32 Html Add Class Javascript
So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML. Sep 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
This element has four classes in its class list – “multi-class”, “header”, “first”, and “title”. The methods below manipulate this class list. add() The add() method adds another class to the list: JavaScript

Html add class javascript. The important part of the HTML code is the onclick="add_class()" onclick Event Attribute. This attribute will execute the add_class() JavaScript function when the website visitor click the button. The add_class() parameter is a custom function name and you can name it any There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −
May 06, 2021 - Home > Blog> How to Add/Remove CSS Classes Using JavaScript ... Follow us on LinkedIn for our latest data and tips! This post will demonstrate two approaches for manipulating the classes of an HTML element. The first uses the plain javascript property classList and the second uses jQuery, a ... Dec 31, 2012 - I have an element that already has a class: Now I want to create a JavaScript function that will add a c... Aug 26, 2009 - Before jQuery version 1.12/2.2, the .addClass() method manipulated the className property of the selected elements, not the class attribute. Once the property was changed, it was the browser that updated the attribute accordingly. An implication of this behavior was that this method only worked for documents with HTML ...
Change the class name of an element ... and add a new class name. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property
In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Find Your Bootcamp Match. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. In this tutorial, we will learn how to add and remove CSS classes to and from HTML elements in JavaScript, without using jQuery. Consider a <div>element with id="rose", which already has two classes: petaland leaf. <div id="rose" class="petal leaf">I'm feeling so Rosy! </div>. Add a CSS Class.
We can use two approaches to modify an attribute of an HTML element using JavaScript. Approach 1: We can use the inbuilt setAttribute () function of JavaScript. Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript? Chapter Summary The HTML class attribute specifies one or more class names for an element Classes are used by CSS and JavaScript to select and access specific elements The class attribute can be used on any HTML element
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Definition and Usage The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. You can use any given method to add a class to your element, another way to check for, change or remove them. The className way - Simple way to add a single or multiple classes and remove or change all classes. The classList way - The way to manipulate classes; add, change or remove a single or multiple classes at the same time. Nov 13, 2020 - The classList property allows greater performance and functionality to alter your HTML elements and their CSS classes within JavaScript. For additional reading, check out the article How To Modify Attributes, Classes, and Styles in the DOM and the ebook Understanding the DOM — Document Object ...
HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes You should really add the class "no-js" to your markup if you are using modernizr. (If modernizr loads it will remove this class) - Kevin Boucher Dec 20 '12 at 21:54 @Kevin - Already did. // Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) { btns[i].addEventListener("click", function() { var current = document.getElementsByClassName("active"); // If there's no active class if (current.length > 0) {
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. 20/7/2021 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name … Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Sep 28, 2016 - The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. While it is possible to directly write JavaScript in the HTML event attributes, (for instance, onclick="this.className+=' My_Class'"), you are not welcomed to act so. Particularly on larger applications, a more sustainable code is reached by separating HTML markup from the JavaScript interaction logic. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code.
This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ... Adding JavaScript to HTML. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML ... To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div >
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Apr 16, 2015 - I have the following script: How to alter it and add myClass into #myId a element? I have single anchor JavaScript: Add a CSS class to an element. This is a tutorial on how to add a CSS class to a HTML element using JavaScript. This can be useful if you need to dynamically alter the appearance of an element.
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… Code language: HTML, XML (xml) And you want to add styles to this element. By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). Tip: Learn more about the className property in our JavaScript Reference. ... Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tooltips Slideshow Filter List Sort List
Following are the properties of Javascript that we will be using to add a class to the DOM element: classList Property: It returns the class name as a DOMTokenList object. It has a method called "add" which is used to add class name to elements. Whilst it is possible to write JavaScript directly inside the HTML event attributes (such as onclick="this.className+=' MyClass'") this is not recommended behaviour. Especially on larger applications, more maintainable code is achieved by separating HTML markup from JavaScript interaction logic.
 Super Simple Way To Add An Extra Css Class To Content Area
Super Simple Way To Add An Extra Css Class To Content Area
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Using Html Preprocessors Codepen Blog
Using Html Preprocessors Codepen Blog
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Javascript Tutorial 43 Toggle Method In Jquery Geeksread
Javascript Tutorial 43 Toggle Method In Jquery Geeksread
 Adding Custom Html Attributes With The Block Attributes
Adding Custom Html Attributes With The Block Attributes
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Add Remove Active Class On Click Html Css And Pure Javascript Javascript
Add Remove Active Class On Click Html Css And Pure Javascript Javascript
How To Add Multiple Css Styles To A Single Html Element Quora
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
Course Recap Week 5 Javascript Jquery 99 Bottles Amp More
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Addclass In Jquery Parameter To Be A Javascript Variable
Addclass In Jquery Parameter To Be A Javascript Variable
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 Javascript Trying To Append To Html Not Working Stack Overflow
Javascript Trying To Append To Html Not Working Stack Overflow
 How To Add And Remove Class Using Jquery Youtube
How To Add And Remove Class Using Jquery Youtube
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
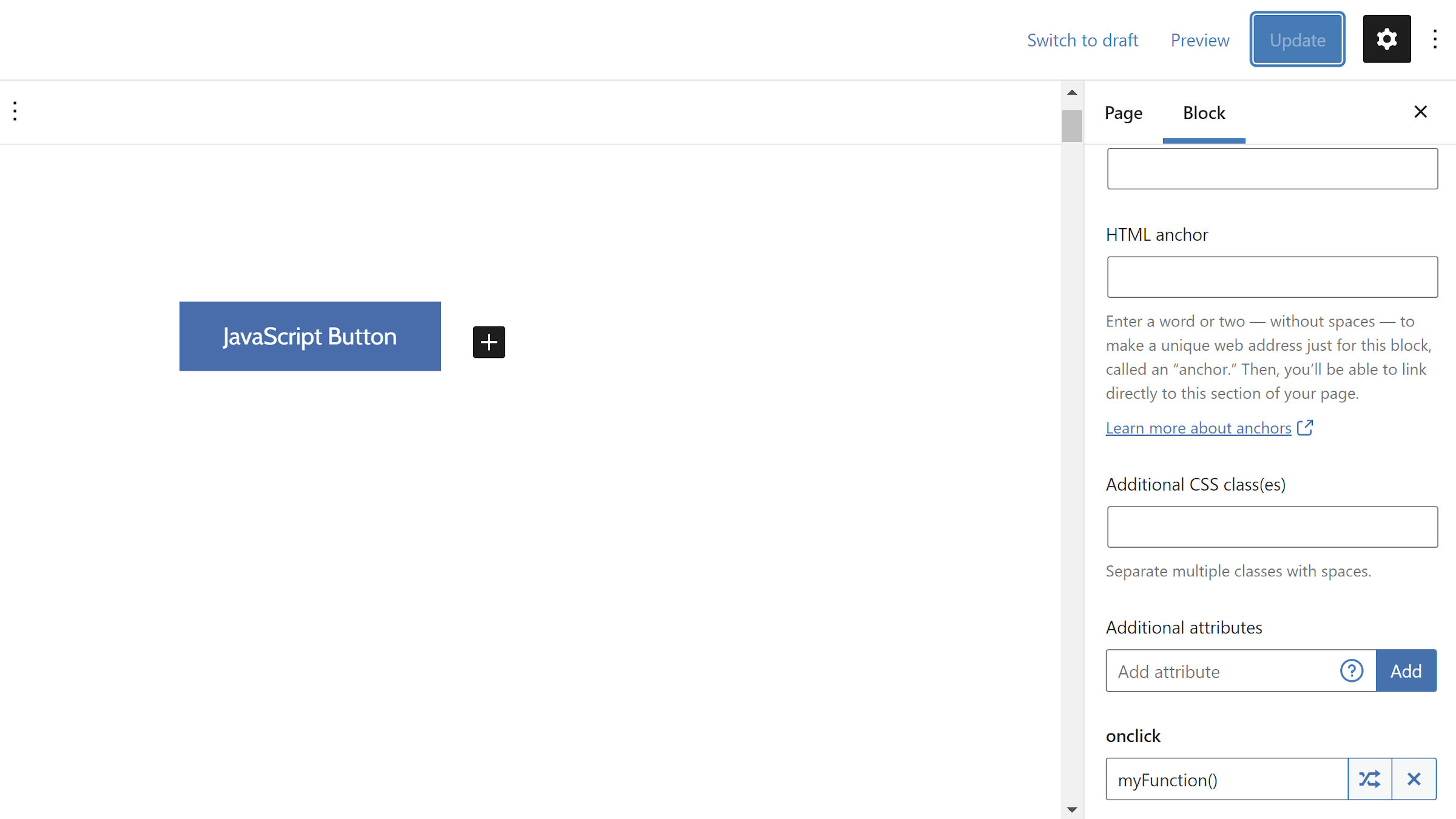
 How To Add Css Classes To A Gutenberg Block Wpshout
How To Add Css Classes To A Gutenberg Block Wpshout
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Add Lt Li Gt Class To Active And Leave It After Hover
How To Add Lt Li Gt Class To Active And Leave It After Hover
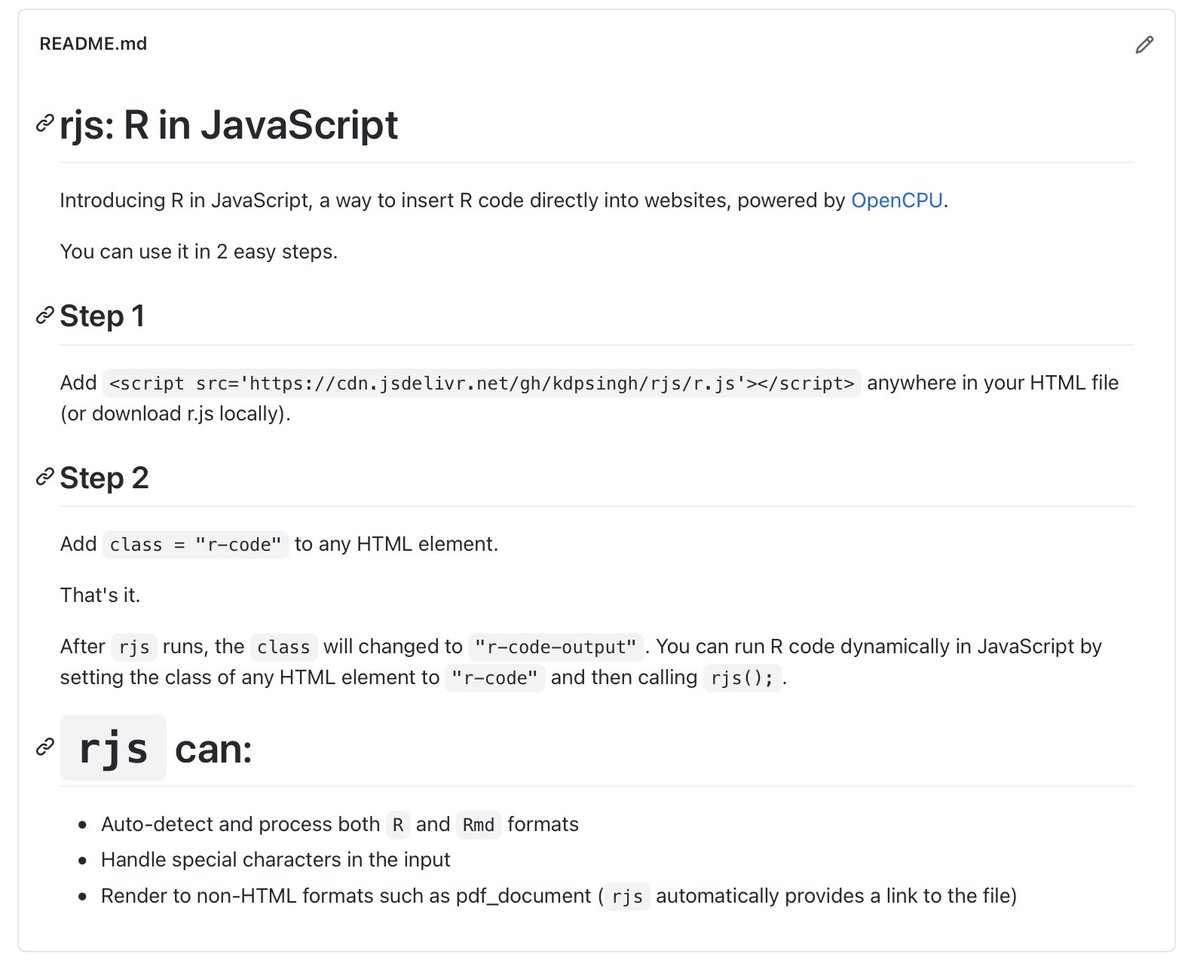
 Karandeep Singh On Twitter Introducing Rjs R In Javascript
Karandeep Singh On Twitter Introducing Rjs R In Javascript
 How To Add Class Attributes To Different Elements Using Jquery
How To Add Class Attributes To Different Elements Using Jquery
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
0 Response to "32 Html Add Class Javascript"
Post a Comment