34 Javascript Remove Element By Id
May 04, 2017 - Yesterday, I showed you how to inject elements into the DOM. Today, let’s look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), ... 29/4/2013 · Assuming we have the following HTML element: <div id= "myDiv" > test </div> … to remove it from the DOM tree, you would need to run the following JavaScript lines: var elem = document. getElementById (" myDiv "); elem. parentNode. removeChild (elem); The jQuery way. If you’re using a JavaScript framework like jQuery, to take an element out of the DOM, you have to use the remove() method: $ (' #myDiv '). remove (); …
 How To Remove An Element From An Array In Javascript By
How To Remove An Element From An Array In Javascript By
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed.

Javascript remove element by id. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Aug 14, 2014 - For whatever reason, an element can't destroy itself in JavaScript. jQuery has a method for this, which is nice because this is how we think:
Removing an element is much easier, as it only requires the element's ID. 1. function removeElement (elementId) { 2. // Removes an element from the document. 3. var element = document. getElementById (elementId); 4. element. parentNode. removeChild (element); 5. Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. Writing an array that adds the ... then remove the first element of the array ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript...
Get code examples like"Javascript Remove Element By Id Code Example". Write more code and save time using our ready-made code examples. First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. node is the parent node of child. oldChild holds a reference to the removed child node, i.e., oldChild === child. The removed child node still exists in memory, but is no longer part of the DOM. With the first syntax form shown, you may reuse the removed node later in your code, via the oldChild object reference.
The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ... Remove element by id in JavaScript? Javascript Web Development Front End Technology Object Oriented Programming To remove element by id, you can use remove (). In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element.
Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Select the link element with id js using the querySelector() method. Remove the target attribute by calling the removeAttribute() on the selected link element. Summary. Use the removeAttribute() to remove an attribute from a specified element. Setting the value of a Boolean attribute to false will not work; use the removeAttribute() method instead.
2 Answers2. Active Oldest Votes. 25. You can use parentNode on the element to get its parent, and use removeChild on it. var el = document.getElementById ( 'id' ); el.parentNode.removeChild ( el ); Share. answered Jun 18 '12 at 10:02. Florian Margaine. Florian Margaine. Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to. 19/6/2019 · Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element.
Removing an element is much easier, as it only requires the element's ID. 1. function removeElement (elementId) { 2. // Removes an element from the document. Then delete them from body of html . for(var i = 0;i<matches.length; i++) matches[i].parentNode.removeChild(matches[i]); If you remove them in the first loop, there will be some tags will not deleted as the children array length is decreased each time you delete a node. So the better way to get them all in an external array and then delete them. Remove element by id - Mimics exactly what is happening internally: First you go the the parent node, then remove the reference to the child node.
Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ... To remove the child node of a list javascript has provided removeChild() method. Using this method we can remove any list item using its index position.Let's discuss it in a nutshell. syntax node.removeChild(node); Example-1. In the following example, there are 3 elements in the provided list but after removing a child there are only two elements in the list and they were displayed in the output. The delete() method removes a specified value from a Set object, if it is in the set.
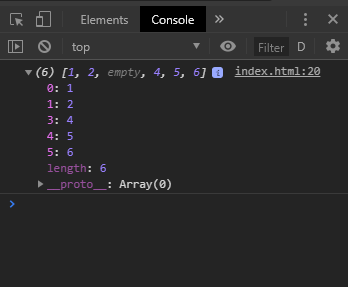
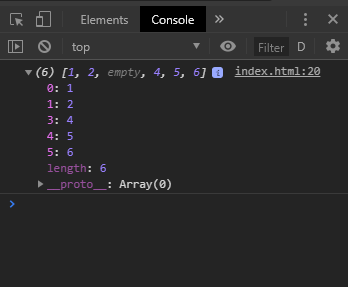
9/1/2021 · JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. Any element whose index is greater than or equal to the new length will be removed. var ar = [1, 2, 3, 4, 5, 6]; ar.length = 4; console.log( ar ); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 10, 2020 - Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute with the specified name. The result will be the same.
4/4/2019 · JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. Aug 25, 2020 - Writing an array that adds the number to the end of the array, then remove the first element of the array ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly.
Mar 29, 2020 - Then, select the parent element ... call the removeChild() method on the parent element. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial ... Usage notes. You should use removeAttribute () instead of setting the attribute value to null either directly or using setAttribute (). Many attributes will not behave as expected if you set them to null. DOM methods dealing with element's attributes: Not namespace-aware, most commonly used methods. Namespace-aware variants (DOM Level 2) 21/11/2020 · We are required to write a JavaScript function that takes in one such array as the first argument and an id string as the second argument. Then our function should search for the object by that id, and if the array contains that object, we should remove it from the array.
In JavaScript, an element can only be deleted from its parent. To delete one, you have to get the element, find its parent, and delete it using the element.remove() The DOM is organized in a tree of nodes, where each node has a value, along with a list of references to its child nodes. So element.parentNode.removeChild(element) mimics exactly what is happening internally: First you go the parent node, then remove the reference to the child node.. As of DOM4, a helper function is provided to do the same thing: element.remove(). Apr 10, 2020 - Get code examples like "javascript remove div by id" instantly right from your google search results with the Grepper Chrome Extension.
Apr 28, 2021 - This post will discuss how to remove the given element and its descendants from DOM using JavaScript and jQuery... To remove the specified elements from the DOM, you can use jQuery's .remove() method.
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
Remove Elements From Lists Python List Remove Method
Remove Id Attribute From An Element Using Jquery
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Delete The Array Elements In Javascript Delete Vs Splice
Delete The Array Elements In Javascript Delete Vs Splice
 Delete Element From Dom Javascript Code Example
Delete Element From Dom Javascript Code Example
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet
 How To Remove An Element From The Dom In Javascript
How To Remove An Element From The Dom In Javascript
Javascript Remove Element From Array System Out Of Memory
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Remove The Add Or Delete Features From An Editable
How To Remove The Add Or Delete Features From An Editable

 Removing A Div With No Id Or Class With Javascript Stack
Removing A Div With No Id Or Class With Javascript Stack
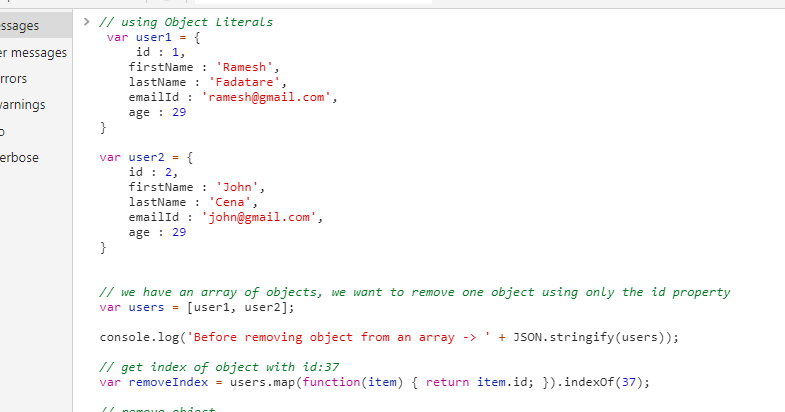
 Javascript Remove Object From Array
Javascript Remove Object From Array
 How To Remove An Html Element Using Jquery
How To Remove An Html Element Using Jquery
 React Component Get Element By Id Code Example Amp Demo
React Component Get Element By Id Code Example Amp Demo
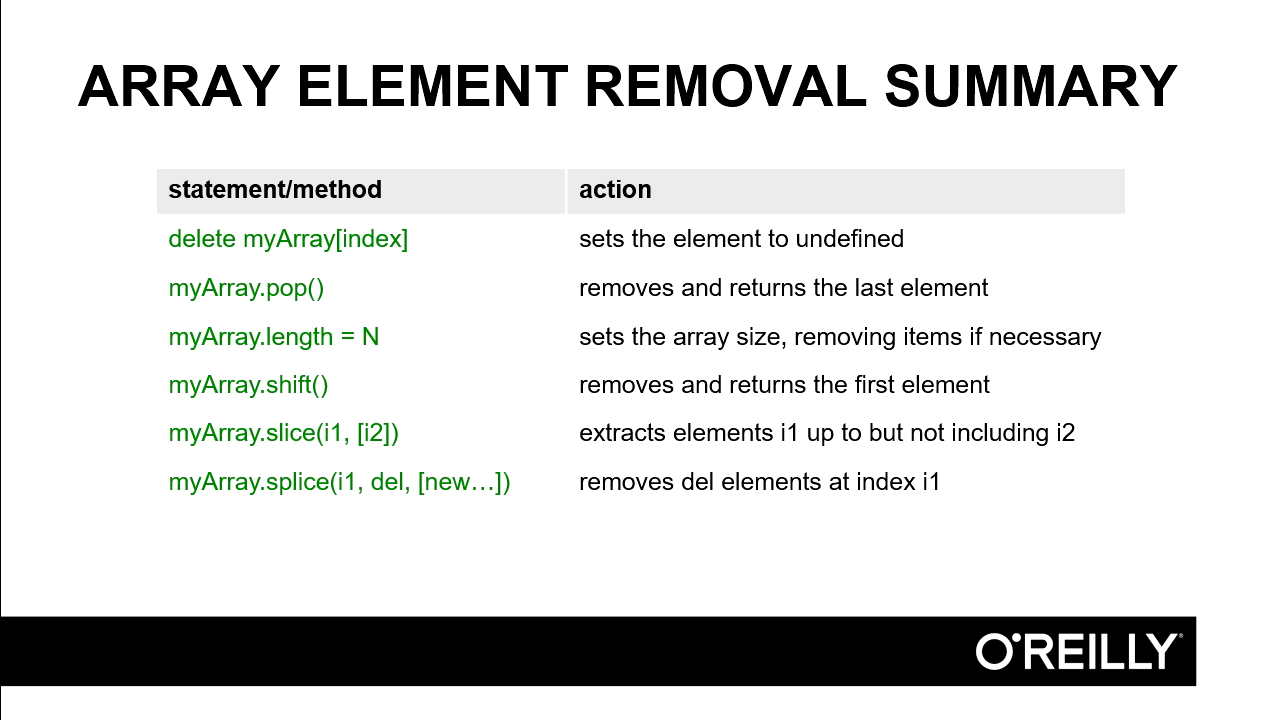
 How Can I Remove Elements From Javascript Arrays O Reilly
How Can I Remove Elements From Javascript Arrays O Reilly
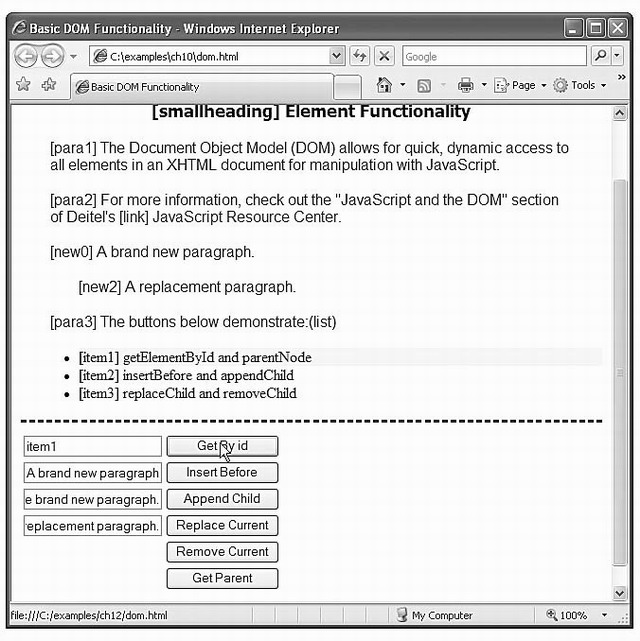
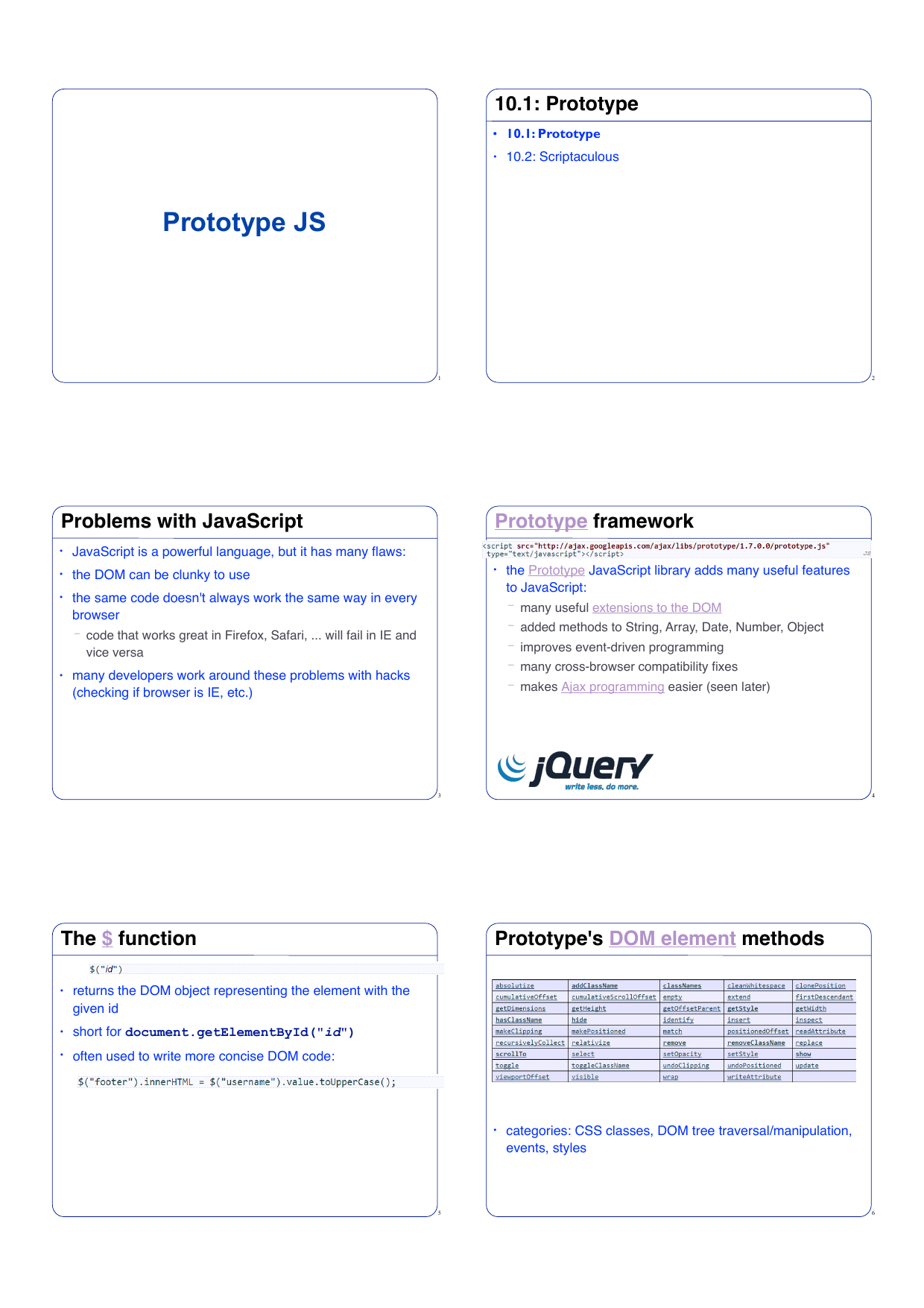
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 React Component Get Element By Id Code Example Amp Demo
React Component Get Element By Id Code Example Amp Demo
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 Remove Element Javascript Errorsea
Remove Element Javascript Errorsea
 Remove Dom Elements Dynamically In Jquery
Remove Dom Elements Dynamically In Jquery
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Remove Selected Element From Array Javascript Code Example
Remove Selected Element From Array Javascript Code Example


0 Response to "34 Javascript Remove Element By Id"
Post a Comment