34 Javascript Console Log With Variable
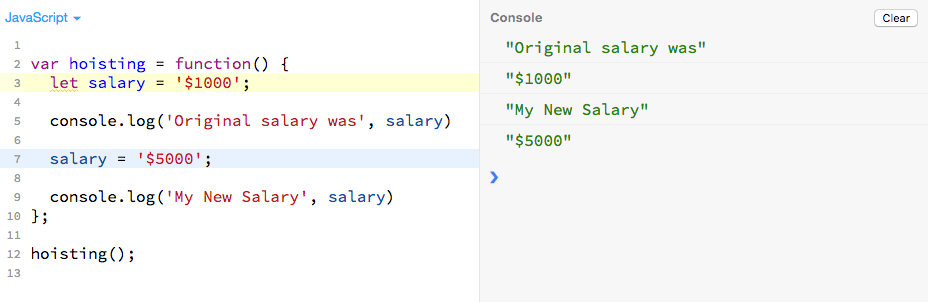
Feb 19, 2017 - If you’re coming from C-based languages, you’d expect an error to be thrown when the first console.log is called since the variable shape hadn’t been defined at that point. But the JavaScript interpreter looks ahead and “hoists” all variable declarations to the top, and the initialization ... In the dialog that comes up set the expression as console.log('message'). If you want detail about a variable just include that in your expression, something like console.log('name is ' + name + ' age is ' + age). Or you could do something like console.log('complicated obj is ' + JSON.stringify(obj)); That's all you need to do.
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
Logging variables. console.log() can be used to log variables of any kind; not only strings. Just pass in the variable that you want to be displayed in the console, for example: var foo = "bar"; console.log(foo); This will log the following to the console: If you want to log two or more values, simply separate them with commas.

Javascript console log with variable. Nov 28, 2017 - The javascript engine knows that within your b function there is a variable a but again when you call console.log the first time no value has been set to it. Hoisting is a metaphor for the way the JavaScript engine reads your code. On it's first run through it goes and grabs all of the declarations ... JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me). Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ... Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. JavaScript JavaScript Foundations Strings Methods: Part 1. toddschneider 4,795 Points Posted July 2, 2014 1:23am by toddschneider . toddschneider 4,795 Points is it possible to turn console.log() into a variable or Function? is it possible to turn console.log() into a variable or Function. that could be called on a shorter name like logIt ? so ...
Sep 16, 2020 - This tutorial shows you how to use the var, let, and const keywords to declare JavaScript variables. It also discusses variable scope and hoisting. While, I'm playing with the Prototype, I want to show the multiple variables like Person.prototype.lastName = 'Verma'; Person.prototype panyName = 'Abihi' console.log(john.lastName); How can ... In your console.log() statements, you need to explicitly specify each value that you want to inspect. With breakpoints, DevTools shows you the values of all variables at that moment in time. Sometimes variables that affect your code are hidden and obfuscated. In short, breakpoints may help you find and fix bugs faster than the console.log() method.
2. Advanced formatting. The most common way to log something to console is to simply call console.log () with one argument: console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc. An error is thrown when you try to access the value of a variable that doesn't exist. But what about this case? // Outputs: undefined console.log(declaredLater); var declaredLater = "Now it's defined!"; // Outputs: "Now it's defined!" console.log(declaredLater); What is going on here? It turns out that JavaScript ... Apr 17, 2019 - by Yash Agrawal How to use the JavaScript console: going beyond console.log()One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s
23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. For example, you can create a variable named first with a value of Nick with the following command: var first = 'Nick'; Once this variable has been created, you can print its value to the console of your web browser with the following JavaScript statement: console.log(first) The output of this statement will be: Nick. Method 2: Using the Object.keys() method: The Object.keys() method is used to return the properties of the given object as an array. As the window object represents the current browser's window, the properties of this object can be used to find the variables like the previous method. The Object.keys() method is passed the window object as the parameter to get its keys.
Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. var age = 27 If (age) { //We want our variable to only exist here, where we will use it var doubleAge = age + age console.log(`Double your current age is ${yearPlusTwenty}`) } To help fix this problem, the const and let keywords were introduced in JavaScript. You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ...
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). JavaScript Variable Scope. In this tutorial, you will learn about variable scope in JavaScript with the help of examples. ... function greet { console.log(a); } greet(); // hello. In the above program, variable a is declared at the top of a program and is a global variable. 9/9/2020 · If you are logging many things to the console, this can help you to identify each log. Variables within the log. Did you know that you can use portions of your log as variables? console.log("%s is %d years old.", "John", 29) In this example, %s refers to a string option included after the initial value. This would refer to "John".
HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. How do I console.log JavaScript variables as it relates to DOM? Javascript Web Development Front End Technology Object Oriented Programming. To display variables on console, use document.getElementById (""). Both console.log("story" + name + "story") and console.log("story", name, "story") works just fine as mentioned in earlier answers.. I will still suggest of having a habit of console.log("story", name, "story"), because, if trying to print the object contents, like json object, having "story" + objectVariable + "story" will convert it into string.. This will have output like : "story" [object ...
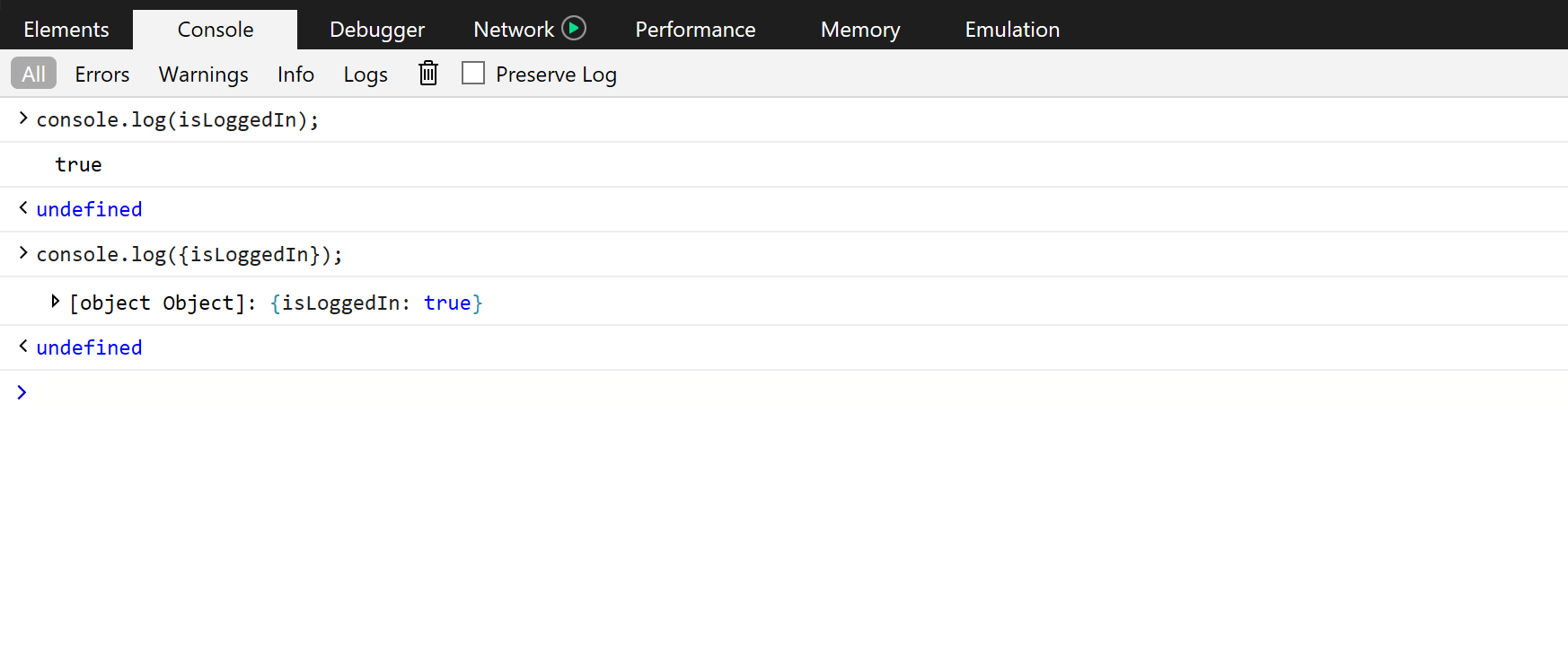
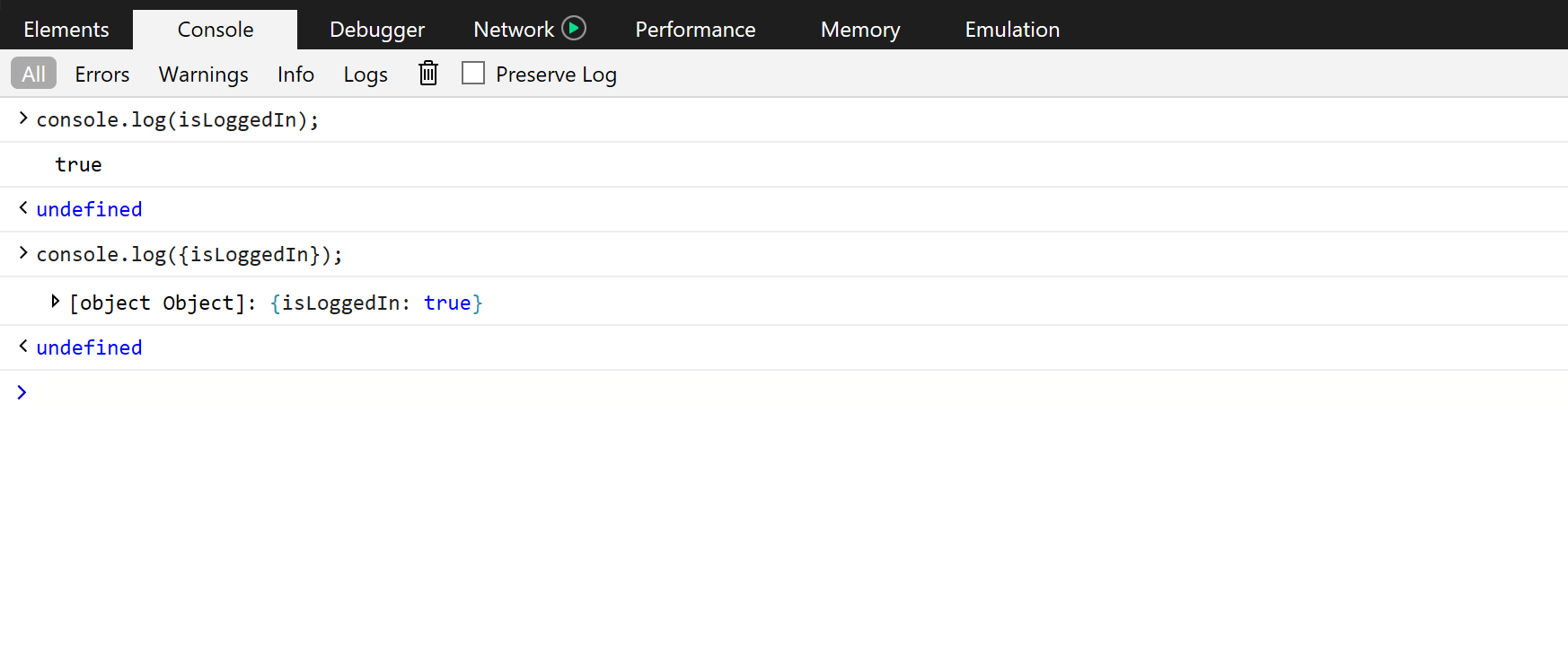
What is the console log? The console. log() is a function that writes a message to log on the debugging console, such as Webkit or Firebug. In a browser you will not see anything on the screen. It logs a message to a debugging console. It is only available in Firefox with Firebug and in Webkit based browsers (Chrome and Safari). Nevertheless, while console.log has i ts place, a lot of people don't realise that the console itself has a lot of options beyond the basic log. Appropriate use of these functions can make debugging easier, faster, and more intuitive. console.log() There is a surprising amount of functionality in good old console.log that people don't expect. console.log ( { }) logs variable names. #javascript. #debugging. #console log. Thanks to @wesbos for the tip! #javascript.
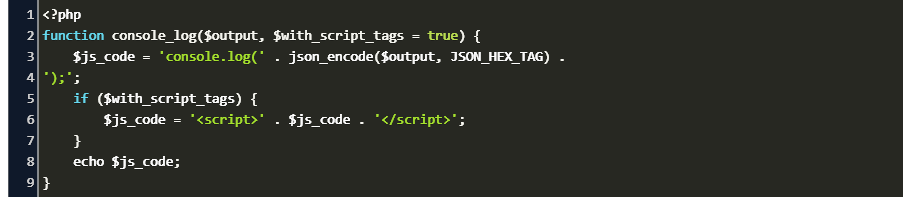
By displaying variable values on web-pages using echo and var_dump. ... We saw how we can echo Javascript's console.log() calls to write to the console using the json_encode() function. We also saw some Open Source frameworks that can help us log to the console. In the end, we boiled down the benefits of logging to a console into four points ... Jan 19, 2017 - How can I assign a JavaScript object to a variable which was printed using console.log? I am in Chrome console. With Ruby I would use test = _ to access the most recent item printed. One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. The most…
JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles. For example, let sum = 44; console.log (sum); // 44. When you run the above code, 44 is printed on the console. To learn more about using a console, visit: JavaScript Getting Started. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. Aug 27, 2015 - This blog post shows how you can use a tagged template to log variables more efficiently. In order to understand it, you should be familiar with ECMAScript 6 template literals and tagged templates. For an introduction, consult chapter “Template literals and tagged templates” of “Exploring ...
So like: When you have a variable and you log it like console.log ( { myVariable }); you're using that shorthand object creation syntax and it gets logged like the object it becomes. One strike against this idea is that sometimes DevTools chooses to output it as Object and you have to click to open to see the value. Apr 06, 2021 - The console log used to be something that could only work with JavaScript. In this article, you’ve learned what the console log is, why it’s useful for web development, and how you can write your own PHP code to log PHP variables in your browser console. If you need more extensive features ... Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value.
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Console Log Php Variable Code Example
Console Log Php Variable Code Example
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Jquery For Complete Beginners Console Log Scrolltop
Jquery For Complete Beginners Console Log Scrolltop
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Console Log Logs Variable Names Example
Console Log Logs Variable Names Example
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
Using Console Log In Javascript Top Java Tutorial
 What Will Be The Output Of The Following Javascript Chegg Com
What Will Be The Output Of The Following Javascript Chegg Com
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Different Use Cases Of Console Log You Should Use When
Different Use Cases Of Console Log You Should Use When

 In Svelte How To Console Log Yes When A Variable
In Svelte How To Console Log Yes When A Variable
 Javascript How To Insert Variable Into String Code Example
Javascript How To Insert Variable Into String Code Example

 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Console Output Of Strings Can Be Confusing For Beginners
Console Output Of Strings Can Be Confusing For Beginners
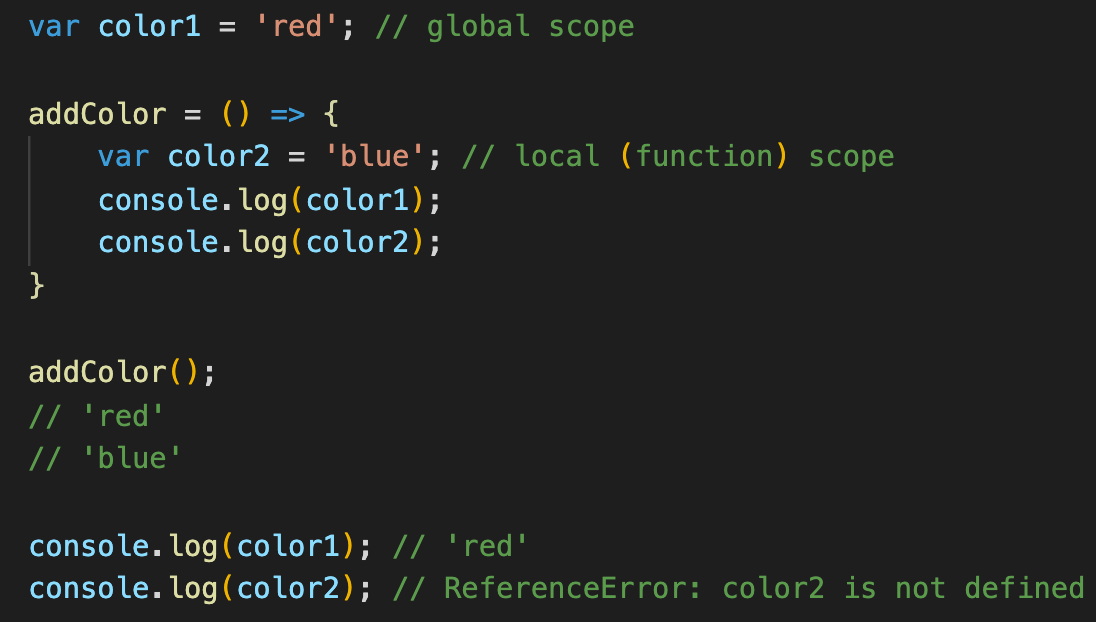
 Understanding Scope In Javascript By Gemma Stiles Medium
Understanding Scope In Javascript By Gemma Stiles Medium
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
Lgtm Com False Positive Js Type Of Console Log Variable
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
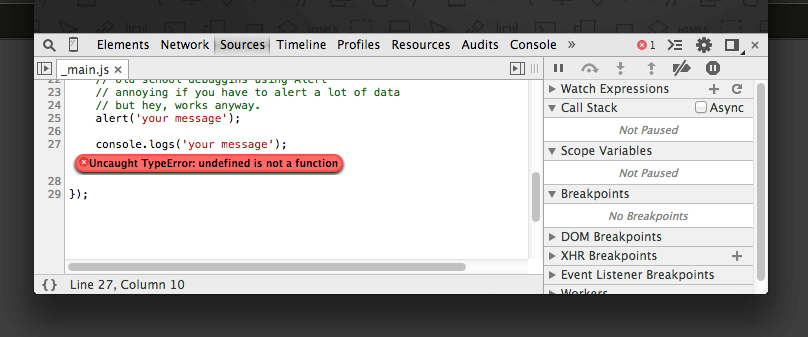
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker


0 Response to "34 Javascript Console Log With Variable"
Post a Comment