23 Javascript Data Entry Form
Feb 28, 2018 - FormData.entries ponyfill. Contribute to github/form-data-entries development by creating an account on GitHub. This example shows $ () being used to get all input elements from the table. In the example a simple alert () is used to show the information from the form, but an Ajax call to the server with the form data could easily be performed. If you are interested in a complete CRUD editing suit for DataTables have a look at the Editor extension which ...
 Autorefresh Of Javascript Form Refresh After Data Entry
Autorefresh Of Javascript Form Refresh After Data Entry
To do that, click on the image and then click the menu icon in the top right corner of the image. Then select the " Assign script " option. In the text box type your function name, submitData and click OK. Now you can fill the form and copy the data to the "Data" sheet by clicking the save button.

Javascript data entry form. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Aug 14, 2017 - So, there's no chrome or firefox plugin to show form data without adding any code to your javascript? ... As of March 2016, recent versions of Chrome and Firefox now support using FormData.entries() to inspect FormData. Source. If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
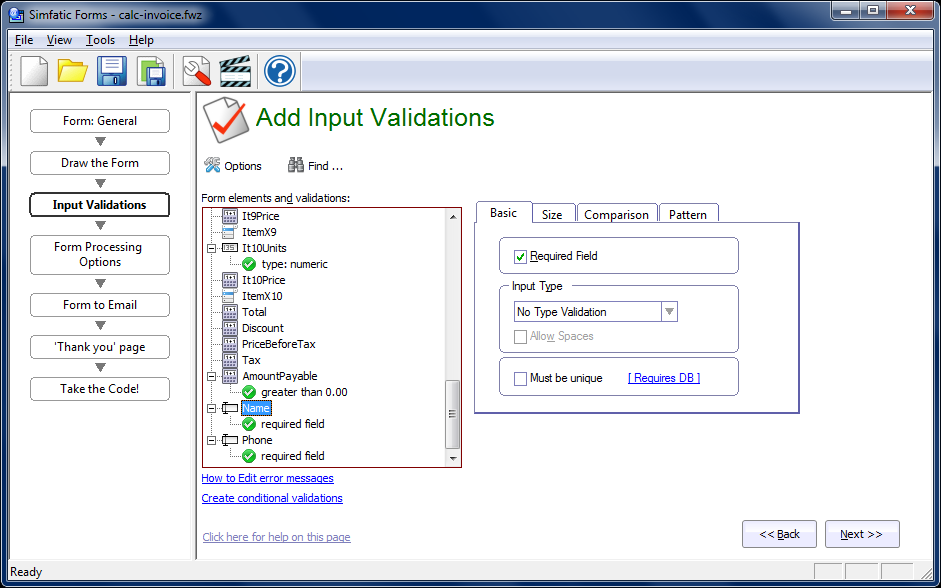
May 08, 2014 - Hi, we’re working on some custom data entry forms with lots of totals and sub-totals. We’d like to avoid making lots of «meaningless» indicators that will only be needed in data entry, so I’ve been thinking of writing something in javascript to calculate the totals in data entry - but ... Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ... Jul 16, 2019 - I’ve always worked with the assumption that if I put enough time and effort towards anything, eventually I would get the outcome I desired. If I can throw enough hard work (and coffee :P) at my problem, I can build a great solution to it. Stubbornness has and continues We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors.
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Then, the editData () function calls the JavaScript function populateForm () with the data array (it is in the JavaScript file). The function populateForm () populates the form fields with the data. Then the user can make the changes and hit the submit button. Hereafter, almost the same process in the above "Create New Record" is followed.
jQuery UI Widgets › Forums › Grid › Offline data entry, then sync data Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Javascript data entry form. Working With Formdata In Javascript Learn Html Forms In 25 Minutes Programmers Sample Guide Dynamically Generate Html Table As Part Of This Practical Assignment You Ll Be Chegg Com Html Form Javatpoint Input Masking Css Tricks In Our Tutorial Section We Demonstrate You How To Display
18 Data Entry Analyst CSS Skill jobs available on Indeed . Apply to Data Analyst, Data Engineer, Systems Analyst and more! I'm building a product where I need a thin client, but also need a heads-down data entry grid, where I can add a row on the client and also enter work hours (e.g.) for many employees. Any references to such a widget? Application to allow users to enter data into the Nazareth Open Tourism Platform database - GitHub - foundersandcoders/OTP-Data-Entry: Application to allow users to enter data into the Nazareth Ope...
How to get the value of a form element using JavaScript. beginner javascript get form reference. ... In the code above, "index" is the position of the element in the 0-based elements array, and oForm is the form object reference obtained using the document.forms collection: JavaScript calls the testResults function when you click the button in the form. The testResults function is passed the form object using the syntax this.form (the this keyword references the... Displaying Data from a Form. As a simple example of using forms, Listing 12.1 shows a form with name, address, and phone number fields, as well as a JavaScript function that displays the data from the form in a pop-up window. Listing 12.1 A form that displays data in a pop-up window
3/12/2015 · Data entry form, js. function incolla () { var array=document.getElementsByTagName ("input"); console.log (array); var dim1=array.length; var dim=arguments.length; for (var i=0, ; i<dim1-1 ; i++,) { if (i>=3) { array [i].value=arguments.pop (); } } } That should paste the data into the form: In our example, the form will send 3 pieces of data named "user_name", "user_email", and "user_message". That data will be sent to the URL "/my-handling-form-page" using the HTTP POST method. On the server side, the script at the URL "/my-handling-form-page" will receive the data as a list of 3 key/value items contained in the HTTP request. The ... How does the General Theory Of Relativity achieve the goal of showing that the laws of nature have the same form in all frames of reference? Why are OP_RETURN transactions discouraged? Does using version or locktime make any difference?
Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input. JSON Form. The JSON Form library is a JavaScript client-side library that takes a structured data model defined using JSON Schema as input and returns a Bootstrap 3 -friendly HTML form that matches the schema. The generated HTML form includes client-side validation logic that provides direct inline feedback to the user upon form submission ... The jQuery .data() function is passed the suffix of the data-attribute to retrieve. Because you used data-id as the key for your data-attribute, you simply pass id to the .data() function and it returns the value assigned to that attribute. Update a Row. When the user clicks on the updateButton, the productUpdate() function is still called.
Jun 02, 2020 - Forms are rarely as easy as they seem, but the FormData web API is there to help make your life easier. Let's see how we can make use of it in JavaScript. There are many ways to save data in a web form. You can save your form data in an SQL Server database, or save data into a JSON file, or simply convert the form data in a text (.txt) file.. Now, let's see how to convert form data in PDF. I have a form; it's a Online Test form, which has few textboxes and textarea elements. POST Method: In this method, parameters are not saved in browser history.Data is not shown in the browser's URL. POST is safer than GET. The PHP provides $_POST associative array to access all the information sent using the POST method.; Here I have included listing.php file because in this PHP file I have written the code for listing all the inserted data.
1 week ago - The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method ... Example: javascript retrieve a youtube video title In custom data entry form you can use JavaScript to create dynamic behavior and customizations. As an example, you can hide form sections based on specific user input for data elements, or show specific information when a form loads. ... The DHIS2 data entry module provides a range of events ...
The FormData.entries() method returns an iterator allowing to go through all key/value pairs contained in this object. The key of each pair is a … 5 days ago - The FormData.entries() method returns an iterator allowing to go through all key/value pairs contained in this object. The key of each pair is a USVString object; the value either a USVString, or a Blob. A web form usually has many different elements, mostly input fields. You can extract data from these elements and save it in a database like SQL Server, or simply convert it into a JSON file. You can even save your form data in a text file. Let's see the example first.
This creates a FormData object that represents the data contained in the form. The HTML is typical: <form id="myForm"> <label for="myName"> Send me your name: </label> <input id="myName" name="name" value="John"> <input type="submit" value="Send Me!"> </form>. Copy to Clipboard. But JavaScript takes over the form: 22/6/2021 · The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append(name, value) 17/9/2020 · In addition to the aforementioned methods, the entries () method offer the possibility to obtain an array of entries: const form = document.forms[0]; form.addEventListener("submit", function(event) { event.preventDefault(); const formData = new FormData(this); const entries = formData.entries(); });
The 10 Best JavaScript Libraries for Form Validation and Formatting . Formatting and presenting data entry forms on websites is a challenge for developers, so we've compiled a list of our favorite JavaScript libraries for forms, input formatting, and validation. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. It works on Javascript Arrays, whether static arrays or from Ajax response json types of data source.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: name - the name of the form, which will be used when referencing objects within the form using JavaScript code. method - the method by which data is sent to the server. This will either be "GET" or "POST" depending on the server-side configuration. action - the URL of the CGI script to which the data entered by the user will be sent.
 How To Create A Data Entry Form In Excel Step By Step Guide
How To Create A Data Entry Form In Excel Step By Step Guide
 Input Form For Mysql Database Code Review Stack Exchange
Input Form For Mysql Database Code Review Stack Exchange
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 Make Use Of This Data Entry Form Design Software
Make Use Of This Data Entry Form Design Software
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
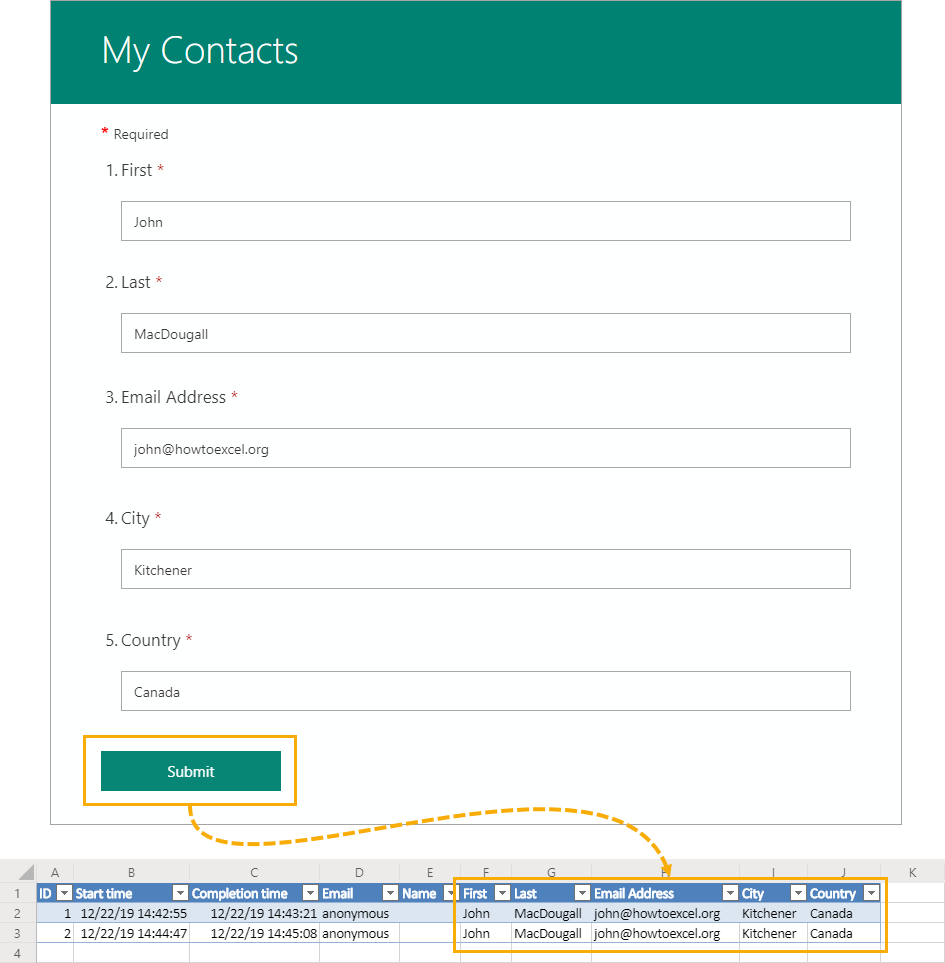
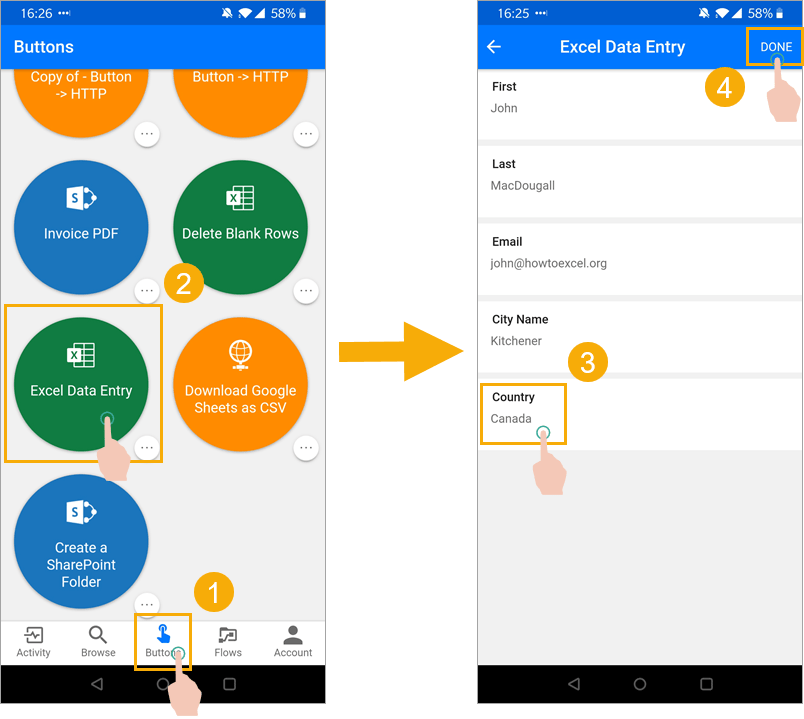
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
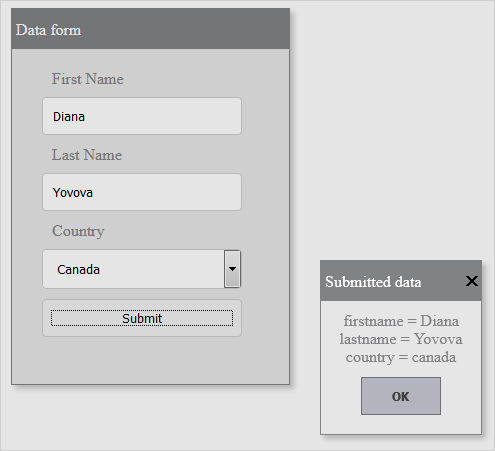
 Build A Data Entry Form Using The Window Control
Build A Data Entry Form Using The Window Control
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel
 Styling Web Forms Learn Web Development Mdn
Styling Web Forms Learn Web Development Mdn
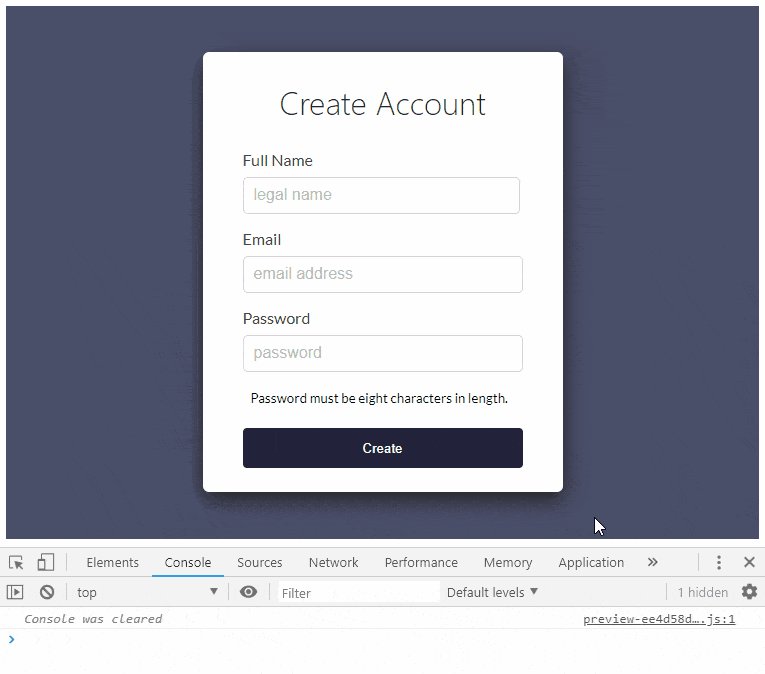
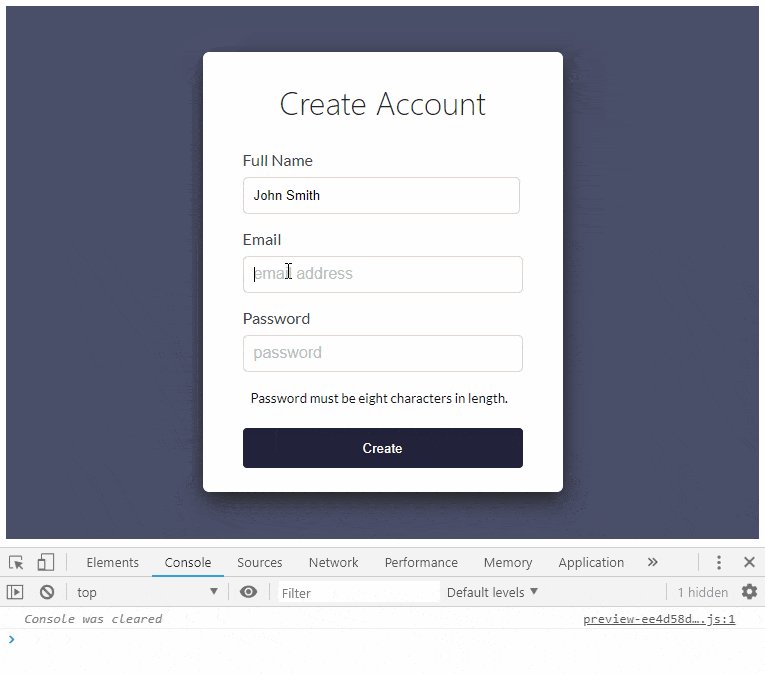
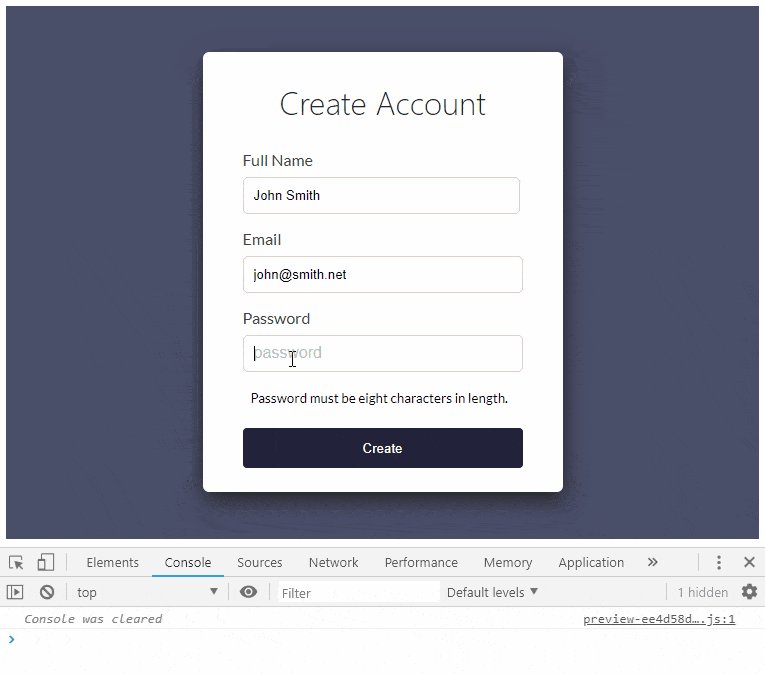
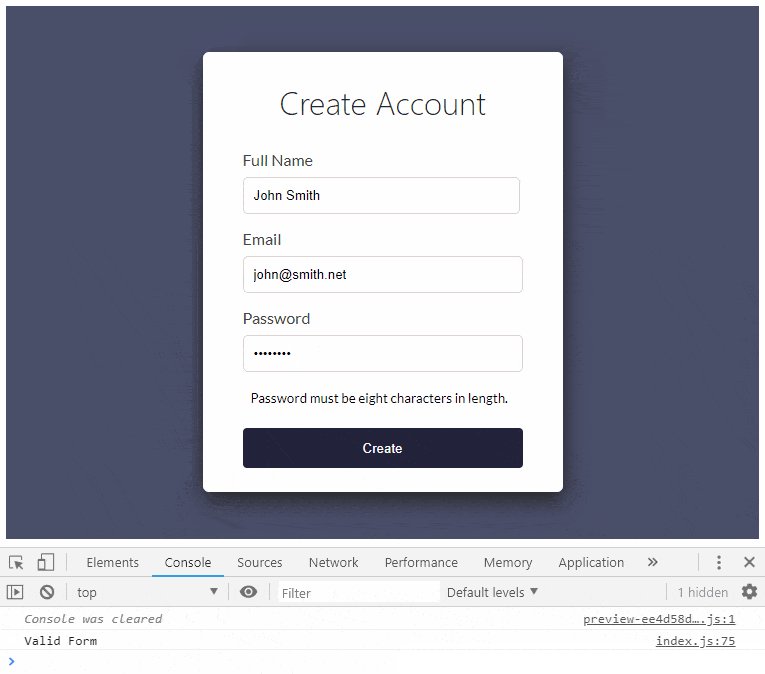
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Add React Form Validation
How To Add React Form Validation
 Working With Formdata In Javascript
Working With Formdata In Javascript
 Form Input Does Not Change Bonitasoft Community
Form Input Does Not Change Bonitasoft Community
 How To Create Data Entry Form With Google Html Service And
How To Create Data Entry Form With Google Html Service And
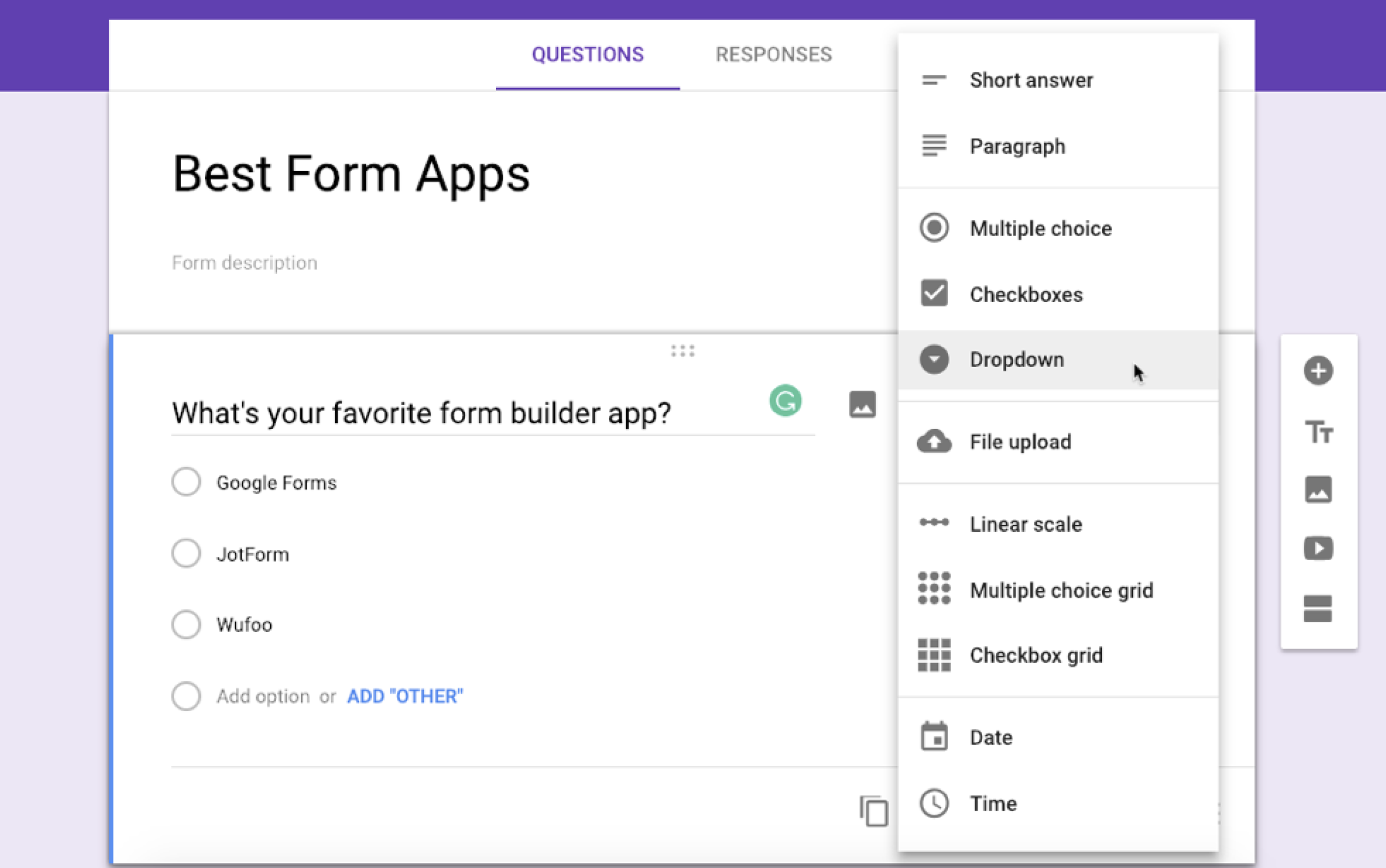
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The

0 Response to "23 Javascript Data Entry Form"
Post a Comment