28 Learning Three Js The Javascript 3d Library For Webgl
Learning Three.js – the JavaScript 3D Library for WebGL - Second Edition. Jos Dirksen. Packt Publishing Ltd, Mar 31, ... Learning Three.js – the JavaScript 3D Library for WebGL - Second Edition Community experience distilled: Author: Jos Dirksen: Publisher: Packt Publishing Ltd, 2015: ISBN: ... WebGL makes it possible to create 3D graphics in the browser without having to use plugins such as Flash and Java. Programming WebGL, however, is difficult and complex. With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using JavaScript, without having to learn ...
 Learn Three Js In Three Steps What Is Three Js By Sylvee
Learn Three Js In Three Steps What Is Three Js By Sylvee
Learning Three.js - the JavaScript 3D Library for WebGL, second edition is a good introduction to creating web-based 3D applications using the three.js library. The book assumes basic programming knowledge and some experience with using other CAD or 3D scene composition software, but nothing ...

Learning three js the javascript 3d library for webgl. Three.js is a 3D library in javascript. According to mrdoob , its author, three.js is The aim of the project is to create a lightweight 3D engine with a very low level of complexity — in other words, for dummies. Nov 18, 2018 - Modern JavaScript is surprisingly powerful. Especially with support from WebGL libraries and SVG/Canvas elements. With the right tools you can build pretty much anything for the web including browser-based games and native applications. Many of the newest groundbreaking features run on 3D, ... File Type PDF Learning Three Js The Javascript 3d Library For Webgl Second Edition amazing data visualizations with professional efficiency and precision. It is a solution-based guide in which you learn through practical recipes, illustrations, and code samples. Learning Three.js: The JavaScript 3D Library for WebGL
Rendering text in Three.js is very easy. All you have to do is define the font you want to use and the basic extrude properties we saw when we discussed THREE.ExtrudeGeometry. The following screenshot shows the 07-text-geometry.html example on how to render text in Three.js: The code required ... Learning Three.js: The JavaScript 3D Library for WebGL "Learning Three.js is a hands-on guide which provides everything you need to start working with the powerful JavaScript library, and start creating awesome in-browser visualizations".Learning Three.js is written for anyone looking to get started with Three.js, or looking to improve Learning Three.js: The JavaScript 3D Library for WebGL - is a practical, example-rich book that will help you to master all the features of Three.js. With this book, you'll learn how to create and animate gorgeous looking 3D scenes directly in your browser utilizing the full potential of WebGL and
"Learning Three.js: The JavaScript 3D Library for WebGL" is comprehensive, and deals not only with the most of Three.js, but also with some related tools and libraries (like Physijs). It contains many colorful illustrations (at least in e-book editions, can't say for printed version though) which is quite important given the visual nature of ... Get Learning Three.js - the JavaScript 3D Library for WebGL - Second Edition now with O'Reilly online learning. O'Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. "Learning Three.js is a hands-on guide which provides everything you need to start working with the powerful JavaScript library, and start creating awesome in-browser visualizations." Learning Three.js is written for anyone looking to get started with Three.js, or looking to improve their skills with the popular js library.
With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using jаvascript, without the need to know the details of WebGL. Learning Three.js - the jаvascript 3D Library for WebGL, Second Edition, is a practical, example-rich book that will help you learn about all the features of Three.js. Three.js - the JavaScript 3D Library for WebGL - Second EditionLearning Three.js - the JavaScript 3D Library for WebGL Hands-On Machine Learning with TensorFlow.js Summary D3.js in Action, Second Edition is completely revised and updated for D3 v4 and ES6. It's a practical Systems BiologyWebGL: Up and RunningEloquent JavaScriptJavaScript & jQuery: The Missing ManualLearn D3.jsDeep Learning with JavaScriptGame Development with Three.jsHands-On Machine Learning with TensorFlow.jsThree.js CookbookRuby on Rails TutorialLearning Three.js - the JavaScript 3D Library for WebGL - Second EditionLearning JavaScript ...
I'm reading a book "Learning Three.js - The JavaScript 3D Library for WebGL - 2nd Edition" and first example in book which is not working at all. Can someone please give me a direction why? I'd tr... Learning Three.js - the JavaScript 3D Library for WebGL, second edition is a good introduction to creating web-based 3D applications using the three.js library. The book assumes basic programming knowledge and some experience with using other CAD or 3D scene composition software, but nothing conceptually complex. With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using JavaScript, without the need to know the details of WebGL. Learning Three.js ? the JavaScript 3D Library for WebGL, Second Edition, is a practical, example-rich book that will help you learn about all the features of Three.js.
Beginning WebGL for HTML5Programming 3D Applications with HTML5 and WebGLThe Majesty of Vue.jsGame Development with Three.jsLearning Three.js - the JavaScript 3D Library for WebGL - Second EditionReal-Time RenderingDeep Learning for Coders with fastai and PyTorchTeaching EconomicsData Visualization with D3 4.x CookbookJavaScript for KidsThe "Learning Three.js: The JavaScript 3D Library for WebGL" is a practical, example-rich book that will help you to master all the features of Three.js. With this book, youll learn how to create and animate gorgeous looking 3D scenes directly in your browser utilizing the full potential of WebGL and modern browsers without having to learn WebGL. With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using JavaScript, without the need to know the details of WebGL. Learning Three.js - the JavaScript 3D Library for WebGL, Second Edition, is a practical, example-rich book that will help you learn about all the features of Three.js.
Learning Three.js – the JavaScript 3D Library for WebGL - Second Edition. Jos Dirksen. 5.0 • 1 Rating; $39.99; $39.99; ... Learning Three.js: The JavaScript 3D Library for WebGL. 2013 SOA Governance in Action. 2012 More ways to shop: Find an Apple Store or other retailer near you. "Learning Three.js: The JavaScript 3D Library for WebGL" is a practical, example-rich book that will help you to master all the features of Three.js. With this book, you ll learn how to create and animate gorgeous looking 3D scenes directly in your browser utilizing the full potential of WebGL and modern browsers without having to learn WebGL. Learning Three than a day, and I received a brilliant piece. I didn't even believe it was my essay at first :) Great job, thank you! Enter your phone number and we will call you back. Manage the online essay writing process. 3 days ago. Master +1-515-393-6211. 4 ...
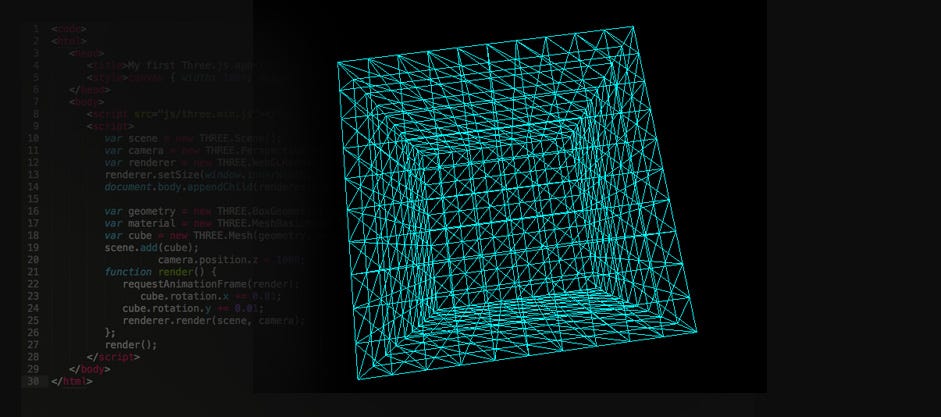
Learning Three.js: The JavaScript 3D Library for WebGL starts by going over the basic concepts and building blocks used in Three.js. From there on, it will expand on these subjects using extensive examples and code samples. This will allow you to learn everything you need to know about Three.js in an easy and interactive manner. Programming WebGL directly from JavaScript to create and animate 3D scenes is a very complex and error-prone process. Three.js is a library that makes this a lot easier. Three.js is a library that makes this a lot easier. Learning Three.js: The JavaScript 3D Library for WebGL 03/07/2014 · No Responses Three.js is a JavaScript 3D library that offers a wide range of features for creating and displaying stunning 3D computer graphics on a web browser in an intuitive manner using JavaScript without having to deal with the complexity of a WebGL low-level API.
With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using JavaScript, without the need to know the details of WebGL. Learning Three.js - the JavaScript 3D Library for WebGL, Second Edition, is a practical, example-rich book that will help you learn about all the features of Three.js. I'm new and starting to learn about 3D computer graphics in web browsers. I'm interested in making 3D games in a browser. For anyone who has learned both WebGL and three.js... Is knowledge of WebGL Learning Three js the JavaScript 3D Library for WebGL . Download or Read online Learning Three js the JavaScript 3D Library for WebGL full in PDF, ePub and kindle. This book written by Jos Dirksen and published by Unknown which was released on 31 March 2015 with total pages 422.
Acces PDF Learning Three Js Javascript Library Webgl Face Detection on the Web with Face-api.js GitHub Copilot, DeepDev, IntelliCode, and other code-focused applications of machine learning can help us deliver better code, faster. About this book. WebGL makes it possible to create 3D graphics in the browser without having to use plugins such as Flash and Java. Programming WebGL, however, is difficult and complex. With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using JavaScript, without having to learn WebGL. Learning Three.js: The JavaScript 3D Library for WebGL, 2nd Edition by Jos Dirksen. Create stunning 3D graphics in your browser using the Three.js JavaScript library About This Book Enhance your 3D graphics with light sources, shadows,
With Three.js, it is possible to create stunning 3D graphics in an intuitive manner using JavaScript, without the need to know the details of WebGL. Learning Three.js - the JavaScript 3D Library for WebGL, Second Edition, is a practical, example-rich book that will help you learn about all the features of Three.js. In this book, we'll focus mostly on the WebGL-based renderer provided by Three.js. There is, however, also a CSS 3D-based renderer, which provides an easy API to create CSS 3D-based 3D scenes. A big advantage of using a CSS 3D-based approach is that this standard is supported on almost all mobile and desktop browsers and allows you to render ...

Learning Three Js The Javascript 3d Library For Webgl Pdf


 Three Js Tutorial How To Render 3d Objects In The Browser
Three Js Tutorial How To Render 3d Objects In The Browser
 Three Js Tutorial How To Render 3d Objects In The Browser
Three Js Tutorial How To Render 3d Objects In The Browser
 Three Js Javascript 3d Library
Three Js Javascript 3d Library
 How Difficult It Is To Learn Three Js Without Any Programming
How Difficult It Is To Learn Three Js Without Any Programming
 Learning Three Js The Javascript 3d Library For Webgl By Jos
Learning Three Js The Javascript 3d Library For Webgl By Jos
 Learning Three Js The Javascript 3d Library For Webgl
Learning Three Js The Javascript 3d Library For Webgl
![]() Learning Three Js The Javascript 3d Library For Webgl
Learning Three Js The Javascript 3d Library For Webgl
 Learn Three Js In Three Steps What Is Three Js By Sylvee
Learn Three Js In Three Steps What Is Three Js By Sylvee
 An Introduction To Three Js The Humaan Blog
An Introduction To Three Js The Humaan Blog
 Get Started With Webgl Using Three Js Creative Bloq
Get Started With Webgl Using Three Js Creative Bloq
 Three Js Javascript 3d Library
Three Js Javascript 3d Library
 Learning Three Js The Javascript 3d Library For Webgl
Learning Three Js The Javascript 3d Library For Webgl
 Learning Three Js The Javascript 3d Library For Webgl
Learning Three Js The Javascript 3d Library For Webgl
 Three Js Javascript 3d Library
Three Js Javascript 3d Library
 Three Js Javascript 3d Library
Three Js Javascript 3d Library

 Getting Started With Three Js 3d In The Browser Awesome
Getting Started With Three Js 3d In The Browser Awesome

 Learning Three Js The Javascript 3d Library For Webgl
Learning Three Js The Javascript 3d Library For Webgl
 Three Js Journey Learn Webgl With Three Js
Three Js Journey Learn Webgl With Three Js


0 Response to "28 Learning Three Js The Javascript 3d Library For Webgl"
Post a Comment