24 Ajax Dropdown Example In Javascript
In this example, I am use category dropdown and sub category in auto populate dropdown laravel application using jquery ajax. Here I will give full example for laravel auto complete dropdown with jquery ajax.So Lets Follow the bellow example step by stel. Next create the function and pass in 3 parameters, the result is the JSON data object, the dropdown is the jQuery object of the dropdown, emptyMessage is the text we can use on the first empty option.
 Ajax Autocomplete Plugin For Bootstrap Select Free Jquery
Ajax Autocomplete Plugin For Bootstrap Select Free Jquery
This example shows, how to load second dropdown when first dropdown onchange from MySQL database using jQuery Ajax in PHP. Jquery Ajax Dropdown (onchange) Example in PHP. First I will fetch customer first and last name from mysql database and show them in a dropdown list. When user will select any customer then selected customer information ...

Ajax dropdown example in javascript. In this article, we are going on how to create a dynamic dependent dropdown in CodeIgniter 4 using jQuery and Ajax(Dynamic Dependent Dropdown in CodeIgniter 4 using jQuery and Ajax). so here we will give information about the ajax country state city dropdown. Steps5: Drop Down Selection Data Load with jQuery Ajax Now in getData.js JavaScript file, we will handle drop down selection change event to get selected value and make Ajax request to server getEmployee.php to get selected employee details from MySQL database table employee. The Ajax request gets response employee data in JSON format from server. dependent dropdown with ajax and php is very common to use script so I create one script for developers cascading dropdown ajax post is about how to create dependent dropdown with jQuery Mysql Php.I have seen there are many tutorial ,but this tutorial is populate dropdown using ajax with xml. In the example we will take 3 dependent dropdown list.
If you need auto populate dropdown with jquery ajax laravel.It is easy and simply to use auto-populate dropdown using jquery ajax in laravel application. In this example, I am use category dropdown and sub category in auto populate dropdown laravel application using jquery ajax. Here I will give full example for laravel auto complete dropdown ... To fill the dropdown you can use $.each to iterate over your data array and append <option> elements to your <select> element. In below code, data [i].x and data [i].y (is just an example).It will vary and depend on your json data.Just a sample regarding how to go about things. Place this code in your success part. 9/1/2015 · Ok, so now back to the JavaScript. All we need to do is run an XHR against the CFC and put the response in the div: $result = $("#result"); $("#options").change(function(e) { var selected = $(this).val(); console.log('change:', selected); if(selected === '--') return; $.get("api.cfc?method=dostuff", {input:selected}, function(res) { $result.html(res); },"JSON"); });
when the user changes the dropdown value that time we are using the jquery change event then after we are sending requests using ajax. we are using different ajax request call in this example. like as get for state and city. The dynamic dependent dropdown is commonly used in country-state-city and category-subcategory selection. Here Mudassar Ahmed Khan has explained a simple tutorial with an example, how to implement ASP.Net AJAX ComboBox Extender control of the ASP.Net Ajax Control Toolkit Library using C# and VB.Net. The ASP.Net AJAX ComboBox Extender control is used since it allows user to combine the features of DropDownList and AutoComplete TextBox in one control. In a PHP jQuery example, we have seen already how to load dynamic options for a select box. I used jQuery AJAX with PHP to load data for the dependent dropdowns. The country dropdown will show all its options on page load. On its change event, I invoke AJAX to get dependent results for the state dropdown.
Thank you for this example. I want to make a form where choice in 2 drop down lists will populate a third drop down list. That is, the 3rd drop down list will depend on the choices made in the first 2. The sql query will be something like "SELECT item WHERE item1=3 AND item2=5" . The results will go into third select list. Create a dropdown menu that appears when the user clicks on a button. Step 1) Add HTML: Example. <div class="dropdown">. <button onclick="myFunction ()" class="dropbtn"> Dropdown </button>. <div id="myDropdown" class="dropdown-content">. <a href="#"> Link 1 </a>. <a href="#"> Link 2 </a>. <a href="#"> Link 3 </a>. Create a new web form and name it index.aspx. Add 2 dropdownlist to this web form, one for categories and other for products. Also add a loading.gif image. This image will tell users whenever the AJAX request is currently undergoing or not. Add the jQuery code for the change event of the category dropdownlist control.
Cascading Dropdowns With AJAX in Razor Pages - An alternative look at implementing Ajax with Razor Pages handler methods. Creating and configuring a model - docs.microsoft information on building and using data models with Entity Framework Core. jQuery Ajax - API documentation for the jQuery implementation of Ajax functionality. In this tutorial we will populate a dropdown list based on the value of another dropdown list. This is commonly used for countries and states. ... Multiple Dropdown Lists Using jQuery Ajax and PHP. June 22, 2019. Patrick Morrow. jQuery, ... For example: You will be creating 4 files: dbConfig.php. index.php. style.css. getStates.php. The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php.
Jquery Ajax Dropdown (onchange) Example in PHP: First of all I will get a all the person list as well as sir name using jquery ajax and php to fetch data from a mysql database and display them in a dynamic dropdown list.When user will select any person then selected person information will appear below. 6/6/2005 · AJAX (Asynchronous JavaScript and XML) has become so popular, thanks to Google Suggest. AJAX has opened the possibility to make more responsive and interactive web applications, bringing them closer to Windows form applications. Web developers are the bunch of … Jquery Ajax Dropdown (onchange) Example in PHP. In this tutorial we will see how to change data using dropdown. With the help of jQuery, Ajax, PHP and MYSQL example we are going to achieve this. I know dropdown onchange event is very confusing for new web developers. But don't worry, if you will follow this post, you will know how to do that.
Select2 will pass any options in the ajax object to jQuery's $.ajax function, or the transport function you specify. For remote data sources only, Select2 does not create a new <option> element until the item has been selected for the first time. This is done for performance reasons. Once an <option> has been created, it will remain in the DOM ... Make a Dropdown with Search Box using jQuery. You already know that in HTML there is no search option in the dropdown element. When you press any single key in the dropdown then it takes you to the option but not allows you to search whole or particular string. Searching is required on the list when there is a long list of items that are available. Today, We want to share with you codeigniter ajax dropdown example.In this post we will show you how to get value in dropdownlist from database in codeigniter, hear for Codeigniter Ajax dropdown we will give you demo and example for implement.In this post, we will learn about Country State City Dynamic Dependent Dropdown Using Jquery In Codeigniter with an example.
5. Create Dependent Dropdown Using jQuery Ajax. You have to create two dependent dropdown scripts in the file ajax-script.js for State Name & City Name. So, configure these scripts through the following separate part - Dependent State Name - Create an ajax script to change the state name automatically on the basis of changing the country name. DepartmentName = x.DepartmentName. }).ToList (), JsonRequestBehavior.AllowGet); } This above function will get data from database and send it back in Json format. Now I will write a Javascript function which will pass an Ajax call to this above method and get data from it and then this data will be displayed in the dropdown. $ (document).ready ... and apart from jQuery's ajax call I also tried with $.getJSON function to receive JSON response..but I didn't get JSON data. So please tell me if there is any mistake in my code, and how to get JSON data using above code and populate drop-down list. I want to populate my dropdownlist with JSON data using ajax response. please help me to sort ...
In today's article, we will see how to populate a dropdown list in MVC, using AJAX call and on the basis of the selected value's first drop down, we will populate a second dropdown list. What is AJAX call? AJAX call is an asynchronous request initiated by the Browser to the Server with a Postback result, which will not result in a page ... Here Mudassar Ahmed Khan has explained with an example, how to populate (bind) DropDownList using jQuery AJAX and JSON in ASP.Net MVC Razor. The ASP.Net DropDownList items (options) will be populated by fetching data from database using Entity Framework in JSON format by calling Controller from View using jQuery AJAX in ASP.Net MVC Razor. TAGs: ASP.Net, AJAX, jQuery, DropDownList, MVC Ajax dropdown list from Database using PHP and jQuery. Dropdown is the best way to force user to select any one option by giving him/her a list of options. But sometimes there is a dependency to select next option which is based on previous option. Just like, if you are in a shopping cart website trying to purchase any product.
PrimeFaces Ajax Dropdown. PrimeFaces provides an easy way to create dynamic dropdown on the basis of filter. A new dropdown is formed by Ajax call. The <p:ajax> tag call Java method after each event is occurred. In the following example, we are creating two dropdown. This example includes the following files. JSF File // ajax-dropdown.xhtml A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ...
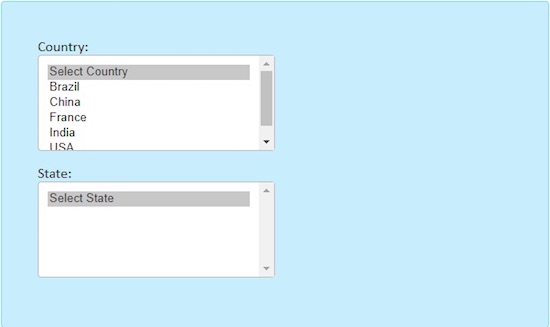
 Populate A Dropdown List Based On Selection Of Another
Populate A Dropdown List Based On Selection Of Another

 Multi Purpose Ajax Autocomplete In Vanilla Javascript
Multi Purpose Ajax Autocomplete In Vanilla Javascript
 Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
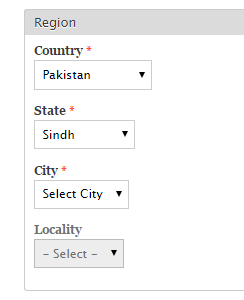
 Dependent Drop Down List In Php Using Jquery Ajax With
Dependent Drop Down List In Php Using Jquery Ajax With
 Auto Populating Select Boxes Using Jquery Amp Ajax
Auto Populating Select Boxes Using Jquery Amp Ajax
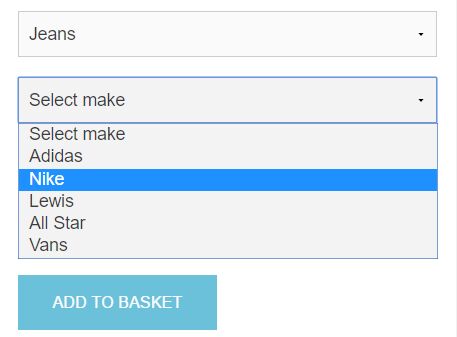
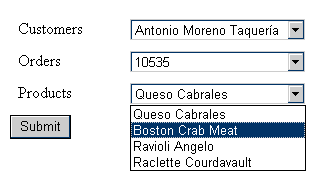
 Dynamic Ajax Form Select Box Autofill Stack Overflow
Dynamic Ajax Form Select Box Autofill Stack Overflow
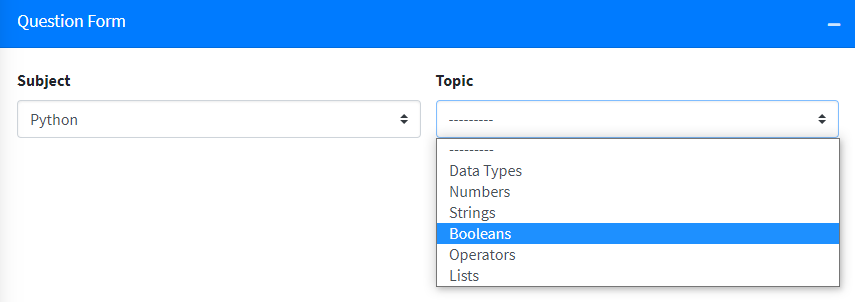
 Python Flask Multiple Select Option Using Bootstrap Select Plugin And Jquery Ajax Mysql Database
Python Flask Multiple Select Option Using Bootstrap Select Plugin And Jquery Ajax Mysql Database
 Dependent Dropdown With Search Box Using Python Flask Jquery
Dependent Dropdown With Search Box Using Python Flask Jquery
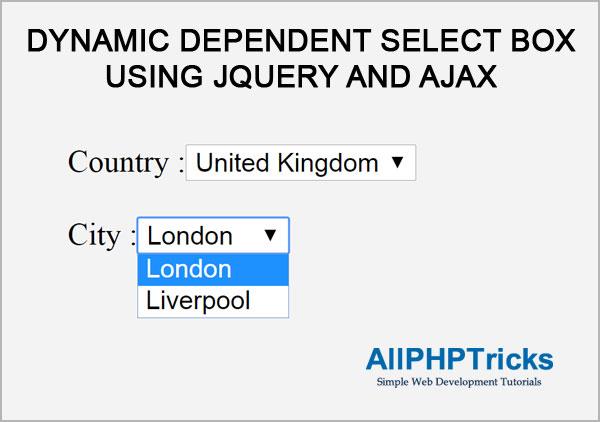
 Dynamic Dependent Select Box Using Jquery And Ajax All Php
Dynamic Dependent Select Box Using Jquery And Ajax All Php
 Json Dynamic Dependent Select Box Using Jquery And Ajax
Json Dynamic Dependent Select Box Using Jquery And Ajax
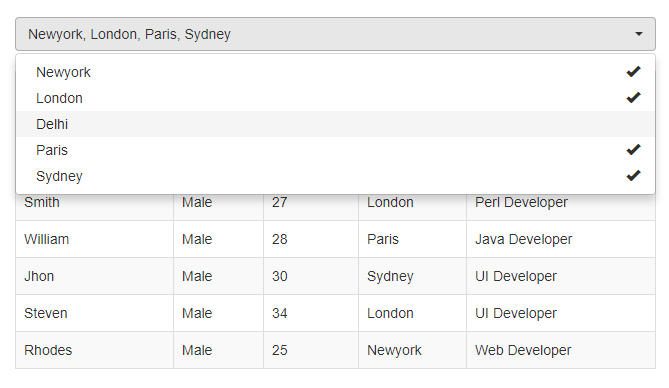
 Live Data Search With Multiselect Dropdown Using Ajax Php
Live Data Search With Multiselect Dropdown Using Ajax Php
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Laravel Dynamic Dependant Select Box Using Jquery Ajax
Laravel Dynamic Dependant Select Box Using Jquery Ajax
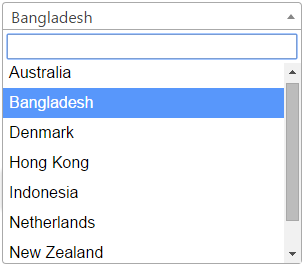
 Dropdown With Search Using Jquery Phppot
Dropdown With Search Using Jquery Phppot
 Bind Dropdownlist From Datatable Using Ajax Webmethod
Bind Dropdownlist From Datatable Using Ajax Webmethod
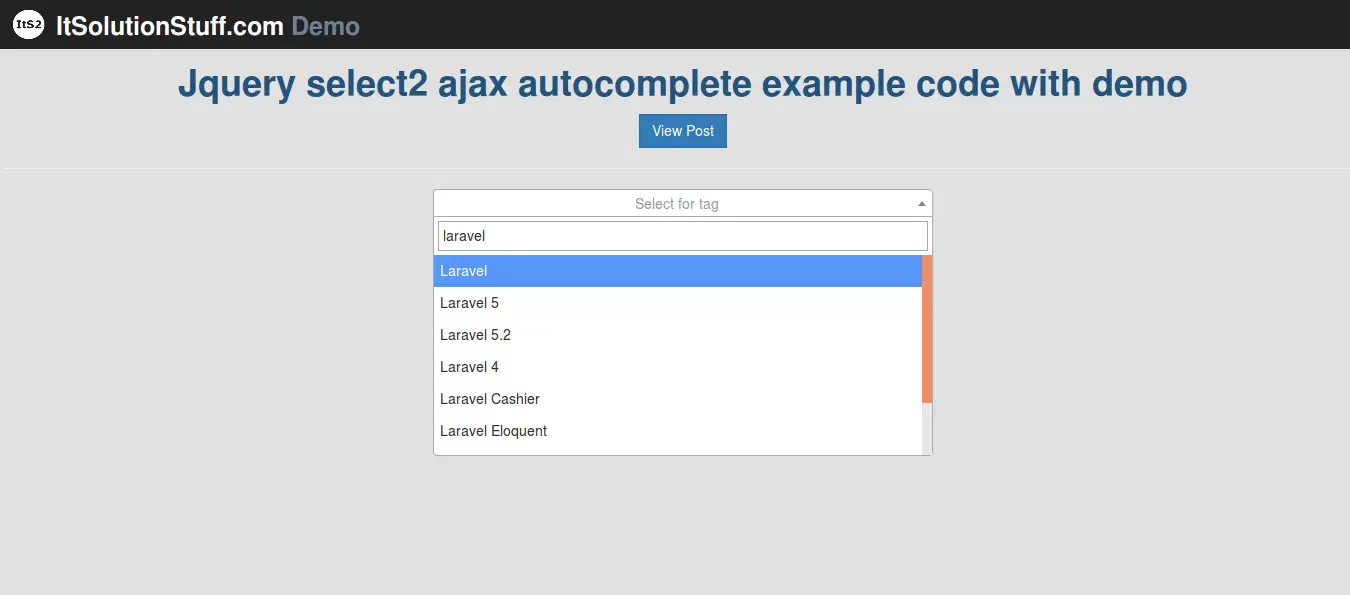
 Jquery Select2 Ajax Autocomplete Example With Demo In Php
Jquery Select2 Ajax Autocomplete Example With Demo In Php
 Easy Ajax Enabled Dependent Dropdown Plugin With Jquery
Easy Ajax Enabled Dependent Dropdown Plugin With Jquery
 Dynamically Generate A Select List With Jquery Ajax Php
Dynamically Generate A Select List With Jquery Ajax Php
 Load Dependent Dropdown On Multi Select Using Php And Jquery
Load Dependent Dropdown On Multi Select Using Php And Jquery
 How To Make Dynamic Dropdown List With Ajax In Python Django
How To Make Dynamic Dropdown List With Ajax In Python Django


0 Response to "24 Ajax Dropdown Example In Javascript"
Post a Comment