28 Where Does Javascript Go
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...
Writing Winjs Apps With Durandaljs On Windows 8 1 Applied
9/7/2009 · You can put your JavaScript in your page or Master Page but I recommend that you should always put the JavaScript in a .JS file. The reason is that the JS file is cached by the browser so the client won't have to download the file again and again. ASP.NET articles and videos. HighOnCoding.

Where does javascript go. JavaScript is executed wherever it is found in the document. If you place inline JavaScript in the body, it will be executed when the browser comes to it. If you're using $ (document).ready (...) to execute things, then the positioning shouldn't matter. Otherwise, you may find corner cases where it matters. 4/11/2009 · Hi Loya, In PlaceHolderMain, you can either directly write the JavaScript code or refer JavaScript file. If you want to use some html's control in your JS then place your JS code after html code. Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser.
Learn Where Does Javascript Go On A Webpage? Learn Where Does Javascript Go On A Webpage? Search shortcuts. Speech s: keyword. Faces f: keyword. Text t: keyword. Objects o: keyword. Actions a: keyword. Sounds z: keyword. Title n: keyword. Description d: keyword. Login Get started. Home Videos Collections. How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. You can use the tags to include JavaScript code directly into an HTML file. In the example below, a JavaScript function called processOrder () is defined at the top of the HTML file. Further down in the HTML file, the JavaScript function is associated with an event handler — specifically, the processOrder button's onClick event handler.
28/6/2011 · JST: Javascript views evaluated on the client side. JST stands for “Javascript Templates” and is an open source project that’s been around for a number of years now. Backbone makes it easy to use JST to construct the HTML generated for each Javascript view object. Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... This means the user can hit the back button and go to the original page. The replace method does the same thing, except the original or 'current' resource is not retained in the browser's history. This means the user cannot hit the back button to go to the original page. Both may fail if there are security restrictions.
JavaScript in <body>...</body> section If you need a script to run as the page loads so that the script generates content in the page, then the script goes in the <body> portion of the document. In this case, you would not have any function defined using JavaScript. Take a look at the following code. What order does JavaScript run its code in? Code Assigned to Event Handlers and Listeners . Assigning a function to an event handler or listener does not result in the function being run at the point at which it is assigned — provided that you are actually assigning the function itself and not running the function and assigning the value returned. . (This is why you generally do not see the ... Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript.
Mar 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Most web browsers are set up to silently ignore JavaScript errors, so you usually won’t even see a “Hey, this program doesn’t work!” dialog box. (Generally, that’s a good thing, as you don’t want a JavaScript error to interrupt the experience of viewing your web pages.) Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Javascript Go Back And Get Previous Page Final State Stack Get Started Quickly With Javascript Logging Scalyr How To Create Interactive Websites With Javascript By Do I Need To Have Css To Each Html File Quora Html Object How To Debug Javascript Written In Html Mashup With Code In ... JavaScript is a programming language that can run inside nearly all modern web browsers. In the early days of the web, the language was used to create simple scripts that did handy things, like... Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
Apr 15, 2021 - Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with tags. Insid Part 1 of 3 instructional videos with regards to placing javascript in webpages or html pages; and how this effects when the javascript is executed JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
Yo my coding ninja fledglings, in this HTML lesson for beginners we'll dive into adding some JavaScript into our HTML web page. JavaScript controls the inter... Nov 22, 2020 - But we need a working environment ... is a good choice. We’ll keep the amount of browser-specific commands (like alert) to a minimum so that you don’t spend time on them if you plan to concentrate on another environment (like Node.js). Well focus on JavaScript in the browser ... Closures are one of the most powerful features of JavaScript. JavaScript allows for the nesting of functions and grants the inner function full access to all the variables and functions defined inside the outer function (and all other variables and functions that the outer function has access to).
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example. <script>. Jun 18, 2021 - Note: If your example doesn't seem to work, go through the steps again and check that you did everything right. Did you save your local copy of the starting code as a .html file? Did you add your <script> element just before the </head> tag? Did you enter the JavaScript exactly as shown? Nowadays, JavaScript is an all-purpose programming language—meaning it runs across the entire software stack. The most popular application of it is on the client side (aka frontend), but since Node.js came on the scene, many people run JavaScript on the server side (aka backend) as well.
Jul 03, 2017 - When embedding JavaScript in an HTML document, where is the proper place to put the tags and included JavaScript? I seem to recall that you are not supposed to place these in the <... As programming languages go, JavaScript is average difficulty. It is not especially hard to learn how to use it if you already understand programming, but if you are new to programming it is certainly not an easy language to start with. What you can do, however, is modify this sample code and expand it to create other calculators. The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site.
Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. On the Site Settings page, scroll to the bottom of the screen. Under the Content section, click the JavaScript option. To the right of the Allowed option, click the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Allow or block JavaScript on specific websites Each location where JavaScript is entered is associated with a specific event. When the event is triggered the script at that location is run. For example, at least two events are triggered when a user clicks the mouse over a form field: Mouse Downand Mouse Up. These are part of a larger class of events (called Widget Events).
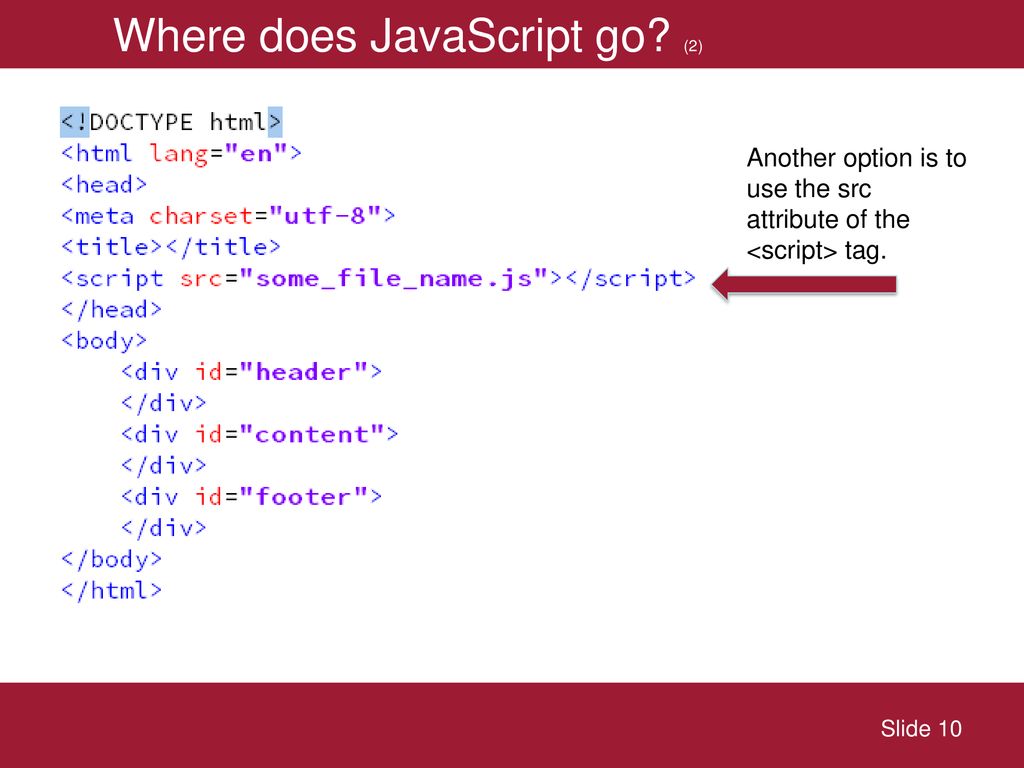
For best performance place your JavaScript files at the BOTTOM of the HTML page you are serving. To ensure that everything is set when you try to use it, execute only after the DOM is ready (there are multiple variations of this, my advice: Use a JavaScript Library). 11 hours ago - Sometimes adding JavaScript to HTML directly doesn’t look like the best way to go about it. Mostly because some JS scripts need to be used on multiple pages, therefore it’s best to keep JavaScript code in separate files. This is why the more acceptable way to add JavaScript to HTML is via ... Aug 31, 2020 - Steps on how to write a JavaScript in your web page or in an external JavaScript file?
JavaScript allows you to take ordinary web elements and make them interactive. It can be used alongside your HTML and CSS and is an extremely important tool for any web developer. To complete the example above, JavaScript code would be used to make your login button perform the required actions (logging a user in when it is clicked). HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools. JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...
If the use of JavaScript does not aid the user in reaching a goal more quickly and efficiently you are probably using it wrong. Using JavaScript, we often break conventions that people have got used to over years of using the web (for example, clicking links to go to other pages, or a little basket icon meaning "shopping cart"). To achieve all of these objectives and more, JavaScript comes with the built in Date object and related methods. This tutorial will go over how to format and use date and time in JavaScript. The Date Object. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting ... It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
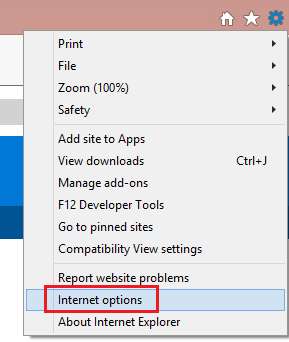
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine.
 An Introduction To Javascript Free Tutorial
An Introduction To Javascript Free Tutorial
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Internet Explorer Active Scripting And Innerhtml I Came I
Internet Explorer Active Scripting And Innerhtml I Came I
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Here We Go Javascript Can Do Anything Programmerhumor
Here We Go Javascript Can Do Anything Programmerhumor
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Java Vs Javascript Which Is The Best Choice For 2021
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Github 3dbeb41841bfbfcc24d55143816cf7f1 Javascript
Github 3dbeb41841bfbfcc24d55143816cf7f1 Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
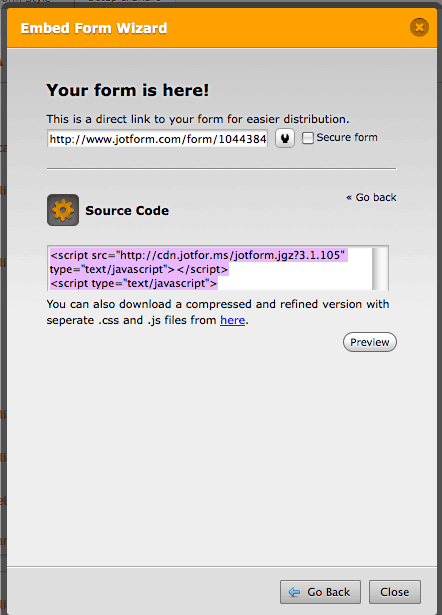
 Does Jotform Support Custom Javascript
Does Jotform Support Custom Javascript
 Introduction To Javascript Ppt Download
Introduction To Javascript Ppt Download

 Generating The Javascript Snippet And Inserting It In Your
Generating The Javascript Snippet And Inserting It In Your
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Can You Use A Pen To Test Javascript Or Teach Testing
Can You Use A Pen To Test Javascript Or Teach Testing
 Java Script 1 Language Fundamentals Chapter 8 Randy
Java Script 1 Language Fundamentals Chapter 8 Randy

 A Beginner S Guide To Typescript With Some History Of The
A Beginner S Guide To Typescript With Some History Of The
 When And Where Does Javascript Run How About Php Can I
When And Where Does Javascript Run How About Php Can I
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Solved Deployed Website Does Not Load Css Javascript
Solved Deployed Website Does Not Load Css Javascript

0 Response to "28 Where Does Javascript Go"
Post a Comment