32 Javascript Assign Class To Element
Receives the index position of ... this refers to the current element in the set. It's important to note that this method does not replace a class. It simply adds the class, appending it to any which may already be assigned to the elements.... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −

Javascript assign class to element. I am using a jQuery selector to select all elements with a particular class. I then proceed to create a new instance of a JavaScript Class for each selected element. In later code I am selecting the jQuery element and need access to the class JavaScript class instance. How do you assign an instance of a class to a jQuery selected element? class. Assigns a class name or set of class names to an element. You may assign the same class name or names to any number of elements, however, multiple class names must be separated by whitespace characters. An element's class name serves two key roles: As a style sheet selector, for when an author assigns style information to a set of elements. May 06, 2021 - Home > Blog> How to Add/Remove CSS Classes Using JavaScript ... Follow us on LinkedIn for our latest data and tips! This post will demonstrate two approaches for manipulating the classes of an HTML element. The first uses the plain javascript property classList and the second uses jQuery, a ...
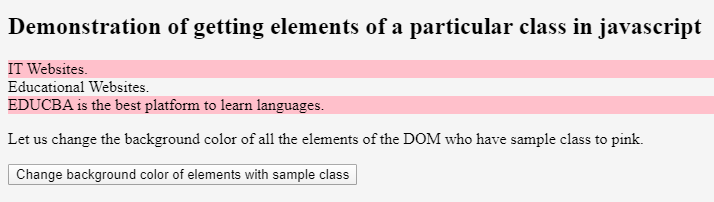
Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The standard JavaScript way to select an element is using document.getElementById ("Id"), which is what the following examples use - you can of course obtain elements in other ways, and in the right situation may simply use this instead - however, going into detail on this is beyond the scope of the answer. To change all classes for an element: The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className ...
Also note when using document.getElementById("myForm").elements[0].value = 'hello';as per other answers here that you are targeting the first element within the form, if you ever add another element above this then you will update the wrong item value. Safest option as I've mentioned would be to place an id on the input itself then target that. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. The standard JavaScript way to select an element is using document.getElementById ("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this:
27/2/2020 · In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single ... The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12";
Learn how to add an active class to the current element with JavaScript. Highlight the active/current (pressed) button: ... If you do not have an active class set on the button element to start with, use the following code: Example // Get the container element var btnContainer = document.getElementById("myDIV"); Questions: I need to create a CSS stylesheet class dynamically in JavaScript and assign it to some HTML elements like - div, table, span, tr, etc and to some controls like asp:Textbox, Dropdownlist and datalist. Is it possible? It would be nice with a sample. Answers: Although I'm not sure why you want to create ... Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
26/3/2019 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property. The .className property sets the class name of an element.
First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. Apr 21, 2020 - Get code examples like "how to assign class of an element in javascript" instantly right from your google search results with the Grepper Chrome Extension. Where before the className property retrieved the class name for the element, we can repurpose it here to assign a class to the element. Applying the assignment operator turns the className property from a getter into a setter. The example above assigns the class " classy " to the element obtained from the document.
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. JavaScript - How to Set an HTML Element's Class Using JavaScript The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. This allows front-end web developers to easily apply CSS styles to an element, or to easily identify and retrieve an element from the DOM.
Even though the "red" class is already present, you still need to assign it again, creating a small redundancy in your code.. To avoid this kind of redundancy, you can use the classList property instead.. Change the class value using classList property. The classList property is a read-only property of an HTML element that returns the class attribute value as an array. const element = document.querySelector("#box"); element.classList.add("active", "highlighted"); Sep 22, 2018. 1. Jad Joubran. See answer. 1. Jad Joubran. Element.classList on MDN. In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used: Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle ...
Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. document.querySelector can get an element with any CSS selector and return it. For instance, given that we have an element with class foo, we can write: const el = document.querySelector('.foo'); With querySelectorAll, it returns a NodeList with all elements with the given CSS selector. So we've to find the one that's right for us. Apr 28, 2021 - This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery... The className property is commonly used to set the value of the class attribute of an element in plain JavaScript.
15/11/2018 · The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the “id” attribute and the “className” attribute can be used to change/append the class of the element. 1/12/2019 · How to add class to element in JavaScript. DOM. By Jad Joubran ·. Last updated Dec 01, 2019. <div id="box"></div>. const element = document.querySelector("#box"); element.classList.add("class … In JavaScript, the equal sign (=) is an "assignment" operator, not an "equal to" operator. This is different from algebra. The following does not make sense in algebra: x = x + 5
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: The Object.assign () method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
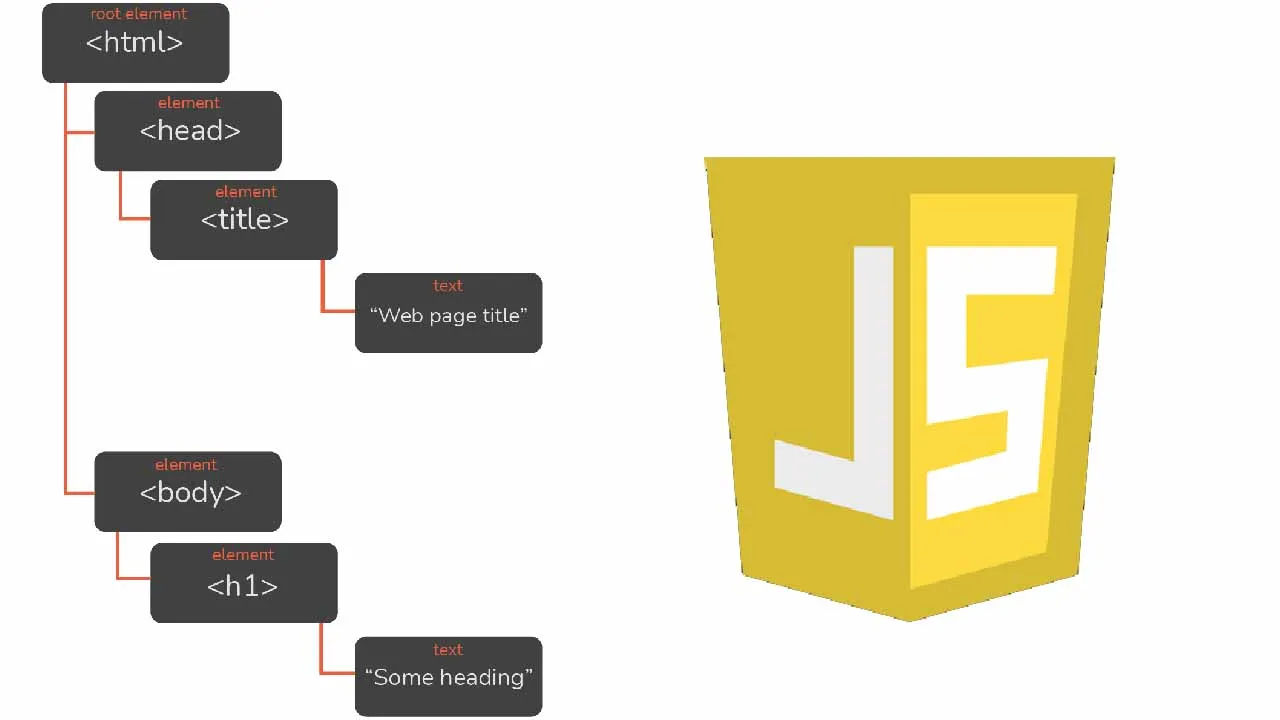
Node Properties Type Tag And Contents
 Assigning A Js Class To A 3rd Party Embedded Element To
Assigning A Js Class To A 3rd Party Embedded Element To
 I Was Given The Html Code Picture 1 And The Chegg Com
I Was Given The Html Code Picture 1 And The Chegg Com
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
 Jquery Addclass Not Adding Class To Html Element Stack
Jquery Addclass Not Adding Class To Html Element Stack
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 I Want To Style Eg H1 Inside An Element Except Html Css
I Want To Style Eg H1 Inside An Element Except Html Css
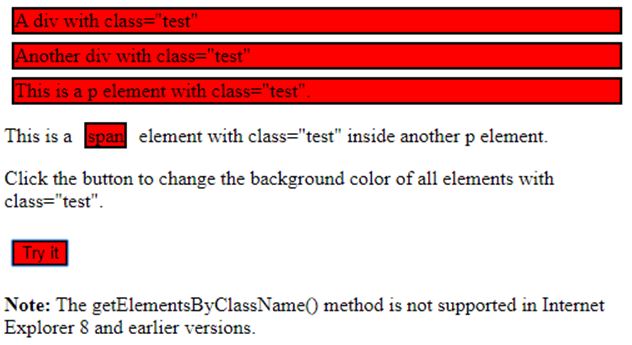
 Javascript Getelementsbyclassname Examples To Implement
Javascript Getelementsbyclassname Examples To Implement
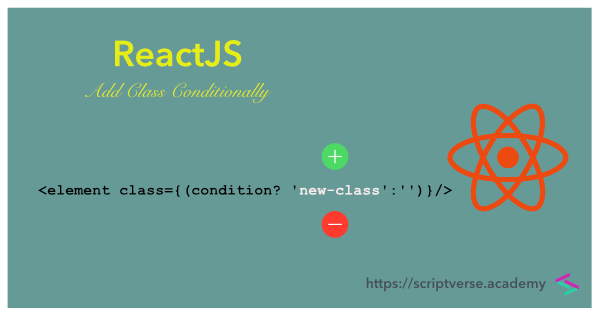
 React Reactjs How To Add Apply Class Conditionally
React Reactjs How To Add Apply Class Conditionally
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Get The Closest Element By Selector
Get The Closest Element By Selector
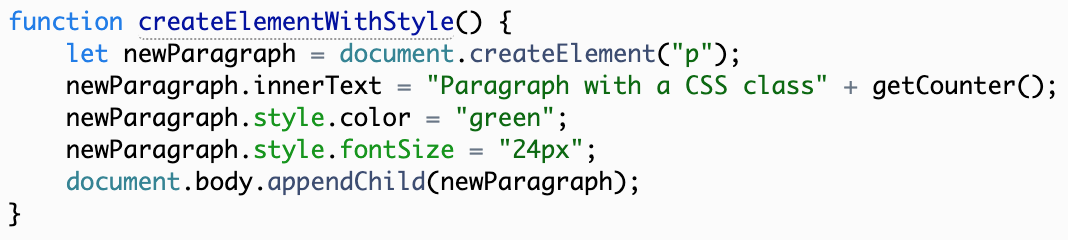
 How To Createelement In Javascript
How To Createelement In Javascript
:max_bytes(150000):strip_icc()/182147263-56a9f69f3df78cf772abc6aa.jpg) How To Use Multiple Css Classes On A Single Element
How To Use Multiple Css Classes On A Single Element
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Add Class To Element Delft Stack
Javascript Add Class To Element Delft Stack
 Can I Use Element Selectors In The Visual Experience Composer
Can I Use Element Selectors In The Visual Experience Composer
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 How To Apply Css To First Child Div Element Only Stack
How To Apply Css To First Child Div Element Only Stack
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 How To Get The Class Of A Element Which Has Fired An Event
How To Get The Class Of A Element Which Has Fired An Event
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents

0 Response to "32 Javascript Assign Class To Element"
Post a Comment