26 How To Countdown In Javascript
Simple Pure Javascript Countdown Timer - Free Code Download By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021 Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Uisng JavaScript
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
1/6/2020 · One simple way to do this is to add a string of ‘0′ to the beginning of a number and then slice off the last two digits. For example, to add a leading zero to the “seconds” value, you’d ...

How to countdown in javascript. Personal website of Tonny Garić—a software engineer, based in Nijmegen, The Netherlands. Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that You would need to change the "dy" variable to a number from 0 to 6. 0 is for Sunday and 6 is for Saturday with all the other days correlating the numbers in between. The hour that it counts down to is using military time so it works on the 24 hour scale. So for 8am you would use 8, but for 8pm you would use 20.
9/5/2021 · Set the countdown date variable. First we need a date in which our countdown time to stop. For this we declare a variable and in this variable hold the end date with getTime () method. The getTime () metod hold date into millisecond. After that we divide endDate variable by 1000. The first thing we need to do is to define the variables and the countdown () function that executes as soon as the user clicks the image. The setTimeout () method in JavaScript calls a function or evaluates an expression after the specified number of milliseconds. In this program, the method calls the Decrement () function after 60 milliseconds. Companies need a countdown timer to build a better "Coming Soon" page. Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock
JavaScript Countdown Timer: A Tutorial. JavaScript Tutorials JavaScript Countdown Timer: A Tutorial. James Gallagher. Jun 29, 2020. 0 Facebook Twitter LinkedIn. Countdown timers are used all over the Internet by people who want to count down to a major event. You could use a countdown timer to count down to the launch of your new website. ... Countdown timers can serve many purposes. They can communicate to a user how long they've been doing something or how much time until some event happens, like the launch of your new website. In this tutorial, you will create a countdown timer in pure 21/7/2020 · You can create a countdown timer in Javascript using the setInterval method. The setInterval() method, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call. To create a countdown, we need to check the difference between current time and final time and keep updating the countdown. For example, Example
Basic JavaScript: Use Recursion to Create a Countdown. recursion countdown javascript. countdown in js. countdown timer javascript stack overflow. add countdown timer to javascript quiz. javascript countdown 10 seconds. working of timers in javascript. get timer start adding the started at time js. Display the countdown timer in an element --> <p id="demo"></p> <script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); javascript countdown 10 seconds . javascript by Alberto Peripolli on May 08 2020 Donate . 0 Source: stackoverflow . javascript date countdown . javascript by Xfantasia on Nov 06 2020 Donate . 1. Javascript answers related to "countdown 5 minuites javascript" add countdown timer to javascript quiz ...
14/11/2017 · The Valid end date and time should be a string in any of the formats understood by JavaScript’s Date.parse() method. Step 2 : Calculate Remaining Time First we calculate the time remaining by subtracting the deadline by current date and time then we calculate the number of days,hours,minutes and seconds.The Math.floor() function is used to return the largest integer less than or equal to a given number. 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java... But with javaScript there are plenty examples of doing common tasks. I know how to do a count down timer, but I prefer if I find one in the web (like a component). So thanks to this question and the extensive answer I found what I was looking for. Countdown logic - Carlos Rafael Ramirez Apr 7 '15 at 2:48
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ... JavaScript countdown timers are used on a variety of e-commerce and under-construction websites to keep users up to date. We see on different types of e-commerce websites that a kind of countdown starts some time before the arrival of any product or offer. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag.
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. The javascript countdown timer will create the timer settings for user prospective we have to declare the variables first and that it holds the date and time objects also we want our countdown timers to run down it.Mainly we will focus to create the Date Object and then we call the method like getTime () to use on this instance.The getTime ... In this tutorial, we will look at how to use some JavaScript to add a countdown timer to a course and trigger a change in the course when the timer runs out. Click here to see the tutorial, click here to see a demo and here to download the source file. Let me know if you have any questions, comments or are stuck with implementing any of this. I ...
Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ... JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. Click start and the timer starts to countdown. Click reset and the timer resets back to the starting time.
How to create a JavaScript Countdown. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better experience.It has the ... Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
 Top 5 Javascript And Jquery Countdown Plugins Our Code World
Top 5 Javascript And Jquery Countdown Plugins Our Code World
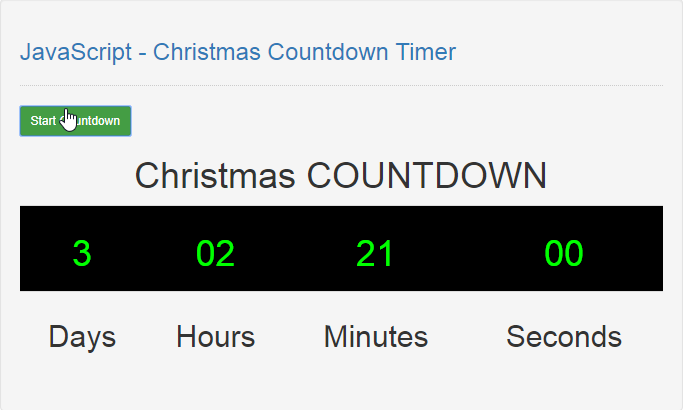
 Javascript Christmas Countdown Timer Free Source Code
Javascript Christmas Countdown Timer Free Source Code
 Minimal Countdown Timer In Vanilla Javascript Timers Js
Minimal Countdown Timer In Vanilla Javascript Timers Js
 Making A Javascript Countdown Timer Stack Overflow
Making A Javascript Countdown Timer Stack Overflow
 7 Best Countdown Timer Javascript Libraries 2021 Update
7 Best Countdown Timer Javascript Libraries 2021 Update
 A Click To Start The Countdown Timer And A Second One To
A Click To Start The Countdown Timer And A Second One To
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Top 5 Javascript And Jquery Countdown Plugins Our Code World
Top 5 Javascript And Jquery Countdown Plugins Our Code World
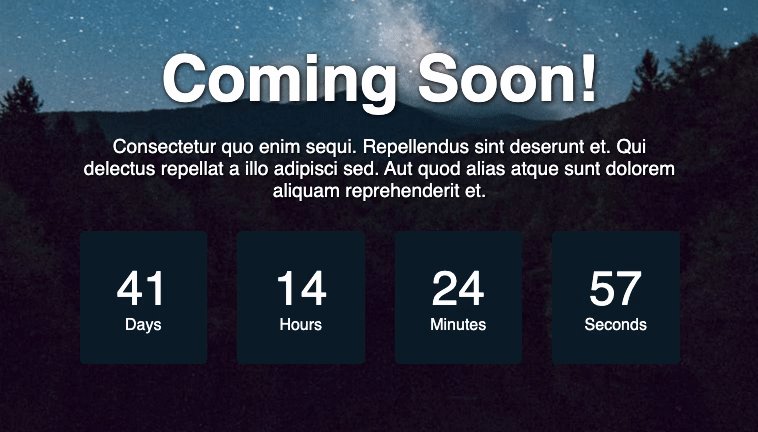
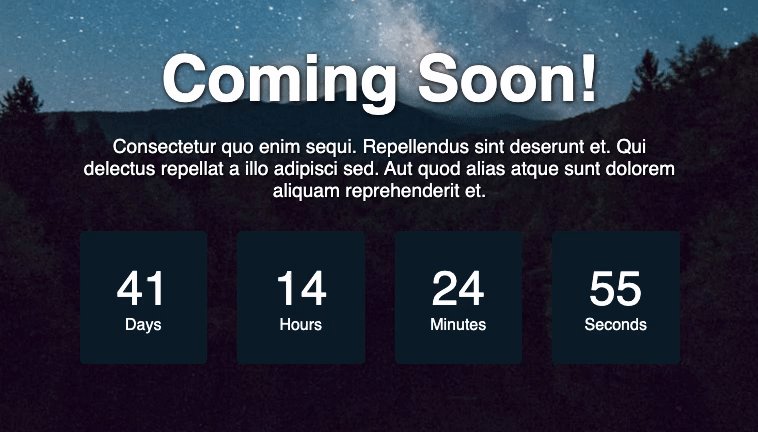
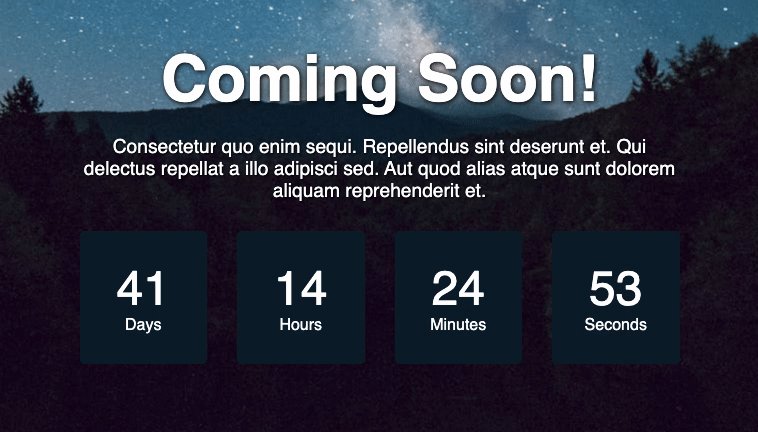
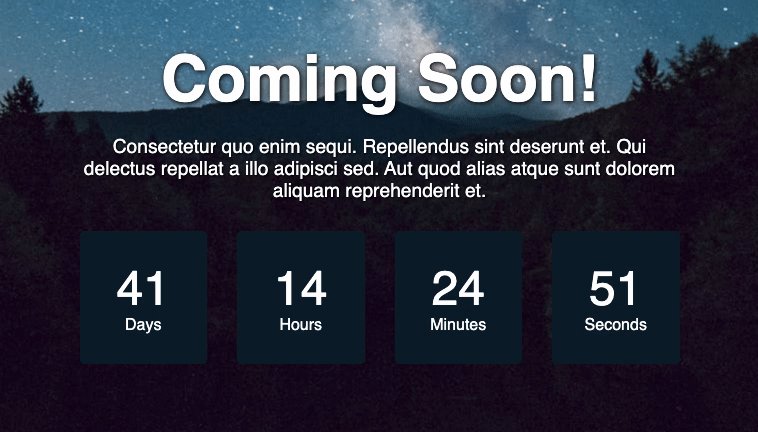
 Create A Coming Soon Page Featuring A Javascript Countdown
Create A Coming Soon Page Featuring A Javascript Countdown
 Easy Datetime Countdown Timer Countdown Js Css Script
Easy Datetime Countdown Timer Countdown Js Css Script
 Days Countdown Timer Javascript Code Example
Days Countdown Timer Javascript Code Example
 How To Create A Countdown Timer In React App By Bhargav
How To Create A Countdown Timer In React App By Bhargav
 Html Javascript Reverse Progress Bar With Countdown Date
Html Javascript Reverse Progress Bar With Countdown Date
 How To Make A Countdown Timer With Javascript Erik Andre
How To Make A Countdown Timer With Javascript Erik Andre
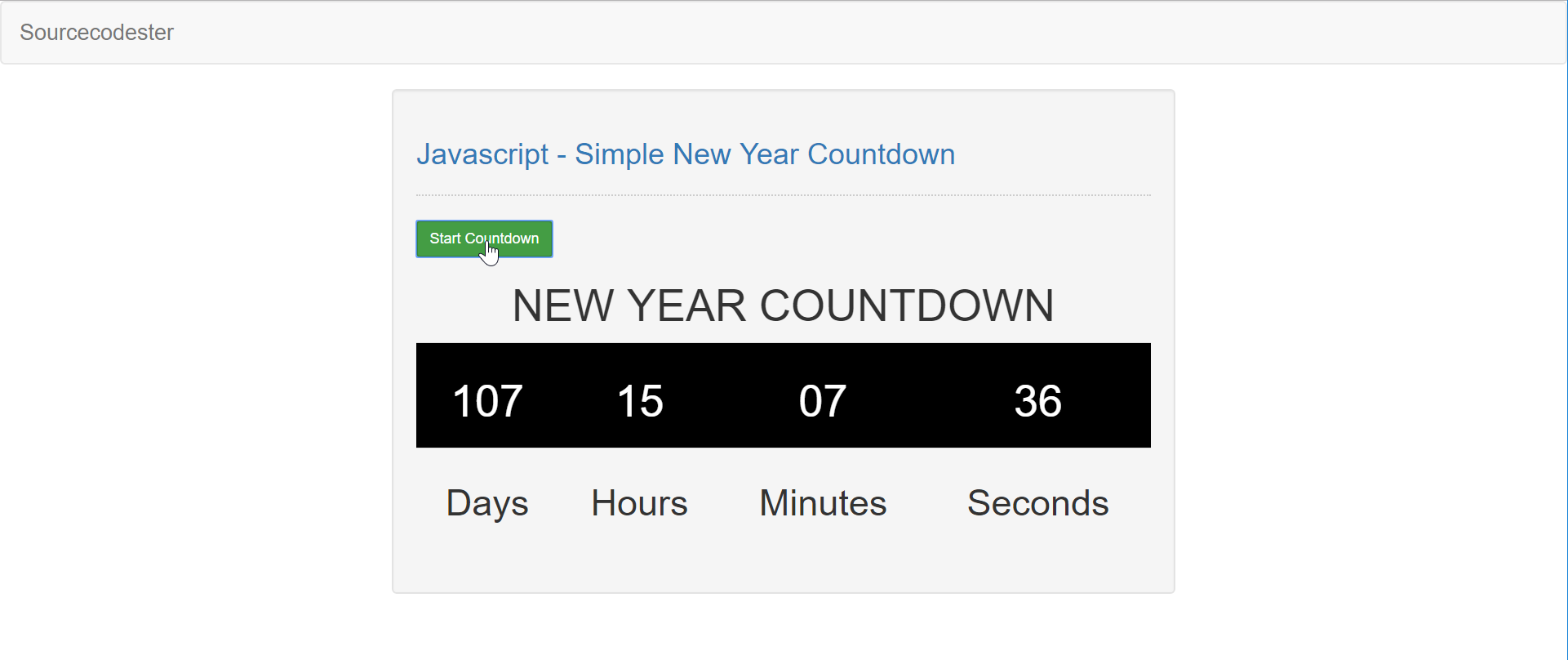
 Javascript Simple New Year Countdown Free Source Code
Javascript Simple New Year Countdown Free Source Code
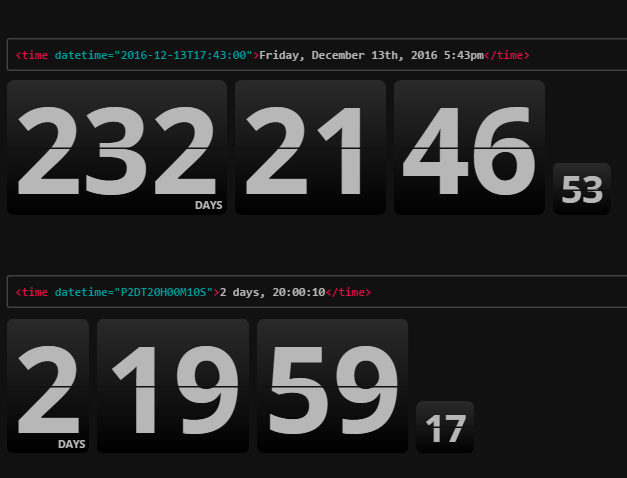
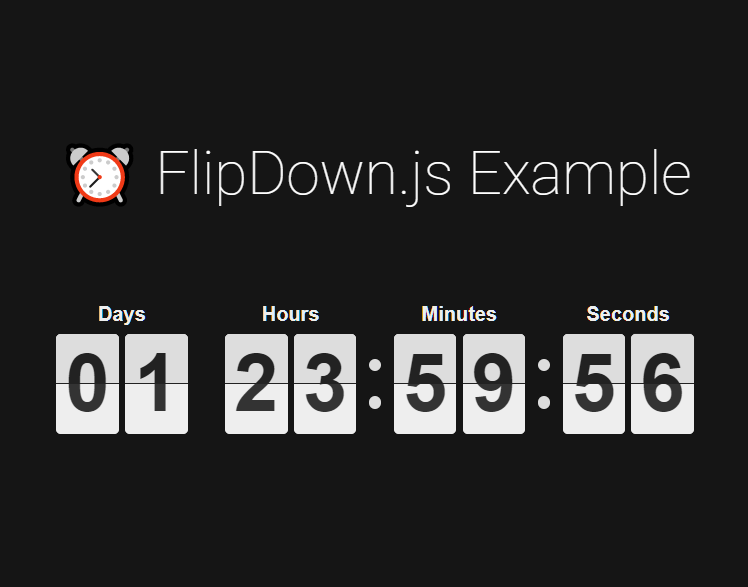
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Build A Countdown Digital Alarm Clock Timer In Browser Using
Build A Countdown Digital Alarm Clock Timer In Browser Using
 Create Responsive A Countdown Timer Using Javascript
Create Responsive A Countdown Timer Using Javascript
 Javascript Exercise Countdown Timer Video Packt
Javascript Exercise Countdown Timer Video Packt
 Create A Countdown Timer Easily Html Javascript
Create A Countdown Timer Easily Html Javascript
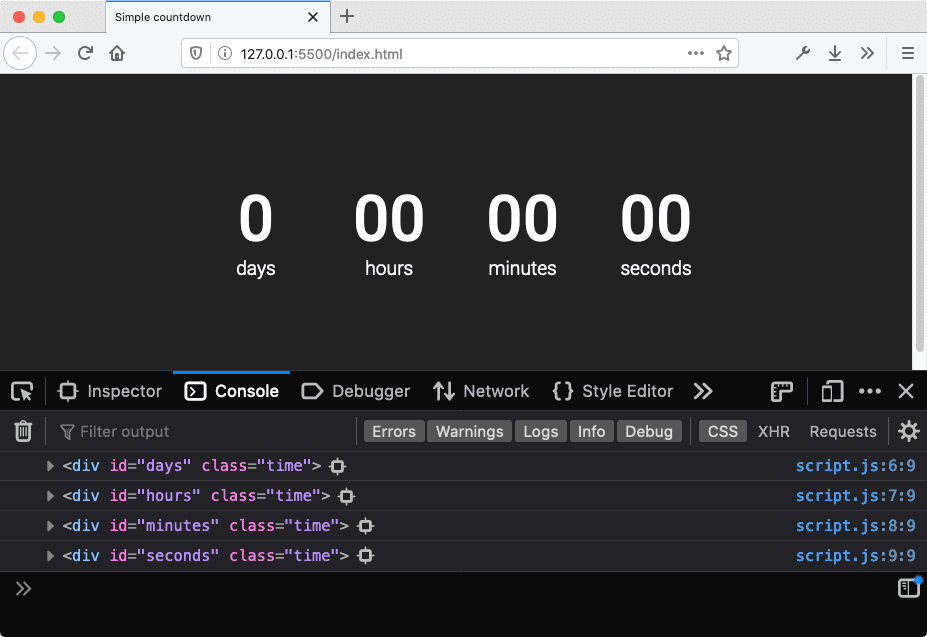
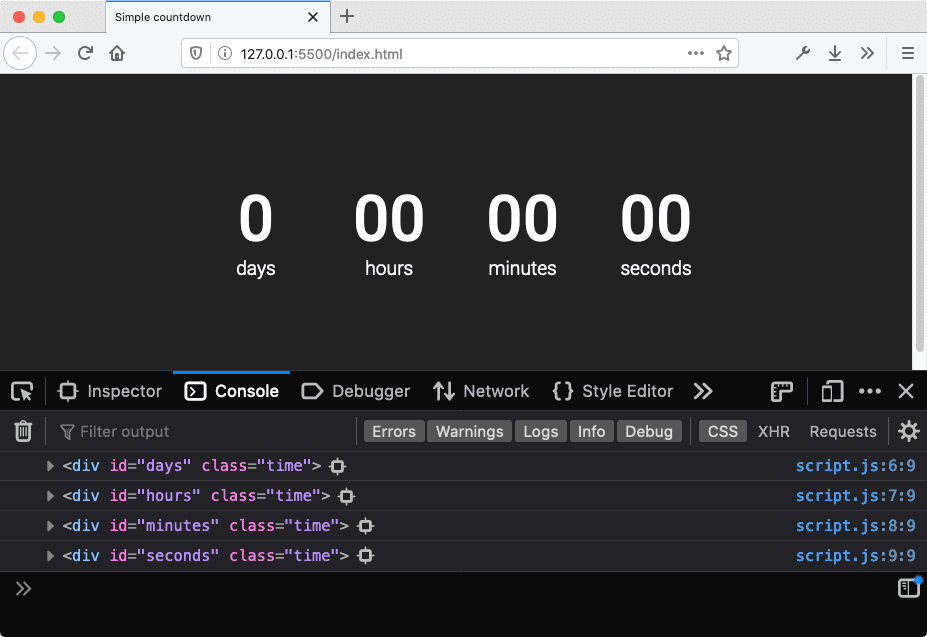
 Simple Countdown Timer Using Javascript
Simple Countdown Timer Using Javascript
Simple Date Time Countdown Timer Using Javascript May 2020
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer

0 Response to "26 How To Countdown In Javascript"
Post a Comment