22 Javascript Slider Bar Example
You need to treat date-time as timestamp and just use standard slider for integer, recalculating date-time for the input (or whatever else) on the fly on slider move event. In case anyone finds this thread, I was able to accomplish this by converting my time stamps to unix time and then breaking up my data by month. You can safely change font, font size, font color, animation speed. The first letter of a new string in array in JS will appear on a new slide. Easy to create (or delete) a new slide: 1. Add new city in the array in JS. 2. Change number of slides variable and put a new image in scss list in CSS.
 React Js Input Double Range Slider Css Codelab
React Js Input Double Range Slider Css Codelab
Generating Tick Marks On The Range Slider. The HTML5 spec allows for a particularly clever feature: linking the element to a datalist with numeric values via the list attribute will create a series of ticks along the length of the range bar, with the position of each tick determined by an option in the datalist. For example, a variation of our ...

Javascript slider bar example. 4. Karaoke NavBar JavaScript/JS Web Example. This Karaoke JavaScript Navigation Bar has a huge amount of fun thought in its arrangement. Without taking a lot of screen space the menu options are shown faultlessly. In case you have limited space and you need to show long information then this is the best decision. JavaScript Fullscreen Slice Hero Slider Example This is one of top and best example in this JavaScript Slider rundown. Instead of images, the designer has only utilized text in this design. Left and right arrows are present to see the next and previous contents. So this code shows the slider bar and letters at the top (which works with my css), but when I click "Submit", on the following page (using php) I get 1, 2 or 3. But it should be Bad, Good or Good. I'm sure that the problem is in the HTML code.
Bar Slider JavaScript Made Easy: Free JavaScripts Tutorials Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. JavaScript Slider-Bar Menu Script This custom script was originally contracted by a client, but they failed to mail the payment so here it is for free. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter. Look at the following Bootstrap slider examples: Notification. If you were looking for a slider but you meant a carousel component, click here to see all the possibilities. Slide Reveal. Github. Slide Reveal is a jQuery plugin to show a side panel by sliding from the left or right of the page. The plugin does not add any fancy CSS to your side panel. So, you need to style it yourself to get a nice shadowing panel or a beautiful navigation. 9. Sidr. Github. Sidr is a jQuery plugin for creating side responsive menus.
Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider. The JavaScript Range Slider control recognizes touch gestures, allowing the user to swipe left or right to change the value of the slider. Responsive, touch-friendly design provides the best user experience on all phone, tablet, and desktop form factors. Check range slider examples in different mobile devices. Demo/Code. 3. Modern, Usable, Responsive Sliders. Firstly you can set a range and then you can select the other sliders. As you can see there are four slider. First set the range and then select their quality. For example if you are booking room online you first set the price range and then its comfort level and other.
Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. Internet Explorer (5.2.3) works but does not submit the value along with a form. If you need that feature, make a (hidden) form field and attach an onchange event to the slider, just like in example 1. It's a problem from Explorer, not from the javascript code, and the development of Internet Explorer on Mac has been abandoned. DocType
The example below slides in the side navigation, and pushes the page content to the right (the value used to set the width of the sidenav is also used to set the left margin of the "page content"): Destroy instance of slider by calling destroy() method on slider instance via JavaScript: Example 6: Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used: Example 7: Sliders can be enabled and disabled: Example 8: Tooltip can always be displayed: Example 9: Precision (number of places after the decimal ... Slider bound to select. Snap to increments. Vertical range slider. Vertical slider. jQuery UI Slider - Default functionality. The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source. 1.
Firstly we will discuss Vertical Slideshows examples. 1. JavaScript Automatic Picture Slideshow Vanilla JS CSS Transition. From the name itself you can comprehend that this Automatic slideshow utilizes Javascript. For a progressively rich smooth outcome, the developer has utilized HTML5, CSS3, and Javascript. This slider is now avalable with our Free Website Creator!. This easy web design software comes with 1800+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
In the above example, the first slider is disabled and the second slider the value is set to 50. Event Management on slider elements. In addition to the slider (options) method which we saw in the previous sections, JqueryUI provides event methods which gets triggered for a particular event. These event methods are listed below − Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts. Best jQuery Slider Plugins Examples & Demo - Bar Range Thumbnails Gallery Carousel May 20, 2021 May 18, 2021 by James Holden It is necessary for a web designer to know more about the best free responsive jQuery image slider plugins for the successful creation of a website with slider effects.
A very simple basic 'slider' bar in JavaScript and CSS - slider.html Example. // When the user scrolls down 20px from the top of the document, slide down the navbar. // When the user scrolls to the top of the page, slide up the navbar (50px out of the top view) window.onscroll = function() {scrollFunction ()}; function scrollFunction () {. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
Frames are effectively just // traces, except they don't need to contain the *full* trace // definition (for example, appearance). The frames just need // the parts the traces that change (here, the data).
 Everything You Need To Know About Youtube Slider
Everything You Need To Know About Youtube Slider
 How To Make Range Slider Using Html And Css Create Slider Selector For Html Css Website
How To Make Range Slider Using Html And Css Create Slider Selector For Html Css Website
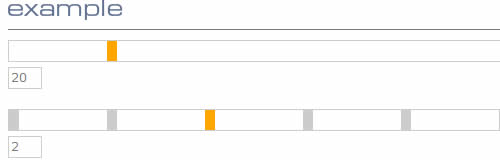
 Javascript Price Range Slider Example Markuptag
Javascript Price Range Slider Example Markuptag
 30 Javascript Ajax Techniques For Sliders Scrollers And
30 Javascript Ajax Techniques For Sliders Scrollers And
 Range Slider Design Inspiration
Range Slider Design Inspiration
 8 Slider Examples With Reactjs
8 Slider Examples With Reactjs
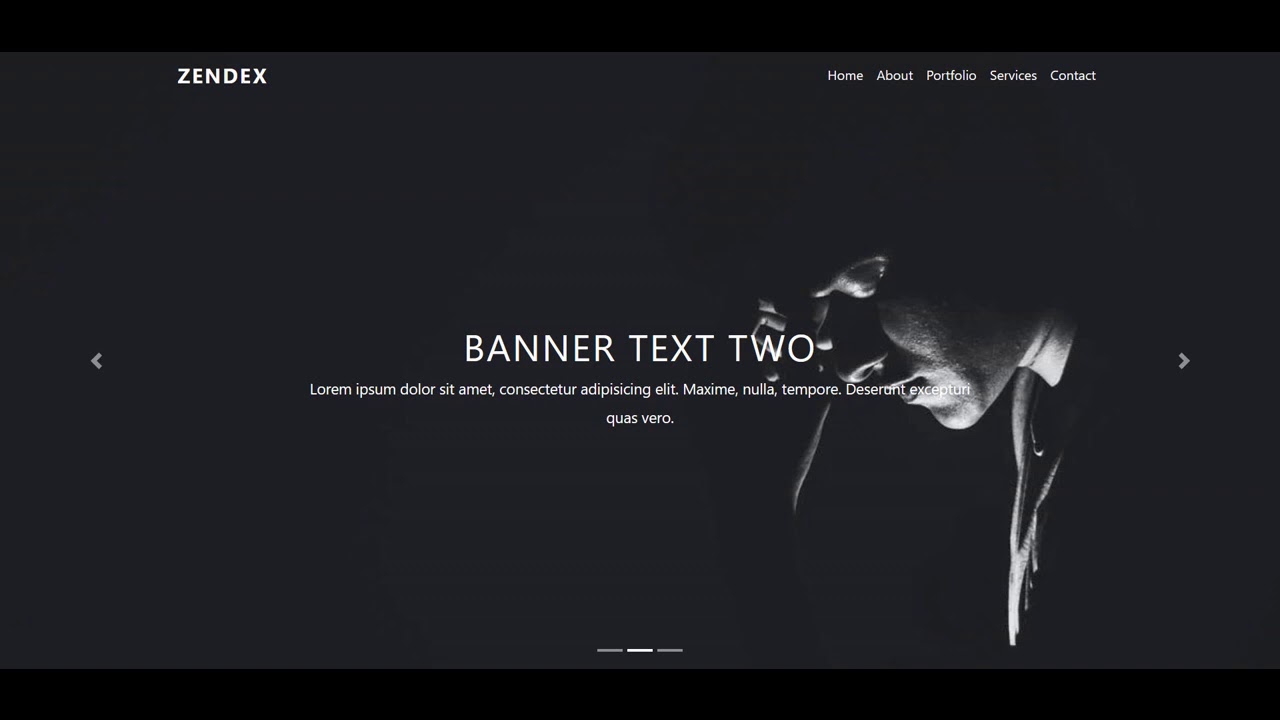
 Image Slider In Bootstrap Create Elegant And Interactive
Image Slider In Bootstrap Create Elegant And Interactive
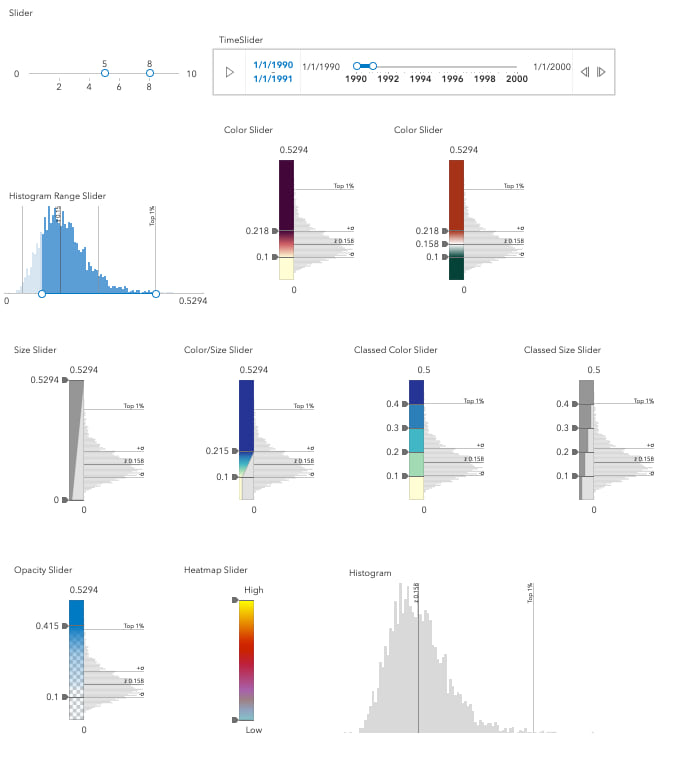
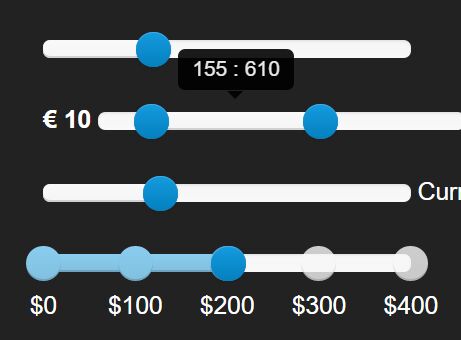
 Interactive Widgets For Data Exploration
Interactive Widgets For Data Exploration
 Beautiful Custom Range Slider With Js Range Js Css Script
Beautiful Custom Range Slider With Js Range Js Css Script
 Javascript Image Slider For Beginners Softauthor
Javascript Image Slider For Beginners Softauthor
 Customizable Carousel Slider For Vue Js Hooper Vue Script
Customizable Carousel Slider For Vue Js Hooper Vue Script
 Navigation Bar With Slider Using Html Css Amp Bootstrap 4
Navigation Bar With Slider Using Html Css Amp Bootstrap 4
 How To Create Carousel With Bootstrap 4 Tutorial Republic
How To Create Carousel With Bootstrap 4 Tutorial Republic
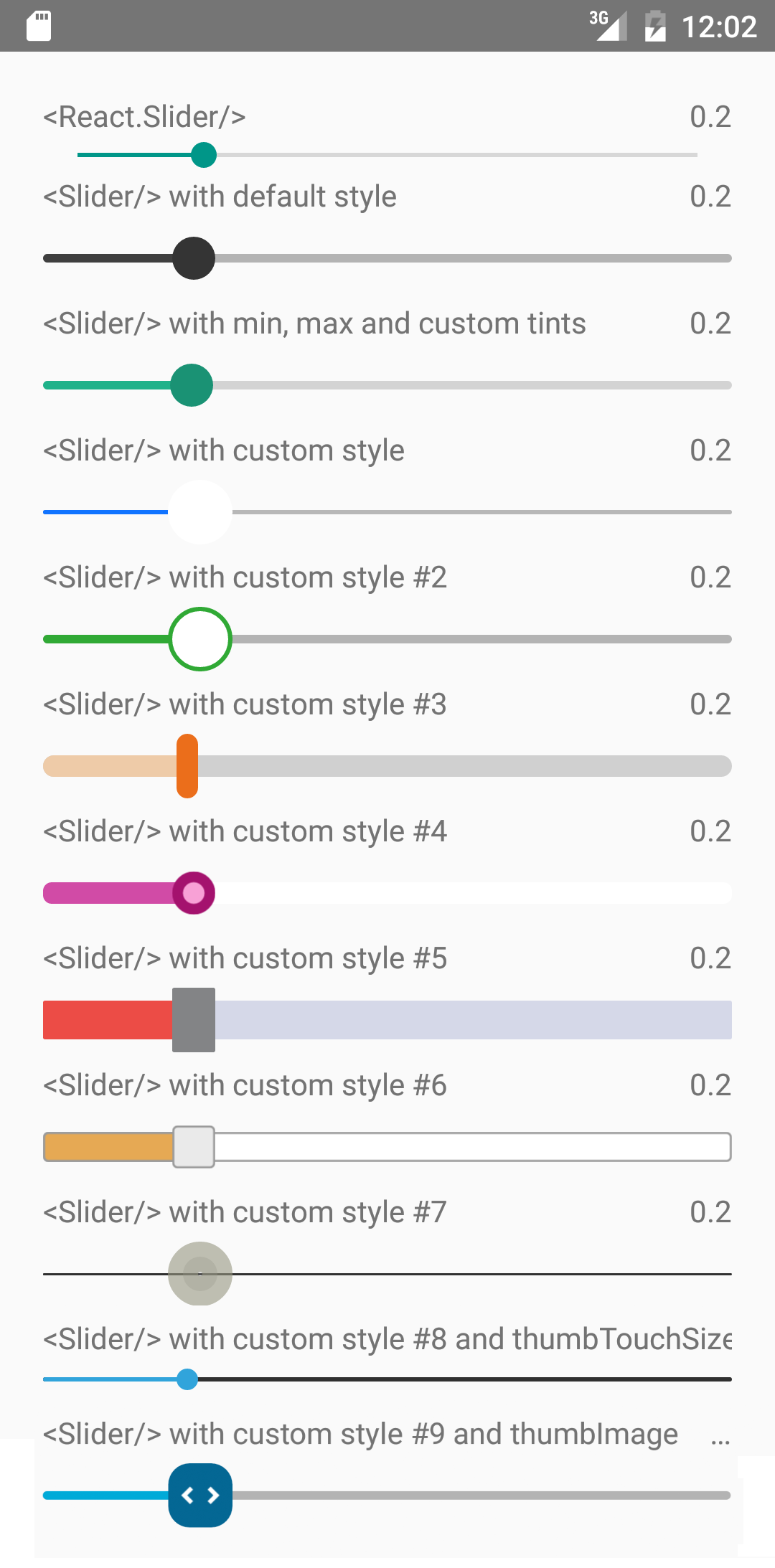
 Github Jeanregisser React Native Slider A Pure Javascript
Github Jeanregisser React Native Slider A Pure Javascript
 4 Jquery Price Range Slider Examples Jquery Range Selector
4 Jquery Price Range Slider Examples Jquery Range Selector
 How To Build A Bootstrap 5 Carousel Using Html Css And
How To Build A Bootstrap 5 Carousel Using Html Css And
 Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
 Best Product Display Slider Using Bootstrap
Best Product Display Slider Using Bootstrap
 Vertical Slider With Dots Indicator Using Javascript Css
Vertical Slider With Dots Indicator Using Javascript Css
 Awesome Slider Ui Examples Uiexample
Awesome Slider Ui Examples Uiexample
0 Response to "22 Javascript Slider Bar Example"
Post a Comment