23 Javascript Radio Button Checked
You should always use the label tag with radio buttons. This signals to the user that the whole boxed area may be clicked to set the radio button, rather than just the tiny circle. If you are using a scripting language like PHP, ColdFusion, or ASP, then write a function that prints your radio buttons from an array. Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML RadioButton using JavaScript. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. TAGs: JavaScript, RadioButton
 10 Radio Button Css Style Examples Dev Community
10 Radio Button Css Style Examples Dev Community
Use following multiple radio button validation example to validate a radio button group in JavaScript. Choose the program which best match with your application. A radio button contains more than one radio buttons. Simply array of radio buttons. All radio buttons have the same name but different ids and values.

Javascript radio button checked. Checking radio buttons on a form is a little trickier. You have to loop through each button, testing for a value of checked, which means it was selected.Only one radio button in a group can be selected, so if you find a value of checked you can break out of the loop. Here you will learn how to use javascript radio button checked event. This is a short guide on radio button checked event. Let's get started with how to use radio button checked event in javascript. Here i will give you many example how you can use radio button checked event javascript. Example : 1. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.
Jul 20, 2021 - To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Jul 27, 2016 - I have two radio buttons within an HTML form. A dialog box appears when one of the fields is null. How can I check whether a radio button is selected? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): document.getElementById('#_1234').checked = true; But … Before submitting the value of the radio button group, it is required to check whether the user selects one radio button in each group. Because it's always a good idea to validate the value in the client before sending data to the server side. Using jQuery you can easily check if radio is checked. The Input Radio's checked property is defined to return the checked status of any Input Radio Button. We can use document.getElementById ('id').checked method to check whether the element and selected id is checked or not. The "checked" returns a Boolean value and stands "TRUE" if it is checked, otherwise stands "FALSE".
Find the level in a binary tree with given sum K. Check whether a Binary Tree is BST (Binary Search Tree) or not. 1 [0]1 Pattern Count. Capitalize first and last letter of each word in a line. Print vertical sum of a binary tree. Print Boundary Sum of a Binary Tree. Reverse a single linked list. Greedy Strategy to solve major algorithm problems. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Javascript Object Oriented Programming Front End Technology To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused. In the following example, we have only radio buttons and none of them is autofocused.
It references a JavaScript function which I have defined in the lower part of the example - a simple function which loops through all the pet-selection radio buttons and as soon as it hits one where the checked property is true, it asks the user for confirmation. We return true or false, depending on whether we get the confirmation from the ... The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Apr 28, 2021 - This post will discuss how to uncheck a radio button with JavaScript and jQuery... The `:checked` CSS pseudo-class selector represents any radio element that is checked. The idea is to use the `:checked` selector to identify the selected radio button and unset it.
There may be occasions when you will need to check, uncheck, or disable radio buttons based on other form entries. The following form demonstrates one such scenario. Try checking and unchecking the "Hazardous Items" checkbox in the form to see how this affects your choice of shipping method: Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved"
16/2/2012 · // return the value of the radio button that is checked // return an empty string if none are checked, or // there are no radio buttons function getCheckedValue(radioObj) { if(!radioObj) return ""; var radioLength = radioObj.length; if(radioLength == undefined) if(radioObj.checked) return radioObj.value; else return ""; for(var i = 0; i < radioLength; i++) { if(radioObj[i].checked) return radioObj[i].value; } return ""; } // set the radio button … On this page we describe and demonstrate how to use JavaScript to get the value of the selected radio button in a group. We have defined the following getRadioVal function which returns the value of the selected radio button, or undefined if no radio button is checked: The Checked Property Just as radio buttons (and checkboxes for that matter) have an HTML attribute of "checked", they also have a corresponding JavaScript property of checked. The checked property's value is boolean, meaning it has a value of either true or false, true if the button is checked and false if it is not checked.
Apr 28, 2021 - This post will discuss how to check whether a specific radio button is checked with JavaScript and jQuery... The idea is to use the .val() method to get the value of matched radio elements. javascript if radio button checked show div; check for radio button checked javascript; how to check if the radio button is checked in javascript; javascript get which radio button is checked; check to see if input is a radio javascript; if element check in radio button javascript; javascript set radio button checked based on value The prop () method is used to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+ versions. The prop () method has an advantage over the.attr () method when setting disabled and checked. The method manipulates the checked property and sets it to true or false based on whether you want to check or uncheck it.
May 31, 2021 - Note: Checkboxes are similar to radio buttons, but with an important distinction: radio buttons are designed for selecting one value out of a set, whereas checkboxes let you turn individual values on and off. Where multiple controls exist, radio buttons allow one to be selected out of them ... However, we have to write the JavaScript code to get the value of the checked radio button, which we will see in the chapter below: Check the radio button is selected or not. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById Check Radio Button Using JavaScript Select the Radio Button Using ID One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true.
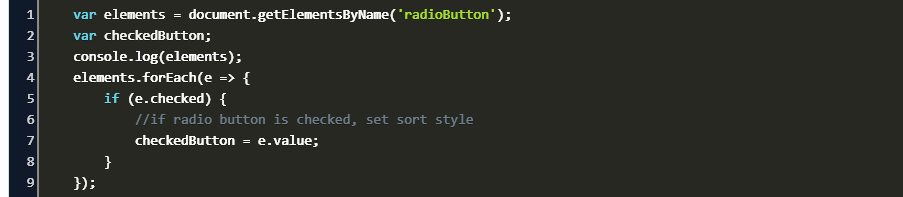
How to Get the Selected Radio Button Since we know a group of radio buttons is defined by a name attribute we can get them using the JavaScript document.getElementsByName () method, passing the name attribute inside the () (parenthesis) of the method. This will return an object of elements. We are using jQuery selector to select the radio button with a particular value and set the checked property to true. You can call this function on click event by passing the required values. In 'Select Male' button, we are passing the rblSex as radio button group name and Male as value. Apr 28, 2021 - This post will discuss how to get the value of the selected radio button with JavaScript and jQuery... To get the selected radio button, you can use the `:checked` CSS pseudo-class selector, representing any radio that is checked. We can use this in many ways with jQuery and plain JavaScript.
Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute. For example: May 19, 2020 - In this post you’ll learn a few ways to check the selected radio input ( There are few different ways we can check that based on you have a single radio button or multiple. Input Radio checked Property. The checked property sets or returns the checked state of a radio button. This property reflects the HTML checked attribute. It is supported in all major browsers. Syntax radioId.checked
Aug 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Apr 2020
 How To Get Value Of Selected Radio Button List Using Jquery
How To Get Value Of Selected Radio Button List Using Jquery
 Radio Input Based Toggle Button Group With Pure Css Css Script
Radio Input Based Toggle Button Group With Pure Css Css Script
 Javascript Get Input Radio Checked Value Code Example
Javascript Get Input Radio Checked Value Code Example
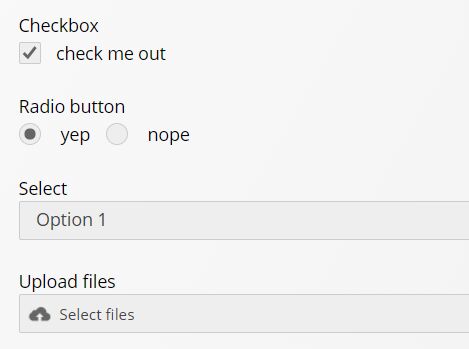
 Custom Select Checkbox Radio Button And File Input Jquery
Custom Select Checkbox Radio Button And File Input Jquery
 Jquery Set Radio Button Checked On Value By Intecsols
Jquery Set Radio Button Checked On Value By Intecsols
 25 Radio Button Css Styles Examples Onaircode
25 Radio Button Css Styles Examples Onaircode
 How To Highlight Checked Table Row Using Radio Button In
How To Highlight Checked Table Row Using Radio Button In
 Jquery How To Unselect All Radio Button In Radio Group
Jquery How To Unselect All Radio Button In Radio Group
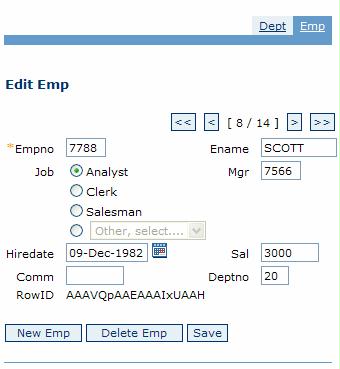
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
How To Determine Which Radio Button Is Selected Learn Web
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Data Bind Radio Button Lists With Angular Juri Dev
Data Bind Radio Button Lists With Angular Juri Dev
 Jquery Radio Button Plugins Jquery Script
Jquery Radio Button Plugins Jquery Script
 Javascript Radio Button Checked Event Example Mywebtuts Com
Javascript Radio Button Checked Event Example Mywebtuts Com
How To Determine Which Radio Button Is Selected Learn Web
 Reactjs Radio Button Onclick Checked Code Example
Reactjs Radio Button Onclick Checked Code Example
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
Flatui Radio Button Directive For Angularjs Github
 How To Required Selection Option User Checked Radio Button
How To Required Selection Option User Checked Radio Button
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint

0 Response to "23 Javascript Radio Button Checked"
Post a Comment