26 How To Create Third Party Javascript Widget
If you do need to create a custom control, it is often easier to rely on third-party libraries instead of building your own. But, if you do create your own, modify existing elements, or use a framework to implement a pre-baked control, remember that creating a usable and accessible form control is more complicated than it looks. Jul 24, 2017 - A filter is composed of two parts - A rule and a consequence. Rule dictates which tickets are matched and consequence decides what action is taken on the ticket. To create a filter, you need to create a rule, a consequence and then associate them together.
 Chapter 1 Introduction To Third Party Javascript Third
Chapter 1 Introduction To Third Party Javascript Third
May 31, 2019 - I am working on a React js project where I should dynamically add third party scripts (widgets) to the web app. Widgets include any kind of third party platforms: Twitter, Instagram, Youplay, Yout...

How to create third party javascript widget. How does the Facebook Like button work? How do sites like Twitter offer widgets that you can embed on your own blog? In this session, we'll build our own widge… Mar 11, 2018 - The best way to create Javascript widget without third-party library is to create Custom Elements. You can create special HTML pages to host third party widgets and apps on your site by using the Custom HTML Page feature. 1. Go to Custom Pages in the main console navigation. 2. Click on the link labeled Create new HTML page. 3. Copy and paste in your widget script of iframe from the 3rd party's site and save.
11/8/2016 · var requirejs = { paths: { jquery: 'bower_components/jquery/dist/jquery', text:'bower_components/text/text' } }; Create RequireJs build.js file. And finally our build.js file. This file tells the r.js optimizer tool the options on the command line when building your optimized file. Mine looked like this: In a previous article, I've introduced a way to build a web widget using jQuery. One of the questions that several people asked is how to load jQuery plugins from a third-party widget. I recently had the need for this myself and I came up with a simple solution that I'm going to show in this article. Jul 21, 2017 - A filter is composed of two parts - A rule and a consequence. Rule dictates which tickets are matched and consequence decides what action is taken on the ticket. To create a filter, you need to create a rule, a consequence and then associate them together.
Oct 06, 2019 - That is “none of your business”! Or “Good for your business”. Either way, if having a good understanding on how to design, code or refactor, deploy and maintain a JavaScript SDK is your objective, please help yourself and read-on! ... Before you jump into third party widget business, ... As a result, the third-party library may be loaded before or after ArcGIS API for JavaScript. Use this approach when you want to load a non-AMD module shared with more than one widget. However, it does not apply to AMD modules. Put the library in the libs folder and add it to the libs/main dependency array. Layout widgets define the structure and appearance of a web page by arranging other UI widgets rationally and in a visually appealing manner. These Webix widgets also allow to divide pages into sections with embedded widgets, or facilitate their placement into space-saving switching panels. AbsoluteLayout. Accordion.
Exposing third-party widget templates To expose a third-party widget template in Page Builder, make a POST request for the Widget Template. Include the widget's name, template, and schema in the body of your request. The schema value should be the modified JSON object with customizable settings you want to incorporate for the widget. widget-ts-cookiecutter: To create a custom widget in TypeScript; widget-cookiecutter: To create a custom widget in JavaScript; If you want to learn more about building custom widgets, you can also check out the rich ecosystem of third-party widgets: bqplot: Interactive 2-D plotting; ipyleaflet: Interactive maps; ipycanvas: Interactive Canvas Re: How can I reference my js libraries in custom extension widget. Basically, there are few options with various advantages and shortcomings: 1) You can copy your code into the this.afterRender method and hook ti to main scope. Y our html widget node already exists in this.jqElement a you can work it out from there.
Third-Party JavaScript</i> guides web developers through the complete development of a full-featured third-party JavaScript application. You'll learn dozens of techniques for developing widgets that collect data for analytics, provide helpful overlays and dialogs, or implement features like chat or commenting. The concepts and examples throughout this book represent the best practices for this ... 9/1/2012 · Writing Quality Third-Party JS - Part 1: The First Rule. It's fascinating how JavaScript has quickly become to de-facto mechanism to deliver third-party integrations that are easily pluggable into people's websites. Services like Facebook, Twitter and Disqus, programmable widgets like Google Maps, and even invisible scripts like Google Analytics, ... Aug 11, 2014 - If you have your own platform, how do you go about creating a widget for it? A widget where you could provide a HTML/ Javascript snippet, that you could tell third parties to insert into the markup for their own website? Here is how to create your very own 3rd party embeddable widget!
Explaining third-party JavaScript · Real-world examples of third-party applications · Walk-through implementation of a simple embedded widget · Identifying third-party development challenges Enabling your widget ideally shouldn't cause any blocking of page load. If you are making a very complicated widget, it is probably best to write a small loader script that enables the widget area, shows some sort of loading indicator, and then manages the download of the larger script and any other assets. Do not unnecessarily leak variables. Feb 09, 2019 - I have a third party JavaScript widget I am using that I wish to modify the style of, but when I try to put the basic code in my style.css file, it doesn't apply the changes I want to the widget. H...
Browse other questions tagged javascript jquery angularjs widget angularjs-directive or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Type 1: Ask for Embed Code Embed Code Widgets can be used for services like Youtube that provide full embed code. The user simply copies and paste the embed code provided in the 3rd party website. You do not need to provide an iframe URL for embed code widgets. Load up the Game Bar by pressing Win + G. Click on the widget menu to the right of the clock. At the very bottom, click widget store (beta). You'll now see all currently available widgets, which ...
In Service Portal, you can link JavaScript and CSS files to widgets to create dependencies between widgets and third-party libraries, external style sheets, and angular modules. Before you begin Role required: admin or sp_admin Sep 09, 2016 - An example of third-party widgets from React components - pazguille/third-party-widget It’s time to fix that. In this chapter, we’ll cover the steps involved in actually rendering HTML and CSS on the publisher’s page. Now, not all third-party scripts will make use of rendering. Analytics trackers, web service API wrappers, and other passive scripts won’t require any rendering at all. In those cases, most of the content in ...
27/3/2014 · var configTheme = $ ('#my-widget'). data ('my-widget-theme'); if (configTheme == undefined) {doSomething ();}; Communicating with external server Two evident ways: CORS or JSON-P , but since CORS is only supported by IE8+ , you may want to stick with JSON-P. Hopefully jQuery ( … Efficiently load third-party JavaScript. Avoid the common pitfalls of using third-party scripts to improve load times and user experience. If a third-party script is slowing down your page load, you have two options to improve performance: Remove it if it doesn't add clear value to your site. Optimize the loading process. If the custom widget uses third-party JavaScript libraries, images, and other Web artifacts, the best practice is to create a subfolder in the widget folder /ui/<widgetname>. Add these files in the subfolder. For example, if you create a subfolder jslibrary, the third-party files should be added in the following location:
Jun 15, 2010 - Make sure you browse the comments as some of them contain useful advice about how to make your widget customizable, how to reduce even further the size of the embed code, etc. If you want to dig deeper into the topic, I highly recommend the book Third-Party JavaScript. Jul 02, 2019 - Widgets that are Javascript-based are preferred over widgets that are iframe-based because they can embed elements natively on the page, and will match fonts, colors, etc. If the third-party cannot provide a Javascript-based widget, then seeing if they can allow for embedding of HTML/Javascript ... Aug 20, 2020 - A "tag" is a snippet of code that allows digital marketing teams to collect data, set cookies or integrate third-party content like social media widgets into a site. These tags have a cost to your page's loading performance - additional network requests, heavy JavaScript dependencies, images ...
The sections below present details on extending via the Mendix Connector Kit, Java actions, JavaScript widgets, Java request handlers, and data storage. Java Actions & Connector Kit Java actions enable creating reusable microflow activities that you can use in any microflow. 20/1/2012 · Concerning your javascript, you should make use of a single closure. put your code into an anonymous function and call it right away. (function MyFunction() { var myVar = 123; })(); Don't use any global variables. The variables and functions inside your anonymous function will not be accessible from outside. Download the library from the third-party library's site. Upload the library to your Salesforce organization as a static resource, which is a Lightning Web Components content security policy requirement. In a JavaScript class that extends LightningElement:\n. Import the library by its static resource name.
How to apply Notion Widgets. We will rely on two third-party sources Indify and Apption to implement third-party Notion widgets. Follow the steps. Click on the widget link in the post. If it's Indify link, it'll redirect you to the homepage. To see the widgets, first, you need to log in with your Google account. Third-party visualization, which is open-source libraries hosted on cloudflare that are required to render the data, depending on the chart type selected. Widget properties In order for the script to query and return data in the visualization, the URL parameter specifies the address of the Operations Manager Web console and the data type. Also, most of the web projects today use frameworks. But the majority of widgets are available in pure JavaScript versions. To use them in your project, you'll need to create a framework specific wrapper. In this article I'll demonstrate how to wrap a 3rd party widget into an Angular component using ag-Grid as an example.
The widget catalog opens where you find the widget you installed. Choose your widget and select the 'Add' button to add it to your dashboard. Part 3: Hello World with Configuration. In Part 2 of this guide, you saw how to create a widget that shows query information for a hard-coded query. In this part, we add the ability to configure the query ... JavaScript widget toolkit, for the creation and distribution of third-party web widgets. - GitHub - premasagar/sqwidget: JavaScript widget toolkit, for the creation and distribution of third-party web widgets. Apr 20, 2014 - This approach is pretty simple except handling cookies part. You dont need to worry about parent site styles and javascript.,. ... Using google analytics within Iframe widget, it won’t track your analytics properly, because most of the browser blocks third party cookies
3. Create a JAR file containing Java-based entities and other classes, and include these and any required third-party JAR files in the extension. 4. Create custom widgets to be included in mashups. These artifacts must be packaged into the extension zip file in the following folder structure: Zip File Element Description Then, upload it as a widget in Creator, and drag and drop it into your page. Your custom page is made available in your application. Incorporate third party apps. Third party apps that cater to your Creator app's requirements can be incorporated into your pages as widgets. Let's assume you have an application for the Online Courses that you offer. A foray into the wild and crazy world of third party javascripts / the advent of Tinder for Vegans - GitHub - prschulz/third-party-js: A foray into the wild and crazy world of third party javascrip...
To show your widget in the widget gallery, WidgetKit asks the provider for a preview snapshot. Identify this preview request by checking the is Preview property of the context parameter passed to the get Snapshot(in: completion:) method. When is Preview is true, WidgetKit displays your widget in the widget gallery. In response, you need to create the preview snapshot quickly.
 Add Agent Widgets Add Your Own Widgets To The Agent
Add Agent Widgets Add Your Own Widgets To The Agent
 Optimize Third Party Javascript
Optimize Third Party Javascript
 Six Reasons You Should Use Arcgis Api 4 0 For Javascript
Six Reasons You Should Use Arcgis Api 4 0 For Javascript
Service Portal Dependencies Adding 3rd Party Libraries To
 Paul Campbell A Modern Approach To Third Party Embedded
Paul Campbell A Modern Approach To Third Party Embedded
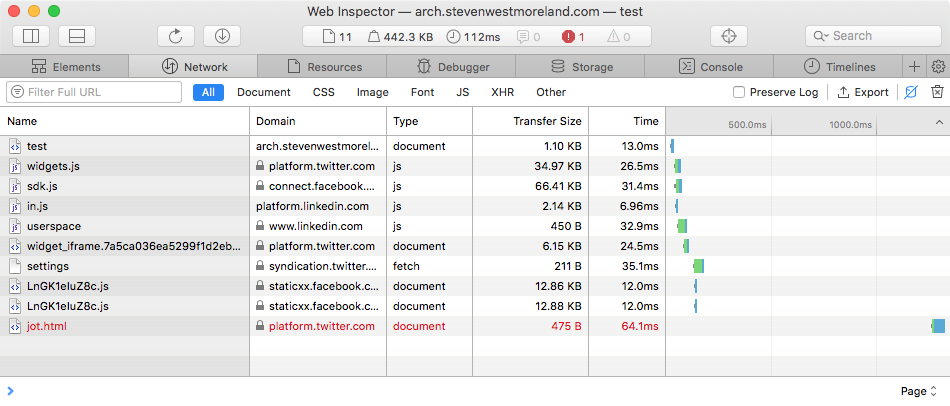
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
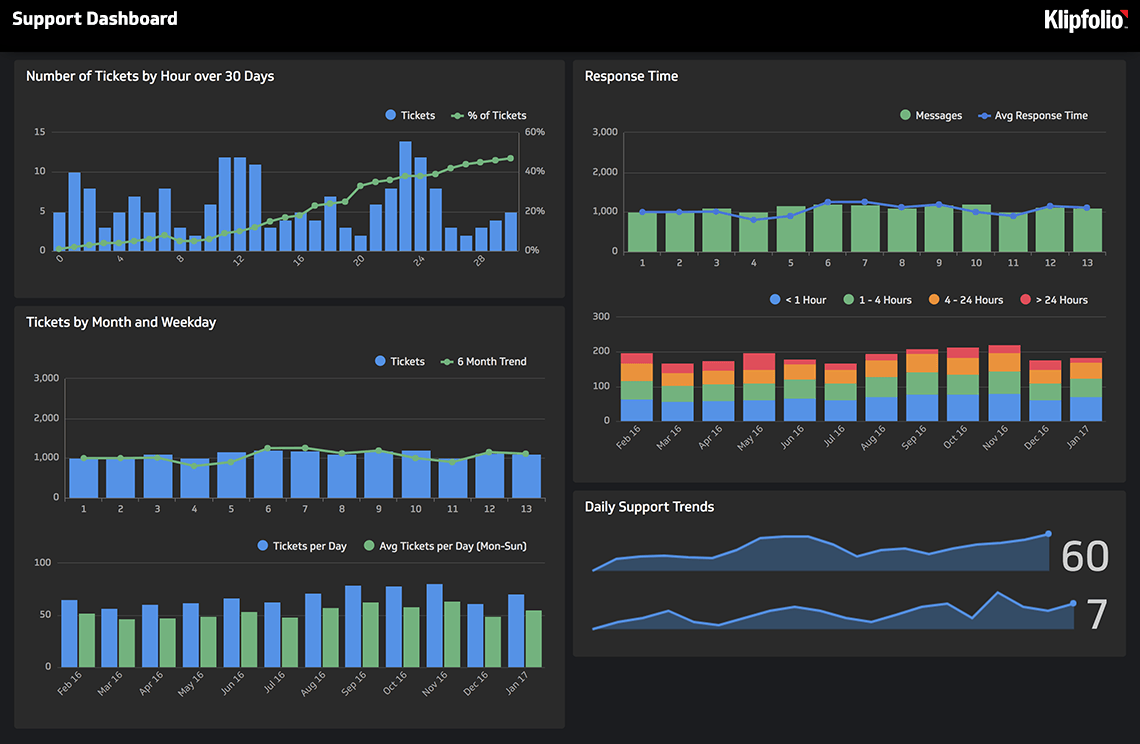
 Build A Custom Widget In Sap Analytics Cloud Analytics
Build A Custom Widget In Sap Analytics Cloud Analytics

Service Portal Dependencies Adding 3rd Party Libraries To
 Chapter 1 Introduction To Third Party Javascript Third
Chapter 1 Introduction To Third Party Javascript Third
 Optimize Third Party Javascript
Optimize Third Party Javascript
 Iframe Or Not That Is The Question
Iframe Or Not That Is The Question
 Create Your Own Ios Widget With Javascript Dev Community
Create Your Own Ios Widget With Javascript Dev Community
 How To Reduce The Impact Of 3rd Party Scripts Erudite
How To Reduce The Impact Of 3rd Party Scripts Erudite
Tutorial Node Red Dashboards Creating Your Own Ui Widget
 Optimize Third Party Javascript
Optimize Third Party Javascript
 5 Proven Ways To Reduce The Impact Of Third Party Code On
5 Proven Ways To Reduce The Impact Of Third Party Code On
 Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
 Loading Third Party Library In Reactjs By Suman Kunwar Medium
Loading Third Party Library In Reactjs By Suman Kunwar Medium
 Create Prefab Using Third Party Ui Widgets Wavemaker Docs
Create Prefab Using Third Party Ui Widgets Wavemaker Docs
Shiny How To Build A Javascript Based Widget
 Creating Social Sharing Links Without Third Party Javascript
Creating Social Sharing Links Without Third Party Javascript
 Building 3rd Party Widgets With Javascript
Building 3rd Party Widgets With Javascript
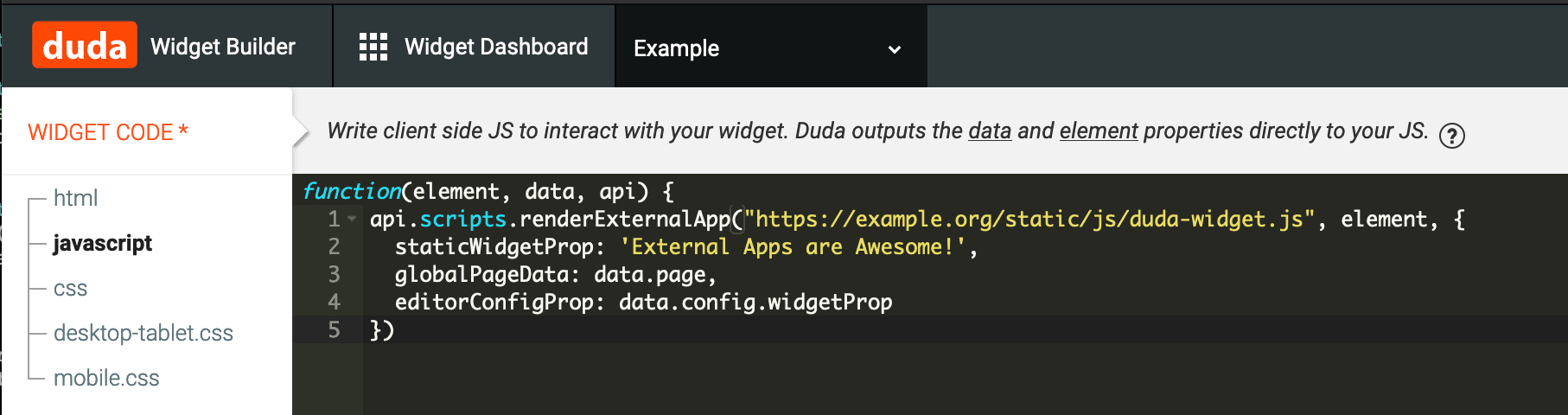
 How To Use External Apps To Power Custom Widgets In Duda
How To Use External Apps To Power Custom Widgets In Duda

0 Response to "26 How To Create Third Party Javascript Widget"
Post a Comment