32 How To Add Javascript To Google Chrome
Jun 09, 2021 - JavaScript is a scripting language that is often used by web developers to add dynamic interactions and functionalities to websites. Today, popular web browsers such as Google Chrome have JavaScript enabled by default, providing access to dynamic interactions on the web. Today, JavaScript is so impressive that it is used by modern web browsers such as Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge etc. Popular mobile devices such as Android and iPhone are also able to run JavaScript-based browsers and applications natively.
Custom Javascript For Websites Chrome Extension Plugin
Then check the following information to see if your Google Chrome still supports the Java plugin. 1. For users using Google Chrome 41 or older, try to activate Java in Chrome plugin settings. 2. For users using Google Chrome 42 to 44, manage to add Java plugin to Chrome via the search bar. 3.

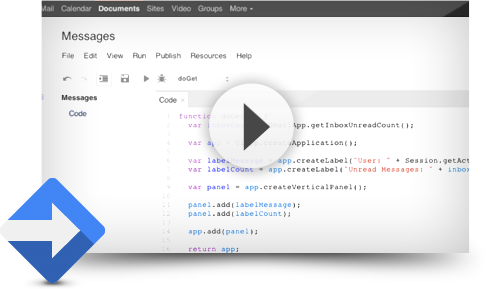
How to add javascript to google chrome. Oct 15, 2020 - Learn the basics of making a Chome extension with JavaScript . If you need additional support, please contact our team. It looks like your JavaScript is disabled. You'll need JavaScript to experience Cisco WebEx online services. Just follow the simple steps below to get it to work on your browser. To enable JavaScript for Google Chrome on Mac OS X: 4/3/2020 · How to Enable Javascript on Google Chrome on Windows 10 (2021) Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin …
Mar 23, 2019 - Go beyond the introductory tutorials and learn how to make a Chrome extension in JavaScript that actually does something. Instructions on how to enable (activate) JavaScript in web browser and why. How To Open Google Chrome S Javascript Console Webucator Javascript How To Open The Javascript Console Log ... Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or app... 38 Javascript Add New Html Element.
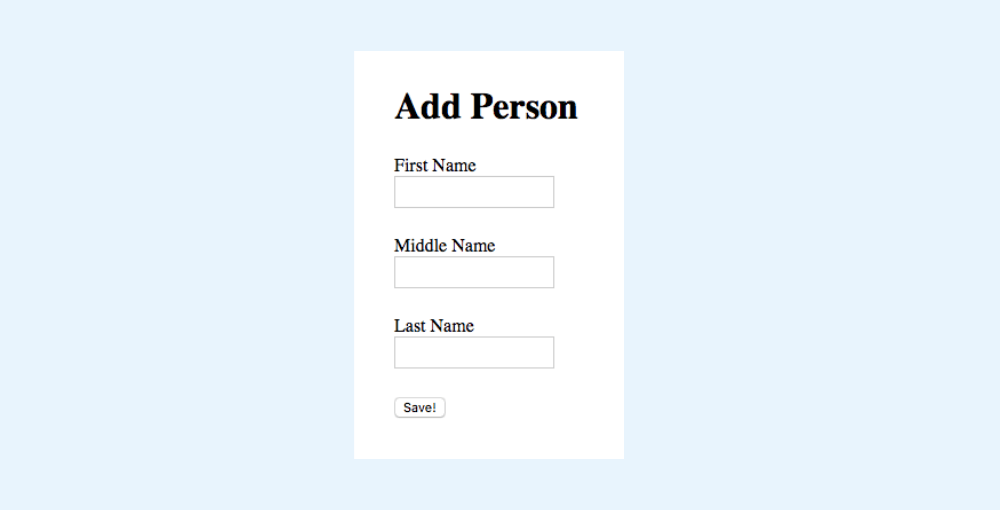
Browse other questions tagged javascript google-chrome google-chrome-extension fullscreen or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. To demonstrate how to debug an application with Chrome Dev Tools, I'm going to use a simple "Add Person" form. This form allows you to enter a first, middle, and last name. On clicking the "Save" button, the form will do a bit of processing, and the data will be sent off to your (imaginary) server.
12/10/2015 · Use the Code Editor to add JavaScript to your Snippet. When there's an asterisk next to the name of your Snippet it means you have unsaved code. Press Control+S or Command+S (Mac) to save. 28/2/2011 · May 24 '17 at 16:06. 6. if this does not work, and you have inline javascript code like: <script> your code </script>add in a name like: <script> your code //# sourceURL=somename.js </script>This is explained better in an answer below. – KM. Nov 15, 2011 - Custom JavaScript for Websites 2 is an alternative to Custom JavaScript for Websites, with some bug fixes and sync scripts across devices feature. ... What you're looking for is Greasemonkey. But wait, Greasemonkey is for Firefox only, right? Turns out, you can install Greasemonkey user-scripts as native Chrome add...
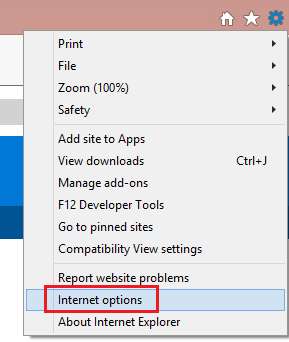
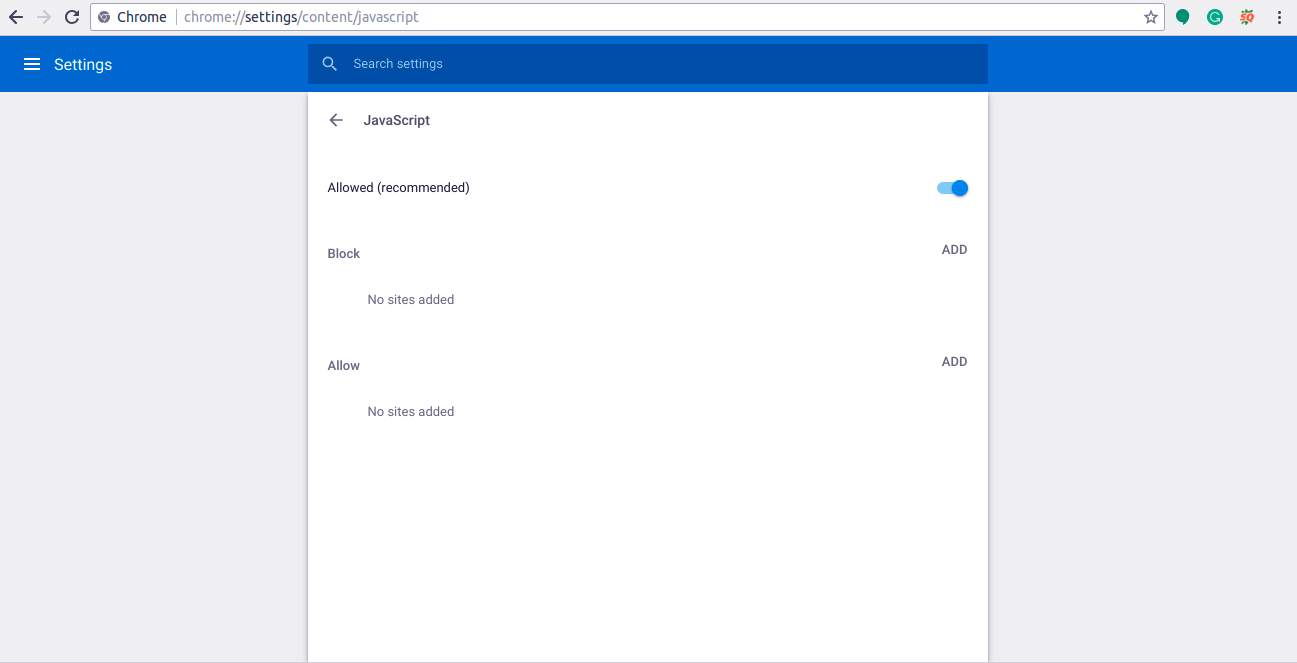
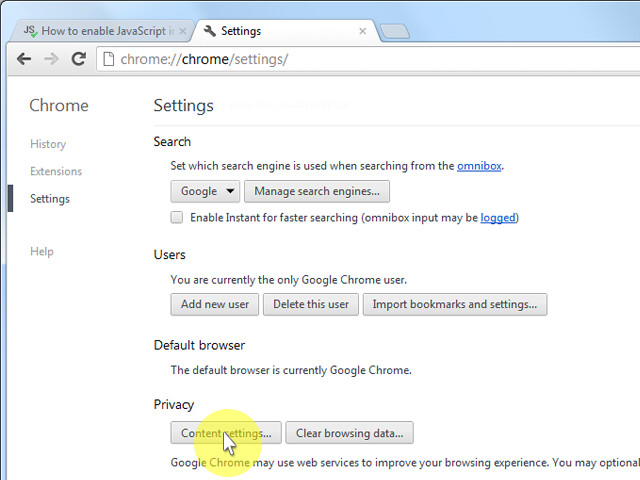
In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Click Add. Enter a user name under Add person. Choose a profile icon. Check or uncheck Create a desktop shortcut for this user. Click Add. A new browser window will open. Click on the Profile icon located at the top-right of Google Chrome again to switch users, turn on Sync, manage passwords, and more. You can also add or delete users by ... 24/2/2019 · How to Create a Chrome Extension - JavaScript Tutorial. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next.
Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. To allow scripting on a specific website, while leaving scripting disabled in the Internet zone, add the specific Web site to the Trusted sites zone: On the web browser menu, click Tools, or the "Tools" icon (which looks like a gear) and select Internet Options. ... Google Chrome. To enable JavaScript in Google Chrome, ... Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.
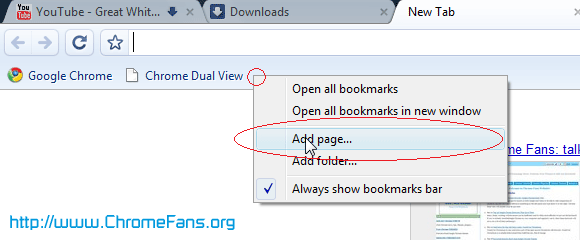
May 23, 2020 - Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed ... How to enable and disable JavaScript in Google Chrome An error popped-up on my Chrome browser "JavaScript is disabled", So, I Googled "enable JavaScript in C... Adding Javascript Applets to Chrome's Bookmarks. Before reading this, you might want to take a gander at this post which explains how to get a nifty dropdown menu next to the "Awesome Bar", aka the address bar / Google search box combo up there at the top of Chrome. Now, onto the ordered list. Open a New Tab in Chrome.
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. 3/1/2016 · Run custom JavaScript on any website. i sadly had the same experience, i'm using cjs just to skip intros @ netflix, so i didnt bother checking this out, but installed it on a different pc and copied my extremely simple script over for the whole domain but nothing happened.. also tried it with matching regexp but that didnt work either, no script was injected (also refreshing didnt change this ... Jun 19, 2021 - (A la différence de l'extension ...ton/quick-javascript-switcher/issues/45 1.4.4 ===== Small fixes and promotion for the next release! (Kickstarter crowdfunding) 1.4.1 ==== Implement a hack to fix this chrome issue in incognito mode: https://code.google /p/chromium/issues/detail?id=494501 1.4.0 ==== Add synchronized ...
Sep 17, 2012 - Additionally, content script can access the following chrome APIs directly: ... Content scripts are unable to access other APIs directly. ... Content scripts live in an isolated world, allowing a content script to makes changes to its JavaScript environment without conflicting with the page ... Dec 05, 2019 - You should enable JavaScript in Google Chrome on your Windows 10 device to fully experience websites and apps. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
Enable JavaScript in Google Chrome. First step: You need to open the settings on Google Chrome by click the menu icon in the upper right corner of the browser to the right. And choose Settings from selection popup. From Settings, click " Show advanced settings…. ". It's located at the very bottom of the Settings section. From here, the functionality that we discussed in Chrome maps over directly to VS Code. If you want to add a conditional breakpoint, right-click in the gutter and choose Add Conditional Breakpoint… with some condition. If you want to watch a variable, click to add a new one, and type the name of the variable to watch. Note: If there are any specific sites you don't want to be able to run JavaScript, just add them to the "Block" list. Click the "Add" button to block JavaScript on certain websites.
Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... Chrome on Android Click the icon of 3 stacked filled squares to the right of the address bar (or press Menu key of Android device), then select Settings from the drop-down menu. Scroll the Settings page to bottom, and tap the Content settings... title. Mark the Enable JavaScript checkbox to turn on JavaScript then back to your page. To upload it yourself, head to chrome://extensions/ in your browser and toggle on Developer Mode in the upper right. Refresh the page and click on "Load unpacked." Next, select the folder where you're storing your HTML, CSS, JS, and manifest.json files, as well as your icon.png, and upload.
Note: If you paused on a different line, you have a browser extension that registers a click event listener on every page that you visit. You were paused in the extension's click listener. If you use Incognito Mode to browse in private, which disables all extensions, you can see that you pause on the correct line of code every time. This guide will step you through the process of getting JavaScript enabled in Google Chrome. ... In the top-right corner of the Chrome window you'll see the Customise menu icon - it looks like three little black dots on top of each other - click it. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM
Select Chrome from the Apple/System bar at the top of the screen. Select Preferences... from the drop-down menu. In the left-hand column, select Privacy and security from the list. Under the Privacy and security section, click Site settings. Under the Content heading, select the JavaScript. Adjust the blocked setting to Allowed (from blocked). Chrome Web Store Alternative extension ... Google analytics ... Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript... What's Chrome Extension? At a very basic level, a Chrome extension is basically some HTML, CSS, and JavaScript that allows you to add some functionality to Google Chrome. So this means that we can actually develop Chrome extensions just the same way we build web apps. Content Security Policy (CSP)
Adding Interactivity with JavaScript. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary ...
How To Enable Javascript In Google Chrome On Windows 10
 Screen Capture In Google Chrome
Screen Capture In Google Chrome
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Apps Script Google Apps Script
Apps Script Google Apps Script
 How To Enable Javascript In Different Browsers In Just 5 Mins
How To Enable Javascript In Different Browsers In Just 5 Mins
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
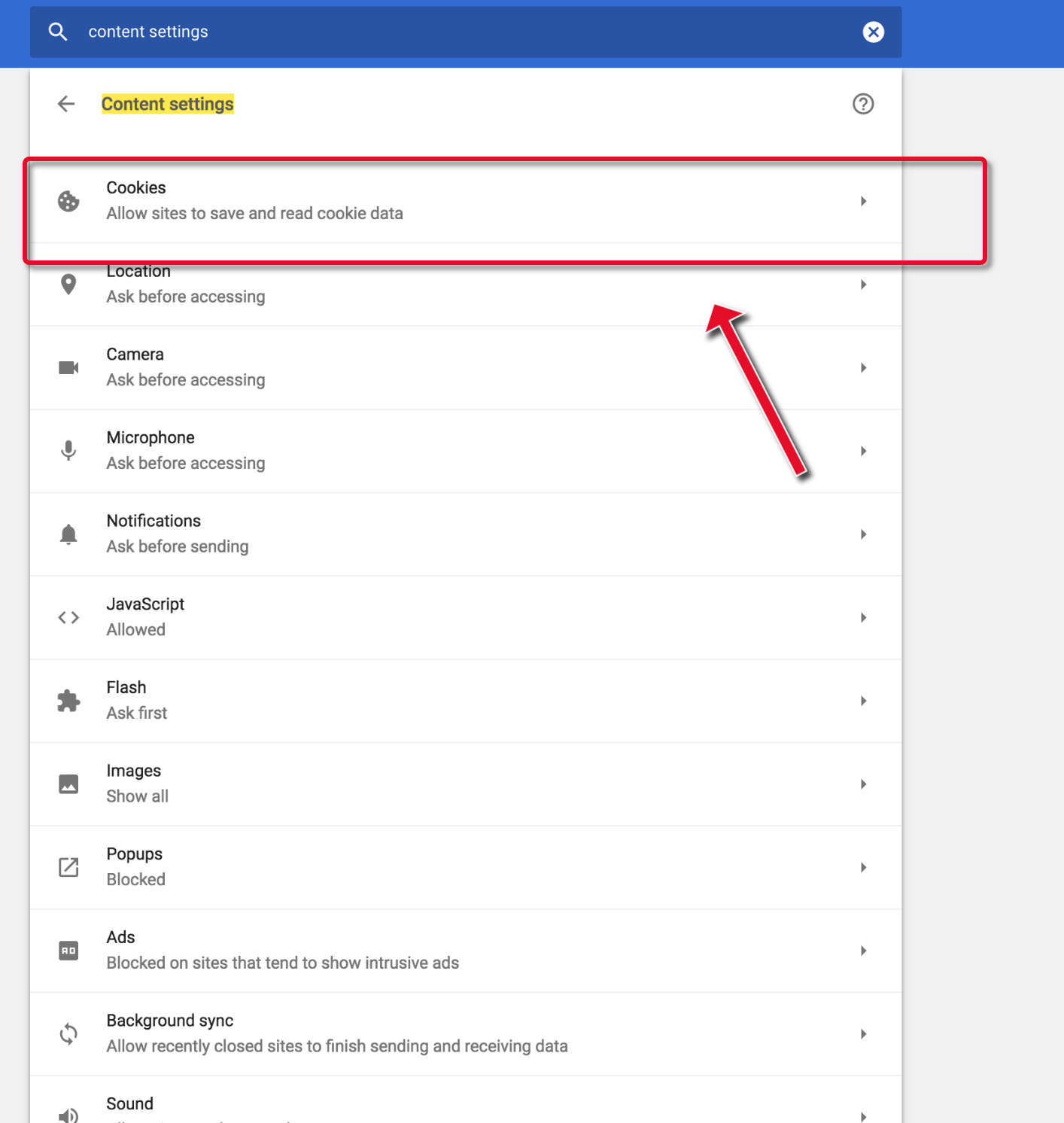
 How To Enable 3rd Party Cookies In Google Chrome Browser
How To Enable 3rd Party Cookies In Google Chrome Browser
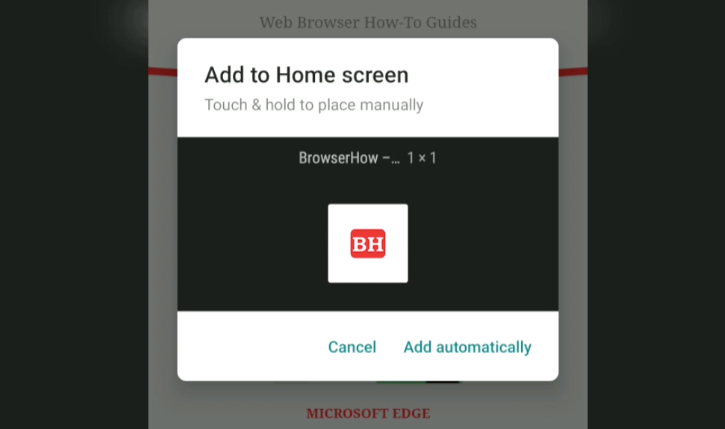
 How To Add To Home Screen Shortcut Links With Chrome Android
How To Add To Home Screen Shortcut Links With Chrome Android
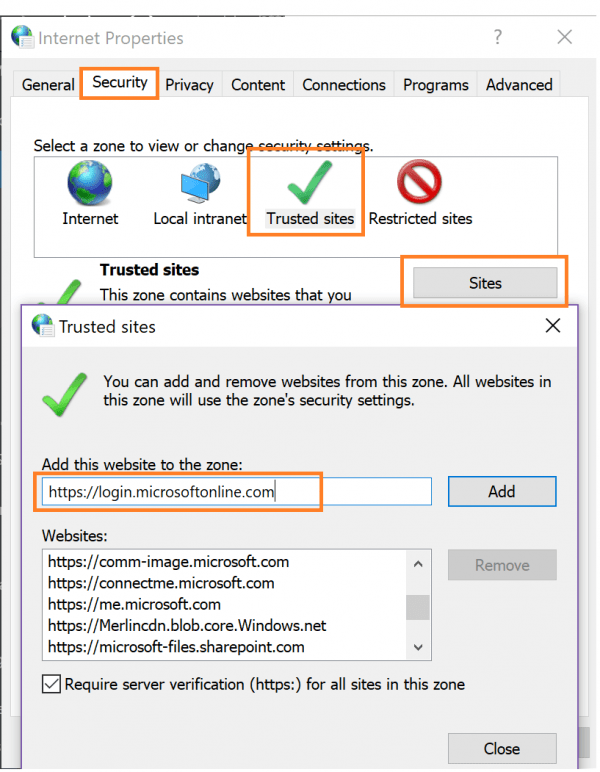
 How To Add A Website In Browser S Trusted Sites In Windows Os
How To Add A Website In Browser S Trusted Sites In Windows Os
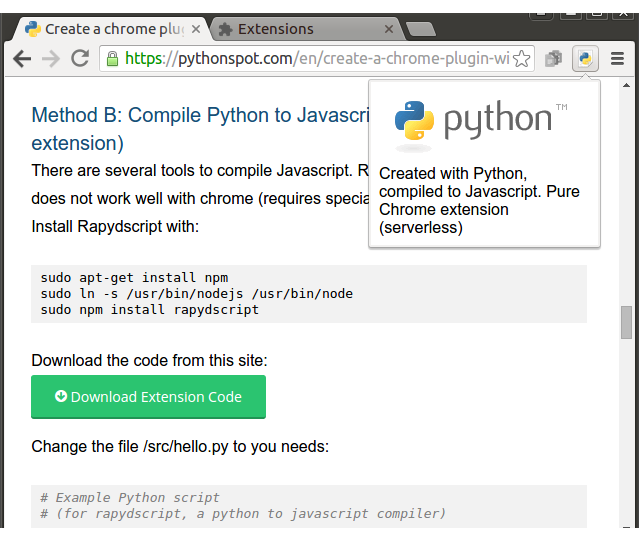
 Create A Chrome Plugin With Python Python Tutorial
Create A Chrome Plugin With Python Python Tutorial
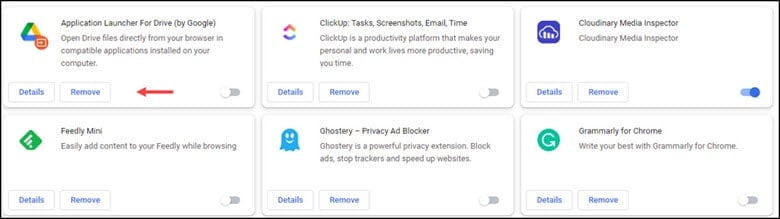
 How To Remove Chrome Extensions Fully Productivity Portfolio
How To Remove Chrome Extensions Fully Productivity Portfolio
 How Do I Get Rid Of Popup Ads On Google Chrome
How Do I Get Rid Of Popup Ads On Google Chrome
 Google Won T Let You Sign In If You Disabled Javascript In
Google Won T Let You Sign In If You Disabled Javascript In
 How To Add Trusted Sites To Google Chrome
How To Add Trusted Sites To Google Chrome
 How To Build A Simple Chrome Extension In Vanilla Javascript
How To Build A Simple Chrome Extension In Vanilla Javascript
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
How To Enable Javascript In Google Chrome On Windows 10
 Javascript Lesson 1 Introduction To Google Chrome Developer
Javascript Lesson 1 Introduction To Google Chrome Developer
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Debugging Javascript Using Google Chrome
Debugging Javascript Using Google Chrome
 How To Enable Javascript In Google Chrome
How To Enable Javascript In Google Chrome
 Chrome Ad Blocker To Target Three Annoying Video Ads 9to5google
Chrome Ad Blocker To Target Three Annoying Video Ads 9to5google
 Google Chrome Bookmarklet Pagerank Status Checker Check
Google Chrome Bookmarklet Pagerank Status Checker Check
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
/001-change-home-page-in-google-chrome-4103616-bdf0238af5f54870acc8e5a38005dfb7.jpg) How To Disable Javascript In Google Chrome
How To Disable Javascript In Google Chrome
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Noscript Extension Officially Released For Google Chrome Zdnet
Noscript Extension Officially Released For Google Chrome Zdnet


0 Response to "32 How To Add Javascript To Google Chrome"
Post a Comment