23 Dynamic Drop Down List Javascript
Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. My actaul scenario is to read some values from a notepad file and display them in the dropdown list. [ Am working in jsp] I am able to get the values and store it in array but am not able to populate in the drop down list dynamically. Here am pasting the sample code. The values which i stored in the array are not beling populated in dropdown list.
 Searchable Drop Down List In Excel My Online Training Hub
Searchable Drop Down List In Excel My Online Training Hub
Want to populate dynamically combobox-listbox-drop-down using javascript? Let us see a very simple script to do this. First let us see createElement () of document object in javascript. //Create a table element dynamically var table = document .createElement ( "table" ); //Create a select element dynamically var select = document .createElement ...

Dynamic drop down list javascript. Definition and Usage. The add() method is used to add an option to a drop-down list. Tip: To remove an option from a drop-down list, use the remove() method. Dec 10, 2013 - i want to create two drop down form and if i select an item on the first menu the second menu will display corresponding value. for example: if i select "fruit" on the first menu, then the second m... How to create a dynamic SELECT drop-down list in JavaScript/jQuery? Ask Question Asked 10 years, 11 months ago. Active 2 years, 5 months ago. Viewed 22k times 5 I want to display the all the department names in the Dept Table in a combo box. I have a function which fetches all the Dept name.
Does your web app need a dropdown with selectable years? Instead of hardcoding all of those years, here's a quick and easy way to dynamically populate it with a range of years (of your own choosing, of course) using JavaScript. Because this is a very basic example, we're going to be using a simple HTML boilerplate as a starting point. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method. Aug 19, 2016 - Add Ease of Use and Interactivity to your Website and Forms by Adding Dynamic State Drop-Downs Using Selectize.js
Nov 04, 2016 - This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. Dynamically add/remove options select... In this video we have create country state city drop down list using jquery ajax with JSON. Here we have make dependent dropdown in jquery ajax using JSON da... 2. Create Dropdown ListBox. HTML provides <select> tag to create Dropdown List. In fact using <select> tag you can create following types of HTML list controls. Dropdown List (By Default) List Box (By adding size attribute) The following code creates two list box named 'firstList' and 'secondList'.
Aug 14, 2018 - There are many different ways to create dynamic drop down lists in a webpage. We'll show you how to create one using JavaScript. Hey all, I am trying to create a dynamic dropdown list in Acrobat. I was able to find many resources online using a javascript and happily got it to work! Unfortunately, I need to use the same dynamic drop down 8 times in the same form (you can select up to 8 answers off of the same extensive list). How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list.One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting related dynamic drop down in as a second drop down.
Important points to create a dropdown list The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer javascript dynamic drop down list country state city. Today, We want to share with you country state city dropdown javascript .In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we ...
Nov 13, 2013 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Java script to dynamically populate dropdown box in HTML ... What I am trying to do is to populate an html dropdown list ... This website is for sale! busy is your first and best source for all of the information you’re looking for. From general topics to more of what you would expect to find here, busy has it all. We hope you find what you are searching for! If the visitor does several searches, the dropdown list could get rather ugly from the constant shuffling. To combat this, we make. a copy of the dropdown list and use that as the master copy. We don't want to do this every time. the list is filtered - just the. first time. The first thing the function does is check whether a master copy exists.
Dynamic Dropdown using JavaScript New here? ... the script must create and display a dropdown list with 5 elements...1,2,3,4,5. Qty: [1] and must display the numbers 1 to 5 in the dropdown. If the number is 3, then the Qty: will have 3 elements...1,2,3. Posted over 6 years ago by aasker. Once this part works, you had a jquery layer to populate the second list with the right dd_vals based on the category selected in the first drop down. This way, you have a nice fallback if javascript doesn't work (either because the user have deactivated the feature in his browser or because there is a bug in the javascript itself) Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example.
Using the code The scenario is that the DropDownList are inside a GridView TemplateFields and the user wanted to implement a cascading dropdown by dynamically creating the items on the fly without using jQuery, AJAX and database but purely JavaScript. To implement that, let's add a GridView in the markup and setup some TemplateField columns ... Dynamically add select option list value depend upon select option value using javascript.we trigger the callback function using addEventListener when chang... Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by… by yissakhar
Compile how-to-create-dropdown-list-using-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: JavaScript Dynamic dependent drop down list box. Dynamic dependent drop down list box can be created using Java Script. In most of the HTML FORMS you need to have to list boxes. The first one is the category and second one is the sub-category. When you select the first list box, depending upon the category selected the second list box gets ...
Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array. // define array of states and abbreviations. Aug 14, 2015 - In this tip, we will learn how to load data dynamically to html dropdownlist using Ajax call.
My requirement is that for a selection in a 'meal' drop down list, a second drop down list 'category' should get dynamically populated with values related to the selection in first drop down list. Then depending on what is selected in the meal dropdown, the list should change in category. Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. Dec 10, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to dynamically add Row with DropDownList (HTML SELECT) using JavaScript. When the Add Button is clicked, a new Row with DropDownList will be dynamically created and added to the Page and when the Remove Button is clicked, the Row with ...
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. Jun 15, 2004 - Got content? Got pages and pages of content? Wouldn’t it be nice if you could offer your readers a drop-down menu providing instant access to any page, without having to sit down and program … Learn how to create a cascading dropdown list with JavaScript. Try it Yourself » Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list.
This code would create a select list dynamically. First I create an array with the car names. Second, I create a select element dynamically and assign it to a variable "sEle" and append it to the body of the html document. Then I use a for loop to loop through the array. Third, I dynamically create the option element and assign it to a variable ... dynamic drop down list javascript : Example with demo - There are many different ways to create dynamic drop down lists in a website. We'll show you how to create one using JavaScript. Dynamically create a drop-down list with JavaScript/jQuery Example dynamic drop down list javascript and HTML How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
 Dynamic Charts With Drop Down 2 Simple Steps
Dynamic Charts With Drop Down 2 Simple Steps
 Dependent Dynamic Drop Down List Using Ajax In Jsp By
Dependent Dynamic Drop Down List Using Ajax In Jsp By
 How To Handle Dynamic Dropdown In Selenium Webdriver By Koi
How To Handle Dynamic Dropdown In Selenium Webdriver By Koi
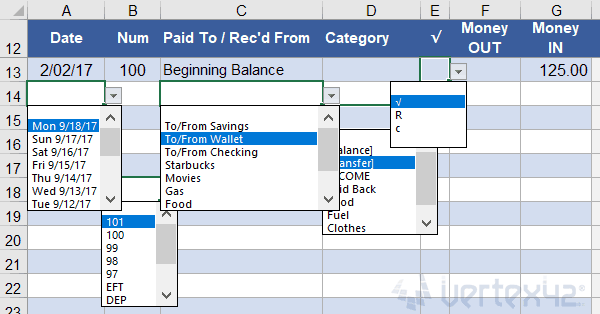
 Changing Another Field With Combo Box Drop Down Selection
Changing Another Field With Combo Box Drop Down Selection
 Filter With Dynamic Dropdown List
Filter With Dynamic Dropdown List
 Create Dynamic Drop Down List Option With Javascript And Jquery
Create Dynamic Drop Down List Option With Javascript And Jquery
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 How To Make A Dynamic Dropdown With React And Fetch Matt
How To Make A Dynamic Dropdown With React And Fetch Matt
 5 Common Usability Pitfalls Of Custom Designed Drop Downs 31
5 Common Usability Pitfalls Of Custom Designed Drop Downs 31
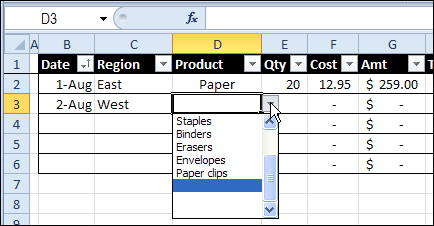
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
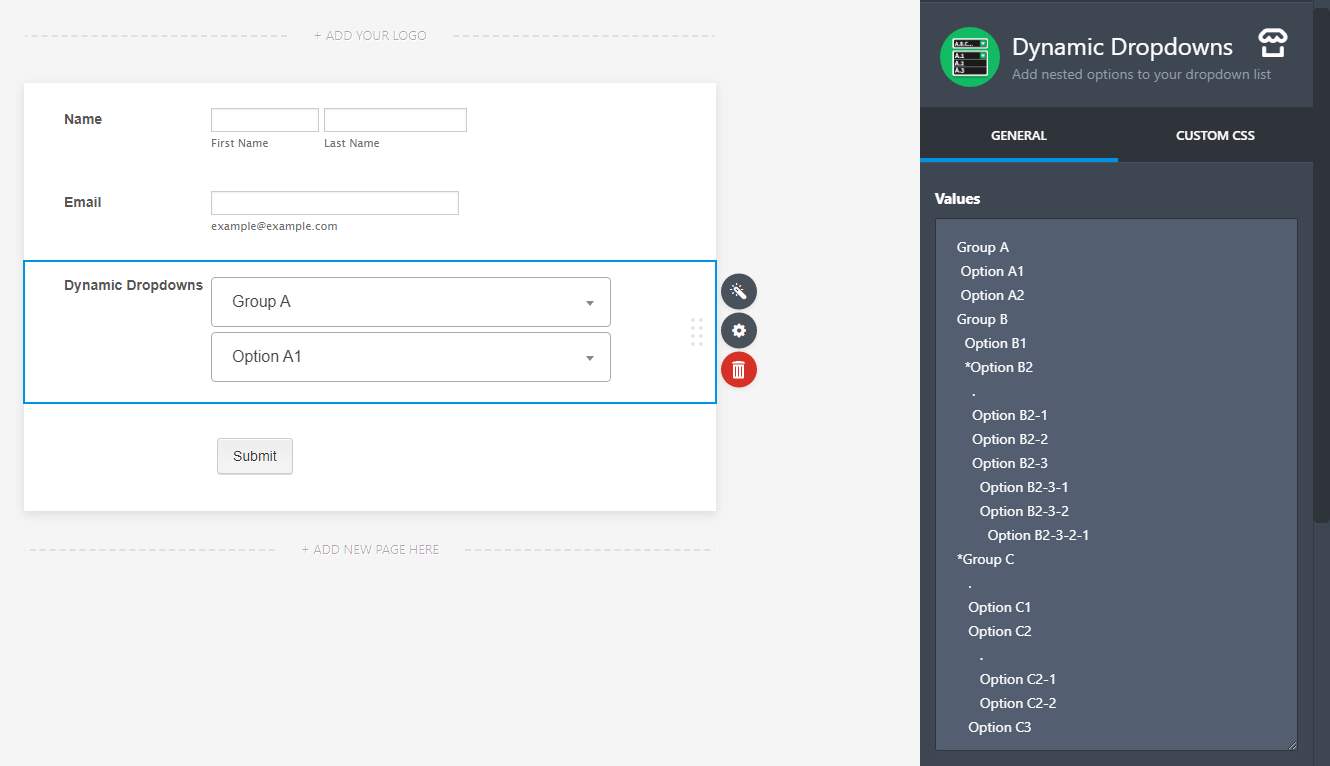
 How To Configure The Dynamic Dropdown Widget
How To Configure The Dynamic Dropdown Widget
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 Dynamically Add And Remove Value To Dropdown Javascript
Dynamically Add And Remove Value To Dropdown Javascript
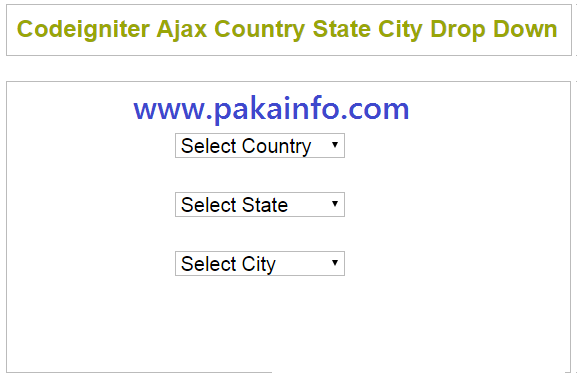
 Country State City Drop Down List In Php Mysql Pakainfo
Country State City Drop Down List In Php Mysql Pakainfo
 Excel Drop Down Opens At End Contextures Blog
Excel Drop Down Opens At End Contextures Blog
 Dependent Dropdown Jquery Plugin For Cascading Dropdownlist
Dependent Dropdown Jquery Plugin For Cascading Dropdownlist
 How To Add New Rows To Drop Down Lists Automatically
How To Add New Rows To Drop Down Lists Automatically
 10 Best Cascading Dropdown Plugin In Jquery And Pure
10 Best Cascading Dropdown Plugin In Jquery And Pure
 Dropdown Data Binding With React Hooks Building Spas
Dropdown Data Binding With React Hooks Building Spas
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus


0 Response to "23 Dynamic Drop Down List Javascript"
Post a Comment