30 Javascript Element Get Class Name
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Note:- Class names are case sensitive so prashant and Prashant are two different classes. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements.
 React Js Element Class Names Not Rendering Stack Overflow
React Js Element Class Names Not Rendering Stack Overflow
Code language: JavaScript (javascript) Output: vertical main. To set a class to an element, you use the following code: element.className += newClassName; The += operator adds the newClassName to the existing class list of the element. To completely overwrite all the classes of an element, you use a simple assignment operator. For example:

Javascript element get class name. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element.
This code doesn't work if element has more than one class. For example: if you're looking for elements with "one" class, and your elements have "one two three" class, this function will not find them. - Fran Verona Feb 4 '14 at 11:51 The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript – querySelector () function. The querySelectorAll () method returns all elements within the document having the same class.
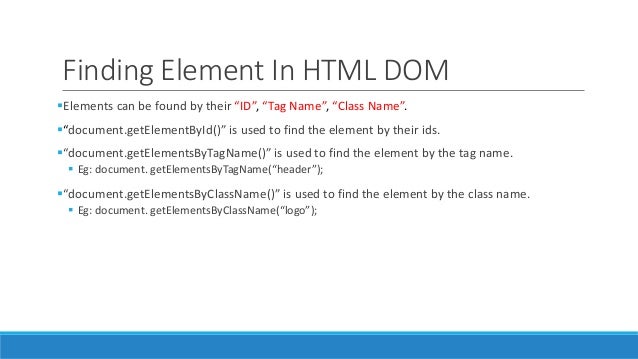
Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ... The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists.
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. You will notice that the JavaScript getElementsByClassName () method is plural unlike the singular getElementById (). The reason for this is because an ID should only be used once on an element in an HTML document while a class can be put on as many elements as needed. I'm using a custom modernizer config which has selected the features I employ in my page (and only those features). So, I'd like to simply grab the className of the <html> of the page so I ...
To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12"; The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: let elements = document ...
The className property of the Element interface gets and sets the value of the class attribute of the specified element. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method.
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. How to get value by class name Javascript - Learn How to get value by class name Javascript with easy example and code. ... form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className.
One of the most common issues in JavaScript is changing an element's class. In this snippet, we are going to show you the efficient ways of achieving it. ... The flag g commands the replacement to repeat as required if the class name has been added several times. The regex that is used above can also be applied for checking whether a specific ... I'm not sure what you mean by "I'm not dealing directly with a jQuery object", as $ ('.person') returns a jQuery object, wrapped around an array of elements. To get the class (es) of an element, just use.attr ('class') on the jQuery object. Combine this with a.map () and you can create an array of only the class names for each element: In order to use JavaScript Get element by class name you have to have a class. You can use a class in a div or any tag that you want. Here are a few examples of class names and how they are used. <div class="anyName"></div> <p class="anyName">Paragraph Text</p> <span class="anyName">This is a span</span> <h1 class="anyName">This is a heading</h1>
You need to use the document.getElementsByClassName('class_name'); and dont forget that the returned value is an array of elements so if you want the first one use: document.getElementsByClassName('class_name')[0] UPDATE. Now you can use: CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: parent.querySelectorAll([name='value']); Depending on your knowledge of your Dom, can be super efficient; you can select the parent node to search within or just go document if you have no specific Dom knowledge.
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 38 Javascript Get Element By Class Name Javascript Nerd Answer
38 Javascript Get Element By Class Name Javascript Nerd Answer
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 A Different Way To Select Javascript Html Dom Elements By
A Different Way To Select Javascript Html Dom Elements By
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 How To Get Class Names Of An Html Element As String In
How To Get Class Names Of An Html Element As String In
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
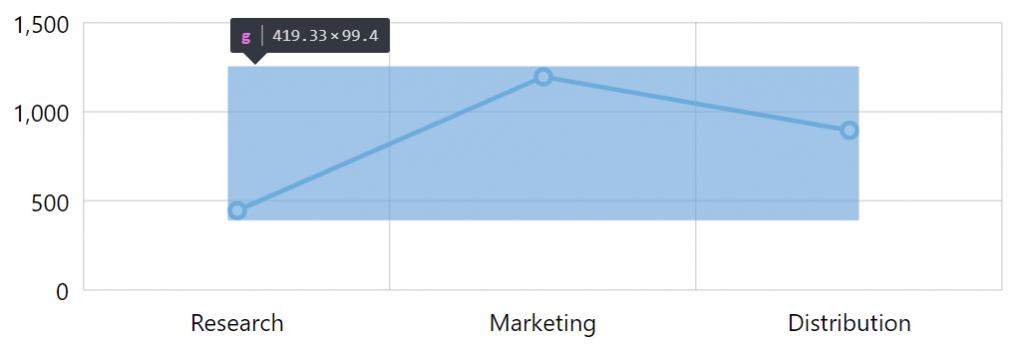
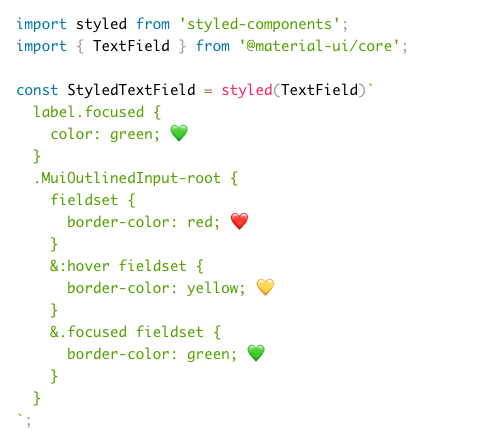
 Chart Element Class Names And Css Amcharts 4 Documentation
Chart Element Class Names And Css Amcharts 4 Documentation
 How To Define A Dynamic Selector For An Href Element Studio
How To Define A Dynamic Selector For An Href Element Studio
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 How To Find The Parent Class Name With Known Class In Jquery
How To Find The Parent Class Name With Known Class In Jquery
 Add Class Name To Element Javascript Download
Add Class Name To Element Javascript Download
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
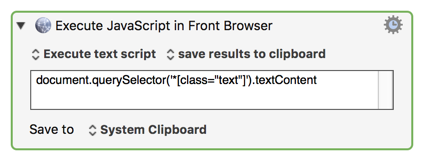
 How To Select Text By Class Name And Copy Questions
How To Select Text By Class Name And Copy Questions
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 Css Ready Classes For Gravity Forms Gravity Forms
Css Ready Classes For Gravity Forms Gravity Forms
 Wpbakery Extra Class Names Not Showing Up On Actual Page
Wpbakery Extra Class Names Not Showing Up On Actual Page
 Chart Element Class Names And Css Amcharts 4 Documentation
Chart Element Class Names And Css Amcharts 4 Documentation

 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
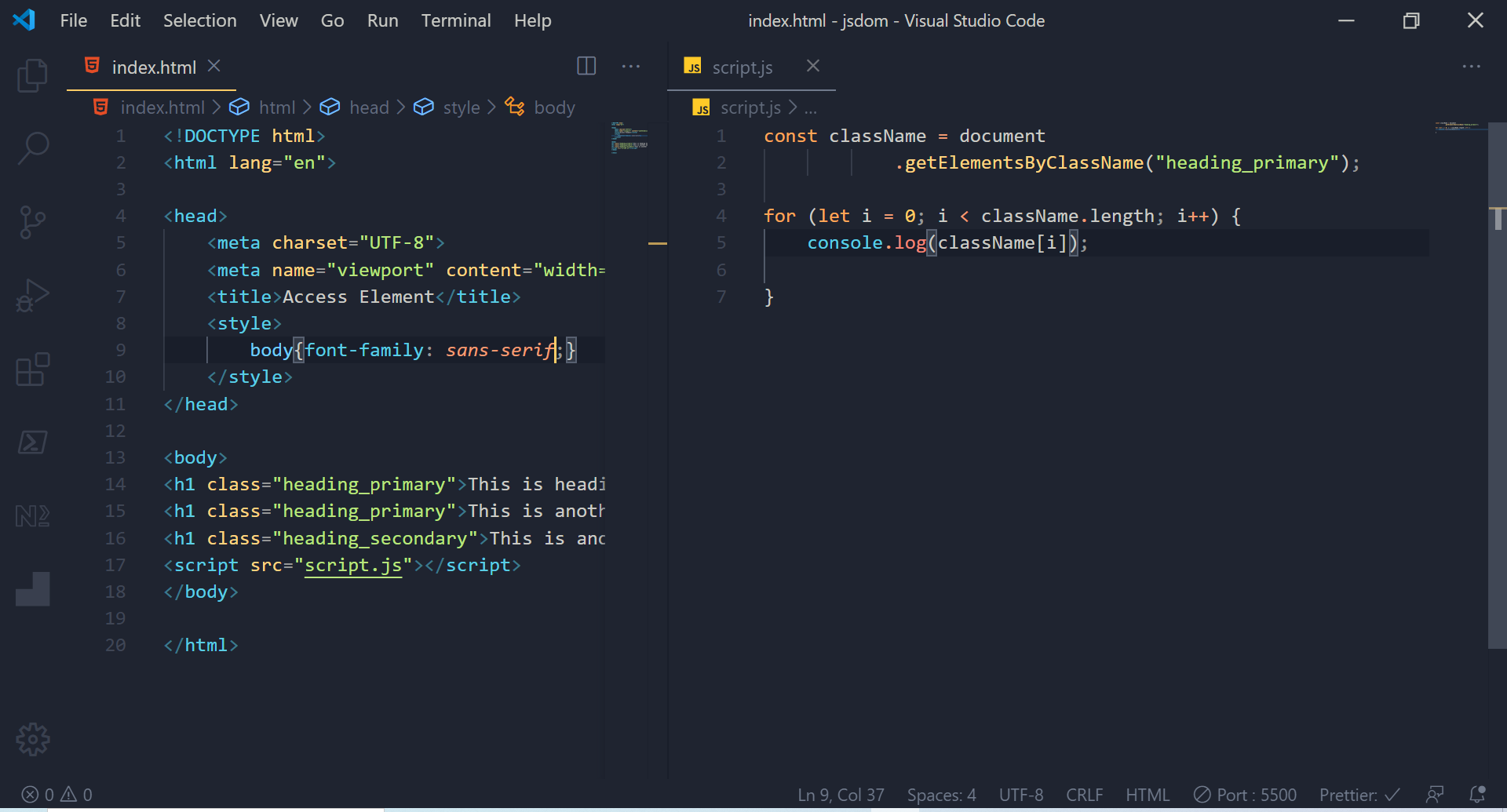
 A Different Way To Select Javascript Html Dom Elements By
A Different Way To Select Javascript Html Dom Elements By
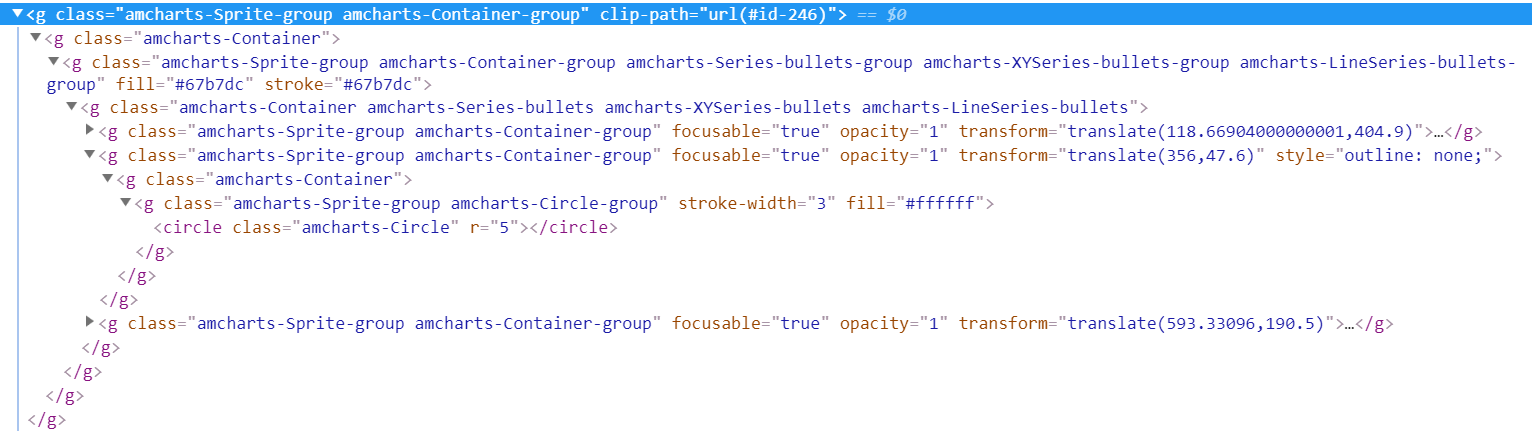
 Find Class Name Of Svg Element Stack Overflow
Find Class Name Of Svg Element Stack Overflow
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Get Classlist Of Element Code Example
Javascript Get Classlist Of Element Code Example
 Javascript Js Array Of All Elements Of A Given Class Name
Javascript Js Array Of All Elements Of A Given Class Name

0 Response to "30 Javascript Element Get Class Name"
Post a Comment