34 Javascript Print To Screen
The JSON.stringify () method is used to print the JavaScript object. JSON.stringify () Method: The JSON.stringify () method is used to allow to take a JavaScript object or Array and create a JSON string out of it. To print the JSON output beautifully (aka pretty-print), you can use the JSON.stringify() method and pass a spacing value (or indentation) as the third argument to the function in JavaScript. TL;DR /* Pretty print JSON output ️ */ // Define a white-space value // as the third argument in the function JSON.stringify(obj, null, 4);

Apr 14, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
:max_bytes(150000):strip_icc()/GettyImages-660582997-5912264e3df78c9283e010c7.jpg)
Javascript print to screen. Screen Capture Web Pages with JavaScript. With the screen capture webpages with JavaScript plugin, you will be able to convert any web page into an image file in PNG following a command line. The JavaScript code works by rendering the webpage you want to screenshot using an engine known as the WebKit. Mar 19, 2018 - I am using html5 webpage i displayed some product list, this list are inside the div tag this is designed using css. i want to print the product list get the css style. i need to click a button t... To my best knowledge type="text/javascript is assumed by all the major browsers, formally so as of HTML5. There's no equivalent of <% ... %> as in php/jsp. Reason being Javascript runs in the browser, which needs well formed tags in order to distinguish the code from text to be displayed.
JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print () method in the browser to print the content of the current window. "how to print to screen in javascript" Code Answer. how to print to screen in javascript . javascript by c00lhawk607 on Oct 23 2020 Comment . 3. Add a Grepper Answer . Javascript answers related to "how to print to screen in javascript" how to code print in javascript ... JavaScript is an easy language to begin with. With support for loose typing and no strict checking JavaScript is a very forgiving language. But this sometimes not helps developers so much. Take the example of displaying data on the screen. There are various methods to do display content on the screen or console. While they all might display ...
I am using html5 webpage i displayed some product list, this list are inside the div tag this is designed using css. i want to print the product list get the css style. i need to click a button that button to capture and display the window particular div class or id. then to print the div class or id JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an alert box, using window.alert (). Writing into the HTML output using document.write (). Writing into an HTML element, using innerHTML. Writing into the browser console, using console.log (). Javascript print to screen. How To Write A Hello World Program In Javascript Digitalocean How To Log To Console In Php Stackify How To Inspect A Javascript Object 4 Ways To Print In Javascript Wikihow Getting Previous Values From Windows Print In Javascript Css Javascript And Html Usage Digital Technology On Display ...
Get code examples like "javascript print screen" instantly right from your google search results with the Grepper Chrome Extension. Printing Hello World. In order to print the famous 'Hello World' sentence to the screen, we can make use of different methods that javascript provides. Most common are: console.log () document.write () alert () Each of the above method have different ways of outputting the content. Though 'document.write ()' is used when we want to ... Nov 13, 2017 - learning JS, first time using netbeans.My code can compile, but i don't know how to print to the console screen. I've tried the system.out.println function, but that still doesn't work. What am I d...
Window Screen Width. The screen.width property returns the width of the visitor's screen in pixels. Example. Display the width of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Width: " + screen.width; Result will be: Screen Width: 800. Try it Yourself ». Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to print the contents of the current window With Print.js, we can easily pass the id of the element that we want to print. The element can be of any tag, as long it has a unique id. The library will try to print it very close to how it looks on screen, and at the same time, it will create a printer friendly format for it.
I'm using Html2Canvas for capture the screenshot of my screen i want to get a output as a PDF file now i'm getting output in png image how to convert or get output in pdf function genScreenshot() ... Unlike other programming languages, Javascript is rendered within a web browser. Javascript doesn't have a simple Print command like a lot of other languages do. However, there are many ways you can display text either within the HTML document, an alert window, the console. You can also use Javascript to print from a printer. JavaScript Program To Print Hello World. ... A "Hello, World!" is a simple program that prints Hello, World! on the screen. Since it's a very simple program, this program is often used to introduce a new programming language to beginners. We will use these three ways to print 'Hello, World!'.
Oct 13, 2017 - Home » JavaScript Examples · In this article, we will learn about the different methods to display output in JavaScript, such as Console.log(), alert, Altering the DOM, document.write() etc. Submitted by Abhishek Pathak, on October 13, 2017 Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. There are certain situations in which you may need to generate output from your JavaScript code. For example, you might want to see the value of variable, or write a message to browser console to help you debug an issue in your running JavaScript code, and so on.
Print current slide (HTML5 only) window.print(); The simple code above prints the current slide and the Storyline player. If you want to print the slide content only, not the Storyline player, see this JavaScript code from Brian Batt. Note that this method only works with the classic player style. Print completion certificate Browsers therefore only make available to Javascript those things that Javascript needs to know such as the size of the screen, the available space in the browser window to display the page, and similar things which help Javascript work out how the page is laid out. The current web page is Javascript's one and only concern. Screenshots can be a very valuable and important part of your JavaScript application. Companies like Google use them for getting feedback from users, products like BugHerd use screenshots as a core part of their product and they're great for generating data exports (like charts).
This tutorial will help the user understand how to use JavaScript / document.writeln() to print a line of text to the screen / browser window. How To Take Screenshots With Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 11, 2020 December 11, 2020 Welcome to a tutorial and example on how to take screenshots with Javascript. Oct 08, 2014 - I want a link on my website where when you press it, it print screens. somthing like, ... You can do this kind of stuff using FLASH by sending byteArray to server and save it as an image but that would only be the screen shot of the Flash movie. ... I will explain what I am trying to do. I have built a 3d applet in javascript ...
This is a button labeled "Print Content Column". With a mouse press, the "onClick" event fires the JavaScript function "printSpecial ()", that handles the printing process as detailed below: < script language = "JavaScript" >. var gAutoPrint = true; function printSpecial () {. JavaScript | Window print () Method. Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options. Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ...
The most basic and most used method is console.log (), which prints the string you pass to it to the console. If you pass an object, it will render it as a string. You can pass multiple variables to console.log, for example: const x = 'x' const y = 'y' console.log(x, y) Dec 06, 2020 - When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
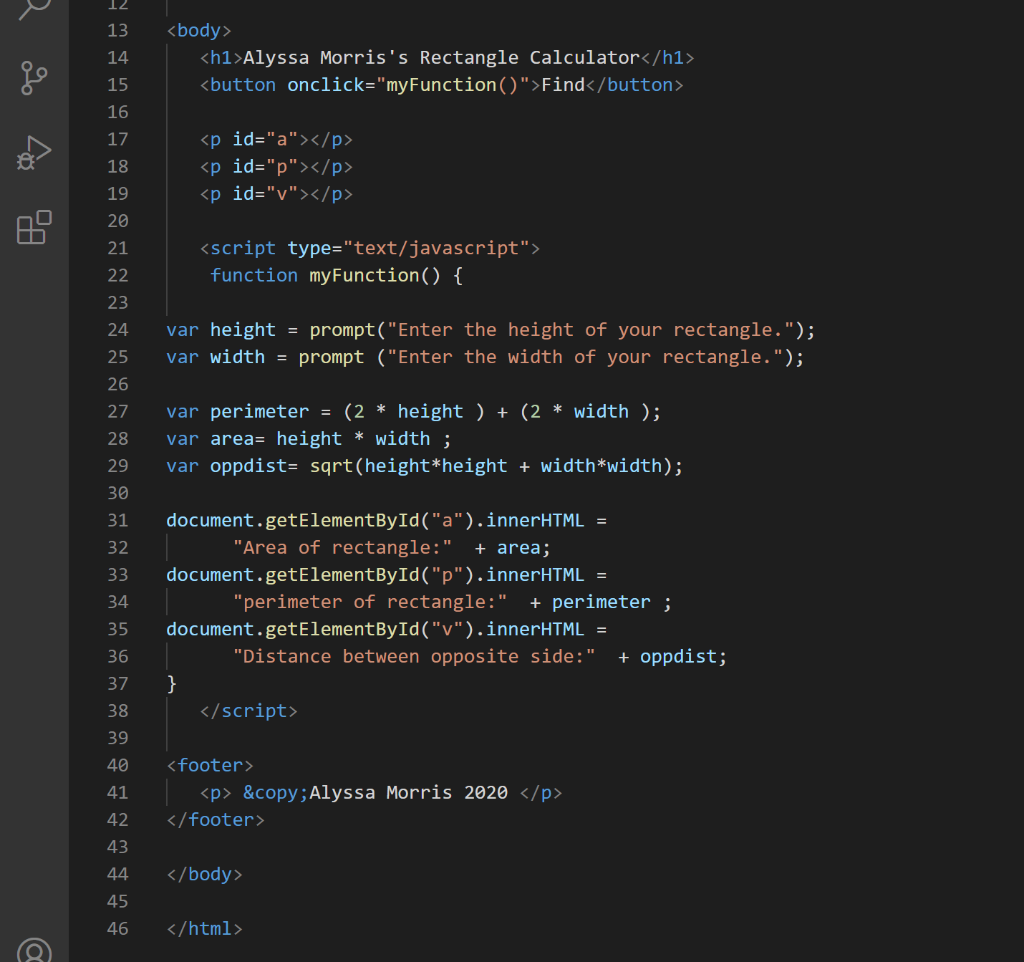
The print () method prints the contents of the current window. The print () method opens the Print Dialog Box, which lets the user to select preferred printing options. using the output statement which is console.log (). Within it, type in the. 8. name of the array in which you are dealing with, and specify with brackets. 9. after the array name, enter the number of the. 10. position you want to output. Note though that as computers. Problem: Lets say you want to collect the value from a text box and print it into the body of HTML. Step 1: Declare anything with an id 'result' (or anything) Step 2: Collect from text box into a variable. Step 3: Print it using innerHTML
print.css (for demo purposes only) print-preview.css (for demo purposes only) standard-style.css (for demo purposes only) print.js; print-test.htm (for demo purposes only) Download the sample webpage, unzip it, and open media-specific-easy.htm in your text editor. You want to add a print-friendly link on the page in a place you find appropriate. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element.
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
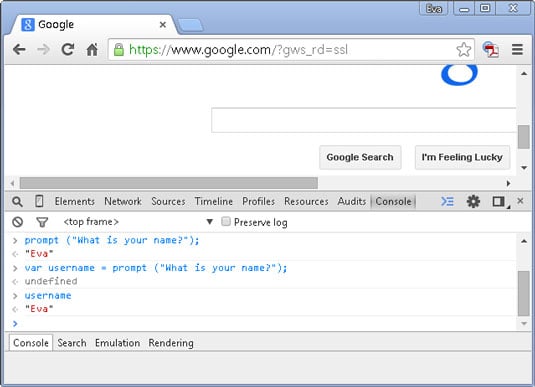
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
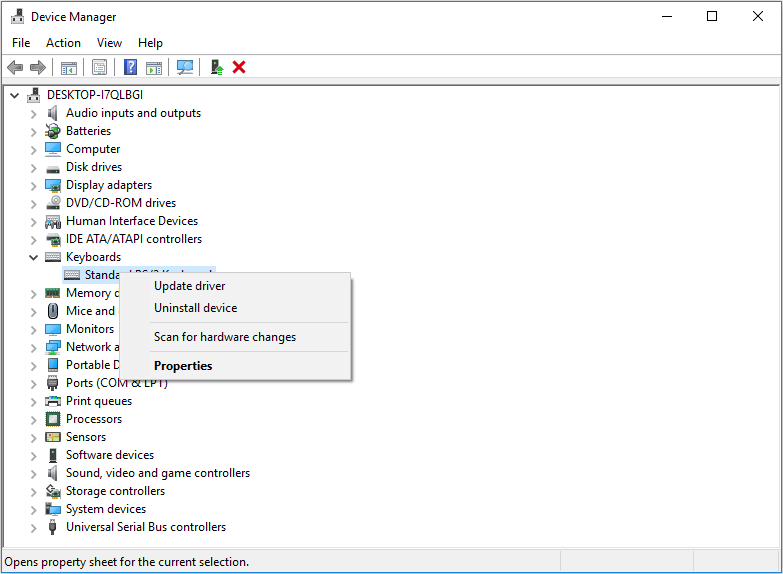
 How To Fix Print Screen Not Working On Windows 10
How To Fix Print Screen Not Working On Windows 10
Javascript To Disable Copy And Print Screen Over Ebook
 Force Print Preview Mode Chrome Developers
Force Print Preview Mode Chrome Developers
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
:max_bytes(150000):strip_icc()/GettyImages-660582997-5912264e3df78c9283e010c7.jpg) Converting Numbers Into Words Using Javascript
Converting Numbers Into Words Using Javascript
 How To Print Numbers Before Titles Javascript Codecademy
How To Print Numbers Before Titles Javascript Codecademy
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Javascript Basics Console Log Today We Are Going To Learn
Javascript Basics Console Log Today We Are Going To Learn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
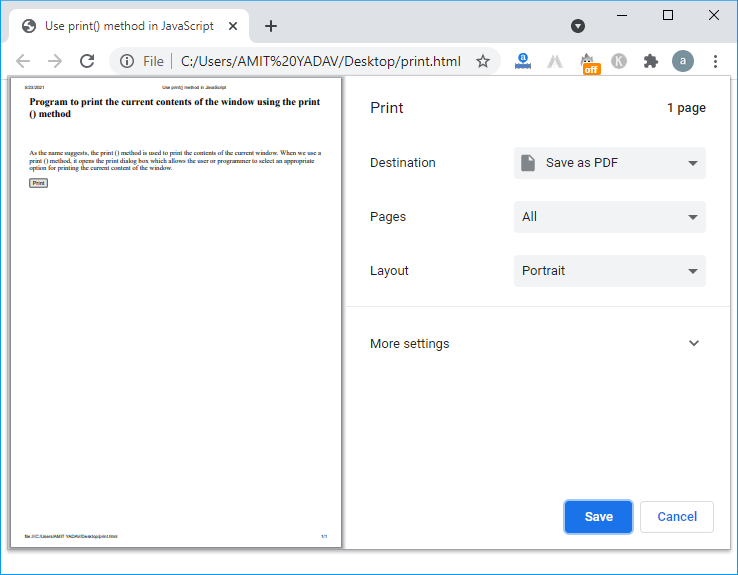
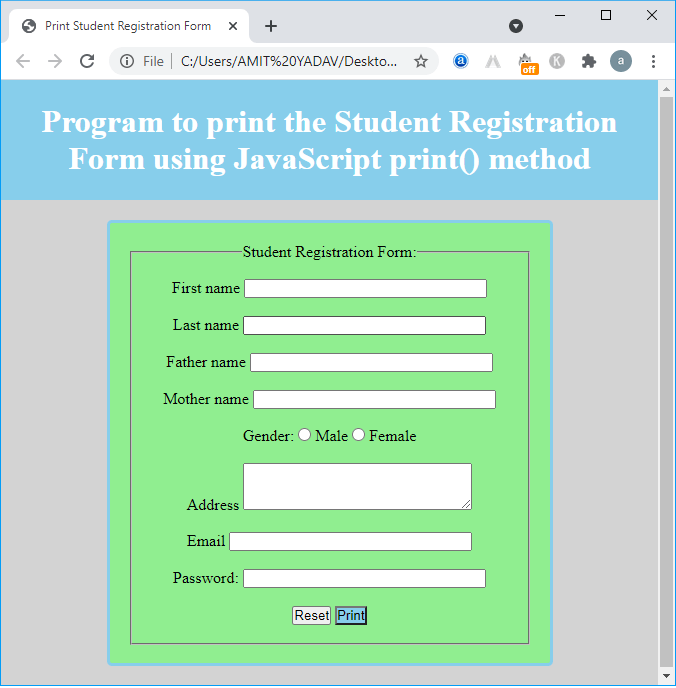
 How To Print The Content Of Current Window Using Javascript
How To Print The Content Of Current Window Using Javascript
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Print A Page Or Section In Javascript Simple Examples
How To Print A Page Or Section In Javascript Simple Examples
 Pdf Printmonkey Giving Users A Grip On Printing The Web
Pdf Printmonkey Giving Users A Grip On Printing The Web
 Facebook Javascript Sdk Parent And Popup Page Both
Facebook Javascript Sdk Parent And Popup Page Both
 Getting Previous Values From Windows Print In Javascript
Getting Previous Values From Windows Print In Javascript
A N G U L A R D I V H I D E Zonealarm Results
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
 Print Screen Captures Two Spaces Not One Ask Ubuntu
Print Screen Captures Two Spaces Not One Ask Ubuntu
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Write Private And Public Functions Inside A Javascript
How To Write Private And Public Functions Inside A Javascript
 Code To Print Screenprinting With Javascript Design Chat
Code To Print Screenprinting With Javascript Design Chat
Printing From Ios Chrome Prints Entire Page Not Target
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 Print Or Export Cesium Map Loading Division Cesiumjs
Print Or Export Cesium Map Loading Division Cesiumjs
 Force Print Preview Mode Chrome Developers
Force Print Preview Mode Chrome Developers
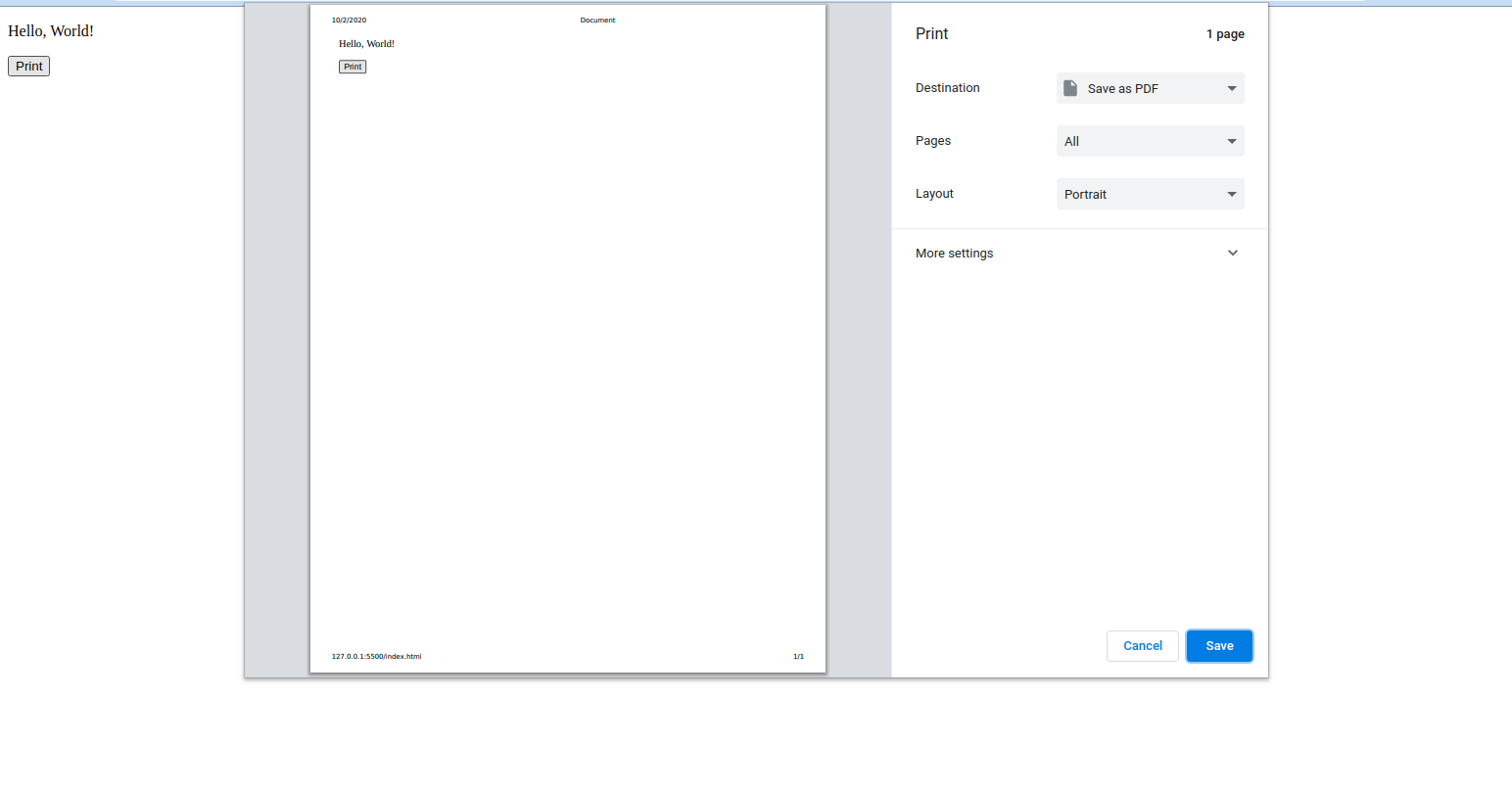
 How To Hide Title And Date On Print Screen In Javascript
How To Hide Title And Date On Print Screen In Javascript

0 Response to "34 Javascript Print To Screen"
Post a Comment