34 How To Run Javascript In Netbeans
The most likely choices are the NetBeans, Oracle JDeveloper, and Eclipse integrated development environments, but you can also use the Java SE jdb command line debugger or another compatible debugger. You run the debugger on a development host, and the application plus CDC on the target device. CDC and the debugger communicate over a network. I just downloaded Netbeans because I read another question saying it's a good IDE to develop Javascript with. I tried making a new project, but there is no option to set it to Javascript. If anyone
 Run Javascript File In Netbeans
Run Javascript File In Netbeans
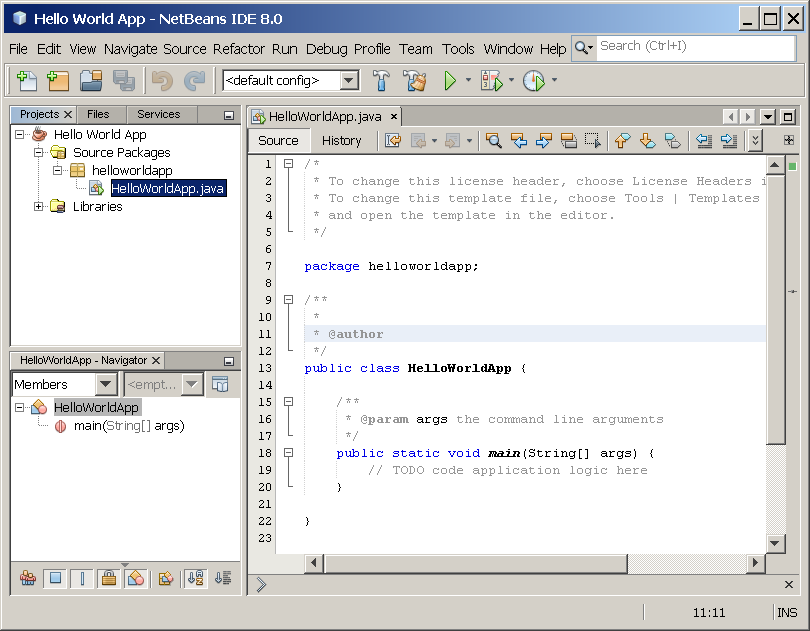
Step 2: Create a File. After creating a new project you need a file to go in your project. Click on the white paper with the green plus sign at the top left corner. A box will pop up, choose new Java Class and type in the name of your file, I named mine "Hello World." Make sure your Project box is the name of the project you created.

How to run javascript in netbeans. Netbeans did not open on the command netbeans because the shell does not know the path to your binary file. If binary files are located in /usr/bin (the default path to application's binary files) they will open right away, without the path-prefix. The simplest solution is to go to the NetBeans Downloads page and get the PHP distribution. However, let's assume you don't need PHP, all you care about is HTML, JavaScript, and CSS. So, you can uninstall the PHP plugin and you're good to go. (Or, you could install the "All" distribution and include "Features on Demand" and then have things ... The NetBeans Platform Manager is a tool for registering different NetBeans platforms with the IDE. A NetBeans platform can be an installation of the NetBeans Platform (see Section 5.2, "About the NetBeans Platform" for details) or an installation of the NetBeans IDE. The default platform is always configured, and is the running IDE.
Tip: When you open JavaScript file there is a new tab "Design" which integrates Controls.js Form Editor. Note: If you are looking how to create Controls 4 Java project in NetBeans IDE see this description. Run Java Program with Arguments in NetBeans. In NetBeans, do the right click on the Java program/class in the Java project navigator and then click on the Tools > Open in Terminal, as shown in the below image: Illustrating how to open a terminal in Java to a program with arguments. Image by FoxInfotech. The terminal window will open in the ... Whenever you open any HTML project into NetBeans IDE, i.e., straight via a template like the above, or by opening a project with existing sources on disk, NetBeans IDE will tell you whether Bower or Node.js should be run, and it will then run it for you, and thereby resolve project dependency problems for you... so that you can begin coding ...
A tutorial that introduces the support for developing HTML5 applications in NetBeans IDE and uses the jQuery JavaScript library. netbeans_jdkhome=" C:\Program Files\Java\jdk-14" Save the file and restart NetBeans. And you're all set. The Apache NetBeans IDE will run under the specified JDK. So to change JDK for NetBeans, to update the netbeans_jdkhome property in the netbeans.conf file which can be found under installation directory > netbeans > etc directory. May 22, 2013 - NetBeans 7.3 has introduced an improved JavaScript support, including a wider support for JavaScript code checks. It is also possible to install a JSLint plugin for stronger code checking. Let's start with NetBeans native capabilities. In the Tools -> Options -> Editor -> Hints we can find ...
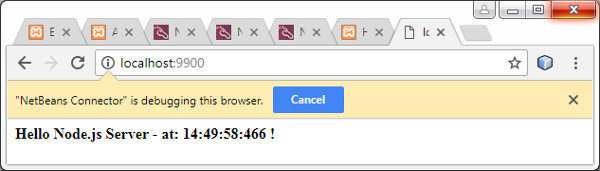
A tutorial demonstrating support for debugging JavaScript and testing using JS Test Driver in the NetBeans IDE In this tutorial you learned how the IDE provides tools that can help you debug and run unit tests on JavaScript files. Debugging is automatically enabled for HTML5 applications when you run the application in the Chrome browser and the NetBeans Connector extension is enabled. The IDE also enables you to easily configure and run unit tests on ... Step #6: Run The Spring Boot Java Web App. To run the Spring Boot app inside Netbeans IDE, just click on the play button in the toolbar or right-click the project name in the Project panel then click run. It's the same as typing this command from the terminal. Here the full Spring Boot MVC Java web app looks like.
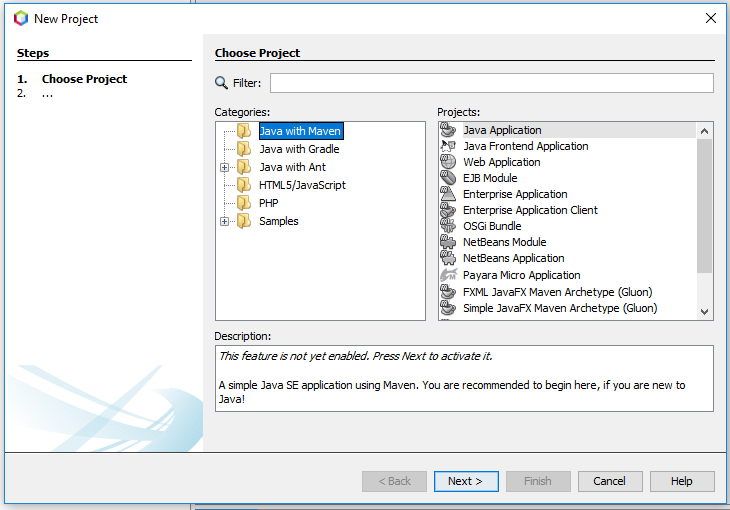
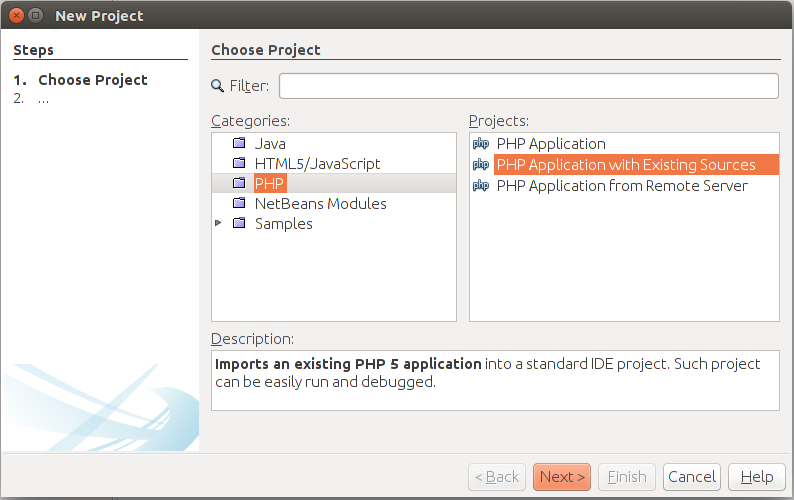
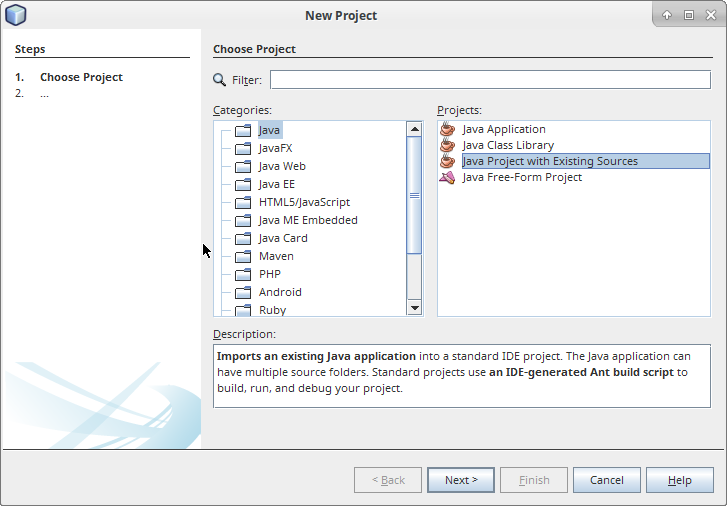
There is no dedicated Javascript project type in Netbeans 7. There are still various possibilities to work on HTML/JS files: Add a JS/HTML file to any of the available projects, e.g. a PHP project. Open the JS/HTML file directly without having a project by using File/Open. To run the program code in NetBeans IDE, choose Run - Run Project OR press F6 (shortkey), The GUI form will be executed as displayed below: Enter 100 in text field labeled as Centigrade, click on Convert button, Fahrenheit value 212.0 will be displayed in the text field labeled as Fahrenheit as displayed below. To run JSPs and Servlets you need a "Java Application/Web Server", which will execute the Java code within the JSP or Servlet and generate HTML which is then sent to the client to display in the browser. A browser knows HTML and how to interpret it. You do not need Eclipse to run JSPs or Servlets.
Creating Project in Netbeans | JavaScript - YouTube To see the changes, I would have to go to the Folder where Fork.java is saved, and then compile it using "javac Fork.java" in Terminal. Then I would run the "java Fork live test" from Terminal and see the changes. I am interested to see whether Netbeans has any equivalent way to compile a single file. Jun 28, 2018 - Another important point to keep in mind that Node.js architecture has two types of threads ... Node.js web server receives client requests from different clients, puts them into a queue. This queue is called event queue · Node.js has an internal component called event loop which runs the loop ...
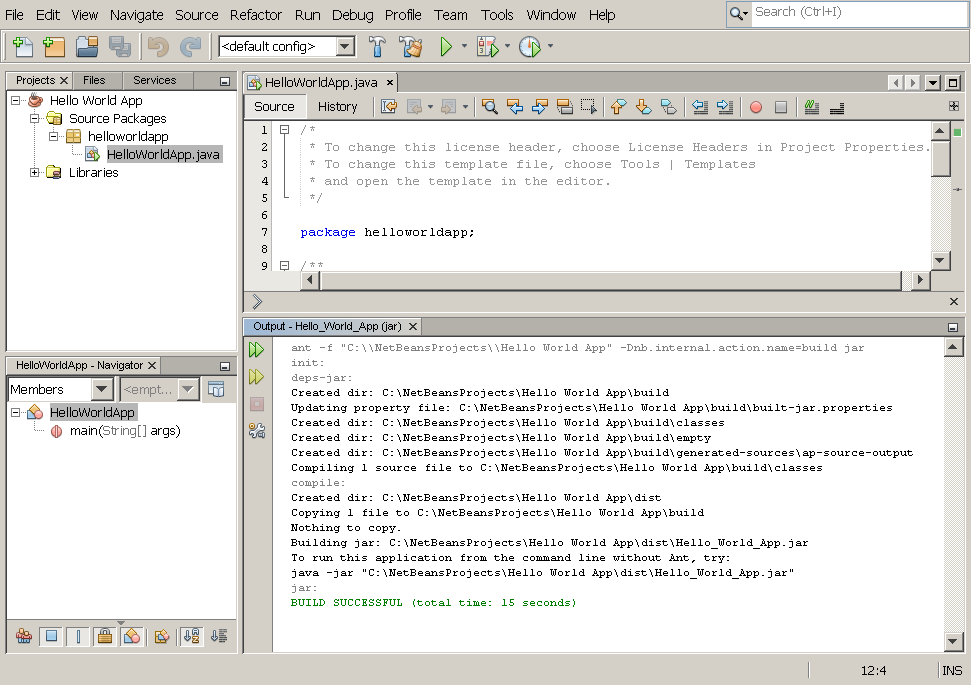
Starting with a project on GitHub, how do you get it into NetBeans IDE? - Output window: displays the output printed when running a file or project. There can be a separate instance of this window for each file. Since NetBeans uses Ant build by default, the title of an output window typically contains the Ant task next to the file name, e.g. run-single.
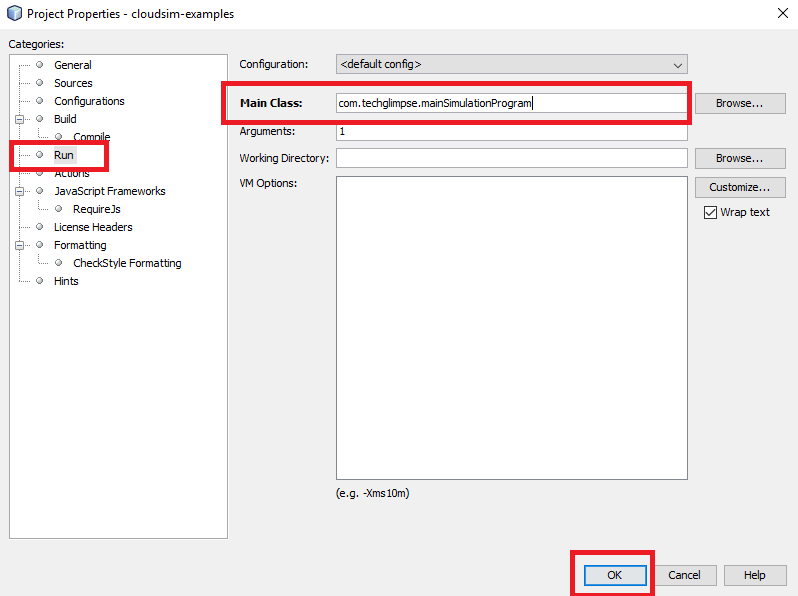
The first option will use Rhino, which is Mozilla's JS engine. mh. mh. Yes, you can run a JavaScript file directly from the NetBeans IDE with the Node.js plugin: Download NodeJS plugin from netbeans . Running the Application Make sure to save the Java source file, right-click the project and choose Run or choose Run Project under the Run menu. Click Select Main Class. In the Output window (which can be opened from the Window menu), you should see the below. After you specify the browser, you can run the application in the following ways. Right-click the project node in the Projects window and choose Run in the popup menu. Select the application in the Projects window and then click Run in the Toolbar or choose Run > Run Project (F6) in the main menu.
NetBeans is an open-source, Integrated Development Environment (IDE) that is developed in Java and is used to design, debug and deploy software applications that run on desktop, web, and mobile. NetBeans editor supports Java, JavaFX, JavaEE, Java ME, JavaScript, HTML5, Python, PHP, Groovy, XML, C, and C++ languages and is compatible with ... In the main menu, choose Run > Run Main Project (F6) to run the main project. In the Projects window, right-click the project and choose Run to run a project. In the Projects window, right-click the file and choose Run File (Shift+F6) to run a file. Beside above, is NetBeans Java or JavaScript? debug javascript in netbeansWrite JavaScript program in NetBeansnetbeans 11.1 javascriptnetbeans javascript pluginnetbeans connectorhow to run netbeans proje...
NetBeans IDE Basics. It is not necessary to learn every feature of the NetBeans IDE before exploring its GUI creation capabilities. In fact, the only features that you really need to understand are the Palette, the Design Area, the Property Editor, and the Inspector. We will discuss these features below. Step 1: Go to Run in the main menu. Step 2: Select Run Main Project. Again in the Output window, you see that NetBeans is starting the application server and any databases you need, and then firing up the browser. Lastly, you should see the web site you created in your browser window. Under Categories, select Java Web. Under Projects, select Web Application then click Next. In the Name and Location panel, enter MyAjaxApp for Project Name. The Project Location field enables you to specify the location of the project on your computer. Leave other options at their defaults and click Next.
28/2/2011 · Did you miss "Run on Node.js" button in NetBeans IDE javascript editor? Well now you can use plugin called NodeJS see the output and use hyperlinked errors when debugging. Download from netbeans ... The document root is the folder where the local web server looks for files to open in the browser. The document root is specified in the web server configuration file.After installation, the New Project wizard locates the document root and by default specifies the following path: <Document Root>\<New PHP Project>.Note that it is useful to be able to test the project on a local server. Nov 30, 2016 - Stack Overflow | The World’s Largest Online Community for Developers
An overview of rich client-side web and mobile application development with HTML5, JavaScript and CSS3 support in NetBeans IDE. Stack Overflow | The World’s Largest Online Community for Developers Installing the Software. Double-click the installer file to run the installer. At the Welcome page of the installation wizard, click Next. At the JDK Installation page, specify which directory to install the JDK into and click Next. At the NetBeans IDE Installation page, do the following: Specify the directory for the NetBeans IDE installation.
On the first screen of the NetBeans IDE installer, you can keep and install all the proposed packs and runtimes or you can click on the "Customize" button and check only those proposed in Figure 2.. Figure 2 Selecting the packs and runtimes to install in the NetBeans IDE installer. Click on the "Next" button to go through the installation screens. When installed, the NetBeans Connector extension adds a NetBeans Actions menu that is accessible from the URL location bar when you run a NetBeans HTML5 project in the Chrome browser. The NetBeans Actions menu enables you to enable Inspect in NetBeans Mode and to quickly resize the browser window to the dimensions of common display devices.
This beginner Java tutorial describes getting started with Java and setting up your Netbeans IDE
Installing Nodejs On Netbeans Codediesel
 Hello World For The Netbeans Ide The Java Tutorials
Hello World For The Netbeans Ide The Java Tutorials
Using Netbeans With The Arcgis Runtime Java Api
Netbeans Ide 8 2 Released Install On Ubuntu 16 04 Sysads
 Future Proof Netbeans Ide Filter Out Javascript Parser
Future Proof Netbeans Ide Filter Out Javascript Parser
 How To Install Netbeans Ide 12 On Fedora 34 33 32 31 30
How To Install Netbeans Ide 12 On Fedora 34 33 32 31 30
 Hello World Program In Java Using Netbeans Tutorials24x7
Hello World Program In Java Using Netbeans Tutorials24x7
 Creating Netbeans Project Using Zend Framework 3
Creating Netbeans Project Using Zend Framework 3
 Kubernetes Node Js Docker Netbeans Ide Oracle Geertjan S
Kubernetes Node Js Docker Netbeans Ide Oracle Geertjan S
 How To Force Apache Netbeans To Display Utf 8 Unicode
How To Force Apache Netbeans To Display Utf 8 Unicode
I Don 39 T See Java Web In The Netbeans Ide Under Available
 Create Maven Jar In Netbeans Ide Step By Step Tutorial
Create Maven Jar In Netbeans Ide Step By Step Tutorial
 How To Install Netbeans 12 Ide On Rocky Linux 8 Techviewleo
How To Install Netbeans 12 Ide On Rocky Linux 8 Techviewleo
 Creating A Project In Netbeans Creating A Vaadin Project
Creating A Project In Netbeans Creating A Vaadin Project
 How To Setup Nodejs With Netbeans 8 1beta Con El Mazo Dando
How To Setup Nodejs With Netbeans 8 1beta Con El Mazo Dando
 Running My First Node Js Project With Netbeans Helmut S Rac
Running My First Node Js Project With Netbeans Helmut S Rac
 Create A Simple Jsp Page In Netbeans Just Another Sharing
Create A Simple Jsp Page In Netbeans Just Another Sharing
 Jsp Web Application Using Netbeans Ide Dot Net Tutorials
Jsp Web Application Using Netbeans Ide Dot Net Tutorials
 How To Debug Javascript In Nashhorn Jdk 8 In Netbeans
How To Debug Javascript In Nashhorn Jdk 8 In Netbeans
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
Adding External Jars In Netbeans While Using Java Project
 Installing Netbeans Ide Installing Development Tools
Installing Netbeans Ide Installing Development Tools
Installing Nodejs On Netbeans Codediesel
What Is The Difference Between Eclipse And Netbeans Pediaa Com
 Nashorn The Combined Power Of Java And Javascript In Jdk 8
Nashorn The Combined Power Of Java And Javascript In Jdk 8
 Angular 2 Netbeans 8 2 Amp Typescript Hello World Example
Angular 2 Netbeans 8 2 Amp Typescript Hello World Example
 How To Install Netbeans Ide 8 2 On Windows
How To Install Netbeans Ide 8 2 On Windows
 How To Use Netbeans Ide To Create Java Applications
How To Use Netbeans Ide To Create Java Applications
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 Greenfoot Running Scenarios In Netbeans
Greenfoot Running Scenarios In Netbeans
 Hello World For The Netbeans Ide The Java Tutorials
Hello World For The Netbeans Ide The Java Tutorials
 Controls Js How To Create A New Project
Controls Js How To Create A New Project
0 Response to "34 How To Run Javascript In Netbeans"
Post a Comment