27 Write A Class In Javascript
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
Sep 29, 2006 - Introduction JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other pe

Write a class in javascript. Welcome to javascript course. This is a new javascript course designed, created and recorded fresh in 2020. This course will give you a fantastic start for y... Class Declarations Example: Hoisting. Unlike function declaration, the class declaration is not a part of JavaScript hoisting. So, it is required to declare the class before invoking it. Let's see an example. <script>. //Here, we are invoking the class before declaring it. var e1=new Employee (101,"Martin Roy"); var e2=new Employee (102,"Duke ... className - the string value, good to manage the whole set of classes. classList - the object with methods add/remove/toggle/contains, good for individual classes. To change the styles: The style property is an object with camelCased styles. Reading and writing to it has the same meaning as modifying individual properties in the "style ...
Understand an alternative way to use JavaScript classes for composition instead of inheritance. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. Jul 06, 2021 - The primary goals of this tutorial are to save developers some of the headache of figuring this out on their own, provide some examples of how to write classes with the tools provided by Dojo, how to use classes provided by both Dojo and the ArcGIS API for JavaScript in your own classes and ...
Select all p elements with class ... with class "intro". ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... The following example demonstrates how a function can be used like a class in JavaScript. Example: Class in JavaScript. function Person () { this.firstName = "unknown"; this.lastName = "unknown"; } var person1 = new Person (); person1.firstName = "Steve"; person1.lastName = "Jobs"; alert (person1.firstName + " " + person1.lastName); var person2 = ...
Then we can use the reduce method (It can also be simpler, but I am writing easy to read versions and I also have 2 average methods) What the reduce method does is it has an accumulator that gets bigger and bigger if you add values to it, as it iterates through the array and adds (in this case) the currentValue to it.: May 04, 2018 - Understanding prototypical inheritance is paramount to being an effective JavaScript developer. Being familiar with classes is extremely helpful, as popular JavaScript libraries such as React make frequent use of the class syntax. Sep 05, 2018 - Code inside a class is always in ... helps to write error free code, by throwing errors, on mis typings, or syntactical errors done while writing code, or even removing some code by mistake, which is referenced from somewhere else. 5. Class declarations are not hoisted. Hoisting in javascript is behavior ...
Nov 06, 2019 - In JavaScript, classes are just syntactic sugar to make the prototypical inheritance of JavaScript clearer by letting us structure the code in a way that’s more like typical inheritance in class-based object oriented inheritance pattern. This means that we write classes to use the new keyword ... Class inheritance is a way for one class to extend another class. ... That happens if we don't write a constructor of our own. Now let's add a custom constructor to Rabbit. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. ... The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year";. A JavaScript class is not an object. How To Write JavaScript Classes. Posted by robert | Filed under JavaScript. Example files for this article. Today I want to show you how I think JavaScript Classes should be structured. I've written classes many different ways over the years (Prototypal Inheritance, Object Literal Notation, Mootools, Base2js, Sencha Touch, Backbone and ... 12/2/2014 · Prototype has some built-in help with writing classes in JS. Take a look at this thorough description of how you can do it. var namedClass = Class.create({ initialize: function(name) { this.name = name; } getName: function() { return this.name; } }); var instance = new namedClass('Foobar');
Dec 13, 2019 - So writer instanceof User evaluates to true as well. What if you’d like to determine the exact class of the instance? You can use the constructor property and compare directly with the class: ... I must say that the class syntax in JavaScript does a great job to abstract from the prototypal ... This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. Oct 09, 2014 - Today I want to show you how I think JavaScript Classes should be structured. I’ve written classes many different ways over the years (Prototypal Inheritance, Object Literal Notation, Mootools, Base2js, Sencha Touch, Backbone and TypeScript). The following is a condensed example of the current ...
You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. May 28, 2021 - Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. ... Prior to ES6, JavaScript had no concepts of classes. To mimic a class, you often use the constructor/prototype ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. JavaScript provides 8 mathematical constants that can be accessed as Math properties: Example. Math.E // returns Euler's number. Math.PI // returns PI. Math.SQRT2 // returns the square root of 2. Math.SQRT1_2 // returns the square root of 1/2. Math.LN2 // returns the natural logarithm of 2. Math.LN10 // returns the natural logarithm of 10. Class fields are public by default, but private class members can be created by using a hash # prefix. The privacy encapsulation of these class features is enforced by JavaScript itself.
Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ... ECMAScript 6 introduced a new syntax for creating a JavaScript object—the class syntax. Although JavaScript is an object-oriented language, before ES6, it didn't use classes as other OOPs languages like Java do. The new class syntax doesn't add any new logic to JavaScript; it's basically nothing more than syntactical sugar.
Oct 01, 2015 - I prefer to use OOP in large scale projects like the one I'm working on right now. I need to create several classes in JavaScript but, if I'm not mistaken, there are at least a couple of ways to go... Define a class in Javascript One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. Apr 16, 2018 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Often we need to represent an idea or concept in our programs — maybe a car engine, a computer file, a router, or a temperature reading. Representing these concepts directly in code comes in two parts: data ...
Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Apr 14, 2021 - In JavaScript, most things are objects, from core JavaScript features like arrays to the browser APIs built on top of JavaScript. You can even create your own objects to encapsulate related functions and variables into efficient packages and act as handy data containers. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. JavaScript is not realy an OOP programming language (based on classes and objects, like C++, or PHP), it is a scripting language (based on functions) that is executed in browser. But, you can also create "classes" in JavaScript, that can be the base for an Object (defined with the " new " keyword).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. However, if a JavaScript class is created with constructors and other functions but no class keyword is used, this class will not be executable. The class keyword (which should always be in lowercase) is a necessity in JavaScript's class structure. The following example is the general syntax of a JavaScript class. The JavaScript class syntax ...
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Ruby Classes Vs Javascript Constructors
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
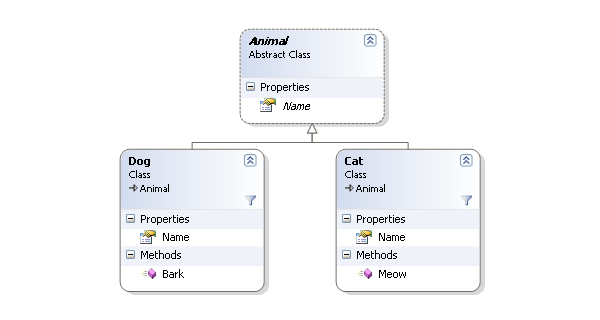
 C Class And Object With Example
C Class And Object With Example
 Introduction Es6 Features Improve Your Javascript Code Full
Introduction Es6 Features Improve Your Javascript Code Full
 4 Best Practices To Write Quality Javascript Modules
4 Best Practices To Write Quality Javascript Modules
 What Is The Difference Between This And Var Within A
What Is The Difference Between This And Var Within A
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Write Your First Javascript Code Opensource Com
Write Your First Javascript Code Opensource Com
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 C Class And Object With Example
C Class And Object With Example
Example Of Class In Javascript Es6 Learn Web Tutorials
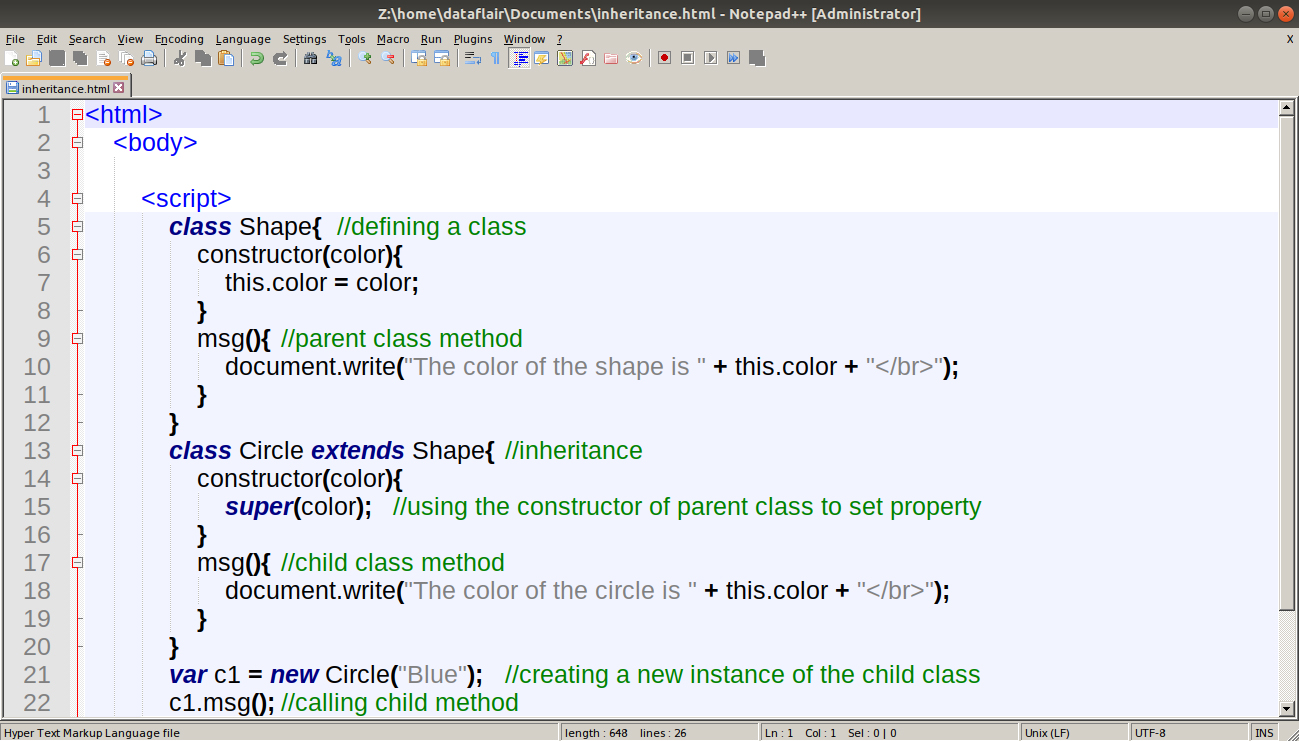
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
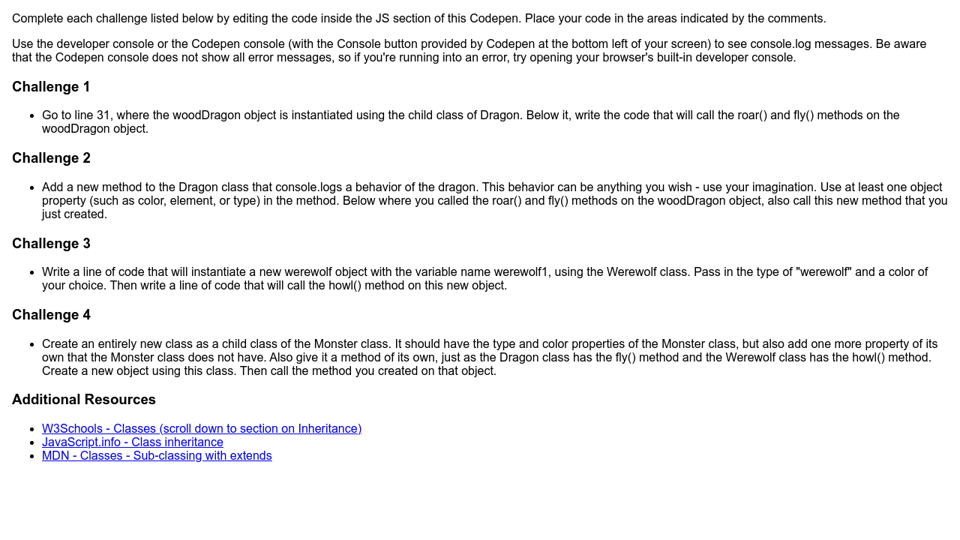
 Code Challenge Class Inheritance
Code Challenge Class Inheritance
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium

 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
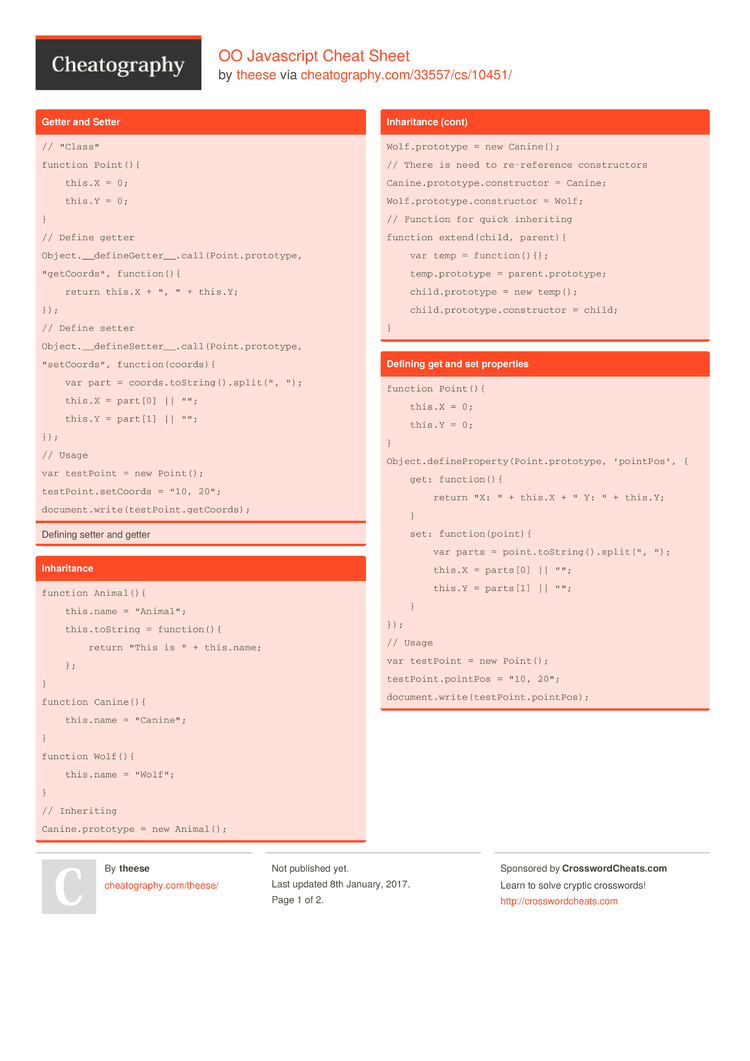
 Oo Javascript Cheat Sheet By Theese Download Free From
Oo Javascript Cheat Sheet By Theese Download Free From
Three Ways To Create A Javascript Class Learn Web Tutorials
 Classes Vs Functions Vs Variables Issue 5 Bookingbug
Classes Vs Functions Vs Variables Issue 5 Bookingbug
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Object Oriented Javascript Inheritance Desalasworks
Object Oriented Javascript Inheritance Desalasworks
 Introductions To Javascript Write Pseudocode Add The Cos
Introductions To Javascript Write Pseudocode Add The Cos

0 Response to "27 Write A Class In Javascript"
Post a Comment