29 Javascript Flow Diagram Library
Flowchart draws simple SVG flow chart diagrams from textual representation of the diagram. 3. JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution. This plugin uses to parse the text, and to draw the image. Start from over 200 sample apps that demonstrate flowcharts, org charts, mind maps, UML diagrams, BPMN diagrams, graph editors, data visualization, custom tools and layouts, and much more. ... Get started with a step-by-step description of how to build a JavaScript diagram in HTML using GoJS and some model data. ... Get a copy of the library ...
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
A flow & process orientated diagramming library inspired by Blender, Labview and Unreal engine.

Javascript flow diagram library. What Is Data Flow Diagram Dfd How To Draw Dfd. 10 Best Free Flowchart Software For Windows And Mac. Flowchart Github Topics Github The JavaScript Diagram is a feature-rich architecture diagram library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN charts either through code or a visual interface. A toolbox for displaying and modifying diagrams on the web. - GitHub - bpmn-io/diagram-js: A toolbox for displaying and modifying diagrams on the web.
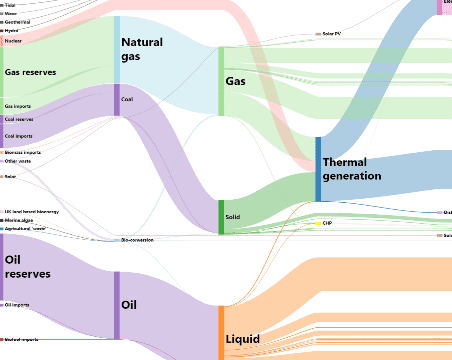
Mar 18, 2013 - I would like to create an interactive 'problem solving' type flow chart that is made up out div elements. I would like to do something very similar to what the new york times have done in this ex... A javascript library for drawing sankey / flow diagrams - GitHub - tamc/Sankey: A javascript library for drawing sankey / flow diagrams Graph Gallery. Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.
Diagram Library for React. The diagramming library includes React DiagramView component. It renders a Diagram instance assigned to "diagram" prop as its model. Currently the following properties can be set from JSX too: allowInplaceEdit, autoResize, backBrush, behavior, defaultShape, enabled, linkHeadShapeSize, linkShape, roundedLinks, routeLinks, showAnchors, showGrid All diagram events can ... Interactive flowchart diagram implemented by GoJS in JavaScript for HTML. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d · Here is ...
Mermaid lets you create diagrams and visualizations using text and code. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. Open-source javascript libraries for generating process flow diagrams. Ask Question Asked 6 years, 4 months ago. Active 2 years, 7 months ago. Viewed 9k times 5 4. My Goal. My goal is to develop a system that animates any process in general that is represented as a flowchart which can be drawn on the screen. ... Simple javascript library for ... GoJS, a JavaScript Library for HTML Diagrams 7.6 6.8 HTML JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages.
mxGraph, which is written in plain JavaScript, so you could wrap it in jQuery or any JS framework. It's Apache 2.0 licensed. Share. Improve this answer. edited Dec 22 '16 at 13:08. answered Jan 11 '11 at 11:58. Thomas the Tank Engine. Thomas the Tank Engine. 7,738 5. GoJS is a JavaScript and TypeScript library for creating and manipulating diagrams, charts, and graphs. GoJS is a flexible library that can be used to create a number of different kinds of interactive diagrams, including data visualizations, drawing tools, and graph editors. Code Bigger. Working in a codebase with lots of developers can make it difficult to keep your master branch working. Flow can help prevent bad rebases. Flow can help protect your carefully designed library from misuse and misinterpretation. And Flow can help you understand the code you wrote six months ago.
Try Visual programming interface with Total.js Flow. It is designed primarily for the Internet of Things, classic web/REST applications, and much more. The Flow can also add to any existing Total.js app (framework +2.5.x); only Your imagination is the limit. To try it out, copy the Flow package ... Enjoy interactive flowcharts, diagrams, graphs and more directly inside your apps, and enable users to manipulate the data from within. Every part of the user interface can be customized to match your experience and brand, and can be embedded in any page, and communicate via AJAX and JSON with ... GoJS, a JavaScript Library for HTML Diagrams alternatives and similar libraries Based on the "Data Visualization" category. Alternatively, view GoJS, a JavaScript Library for HTML Diagrams alternatives based on common mentions on social networks and blogs.
Highly customizable React.js library for building interactive node-based editors, flow charts and diagrams. React Flow was created for a node-based data processing editor. Get alpha access on the datablocks website. React Flow. an open source library by webkid.io. Home Docs Examples. Start from over 200 sample apps that demonstrate flowcharts, org charts, mind maps, UML diagrams, BPMN diagrams, graph editors, data visualization, custom tools and layouts, and much more. ... Get started with a step-by-step description of how to build a JavaScript diagram in HTML using GoJS and some model data. ... Get a copy of the library ... A JavaScript library that makes uses of d3.js to dynamically generate SVG flowchart to represent your algorithm, workflow or process. ... Draw Flow Diagrams From Plain Text - Pinker.js. A vanilla JavaScript library which renders a canvas based flow chart from plain text to represents a workflow, process, or decisions. ...
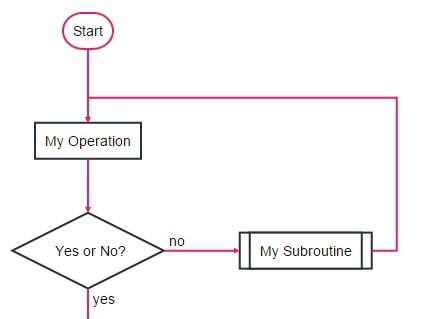
Pizza Pie Charts is a well-known JavaScript library built by ZURB for rendering SVG-based pie charts. All of the various display settings and options can be modified directly in CSS or JavaScript. Zurb is a trusted source for great code, so you know the library is of the highest quality. DHTMLX Diagram is a handy JavaScript diagramming library that allows you to add well-structured and interactive diagrams and org charts to your web app. Thanks to its lightweight, the library ensures fast rendering and high performance. The DHTMLX Diagram component makes it possible to build different types of diagrams, including mixed diagrams (diagram + org chart) with the help of a ... st=>start: Start:>http://www.google [blank] e=>end:>http://www.google op1=>operation: My Operation sub1=>subroutine: My Subroutine cond=>condition: Yes or No ...
Flowchart draws simple SVG flow chart diagrams from textual representation of the diagram. 3. JS Sequence Diagrams. Github | Demo. JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution. Create interactive diagrams in JavaScript easily. JointJS plugins for ERD, Org chart, FSA, UML, PN, DEVS, LDM diagrams are ready to use. JointJS - JavaScript diagramming library - Demos. Mindfusion Diagram Library. The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation. It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class ...
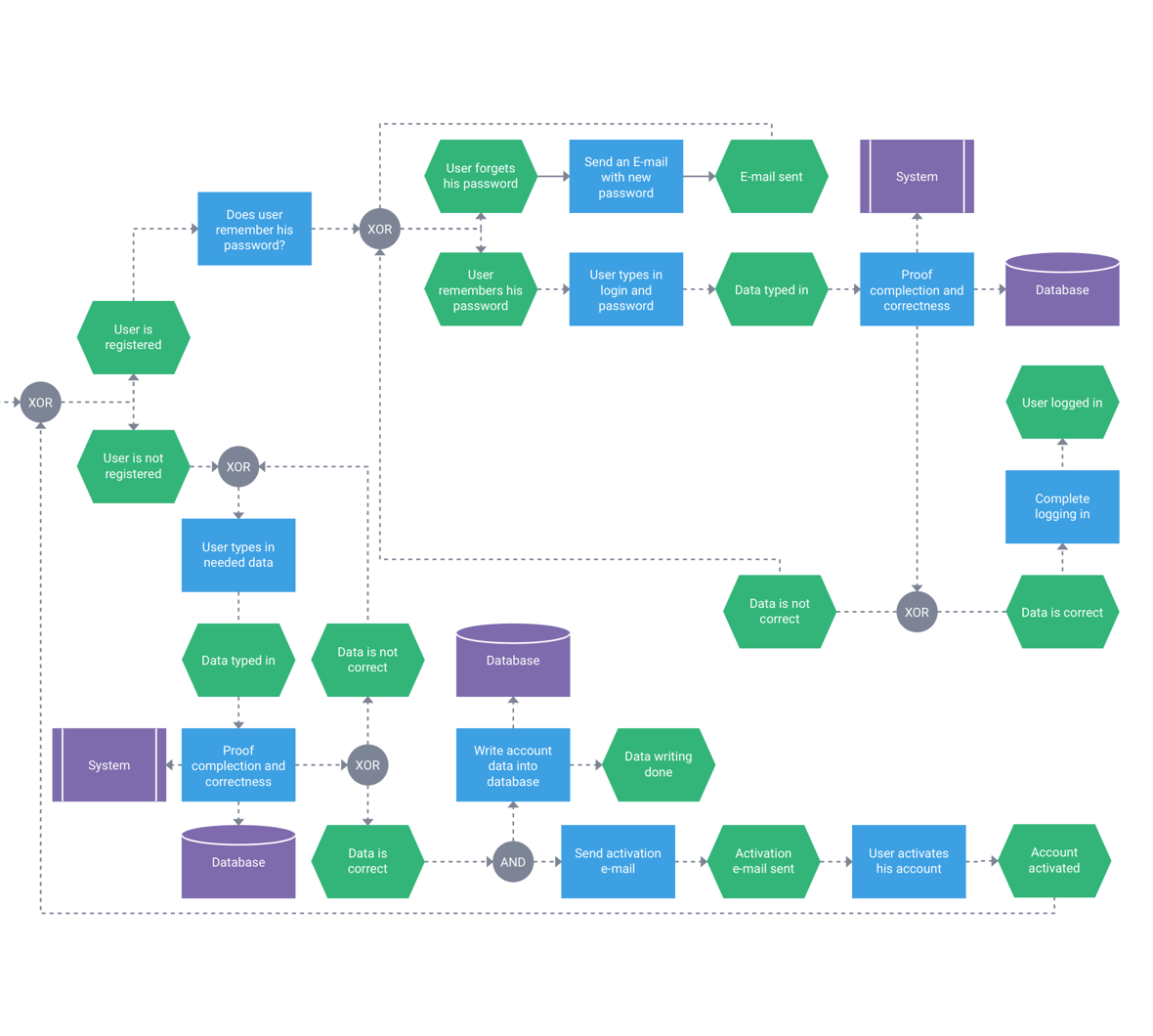
The minimal javascript library to create flowcharts ... Various flow charts, logic flow diagrams, data flow diagrams, or functional implementations of processes that need to go through the process can be designed. The excellent user experience makes the interface easy to use, no matter the driver or the user can easily use. ... The diagram also uses the makeTemplate function to create the node templates with shared features. This function takes a type, an image, a background color, and arrays of ports to create the node to be added to the Diagram.nodeTemplateMap. For the same data model rendered somewhat differently, see the Data Flow (vertical) sample. Javascript flow diagram library. Javascript Diagram Library React Drawing Library For Flowcharts. 10 Javascript Flowcharting Libraries Officejs For Free. Top 5 Javascript Libraries To Create An Organizational Chart. Contoh Dfd Sistem Informasi Perpustakaan Kelas Programmer.
"JointJS is a JavaScript library for creating diagrams. The diagrams can be fully interactive. Joint library is suitable for both implementing a diagramming tool as well as simply for publishing your diagrams." The look seems somewhat old. Code update : it is NOT active any more. Code quality : easily readable. Some conventions sounds used. Sep 24, 2020 - Check an example of a JavaScript network diagram by DHTMLX. Follow our step-by-step guide to create and style your own JS network graph with minimum effort. D3: Javascript library for manipulating document based on data (Data-driven document). Hundreds of amazing examples, only few with user interaction. Graph Dracula: a set of tools to display and layout interactive graphs, along with various related algorithm (seems using RafaelJS) arbor.js: a graph visualization library using web workers and jQuery
JavaScript flowchart is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process step. The JavaScript Diagram library offers various feature sets to build flowcharts with ease. Flow-Based Programming (FBP) NoFlo is a JavaScript implementation of Flow-Based Programming (FBP). Separating the control flow of software from the actual software logic. Helping you organize large applications easier than traditional OOP paradigms, especially when importing and modifying large data sets. Heimer is a simple cross-platform mind map, diagram, and note-taking tool written in Qt. Shenzhen Go ⭐ 458. Experimental visual Go environment. Jquery.flowchart ⭐ 429. JQuery plugin that allows you to draw a flow chart. Flowchar ⭐ 414. A tiny tool for conversion from pseudo-code to flowchart in character format.
 Gojs A Javascript Library For Web Applications That Creates
Gojs A Javascript Library For Web Applications That Creates
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Webcola Javascript Constraint Based Graph Layout Jquery
Webcola Javascript Constraint Based Graph Layout Jquery
 28 Free Open Source And Top Flowchart Software In 2021
28 Free Open Source And Top Flowchart Software In 2021
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
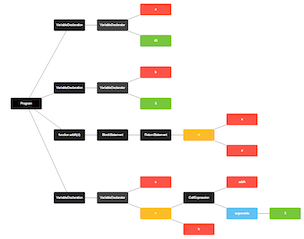
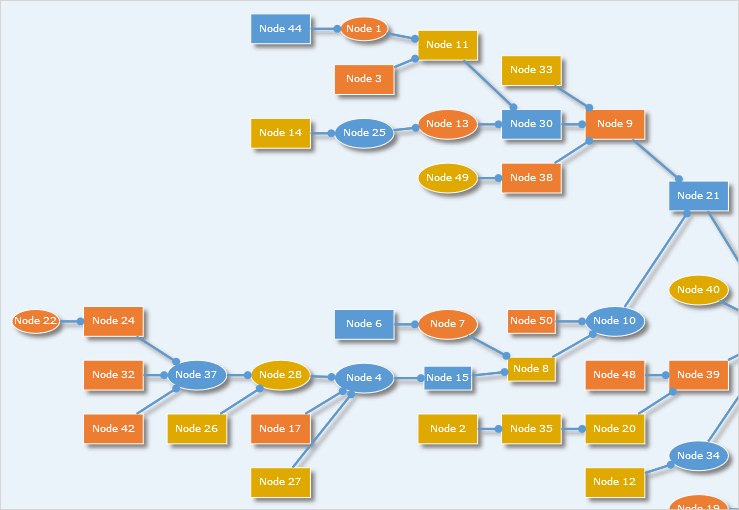
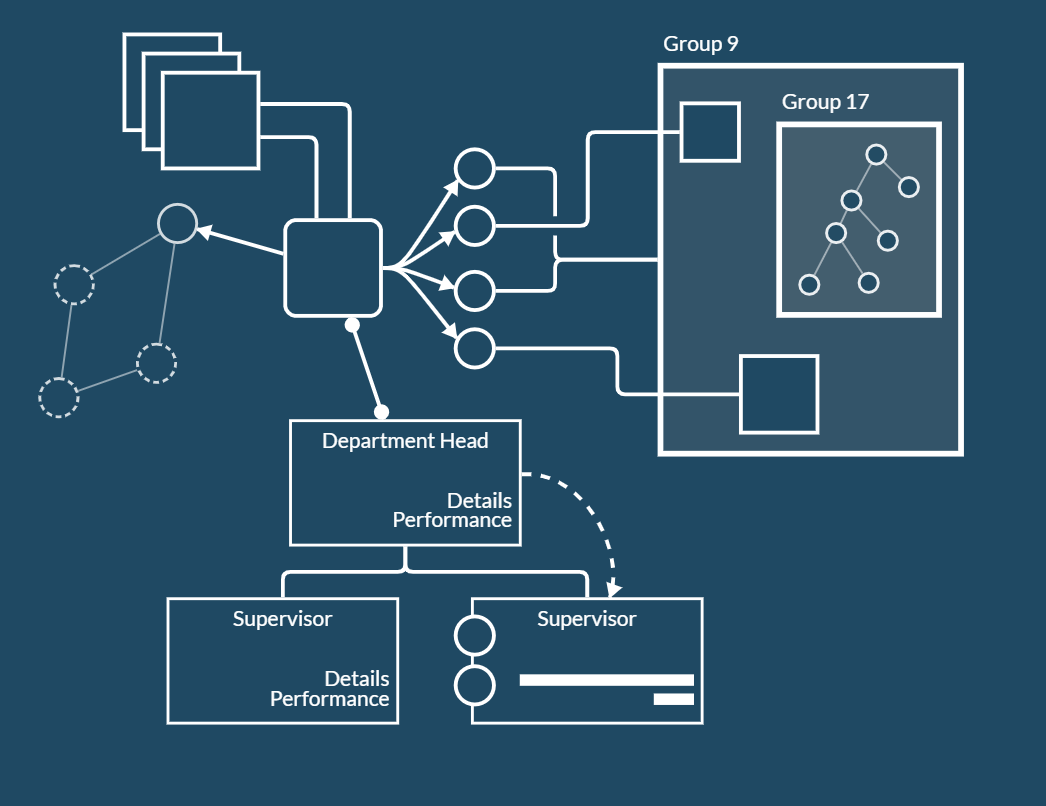
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
 Rappid Powerful Visual Tools At Your Fingertips
Rappid Powerful Visual Tools At Your Fingertips
 Javascript Flowcharts Html5 Diagrams Library Syncfusion
Javascript Flowcharts Html5 Diagrams Library Syncfusion
 Javascript Diagram Library Online Demo Mindfusion Drawing
Javascript Diagram Library Online Demo Mindfusion Drawing
 Jointjs Javascript Diagramming Library Demos
Jointjs Javascript Diagramming Library Demos
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 Javascript Flowcharts Html5 Diagrams Library Syncfusion
Javascript Flowcharts Html5 Diagrams Library Syncfusion
 7 Javascript Libraries For Specific Visualizations Sitepoint
7 Javascript Libraries For Specific Visualizations Sitepoint
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 React Diagram Build Interactive Diagrams Syncfusion
React Diagram Build Interactive Diagrams Syncfusion
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
10 Javascript Flowcharting Libraries Officejs For Free
 Best Free Flow Chart In Javascript Amp Css Css Script
Best Free Flow Chart In Javascript Amp Css Css Script
 Dynamic Flow Chart Library With Createjs Flowjs Css Script
Dynamic Flow Chart Library With Createjs Flowjs Css Script
 Javascript Library To Parse Text Into Flowcharts Sequence
Javascript Library To Parse Text Into Flowcharts Sequence
 Javascript Diagram Mindfusion Company Blog
Javascript Diagram Mindfusion Company Blog
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
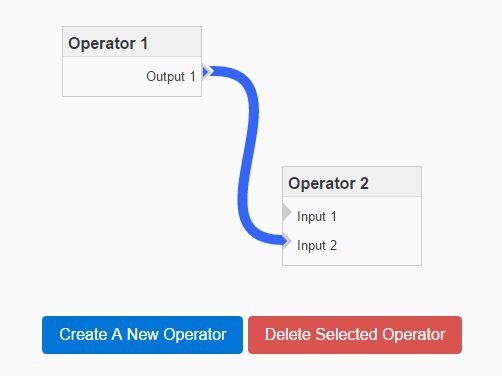
 Javascript Diagram Library React Drawing Library For Flowcharts
Javascript Diagram Library React Drawing Library For Flowcharts
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your


0 Response to "29 Javascript Flow Diagram Library"
Post a Comment