31 Javascript Scroll To Bottom Slowly
The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger. But the scroll animation under link.click function is still a scrolling movement, though no done by human, triggers the scroll function. So assume there are 10 links on the navi, and i click the last one, you will see the background of 1-10 got highlighted and de-highlighted like a train during the scrolling animation from your code.
 7 Best Ways To Fix Mouse Wheel Scrolls Up When Scrolling Down
7 Best Ways To Fix Mouse Wheel Scrolls Up When Scrolling Down
I am not sure about animation , however try doing window.scrollTo(0,document.body.scrollHeight); and window.scrollTo(0,0); slowly perhaps using timeout . - Nishant Jun 14 '14 at 21:39 Sometimes I like to see people write what they think is simple jQuery, then put debugger; right before it and look in the browser's debugging tools.

Javascript scroll to bottom slowly. Very new to Javascript, The purpose to scroll slowly to the bottom of the page is to load the entire page of search results. Once the entire page is loaded I have code to retrieve the links of the search results. Secondary Question: Is there any other way to load the page besides scrolling? The following Javascript will scroll the page to the bottom using jQuery: $ ('html, body').animate ( {scrollTop:$ (document).height ()}, 'slow'); Obviously you can change the animation speed ('slow' in the above example) to something else such as 'fast' or a numeric duration in milliseconds where the higher the number, the slower the ... Auto Scroll to Bottom DIV, Auto Scroll to Bottom DIV · jquery css. I have made chat system, but I had a problem with scrolling div for the messages that the scroll bar Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below.
The scroll is "elastic". We can scroll a little beyond the document start or end in some browsers/devices (empty space below is shown, and then the document will automatically "bounces back" to normal). The scroll is imprecise. When we scroll to page end, then we may be in fact like 0-50px away from the real document bottom. The hash property is used to set or return the anchor part of the href attribute value. The scrollTop() method is animated by enclosing it within the animate() method and defining the duration of the animation in milliseconds. The larger value, the slower the animation. Obviously you can change the animation speed ('slow' in the above example) to something else such as 'fast' or a numeric duration in milliseconds where the higher the number, the slower the animation. To bind the scrolling function to a click done on an existing element in the page, do something like this, where #someID is the element's ID:
JavaScript. Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. 1/3/2021 · Javascript answers related to “jquery scroll to bottom slowly” javascript scroll to bottom of div; scroll to element jquery; go to page jquery; jquery scroll to top of div; auto scroll to bottom of page js; automatically scroll to bottom of page; js scroll to bottom; jquery scroll to element; smooth scroll to top jquery; scroll to top jquery How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work:
Required. How many pixels to scroll by, along the x-axis (horizontal). Positive values will scroll to the right, while negative values will scroll to the left: ynum: Number: Required. How many pixels to scroll by, along the y-axis (vertical). Positive values will scroll down, while negative values scroll up Output: The above code when executed, will launch the Firefox browser, navigate to the defined URL ( Selenium scroll tutorial ). Further, it will perform the scroll down until the element with text - Try Selenium Testing For Free is found. The Javascript method scrollIntoView () performs the scroll down operation until the mentioned element ... JavaScript defines a search attribute on location and links that contain the querystring. If each of these questions is true, then we know the link is an internal one, and we can set it to scroll ...
Before clicking the button: After clicking the button: Method 2: Using scrollTo() in jQuery. In jQuery, the scrollTo() method is used to set or return the vertical scrollbar position for a selected element.This behavior can be used to scroll to the top of the page by applying this method on the window property. Section 1. Click on the link to see the "smooth" scrolling effect. Click Me to Smooth Scroll to Section 2 Below. Note: Remove the scroll-behavior property to remove smooth scrolling. To smoothly scroll the user from the top to the bottom of the page when users click on Scroll to Bottom add the following JavaScript code: let scrollToBottom = document.querySelector("#scroll-to-bottom") let pageBottom = document.querySelector("#page-bottom") scrollToBottom.addEventListener("click", function() { pageBottom.scrollIntoView() })
Step 2: Install the 'Smooth Scrolling' script . Click on the Javascripts widget at the bottom-left corner of the Builder, and click the + Add New JavaScript button. In the dialog box that appears, enter the following: Type Smooth Scrolling script as the Script Name. Select Before Body End Tag from the Placement menu. Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. How To Create a Scroll To Top Button Step 1) Add HTML: Create a button that will take the user to the top of the page when clicked on:
alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. 3/8/2021 · To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document’s height in scrollTop method to scroll. Example-1: Scroll without animation. To scroll the page with JavaScript, its DOM must be fully built. For instance, if we try to scroll the page with a script in <head>, it won't work. Regular elements can be scrolled by changing scrollTop/scrollLeft.
false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom. Just add an action on mouse click to run your "ScrollToBottom" javascript function. It will then scroll to your #bottom anchor on click. 1 Like. migsdesign (Miguel) March 28, 2016, 1:19am #20. I tried using the scroll.hype file to create a navigation that scrolls smoothly to each anchor but the li DBRPR.zip (2.0 MB)nks will only work if the ... 9/12/2020 · function sscroll(id) { // (A) SCROLL PARAMETERS var speed = 10, // Less = faster step = 30, // Less = smoother but slower click = 0; // (B) GET CURRENT Y POSITION + TARGET Y POSITION var fromY = self.pageYOffset ? self.pageYOffset : document.body.scrollTop ; var target = document.getElementById(id); var toY = target.offsetTop; while (target.offsetParent && target.offsetParent != document.body) { target = target.offsetParent; toY += target.offsetTop; } // (C) SCROLL …
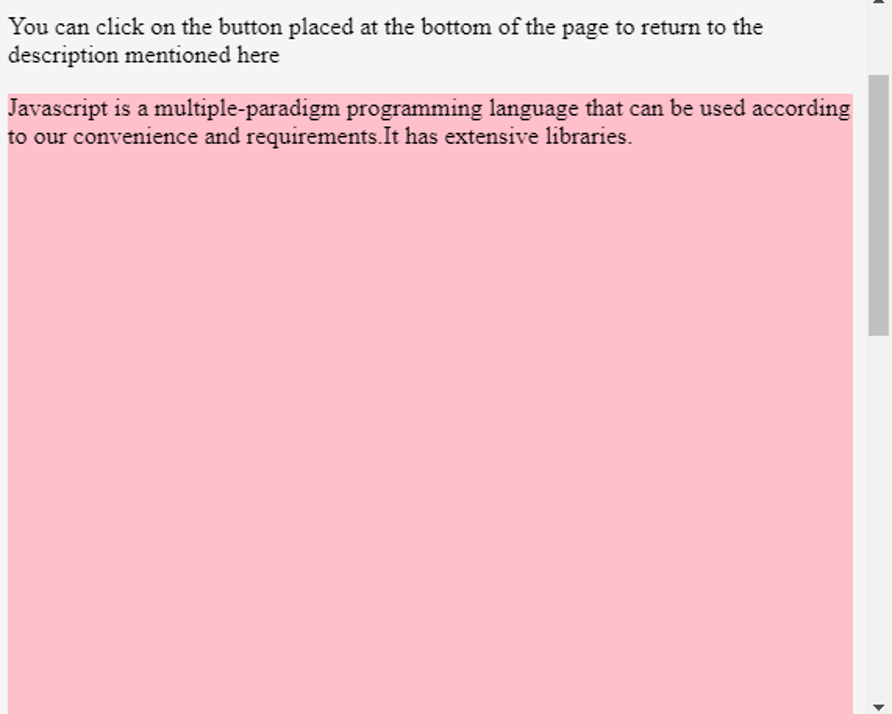
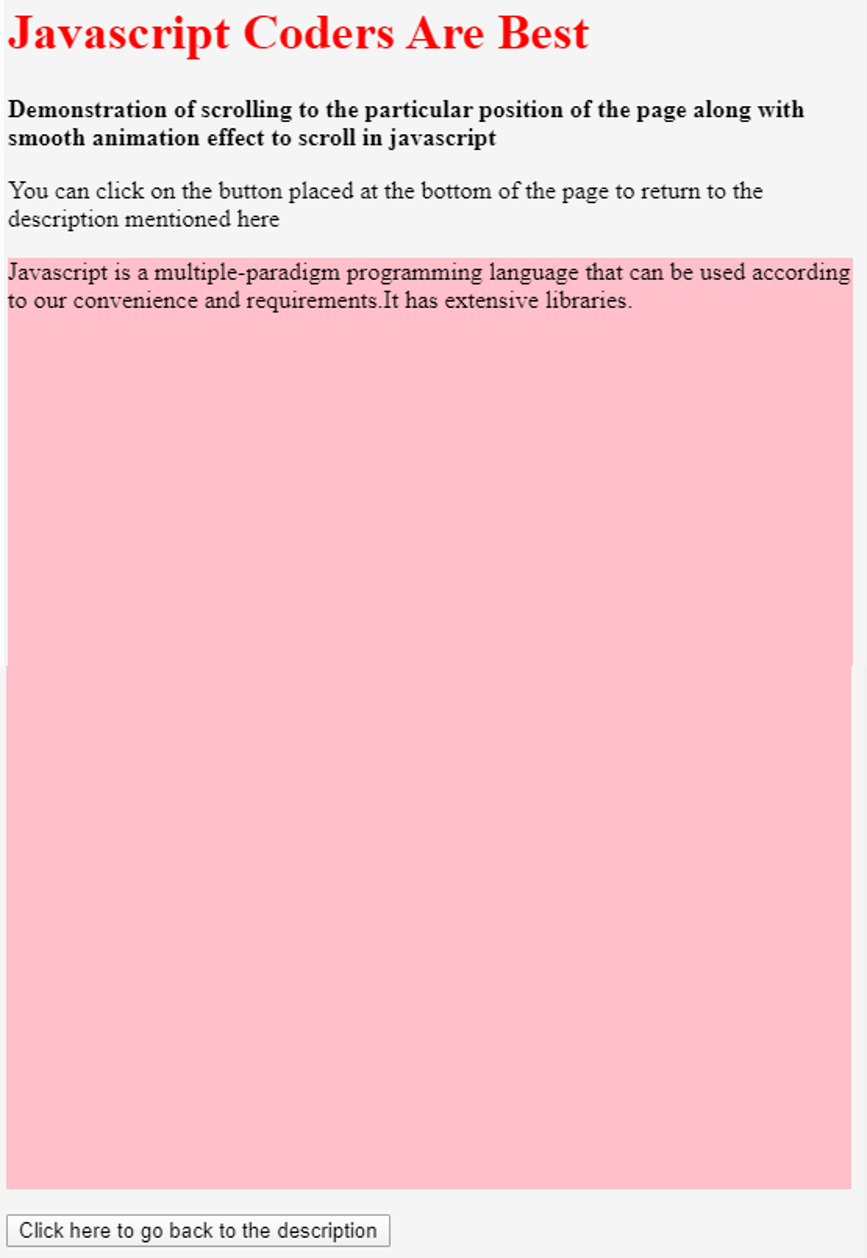
Demonstration of scrolling to the particular position of the page along with smooth animation effect to scroll in javascript <p>You can click on the button placed at the bottom of the page to return to the description mentioned here</p> Output. Click to Scroll to Top. The above example contains the button and the scrollTop jQuery. Click the above button, it will take to the top part of the page immediately on click.. However, its not a smooth scroll system.If you want to perform a smooth scroll to the top of the page, you need to read further.. Smooth Scroll to Top of The Page Using jQuery 20/4/2019 · If user is currently at the left of the element, it will be aligned at the right. Nothing happens if already in view. This is the default value. var element = document.querySelector ("#post-container"); // smooth scroll to element and align it at the bottom element.scrollIntoView ( { behavior: 'smooth', block: 'end'});
There are some simple techniques to get the scrollbar position that are discussed below: Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers.
 Python Selenium How To Scroll The Page With Selenium
Python Selenium How To Scroll The Page With Selenium
 Scroll Automatically To The Bottom Of The Page Stack Overflow
Scroll Automatically To The Bottom Of The Page Stack Overflow
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
 How To Scroll Into View In Selenium Webdriver
How To Scroll Into View In Selenium Webdriver
 7 Best Ways To Fix Mouse Wheel Scrolls Up When Scrolling Down
7 Best Ways To Fix Mouse Wheel Scrolls Up When Scrolling Down
 Keep Overflow Div Scrolled To Bottom Unless User Scrolls Up
Keep Overflow Div Scrolled To Bottom Unless User Scrolls Up
 Angular Scroll To Bottom Of Div After New Element Code Example
Angular Scroll To Bottom Of Div After New Element Code Example
 How To Scroll Down Or Up A Page In Selenium Webdriver
How To Scroll Down Or Up A Page In Selenium Webdriver
 Progressively Load Content On Scroll Using Jquery
Progressively Load Content On Scroll Using Jquery
 How To Scroll Up Down Left And Right Automatically On Pc
How To Scroll Up Down Left And Right Automatically On Pc
 How To Make Page Scroll To Section On Click Css Code Example
How To Make Page Scroll To Section On Click Css Code Example
 Ng Repeat Render And Automatically Scroll To Bottom Stack
Ng Repeat Render And Automatically Scroll To Bottom Stack
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
 Scroll Bouncing On Your Websites Smashing Magazine
Scroll Bouncing On Your Websites Smashing Magazine
 Scrolling To Bottom Of Page General Discussions Katalon
Scrolling To Bottom Of Page General Discussions Katalon
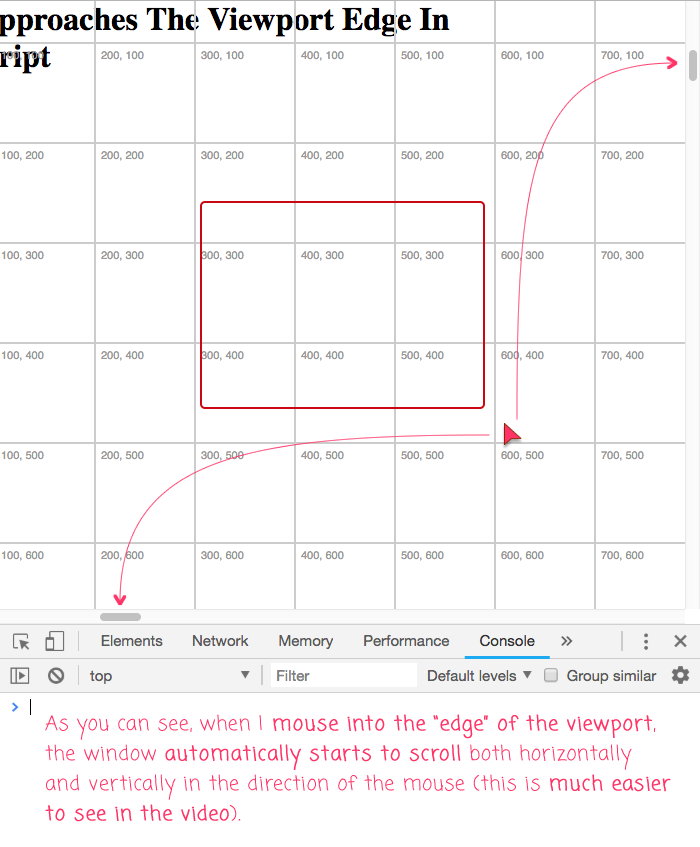
 Automatically Scroll The Window When The User Approaches
Automatically Scroll The Window When The User Approaches
 How To Scroll Down Or Up A Page In Selenium Webdriver
How To Scroll Down Or Up A Page In Selenium Webdriver
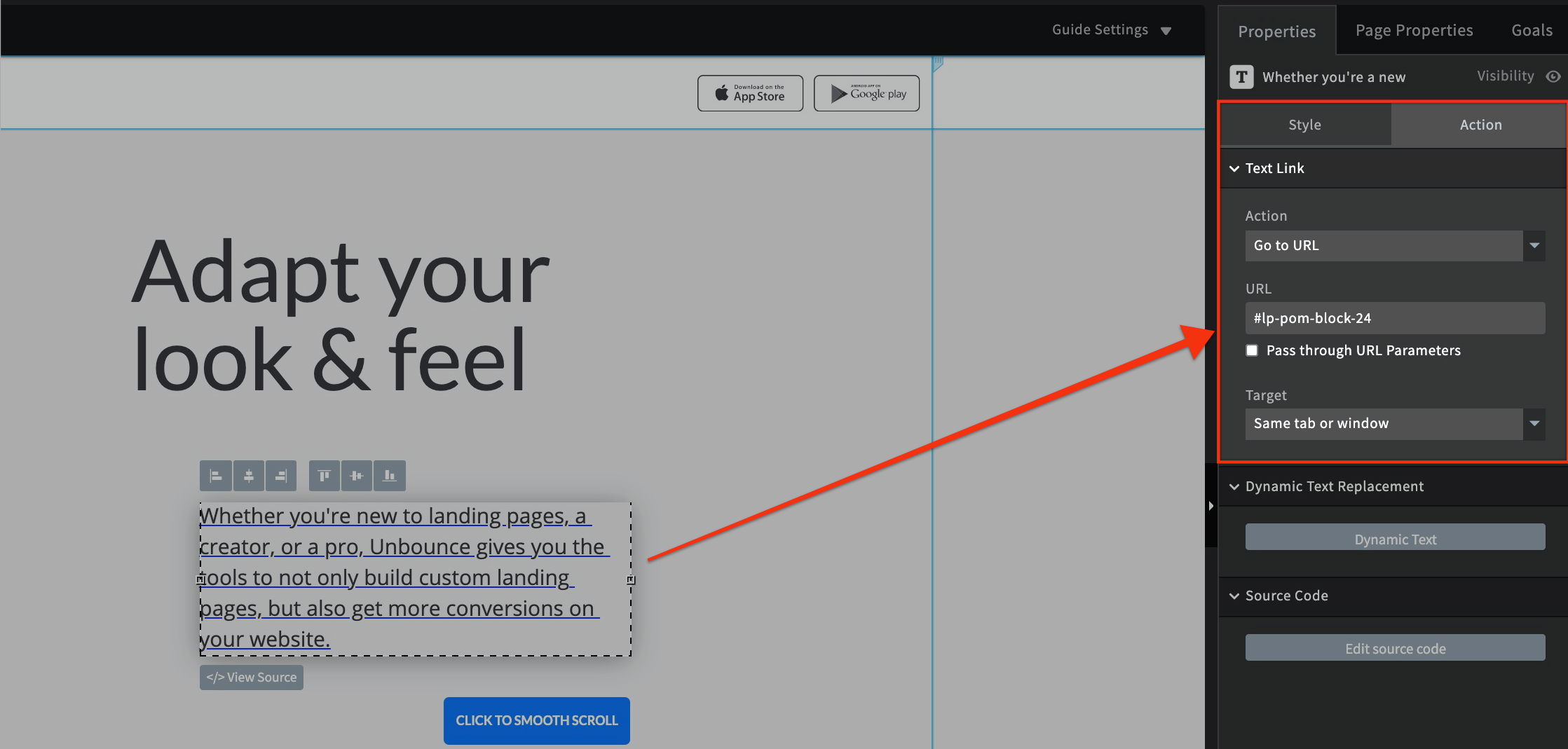
 Adding Smooth Scrolling Links And Buttons For Anchor Links
Adding Smooth Scrolling Links And Buttons For Anchor Links
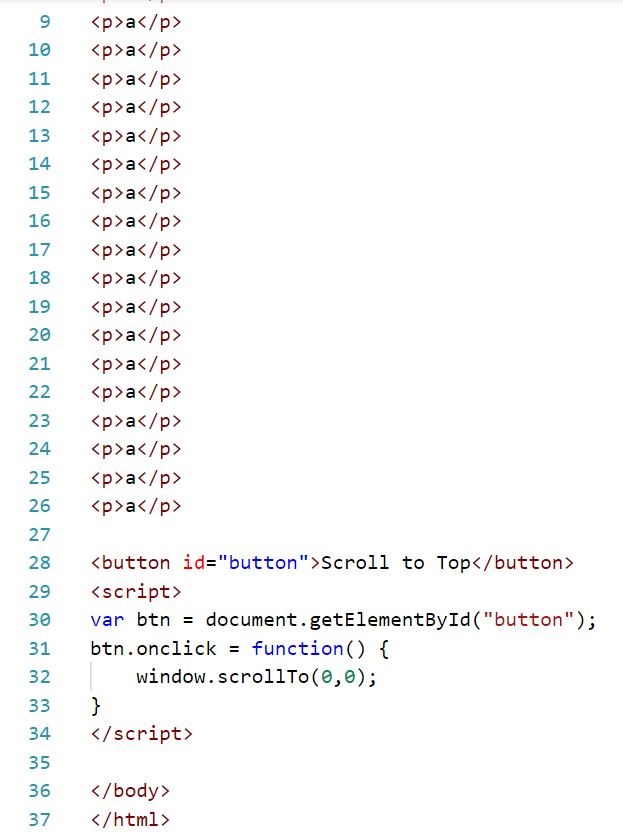
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A
 How To Scroll Down Slowly In Selenium Webdriver Python Code
How To Scroll Down Slowly In Selenium Webdriver Python Code
Move Elements On Page Scroll Using Jquery And Css May 2020
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 Javascript Scroll To Top Carl De Souza
Javascript Scroll To Top Carl De Souza
 Scrolling To The Top And Bottom With Jquery
Scrolling To The Top And Bottom With Jquery
 Smooth Scroll Animation With Css Amp Javascript Simple Examples
Smooth Scroll Animation With Css Amp Javascript Simple Examples
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 Adding A Scroll Down Anchor To Your Website Solodev
Adding A Scroll Down Anchor To Your Website Solodev
 Auto Scroll Moves Up Constantly During Horizontal Dragging
Auto Scroll Moves Up Constantly During Horizontal Dragging
Anchor By Brendan Browne Adams Lahari Goswami Miki Chiu
 Faq How To Do A Scrolling Screenshot On The Poco M3
Faq How To Do A Scrolling Screenshot On The Poco M3
0 Response to "31 Javascript Scroll To Bottom Slowly"
Post a Comment