32 Send Post Request Using Javascript
Using JavaScript for a POST Request The easiest way to make a JavaScript POST request is to create a page that hosts a form with image data in <input> elements, and have the page POST the request... // This function attached to the XMLHttpRequest "onload" property specifies how // the HTTP response will be handled. request.onload = function () { // Because of javascript's fabulous closure concept, the XMLHttpRequest "request" // object declared above is available in this function even though this function // executes long after the request is sent and long after this function is // instantiated.
 5 Ways To Make Http Requests In Java
5 Ways To Make Http Requests In Java
To use fetch in its most basic form, all we need to do is provide the URL to send our request to. Once the request has been made, a response will be returned that we can then process. To put all of these words into action, let's write some code and get our earlier example up and running. Diving into the Code

Send post request using javascript. How to submit a form in a POST request using JavaScript. April 16, 2013 Comments. I was working on a Django project a couple of days ago where I needed to use JavaScript to submit a form in a POST request. The response of this request is a PDF file generated with ReportLab. I wanted the browser to prompt the user to download the file or open it ... JavaScript: When sending data to a web server, the data has to be a string. So we are using JSON.stringify () function to convert data to string and send it via XHR request to the server. Below is the sample code. 19/7/2021 · To send a POST request using vanilla JavaScript, you must use an XMLHttpRequest object to interact with the server and provide the correct Content-Type request header for the POST message body data.
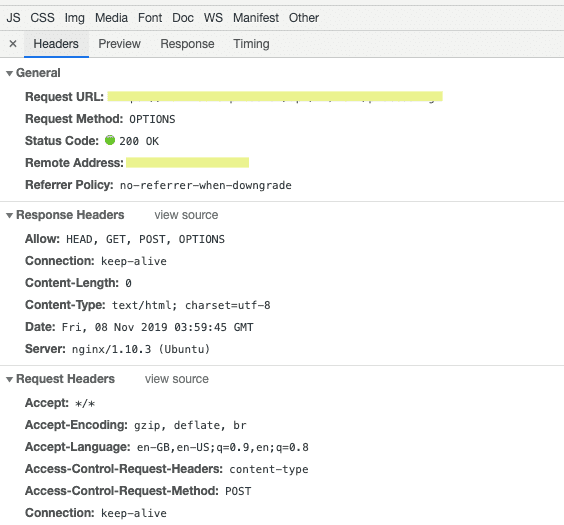
AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. Access-Control-Request-Method; etc. Sending POST request with Fetch API To make a POST request using the Fetch API, we need to pass the: 'method: POST' to the fetch() method as the second parameter (same for HEAD, PUT, PATCH and DELETE request methods):
To send post data in JavaScript with XMLHTTPRequest, first, we have to create an XMLHTTPRequest object: var http = new XMLHttpRequest(); After that initialize it with the open() method with the request URL. We also pass the method “post” and set the asynchronous to true. Below is the code: http.open("POST", "login_request.php", true); The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. The fetch() method, like the XMLHttpRequest and Axios request, is used to send the requests to the server.The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API. You will get the whole Get and Post method using fetch API. Syntax: fetch(url, { config }) .then(res => { // Handle response }) .catch(err => { // Handle errors })
In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online ... It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier.
To Send JavaScript Object Here the data is send using POST method. The default method of sending data to the server is GET. Before sending data to the server from the web applications convert the data in the form of JSON text and send it to the server. Program for sending JavaScript Object jsonsend.php This tutorial teaches how to send post data without using a form in JavaScript. Use XHR(XML HTTP Request) to Send POST Data Without a Form in JavaScript. XHR is an object that is used to make HTTP requests in JavaScript. It helps to interact with the server and to exchange the data between the client and the server. We can pull data from a ... 2/3/2021 · It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can...
How To Send Post Request In Javascript With Ajax Post Code. Php Retrieve Form Data Post Code Example. How To Send Application Json Data Along With File In Postman. How To Upload File Image To Server With Form Data In React Native. How To Insert Form Data Into Database Using Php Geeksforgeeks. The first parameter of $.post () is the URL we wish to request ("demo_test_post.asp"). Then we pass in some data to send along with the request (name and city). The ASP script in "demo_test_post.asp" reads the parameters, processes them, and returns a result. The third parameter is a callback function. JavaScript Learn JavaScript ... Make a POST request to a web page, and return the response text: import requests ... The post() method is used when you want to send some data to the server. Syntax. requests.post(url, data={key: value}, json={key: value}, args) args means zero or more of the named arguments in the parameter table below. Example:
However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. I have made a function that send a request without refresh the page, without open a page and without AJAX.The proccess is invisible to the user. I use a false iframe to send a request: /** * Make a request without ajax and without refresh the page * Invisible for the user * @param url string * @param params object * @param method string get or post **/ function requestWithoutAjax( url, params ... Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object.
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Join Stack Overflow to learn, share knowledge, and build your career. The HTTP POST request method is used to send data to the server or to create or update a resource on the server. The POST request is usually used when submitting an HTML form or when uploading data to a server. The HTTP POST request may or may not contain data. Data sent to the server with POST requests are passed in the body of the request ...
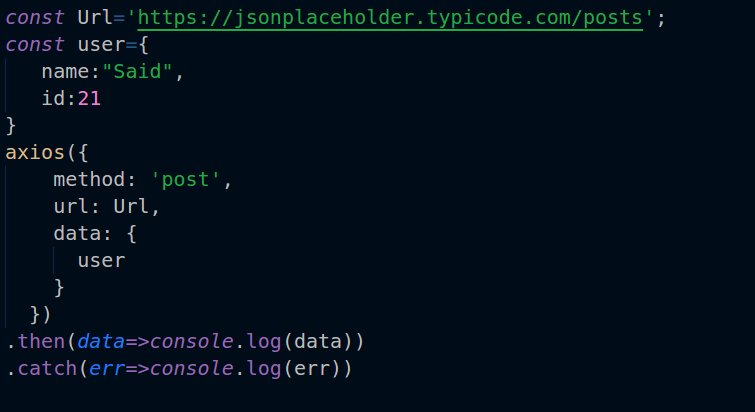
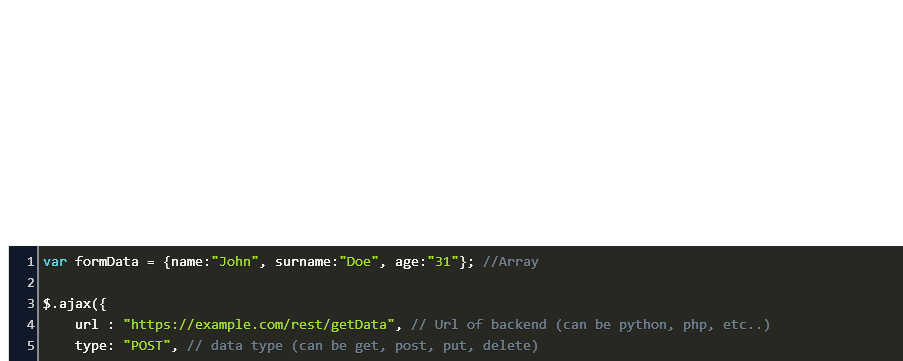
The easiest way is using Ajax Post Request: $.ajax ( { type: "POST", url: 'http://www.myrestserver /api', data: data, success: success, dataType: dataType }); Where: Data is an object. DataType is the data expected by the server (xml, json, script, text, html). That's it. The above code will send an HTTP POST request to the server and print the response on the console. Using Fetch API. You can easily simplify the above request using the Fetch API. Fetch is a promise-based alternative to XHR for making HTTP requests. It is much more readable and customizable: I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually.
 Post Request In Postman Javatpoint
Post Request In Postman Javatpoint
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 How To Manually Send Http Post Requests From Firefox Or
How To Manually Send Http Post Requests From Firefox Or
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors
 Javascript Send Post Request In Console Code Example
Javascript Send Post Request In Console Code Example
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 I M Getting Javascript Error When I M Sending Post Request
I M Getting Javascript Error When I M Sending Post Request
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Post Response Body Javascript Code Example
Post Response Body Javascript Code Example
 Making Http Requests In Golang How I Make Http Requests In
Making Http Requests In Golang How I Make Http Requests In
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 How To Make A Post Request With Curl Linuxize
How To Make A Post Request With Curl Linuxize
 Why Json String Going Into Http Post Request Rather Than
Why Json String Going Into Http Post Request Rather Than
 Rest Client Visual Studio Marketplace
Rest Client Visual Studio Marketplace
 Javascript Post Request Being Sent As Get Stack Overflow
Javascript Post Request Being Sent As Get Stack Overflow
 Performing An Http Request In Python Datacamp
Performing An Http Request In Python Datacamp
 Why Is My Browser Sending An Options Http Request Instead Of
Why Is My Browser Sending An Options Http Request Instead Of
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Using Javascript To Submit A Post Request To A Server Stack
Using Javascript To Submit A Post Request To A Server Stack
 How To Send Post Request With Jquery Code Example
How To Send Post Request With Jquery Code Example
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal


0 Response to "32 Send Post Request Using Javascript"
Post a Comment