24 Javascript Call Function From Another Function
Using tags. This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. I'm working on the Exercise Tracker API, and I'm at the part where the user submits their username. I've got the user_name from the post, I've got a var function that checks the database for the username, but I don't know how to call it and assign the true/false to a variable.
 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ...

Javascript call function from another function. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... A template was not provided. This is likely because you're using an outdated version of create-react-app · Module not found: Can't resolve 'C:\Users\{user}\Documents\React apps\{app-name}\node_modules\react-scripts\node_modules\babel-loader\lib\index.js' · There might be a problem with the ... The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object. Please note that arrow functions are special: they have no this. When this is accessed inside an arrow function, it is taken from outside. Dec 11, 2019 - Keep in mind that in JavaScript, functions are first-class objects. They can have their own properties and methods and can be passed around just like other objects. This concept of functions as objects can take a bit of getting used to if you’re coming from another language like C# or Java. In Node.js, all variables, functions, classes are visible to each other only within the same file. We are able to call functions from any other file. To do this, we will use require and module.exports. First, create 2 files with which we work, server.js and index.js.
This is a javascript issue not Hype so if you are looking at the Hype documentation you will not fin it. ... call another function within a function: hypeDocument.functions().name(hypeDocument, element, event);//name = name of calling function. 1 Like. A function cannot be called unless it was defined in the same file or one loaded before the attempt to call it. A function cannot be called unless it is in the same or greater scope then the one trying to call it. You declare function fn1 in first.js, and then in second you can just have fn1(); 1.js : Calling a Function defined inside another function in JavaScript. Want a call a inner function on button click: function outer () { <input type="button" onclick="outer ();" value="ACTION"> function inner () { alert ("Hello"); } } Let's see solution and HTML example codes for it:-. Solution 1: Call inner function in Outer function.
8/8/2017 · Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. Call a javascript function from another file. In wordpress, to use $ instead of jQuery prefix, i added the following code around all js code: jQuery (function ($) { ... }); It works well, but i cannot call an object from another javascript file, the following problem persists: It seems that because the workspace of two js files is different so ... 38 Javascript Call Function From Another File. Written By Roger B Welker Friday, June 4, 2021 Add Comment. Edit.
In fact, when you define the function example you create a new JavaScript command that you can call from anywhere on the page. Whenever you call it, the JavaScript inside the curly brackets {} is executed. I was working on a project and there is a scenario that I have to call a function which is defined in a JavaScript File in another JavaScript File. So, in the code below you can see that how we can call the function in another JavaScript file. Code: Step 1: We have the following function in Scripts/Hello JavaScript File: I’ll first explain the benefits ... in JavaScript via object literals. ... As soon as a function has more than one parameter, you might get confused about what each parameter is used for. For example, let’s say you have a function, selectEntries(), that returns entries from a database. Given the following function call...
To use units from another project, you must import it first (see Calling Routines Declared in Another Project) and then specify its name. To call an item, you should use the name specified for the exports object (not the item name specified in the declaration). For example, the code snippet below uses the objects exported above: JavaScript. Whenever a function is called in JavaScript, regardless of how it is called, two implicit arguments are passed to it. Those 2 implicit arguments are this, the context in which the function will execute and the arguments parameter. The arguments parameter is an array-like structure containing any passed arguments. In this post, I will show you how to use namespace in JavaScript web resource and how to call the functions. 1. In the JavaScript web resource, add the below code in order to create your specific namespace (change it as per your need).
Dec 11, 2019 - Keep in mind that in JavaScript, functions are first-class objects. They can have their own properties and methods and can be passed around just like other objects. This concept of functions as objects can take a bit of getting used to if you’re coming from another language like C# or Java. Aug 24, 2019 - Getting a little more object oriented (full JavaScript OOP is discussion for another article), you can have a JavaScript object with it’s own properties and methods. These methods are functions too. The reside on the object, and when called directly have access to the object using the this ... In JavaScript a function defines the scope of the code it contains, so if you want to share it you need to define it in a location that your other code can see. You also don't need to define...
The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Else, the pop-up will show an exception message. Since JavaScript is based on asynchronous programming techniques, there are multiple approaches such as callbacks, promises and async/await enabling you to put your functions executions in sequence. So that a code-block or a function won't be executed before another specific function finishes. Join our community below for all the latest videos and tutorials!Website - https://thenewboston /Discord - https://discord.gg/thenewbostonGitHub - https:/...
27/7/2021 · Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Call it fun(a)(b) where a is parameter to outer and b is to the inner function. Finally return the combined output from the nested function. Example 1: This example using the approach discussed above. Mar 26, 2021 - Old variable values are not saved anywhere. When a function wants a variable, it takes the current value from its own Lexical Environment or the outer one. ... The function makeWorker below makes another function and returns it. That new function can be called from somewhere else. 18/9/2020 · How to access variables declared in a function, from another function using JavaScript? Javascript Web Development Front End Technology Object Oriented Programming We have to write a function, that does some simple task, say adding two numbers or something like that.
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Get code examples like "call a function from another function javascript" instantly right from your google search results with the Grepper Chrome Extension. 5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l
The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it … 26/7/2017 · you can call all public functions from anywhere but you should be carefull about return types, unfinite loops and private/protected calls ways to call functions: - functionName (); - funtionName ( varA, varB); etc.
A function cannot be called unless it was defined in the same file or one loaded before the attempt to call it. A function cannot be called unless it is in the same or greater scope then the one trying to call it. You declare function fn1 in first.js, and then in second you can just have fn1(); 1.js: function fn1 { … Jul 24, 2019 - The task is to call a function which returns another function with the help of JavaScript. we’re going to discuss few techniques. ... First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Dec 02, 2018 - Objects in JavaScript are extremely versatile. Because of this, we can even pass a function as a parameter into another function. When a function accepts another function as a parameter, or returns a function, it is called a higher-order function. You’ve probably already used a bunch of higher ...
Put your javascript function in an external file and save is as say myScript.js, then to point to this js file, include in your php or html file header the following line: JavaScript Copy Code Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ". Call a PHP Function From JavaScript We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly.
Jul 20, 2021 - The call() method calls a function with a given this value and arguments provided individually.
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 Call Method From Another Method In Mixin Not Possible Vue Forum
Call Method From Another Method In Mixin Not Possible Vue Forum
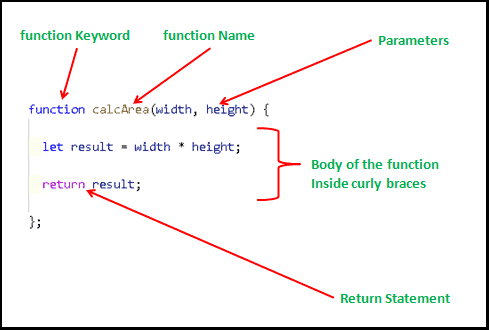
 Functions In Javascript Tektutorialshub
Functions In Javascript Tektutorialshub
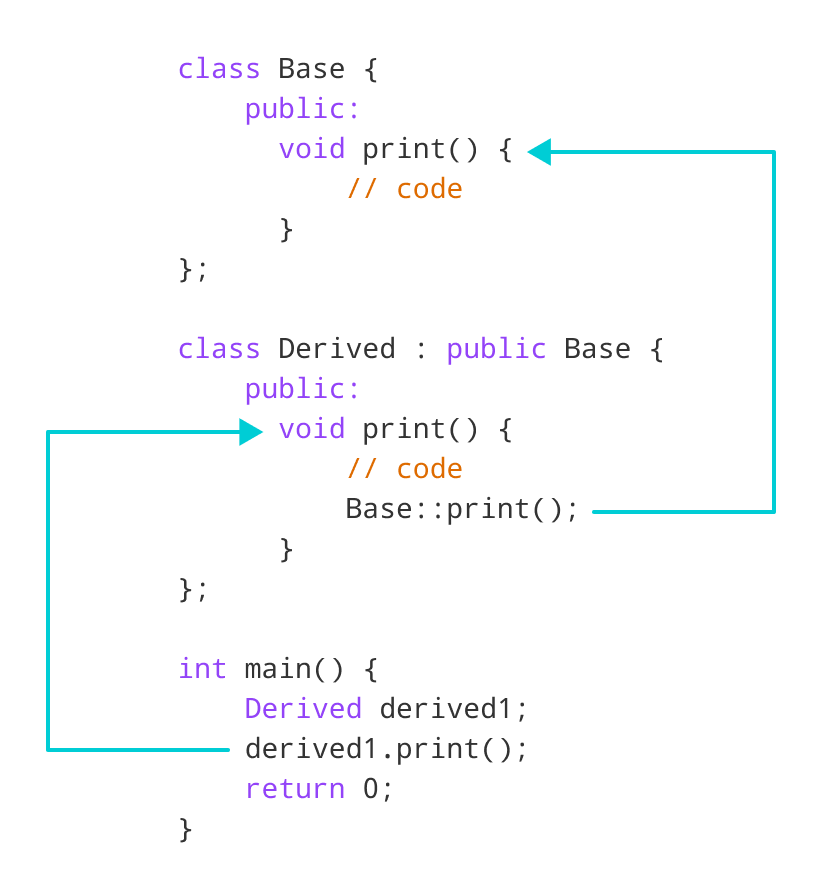
 How To Call Another Class Function From Default Class In
How To Call Another Class Function From Default Class In
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
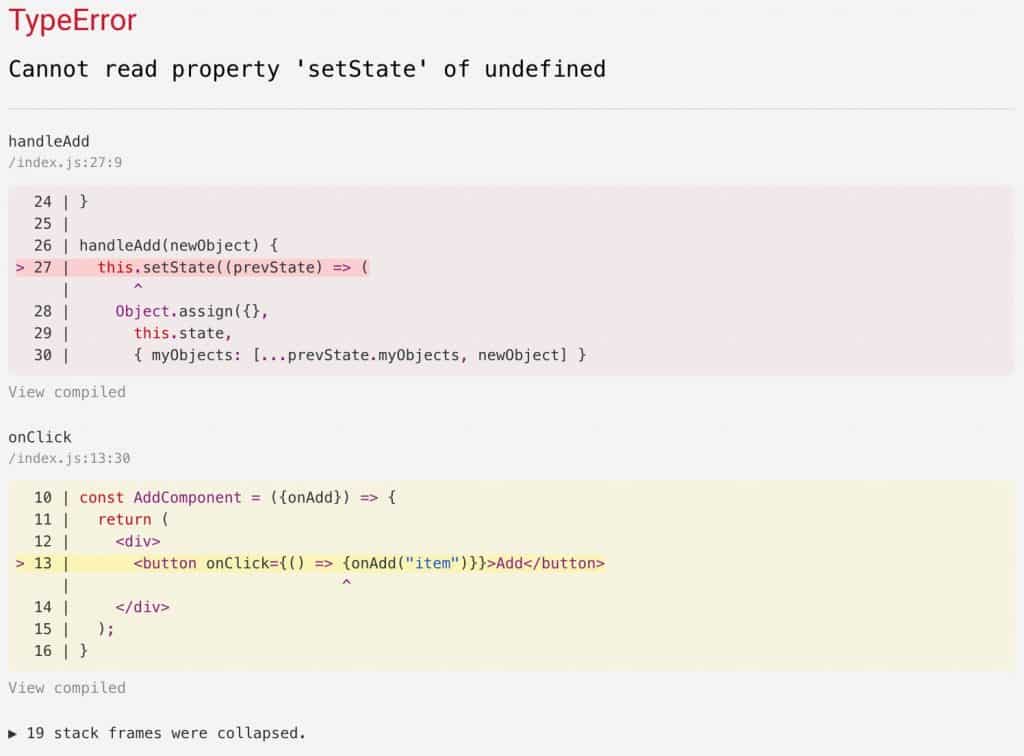
 Calling React Component Function Inside Another React
Calling React Component Function Inside Another React
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Javascript Call Function Within Function Code Example
Javascript Call Function Within Function Code Example
Can Anyone Tell Me How To Call A Javascript Function In
 How And Why To Bind A Callback Function In React Components
How And Why To Bind A Callback Function In React Components
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Function In Javascript Types Of Javascript Functions
Function In Javascript Types Of Javascript Functions
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In




0 Response to "24 Javascript Call Function From Another Function"
Post a Comment