator API JavaScript Fetch API Example. First, you need to visit the random user generator website and read the docs, and get acquainted with the API so that you can better understand the application we are creating. After understanding the API…
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy and logical way to fetch resources asynchronously across the network. Api Call. fetch() allows us to make network requests similar to ... Apr 19, 2018 - To round off the article, here’s a runnable example demonstrating how to fetch the top five posts from a particular subreddit and display their details in a list. See the Pen Fetch API Demo by SitePoint (@SitePoint) on CodePen. Try entering a few subreddits (e.g. ‘javascript’, ‘node’, ... 11/11/2018 · The fetch() method. accepts one mandatory argument (this should be the path to your API or JSON resource) returns a promise (the promise will resolve to the JSON response) Because of its simplicity, fetch has quickly become the common goto method for consuming responses from API endpoints, or in the case of the example covered here, a simple JSON response from a static file. …
Jul 15, 2020 - Dead easy! Fetch API explained with an example code and a diagram. 2/1/2021 · For example, fetch('http://another ') does not send any cookies, even those (!) that belong to another domain. Why? That’s because a request with credentials is much more powerful than without them. If allowed, it grants JavaScript the full power to act on behalf of the user and access sensitive information using their credentials. 2 days ago - The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set.
This sample shows how the Fetch API can make POST requests.
 How To Use The Fetch Api In Javascript
How To Use The Fetch Api In Javascript
 How To Fetch Rest Api By Using Tools And Javascript By
How To Fetch Rest Api By Using Tools And Javascript By
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
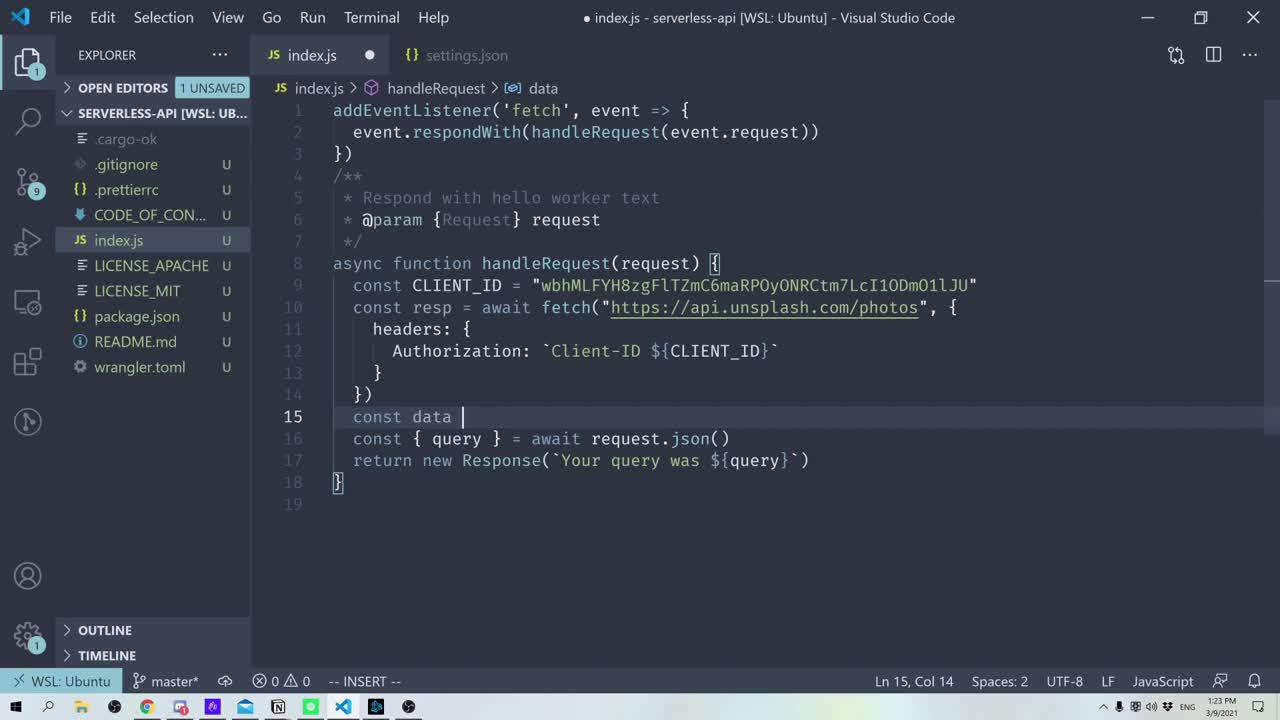
 Make Api Requests In A Workers Function Using The Fetch Api
Make Api Requests In A Workers Function Using The Fetch Api
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
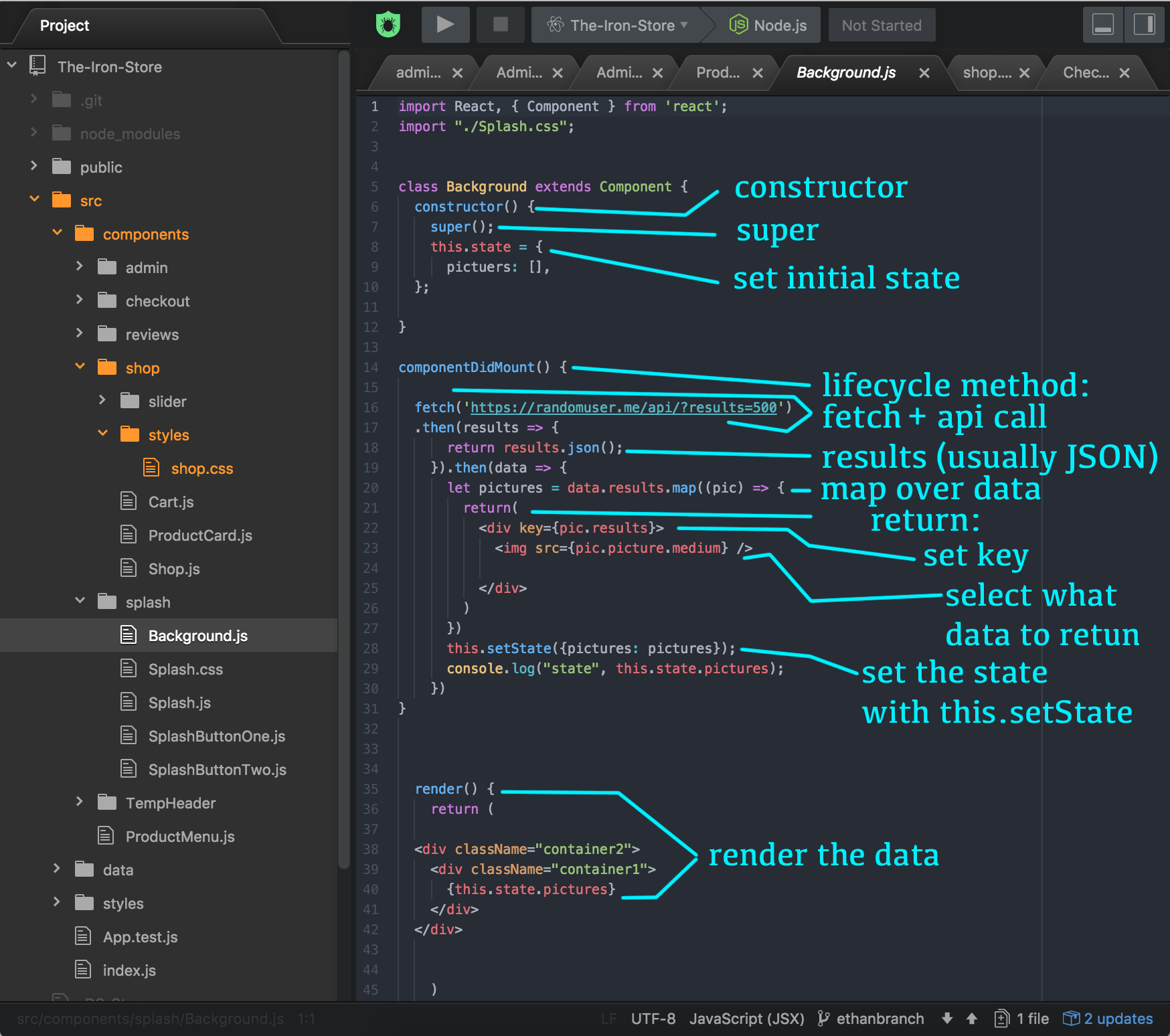
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 React Fetch Http Post Request Examples Jason Watmore S Blog
React Fetch Http Post Request Examples Jason Watmore S Blog
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Unable To Get Json Using Fetch Api But Can Using Jquery
Unable To Get Json Using Fetch Api But Can Using Jquery
 Fetch Api Tutorial For Beginners How To Use Fetch Api
Fetch Api Tutorial For Beginners How To Use Fetch Api
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
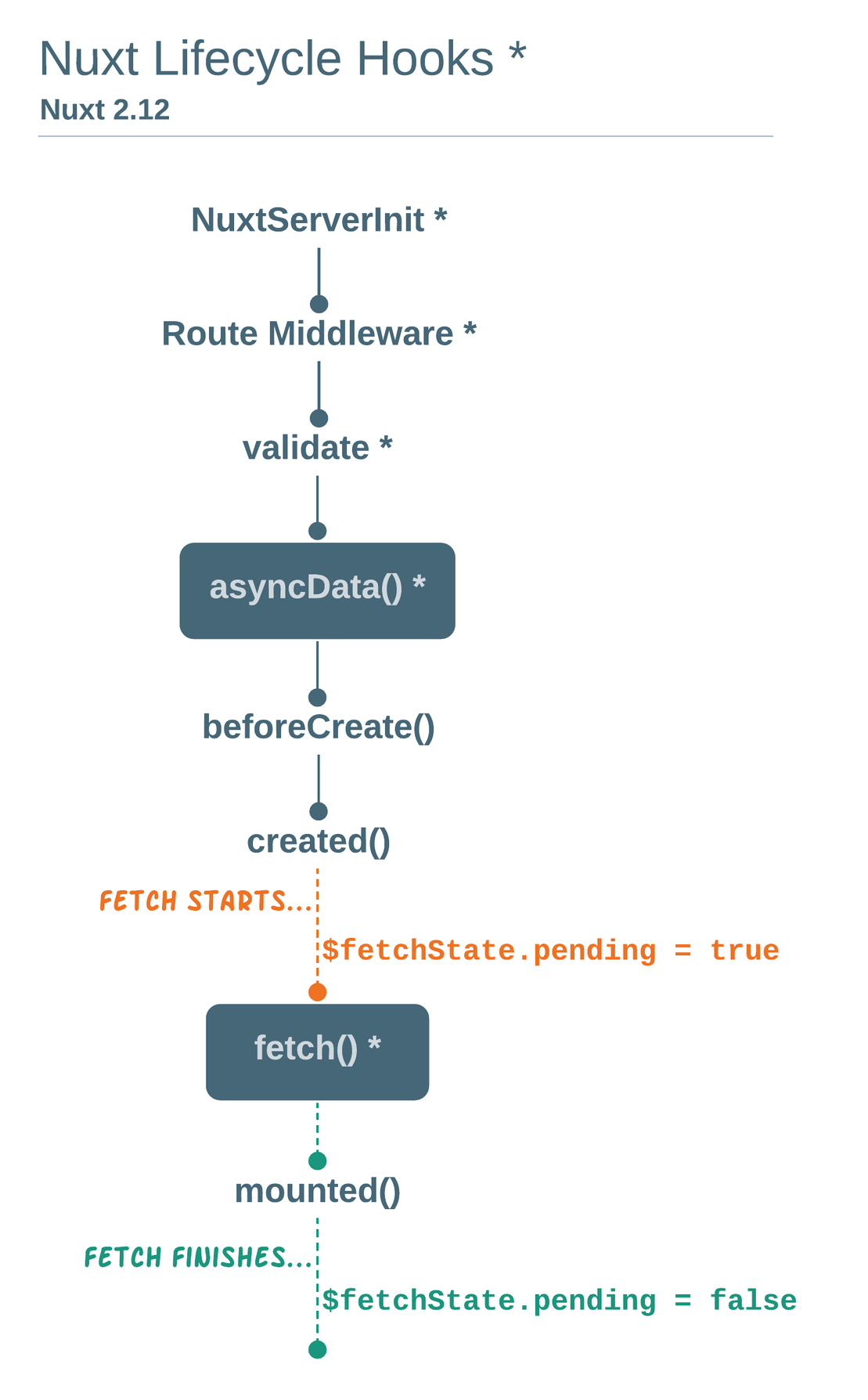
 Understanding How Fetch Works In Nuxt 2 12 Nuxtjs
Understanding How Fetch Works In Nuxt 2 12 Nuxtjs
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Use Window Fetch Api In Node Js App Using Node Fetch Module Full Example
How To Use Window Fetch Api In Node Js App Using Node Fetch Module Full Example
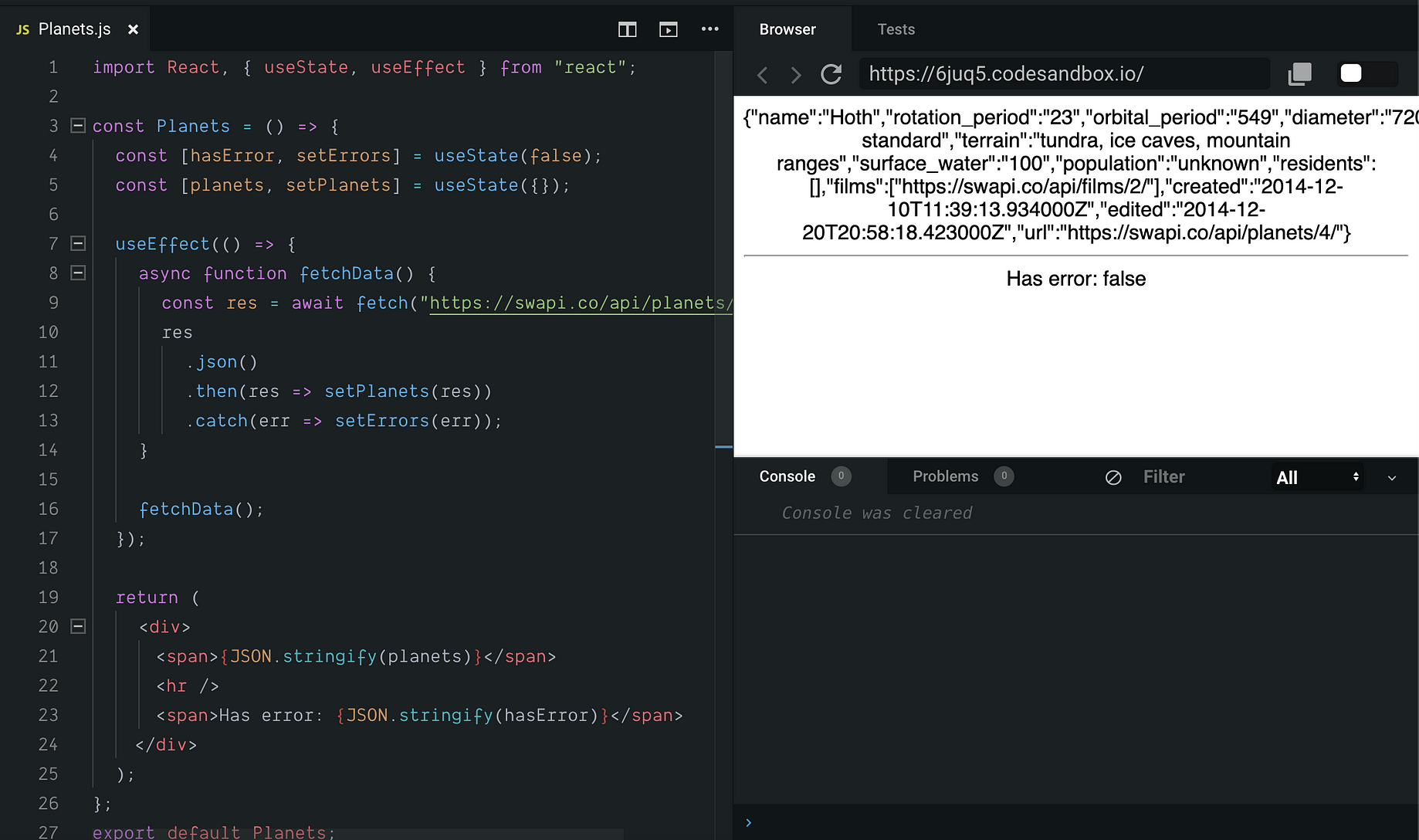
 How To Fetch Data From An Api With React Hooks By Trevor
How To Fetch Data From An Api With React Hooks By Trevor
 Fetch How To Request Code Example
Fetch How To Request Code Example
 A Primer On Javascript S Fetch Api Part 1 By Andrew
A Primer On Javascript S Fetch Api Part 1 By Andrew
 Javascript Fetch Api Method With Examples Codez Up
Javascript Fetch Api Method With Examples Codez Up
 Next Js Server Side React Fetch Jsonplaceholder Api Example
Next Js Server Side React Fetch Jsonplaceholder Api Example



0 Response to "23 Fetch Api Javascript Example"
Post a Comment