20 How To Play Sound Using Javascript
Using this equation, we can easily generate the sound using a JavaScript oscillator: Below you can find a working example. If you don't have any MIDI devices, you can still run the example - keys ... Use.play () to Play Audio Files in JavaScript We can load an audio file in JavaScript simply by creating an audio object instance, i.e. using new Audio (). After an audio file is loaded, we can play it using the.play () function.
 Easiest Way To Play Audio Using Javascript
Easiest Way To Play Audio Using Javascript
Jul 01, 2010 - Some of the techniques out there are so freaking excessive, especially for making one simple sound file play. ... This is html5 code. I need some code for all web explorer by javascript not html5 ... Hey guys, is there any working script for tagged widget mp3 player? I need to play this song ...

How to play sound using javascript. how to use Javascript to play sound for the button when get clicked; how you can use Javascript to play the sound for the button; html play sound in js; how to use new audio javascript; play mp3 sound javascript; play sound in javascript onclick id; js play sound on button click; onclick produce sound; how to turn squeak into javascript and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Use the HTML5 <audio> element to add sound and music to your games. ... this.sound.play(); } this.stop = function() Sep 25, 2014 - SoundManager 2 provides a easy to use API that allows sound to be played in any modern browser, including IE 6+. If the browser doesn't support HTML5, then it gets help from flash. If you want stricly HTML5 and no flash, there's a setting for that, preferFlash=false
Definition and Usage. The play() method starts playing the current audio. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). Play and Pause a sound using JavaScript Other than the beep sound, you can use any other sound to play it on button click as well as you can stop playing that sound using the pause () function of JavaScript. These play () and pause () function is used with the object of sound provided in the function by the programmer. Example 3 Easy peasy if you just want to play audio, such as an MP3 file. You can even make the Audio object in pure JS, no need to add an <audio> tag to the markup. Here's all you need: 1.) Make an HTML button element (you can make the button dynamically w...
I had some issues with playing audio, especially since Chrome has updated that the user has to interact with the document first. However, across almost all solutions I found is that the JS code has to actively set listeners (e.g. button clicks) to receive user events in order to play the audio. 1 week ago - The Audio() constructor creates and returns a new HTMLAudioElement which can be either attached to a document for the user to interact with and/or listen to, or can be used offscreen to manage and play audio. The code to start the sound now looks like this: var context = new AudioContext var o = context. createOscillator var g = context. createGain o. connect (g) g. connect (context. destination) o. start (0). Play. In order to stop the sound we change the gain value, effectively reducing the volume. Note that we don't ramp down to 0 since there is a limitation in this function where the value ...
You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink In this article you will learn how to control the audio playback of the <audio> tag in HTML5 by using JavaScript. HTML5 defines a new element which specifies a standard way to embed an audio file on a web page using the <audio> element. To play an audio file in HTML5, this is all you need: < audio controls ="controls"> Today, we're going to create a typewriter effect using CSS and JavaScript. It will happen when a user hovers over a postcard image. And to push things further, we'll use JavaScript to play a typing sound on the page and sync it with the letters as they appear. Note: we'll assume that this effect is for desktop screens only.
When you listen for the keydown event in JavaScript, you can access a keyCode property that indicates which key was pressed by the user. This was central to Wes's app, since all of the drum sounds are triggered by keyboard input. Apr 13, 2017 - If you don't have sound files yet ... which I used in my last game typdown (specially these two files are interesting (don't mind the coffeescript, it all compiles to javascript): sounds and game controller ... Thomas R. KollThomas R. Koll ... The Web Audio API is perfect for playing audio in ... 3. SoundPlayer.js class. Our SoundPlayer class enables all the example on this page, plus the sound effects in our new JavaScript Graphing Game. The constructor accepts an AudioContext object, after which a single sound/note can be started and have it's properties controlled. A single AudioContext is sufficient for all sounds on the page.
How to play audio using javascript. Play And Control Audio Files With Javascript Jplayer Javascript Piano Audio Player Webdev Il Trigger Audio And Playing Sounds With Jquery And Best Music Player Apps For Android 2021 Android Central How To Play Audio In Javascript Simple Examples How To Automatically Play Audio In Google Slides While working on FlippyTime I found a very satisfying sound file for "swishing" the tiles. However, when I linked the JavaScript audio play function to the sound effect to touching a tile (there might be a grid of 4x4 tiles on the screen, for instance) it would not play a subsequent sound until the first piece of audio had finished playing. Best Audio Recording Gear, Musical Instruments, & Home Studio Guides
Mar 10, 2020 - Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ... HTML5 Video/Audio player Volume Control With Key in JavaScript Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the browser will automatically load the media data in the body section. You can also change the volume dynamically, like this... playSound("dead", { volume: .4 }); 🎹
Javascript PlaySound. GitHub Gist: instantly share code, notes, and snippets. I am calling one javascript method using SignalR, and in this method, I am trying to play sound from some backend event, but it doesn't play if I am not on the same browser tab or my browser is minimized just like the youtube video ( you click on the youtube video link, it will not play until and unless you bring that screen foreground once). JavaScript CSS In This tutorial we will create a system that play any sound on notification using javascript and css.For eg: Like in facebook whenever someone message you a sound is played automatically to alert you that there is an incoming message.You may also like create notification bar using jQuery. CHECK OUT THIS TUTORIAL LIVE DEMO →
Mar 13, 2020 - There can be many more use cases of these sounds. It all depends on one’s creativity and needs. Usually, we create a function in Javascript and call that function whenever required. In this tutorial, we are using a button to play the “beep” sound using the onclick method. Jun 05, 2020 - There are various ways to play a notification sound on a website. IN this article we will play the notification sound in three different ways: ... Using Onclick Event in Javascript: The onclick event fires the function when the user clicks on the button. In the following code, the play1 function ... Here we use one property of JavaScript, which is mediaDevices property, which is used to get access to connected input media devices like microphones, webcams, etc. This property uses a method getUserMedia () to get permission for accessing the microphone, webcam etc. This method returns a promise to the navigator object.
The simplest way to play audio in Javascript is to create a new audio object: var aud = new Audio ("MUSIC.MP3"); aud.addEventListener ("canplay", evt => { aud.play (); }); That covers the quick basics, but read on for more examples! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have to ... In this tutorial, I will show you how easily you can play audio after few seconds or some time delay easily using JavaScript. Here we gonna create an HTML file with an audio tag and an audio src file. Code snippet 1: Create this JavaScript file and name it "sound.html" Not surprisingly, the element that controls audio within an HTML document is the <audio> element. The audio element determines exactly how audio will be played. The audio element also requires that you embed a <source> element that is pointed at the file you want to play.
A simple tutorial.The link to the audio file I used:https://vincens2005.github.io/vr/Nyan%20Cat%20[original].mp3http://cukmekerb.gq/The link to my merch:shop... Next, create an inline script that does the actual work of playing the sound. In general, it is a better practice to create an external JavaScript file and load it in the html. This gives the benefit of separating code into more maintainable chunks and allows browsers to cache the files for quicker loads if users ... But, unless you only need a simple audio player in your webpage, you will likely want more control over the audio files you load and their playback. To use the audio element with JavaScript, , define an audio tag with an "ID", and optionally, leave everything else out.
Sep 28, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Emit a beeping sound with JavaScript. 15 June 2018. When you go to your favorite grocery store and the cashier processes your products, he or she will most likely scan them through a barcode scanner which will emit a sound — a sound that's only there to signal that the scan was successful, and he or she can move onto the next product. Method 2 : Playing Audio in HTML using JavaScript Click Event If you don't like to use HTML onClick attribute to run an JavaScript Function, Then you can use JavaScript's Event Listener to run a specific JavaScript task on a Button Click. JavaScript's addEventListener will monitor any Click on the Selected HTML Element.
May 08, 2021 - You can create a JavaScript that allows the user to play a music or an audio file. In order to play an audio file in a browser, you need to use the tag. The audio object is new in HTML5. The element has a number of properties, one of them is controls. The … To play audio using JavaScript, first define the audio element in HTML. If the music in ogg, the type of source should be audio/ogg. In case of wav, it's audio/wav.
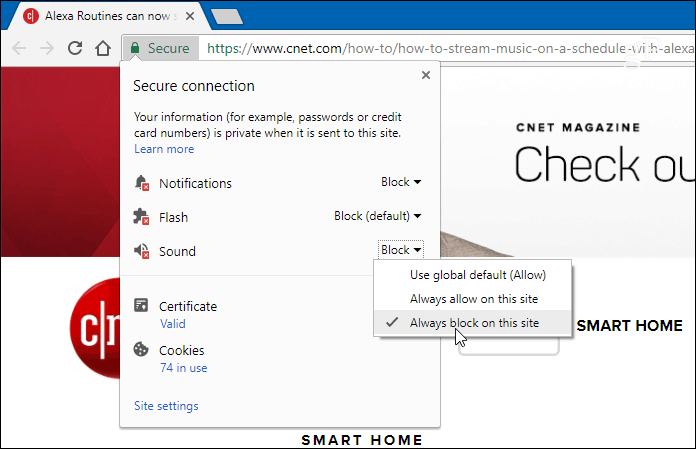
 How To Disable Autoplay Videos On Sites In Google Chrome
How To Disable Autoplay Videos On Sites In Google Chrome
 Hp Pcs Troubleshooting Hdmi Display And Sound Issues
Hp Pcs Troubleshooting Hdmi Display And Sound Issues
 Play A Sound On Hover State Stack Overflow
Play A Sound On Hover State Stack Overflow
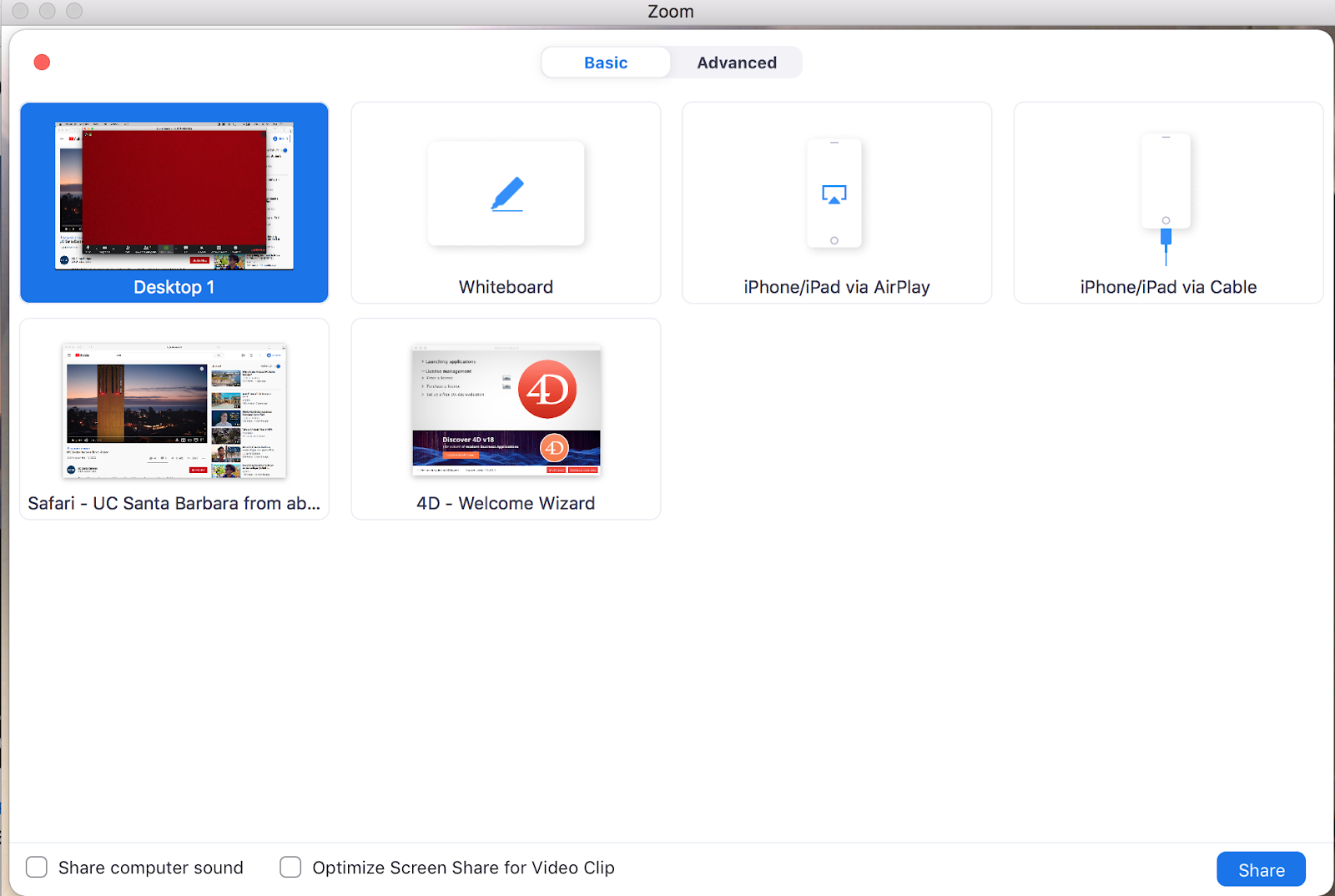
 Zoom How Do I Play Audio From My Computer During A Zoom
Zoom How Do I Play Audio From My Computer During A Zoom
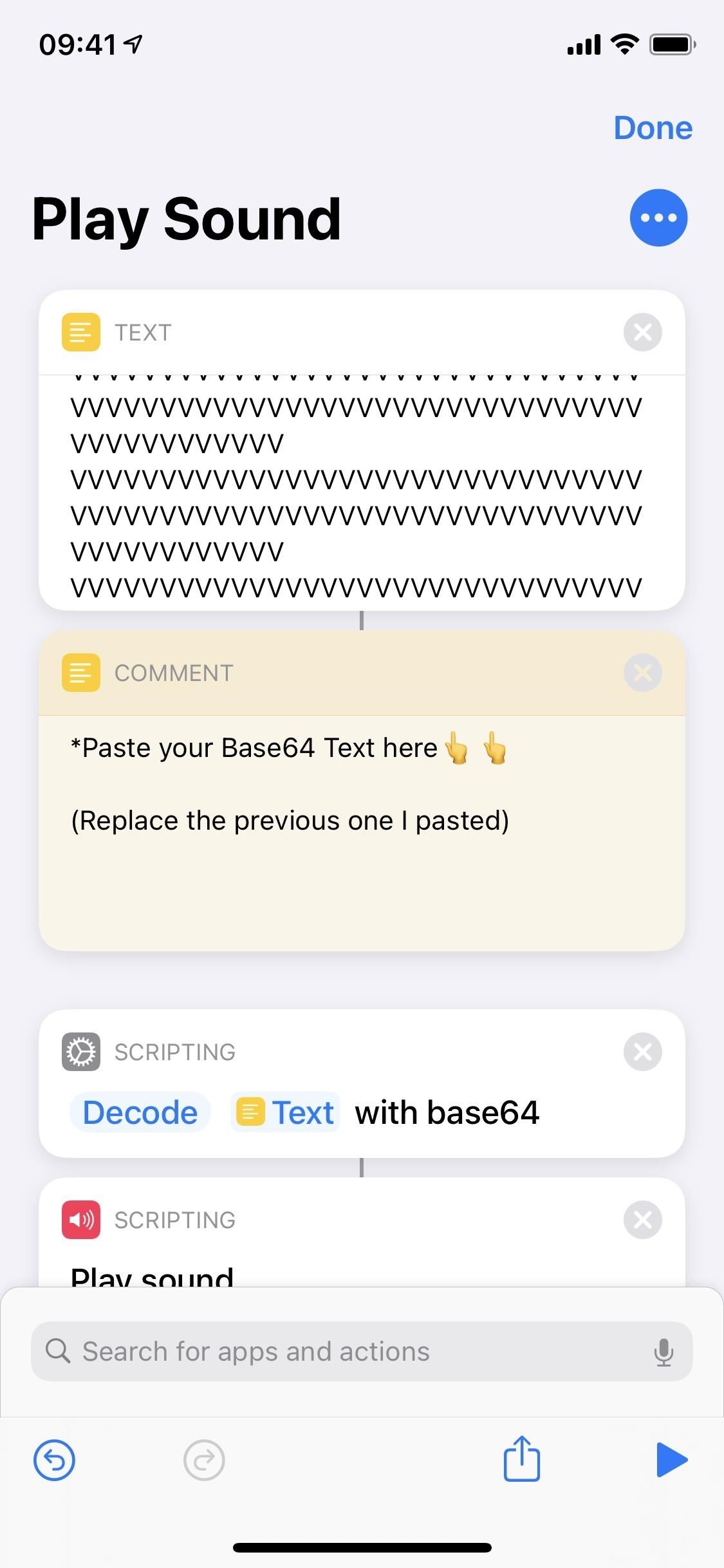
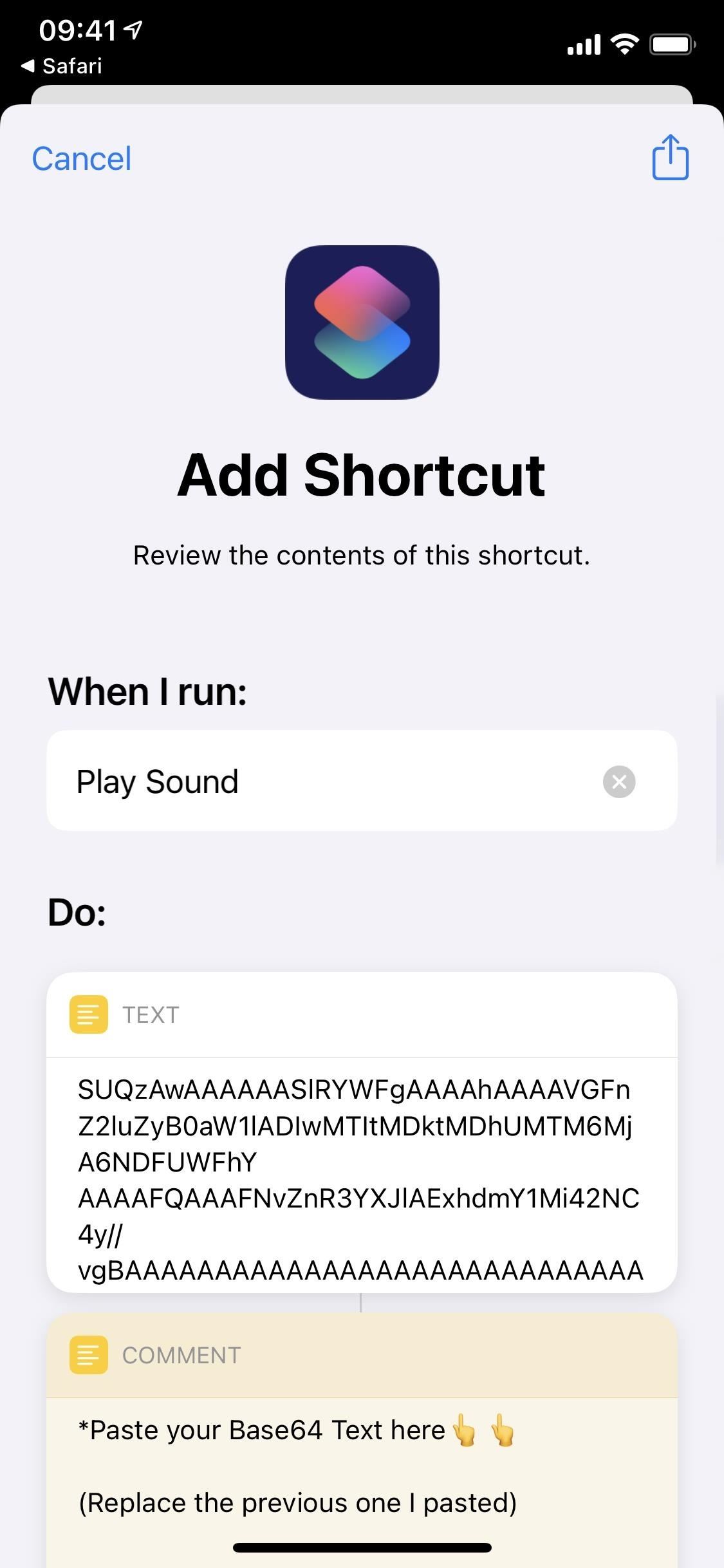
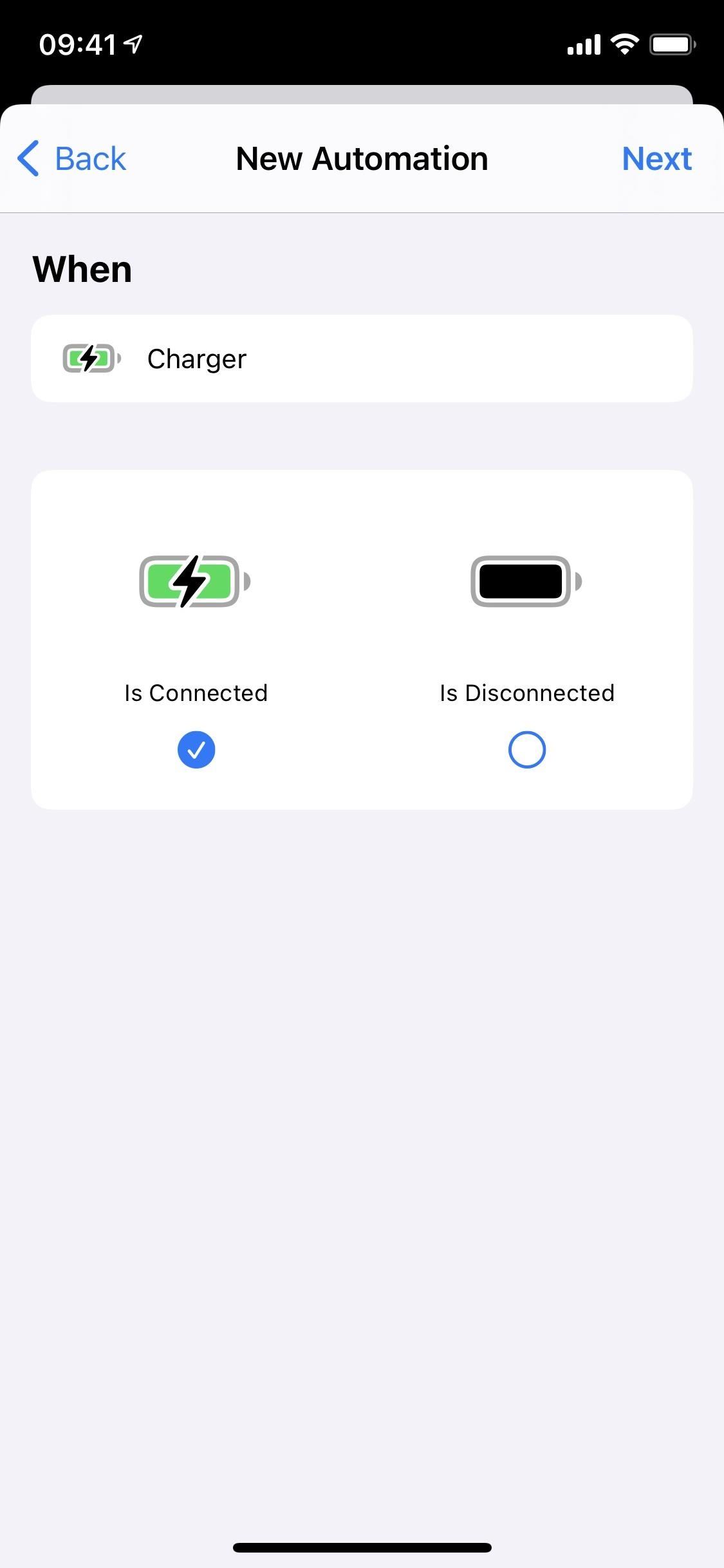
 How To Set A Custom Charging Sound Or Song For Your Iphone
How To Set A Custom Charging Sound Or Song For Your Iphone
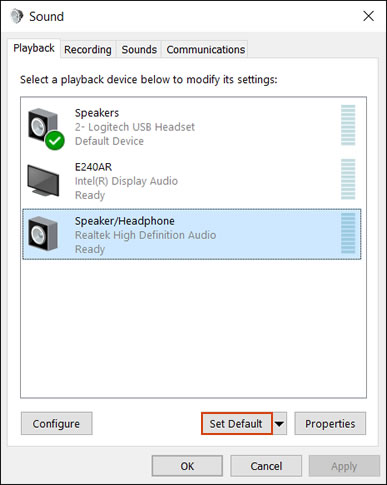
 How To Fix No Sound After Bluetooth Connection In Windows 10
How To Fix No Sound After Bluetooth Connection In Windows 10
 How To Play An Audio File That Reacts To An Input Variable In
How To Play An Audio File That Reacts To An Input Variable In
 Advanced Techniques Creating And Sequencing Audio Web Apis
Advanced Techniques Creating And Sequencing Audio Web Apis
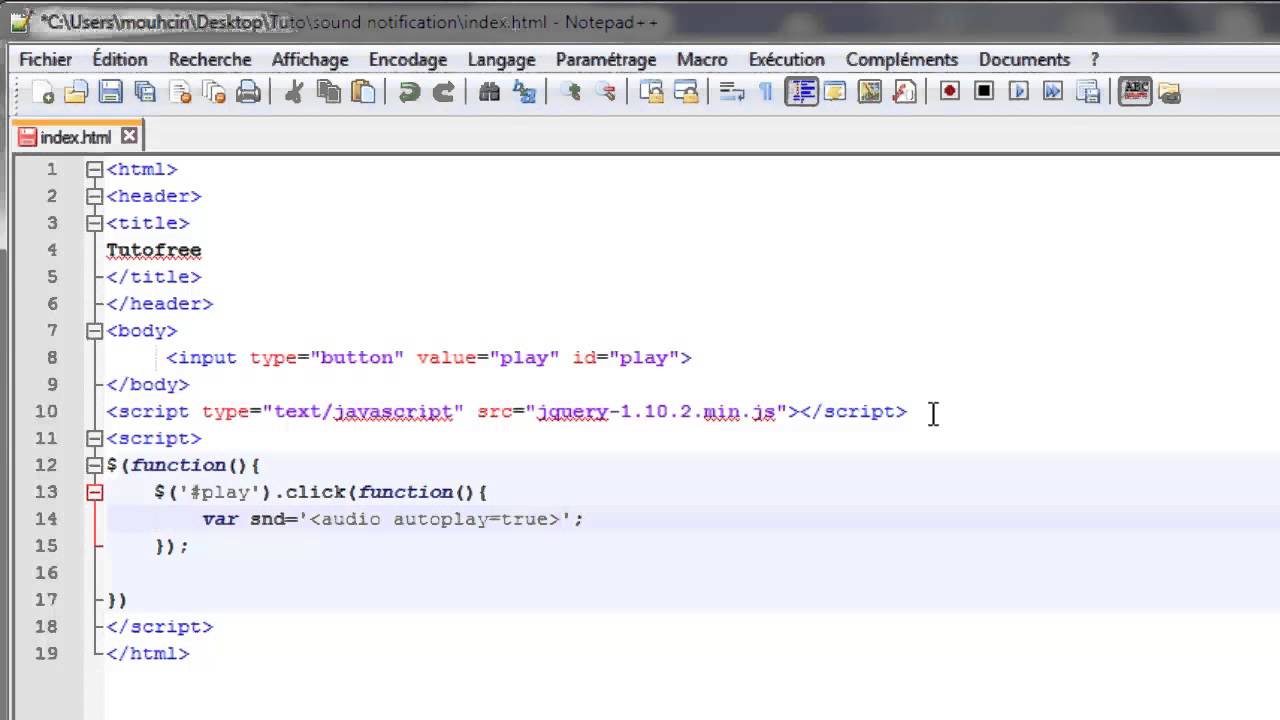
 Javascript Facebook Sound Notification Youtube
Javascript Facebook Sound Notification Youtube
 How To Set A Custom Charging Sound Or Song For Your Iphone
How To Set A Custom Charging Sound Or Song For Your Iphone
 How To Make Beep Sound In Javascript Javatpoint
How To Make Beep Sound In Javascript Javatpoint
 How To Play Audio With Javascript
How To Play Audio With Javascript
 Play Audio On Click In Javascript Dev Community
Play Audio On Click In Javascript Dev Community
 Sound Generation On Clicking The Button Using Javascript
Sound Generation On Clicking The Button Using Javascript
 How To Set A Custom Charging Sound Or Song For Your Iphone
How To Set A Custom Charging Sound Or Song For Your Iphone
Playing An Audio File Mastering Sound And Music Iphone
 How To Play Sound Through Skype Screen Share Effectively With
How To Play Sound Through Skype Screen Share Effectively With


0 Response to "20 How To Play Sound Using Javascript"
Post a Comment