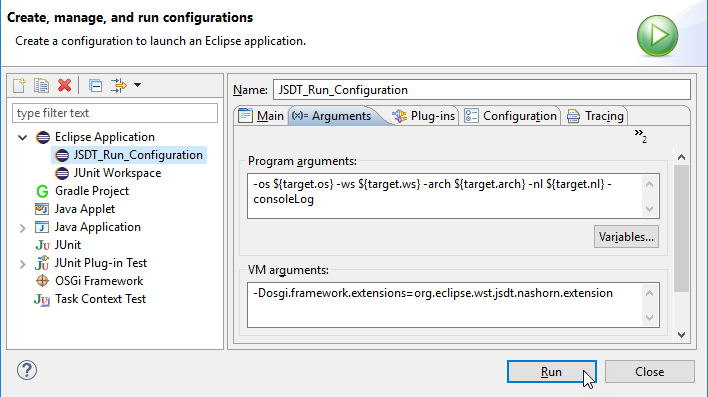
22 Eclipse Html5 Css3 Javascript
Insert emmet abbreviations in seconds, Content assist for CSS classes, and more features to get you coding. CodeMix plugin for Eclipse unlocks a wide array o... 22/2/2012 · You will need a Java runtime environment (JRE) to use Eclipse (Java SE 11 or greater is recommended). Some of the packages come with a JRE. All downloads are provided under the terms and conditions of the Eclipse Foundation Software User Agreement unless otherwise specified.
 Javascript In Eclipse 3 Simple Steps To Improve Your Experience
Javascript In Eclipse 3 Simple Steps To Improve Your Experience
CodeMix is a plugin that brings VS Code smarts to Eclipse, and gives you access to Code OSS extensions directly from Eclipse. With CodeMix, you get everything needed for a superior programming experience when working with CSS3 in Eclipse. Pair this with awesome HTML5 support in CodeMix for a truly impressive web-coding experience.

Eclipse html5 css3 javascript. GUI Design with HTML5 & CSS3 in eclipse Kepler. I am using eclipse kepler version for developing Android native applications with Phonegap. I have also added JSDT jQuery plugin which is helping me for jQuery intellisense and code highlighting. But I want the same for my HTML5 and Css3 files, So that I can work on its GUI in that platform. CodeMix is a plugin that brings VS Code smarts to Eclipse, and gives you access to Code OSS extensions directly from Eclipse. With CodeMix, you get everything needed for a superior programming experience when working with HTML5 in Eclipse. Content Assist. CSS IntelliSense. Emmet expression support. I'm documenting the steps I've taken in using the Eclipse JavaScript IDE to work with HTML5/CSS/JavaScript. Today, I'll step you through installation and running a very simple HTML project. Previously I compiled some JSDT resources. Installation The Eclipse JavaScript tools are called JSDT (JavaScript Development Tools). You can get them several ways.
I am beginner in SAPUI5. I am building SAPUI5 application with HTML5 in Eclipse. In index.html page I am creating a html5 page, I have created css folder under WebContent. In index.html I added to refer css file. But properties in css are not affecting in html page. Do I need to add any other code to refer CSS file. Css: phpDesigner 8 is a fast and powerful PHP IDE and PHP editor with full-blown HTML5 -, CSS3 - and JavaScript built-in editors. Highly customizable IDE with intelligent syntax highlighting, debug support, syntax analyzing, support for object-oriented coding, code insight on the fly, code templates, code snippets, todo and bug managers, work with ... Integrate a Chromium-based browser with your Java app to process and display HTML5, CSS3, JavaScript, etc. Runs on Windows 32/64-bit, macOS, and Linux 64-bit, Java 8+. Based on Chromium 91.
Learn to program using HTML5, CSS3, and JavaScript with Visual Studio 2017. This course introduces HTML5, CSS3, and JavaScript. This course helps students gain basic HTML5/CSS3/JavaScript programming skills. This course is an entry point into both the … This article describes my experiences of taking a control written in Silverlight for Windows Phone 7 and making it cross-platform by re-implementing it using JavaScript and HTML5. My aim in writing this article was not to compare HTML5 / CSS3 / JavaScript and Silverlight feature-by-feature; if you squint a bit, you can map most features from ... HTML5 and CSS3 . Web Browser → Fetches/displays documents from web servers ... the fly, via scripting (usually JavaScript). → only a container for graphics. You must use a script to actually draw the graphics. Drag and drop Drag and drop means when you "grab" an object
The very first things you need to learn HTML5, CSS3, JavaScript and JQuery to become a Web Developer and off-course some Web Design Guidelines. This course will exactly teach you all these New Skills to become a good Web Developer. This course also teach how to use Bootstrap Framework which is the most Popular Responsive Framework on the internet. » Add interactivity to an HTML5 page by using JavaScript. » Create HTML5 forms by using different input types, and validate user input by using HTML5 attributes and JavaScript code. » Send and receive data to and from a remote data source by using XMLHTTPRequest objects and jQuery AJAX operations. » Style HTML5 pages by using CSS3. Module 2: HTML5 and CSS3 Overview. Introduction to HTML and HTML tags. HTML5 Management & Support, Scripting. CSS: Styling HTML. Module 3: JavaScript Programming for Web Applications. JavaScript Overview. JavaScript Variables and Control Statements. JavaScript Functions and APIs. Client-side JavaScript, DOM objects. Module 4: HTML5 Elements
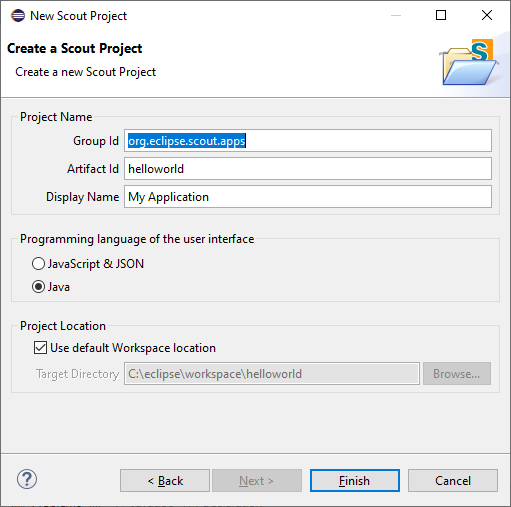
This super studio lets you work in HTML5, JavaScript, CSS3, PHP, Python, Rails and Ruby with a JavaScript Code assistant. You can use legacy HTML and incorporate GIFs. Since it also functions as an app development tool, it offers IDE Customization and an operation wizard plus an incorporated debugger. RapidClipse - we call it the visual Eclipse - is a complete Eclipse distribution for Rapid Java and Cross-Platform-Development. All of the essential tools and plugins you need for developing p... trufun-webrcp. 5. 0. trufun-webrcp. Trufun WebRCP:the GWT framework with completely open source based on html5 technology, is used to transplant ... That being said, there are many flavors of Eclipse that target more straight ahead Web projects, such as those that feature JavaScript, or a collection of static pages. The Helios release 2 of the Eclipse IDE for Java EE Developers added support for HTML5-specific development.
24/2/2012 · The latest version has code completion for HTML5 and CSS3, the JavaScript code completion can be adjusted depending on which JS libraries you use (eg. jQuery, prototype, YUI). Share Improve this answer Aptana Studio harnesses the flexibility of Eclipse and focuses it into a powerful web development engine. Aptana Studio 3 expands on the core capabilities of Aptana Studio 2 for building, editing, previewing and debugging HTML, CSS and JavaScript websites with PHP and Ruby on Rails web development. Since Helios release 2 of the Eclipse IDE for Java EE Developers added support for HTML5 development, many web developers have embraced Eclipse as their editor of choice. In the Create an Static HTML5 Web Project in Eclipse article, we saw how to setup a static HTML5 Web project in Eclipse Juno.
developers are making full use of the power of HTML5, JavaScript and CSS3 to cater to their users on various platforms. The original intent of JavaScript and CSS was to enhance the overall user experience, however, these languages are now used by developers to handle business logic of web applications. The course focuses on using HTML5/CSS3/JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured application. The lab scenarios in this course are selected to support and demonstrate the structure of various ... How to build Android App with HTML5/CSS/JavaScript. How to build Android App with HTML5/CSS/JavaScript.
This HTML5, CSS3 & JavaScript course will teach you to enhance the User Experience (UX) & build modern, feature-rich web pages with the latest standards. This course is an entry point into both the Web application and Windows Store apps training paths. The course focuses on using HTML5/CSS3/JavaScript to implement programming logic, define and use variables, perform looping and branching, develop user interfaces, capture and validate user input, store data, and create well-structured application. JSDT 2.0 is available starting from Eclipse Neon, and is shipped either in Eclipse IDE for Java EE Developers, or for JavaScript and Web Developers. In the tutorial, we will use the latest JSDT features integrated with Java EE and web development.
The very first things you need to learn HTML5, CSS3, JavaScript and JQuery to become a Web Developer and off-course some Web Design Guidelines. This course will exactly teach you all these New Skills to become a good Web Developer. This course also teach how to use Bootstrap Framework which is the most Popular Responsive Framework on the internet. Syntax. void ctx.ellipse( x, y, radiusX, radiusY, rotation, startAngle, endAngle [, counterclockwise]); Copy to Clipboard. The ellipse () method creates an elliptical arc centered at (x, y) with the radii radiusX and radiusY. The path starts at startAngle and ends at endAngle, and travels in the direction given by counterclockwise (defaulting ... With the commercialization of the web, web development has become one of the blooming industries. Learning web development enables you to create attractive web…
The JavaScript Development Tools (JSDT) provide plug-ins that implement an IDE supporting the development of JavaScript applications and JavaScript within web applications. It adds a JavaScript project type and perspective to the Eclipse Workbench as well as a number of views, editors, wizards, and builders.
 Html5 And Css3 In Eclipse Ide With Codemix
Html5 And Css3 In Eclipse Ide With Codemix
 Eclipse Web Developer Tools Eclipse Plugins Bundles And
Eclipse Web Developer Tools Eclipse Plugins Bundles And
 How To Create An Simple Javascript Project In Eclipse Ide
How To Create An Simple Javascript Project In Eclipse Ide
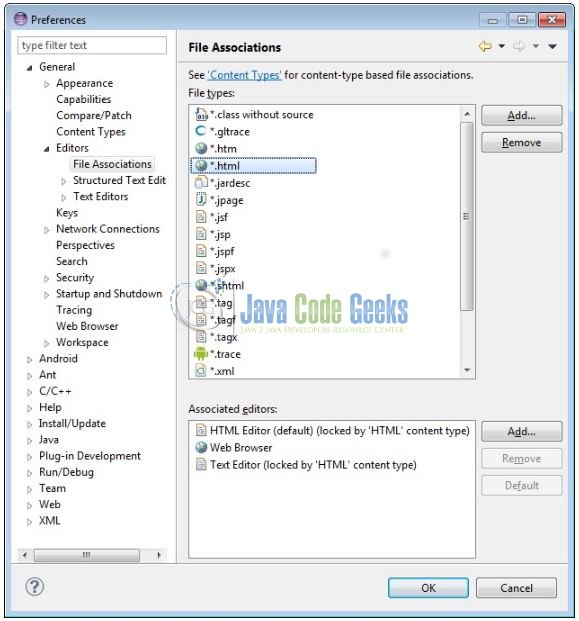
 Eclipse Html Plugin Example Examples Java Code Geeks 2021
Eclipse Html Plugin Example Examples Java Code Geeks 2021
 Best Php Editors And Php Ide For The Development In 2020
Best Php Editors And Php Ide For The Development In 2020
 Aptana Studio Web Development Ide Linuxlinks
Aptana Studio Web Development Ide Linuxlinks
 Resume Hello I M Luam Fessehazion
Resume Hello I M Luam Fessehazion
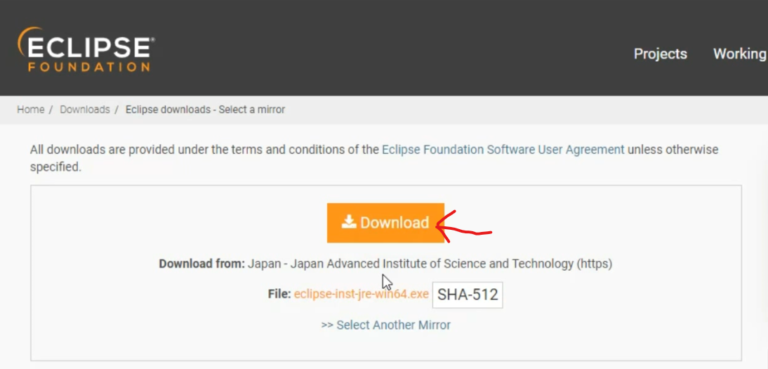
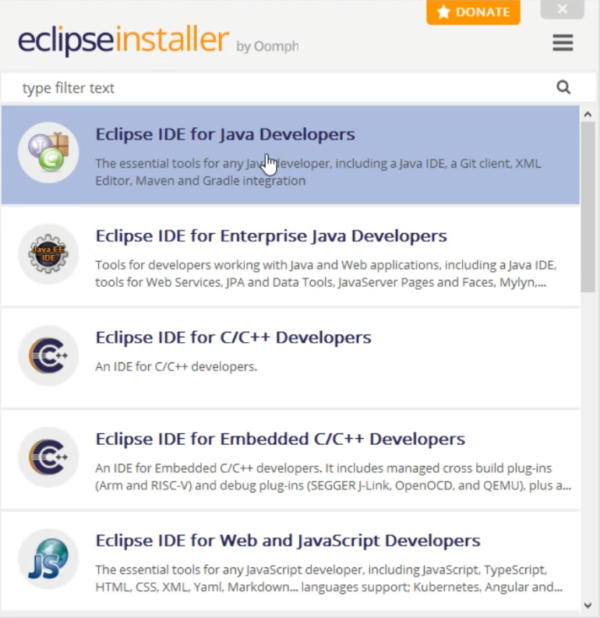
 How To Install Eclipse Ide In Windows 10 Step By Step
How To Install Eclipse Ide In Windows 10 Step By Step
 How To Install Eclipse Ide In Windows 10 Step By Step
How To Install Eclipse Ide In Windows 10 Step By Step
 20 Free Ides For Programmer Hative
20 Free Ides For Programmer Hative
 The Eclipse Ide For Web And Javascript Developers Strikes
The Eclipse Ide For Web And Javascript Developers Strikes
 Ide Comparison For Html 5 Css 3 And Javascript
Ide Comparison For Html 5 Css 3 And Javascript
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
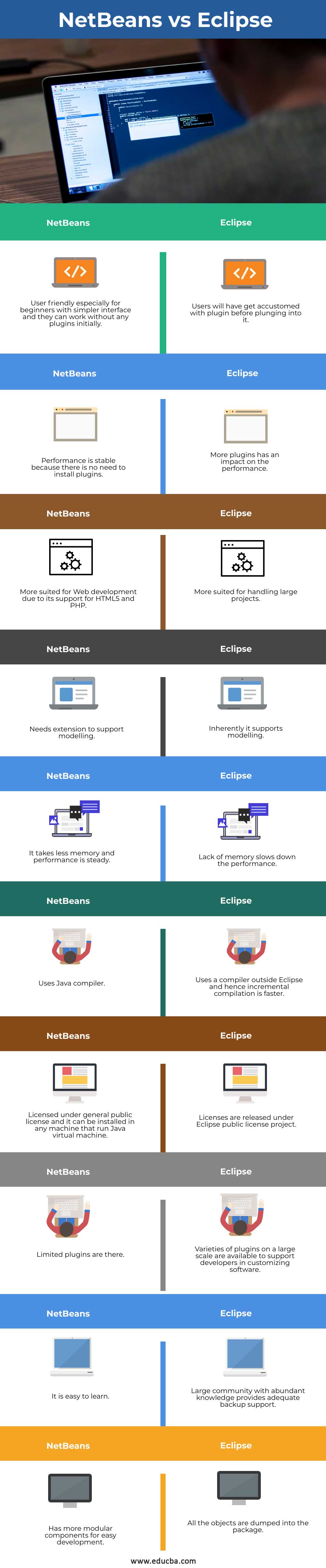
 Netbeans Vs Eclipse Top 10 Differences You Should Know
Netbeans Vs Eclipse Top 10 Differences You Should Know
1 Tiago Faia Marques Online Cv Portfolio Www Tiagofaia
 Netbeans Vs Eclipse Top 10 Differences You Should Know
Netbeans Vs Eclipse Top 10 Differences You Should Know
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial


0 Response to "22 Eclipse Html5 Css3 Javascript"
Post a Comment