33 When To Use Javascript
This is particularly useful in JavaScript since defining fields as private or public is done without the use of the private and public keywords (at least this is true in the versions of JavaScript used in web browsers — JavaScript 2.0 does allow these keywords). Nowadays, we can use JavaScript's Fetch API. The fetch() method. It takes one mandatory argument — the path to the resource you want to fetch (usually a URL) — and returns a Promise.
 How Javascript Is Quickly Becoming The Market Leader Mobilelive
How Javascript Is Quickly Becoming The Market Leader Mobilelive
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript.

When to use javascript. The modern web development world is impossible to imagine without JavaScript. Over the years of its growth, this language has gone from a small add-on to a multifunctional and powerful tool. Today JavaScript successfully helps developers with both frontend and backend work. Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pagesTryit Editor V3.6 - JavaScript Tutorial - W3Schools An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
Because each value in the Set has to be unique, the value equality will be checked. In an earlier version of ECMAScript specification, this was not based on the same algorithm as the one used in the === operator. Specifically, for Sets, +0 (which is strictly equal to -0) and -0 were different values. However, this was changed in the ECMAScript 2015 specification. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
What does "use strict" do in JavaScript, and what is the reasoning behind it? 5112. For-each over an array in JavaScript. Hot Network Questions Why is it safe to assume that K = 3/2kT in a self-gravitating gas I believe Beep uses the system sound which is obnoxious and rude. How does one create a friendlier less intrusive sound? Set is a great data structure to use in addition to JavaScript arrays. It doesn't have a huge advantage over regular arrays, though. Use Set when you need to maintain a distinct set of data to perform set operations on like union, intersection, difference, and so on. In Summary. Here is a GitHub repository to find all the source code used in ... I love using JavaScript. I think it's an amazing and excellent language. If you use it unobtrusively, it becomes an amazing set of tools. (Even Ruby on Rails utilizes some JavaScript for some of its built-in functionality). When I think of using JavaScript, I think of using it in conjunction with my main code.
JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. Working with media queries in JavaScript is very different than working with them in CSS, even though the concepts are similar: match some conditions and apply some stuff. Using matchMedia() To determine if the document matches the media query string in JavaScript, we use the matchMedia() method. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
The now object, which can be considered a JavaScript variable, has all the properties and methods of the JavaScript Date object. For example, you use the now object to determine the current hour ... In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String For users who still want to use these future features, we provide the javascript.validate.enable setting. With javascript.validate.enable: false , you disable all built-in syntax checking. If you do this, we recommend that you use a linter like ESLint to validate your source code.
JavaScript programs started off pretty small — most of its usage in the early days was to do isolated scripting tasks, providing a bit of interactivity to your web pages where needed, so large scripts were generally not needed. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation.
Over 80% of websites use a third-party JavaScript library or web framework for their client-side scripting. jQuery is by far the most popular and overused library, used by over 75% of websites. Facebook created the React library for its website and later released it as open source; other sites, including Twitter, now use it. In all appropriate uses of JavaScript, the purpose of the JavaScript is to enhance the way the web page works and to provide those of your visitors who have JavaScript enabled with a friendlier site than is possible without the JavaScript. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
how to use javascript in jsp. Ask Question Asked 7 years, 9 months ago. Active 2 years, 7 months ago. Viewed 105k times 8 7. I want to call a javascript function that returns a value and then put that value in an if statement. There are two radio buttons in the HTML and the javascript checks to see which one is clicked. JavaScript Tutorial. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables.
External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
 Don T Be Scared Javascript Will Power Up Your Outsystems
Don T Be Scared Javascript Will Power Up Your Outsystems
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
When To Use Semicolons In Javascript
:max_bytes(150000):strip_icc()/male-computer-programmer-using-laptop-at-desk-in-office-755650739-5a675a9d2d47ba00373c0f99.jpg) Why You Should Use Javascript On Your Site
Why You Should Use Javascript On Your Site
 How And When Should I Start Creating Programs In Javascript
How And When Should I Start Creating Programs In Javascript
 How To Use Javascript To Automate Seo With Scripts
How To Use Javascript To Automate Seo With Scripts
 Updated 2020 Javascript Malware A Growing Trend Explained
Updated 2020 Javascript Malware A Growing Trend Explained
 Javascript Vs Python Which One Should You Pick
Javascript Vs Python Which One Should You Pick
 This Is The Year To Use Javascript For Machine Learning
This Is The Year To Use Javascript For Machine Learning
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How To Use Javascript Libraries In Your Dart Applications
How To Use Javascript Libraries In Your Dart Applications
 How To Use Right And Left Function In Javascript
How To Use Right And Left Function In Javascript
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
Java Vs Javascript Which Is The Best Choice For 2021
Javascript Amp Industry Use Cases Everything About Javascript
 Top 15 Javascript Frameworks To Use In 2021 Mindbowser
Top 15 Javascript Frameworks To Use In 2021 Mindbowser
 Does Wordpress Use Javascript How To S And Faqs For Non
Does Wordpress Use Javascript How To S And Faqs For Non
 Best Javascript Libraries To Work With Choose The One For You
Best Javascript Libraries To Work With Choose The One For You
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
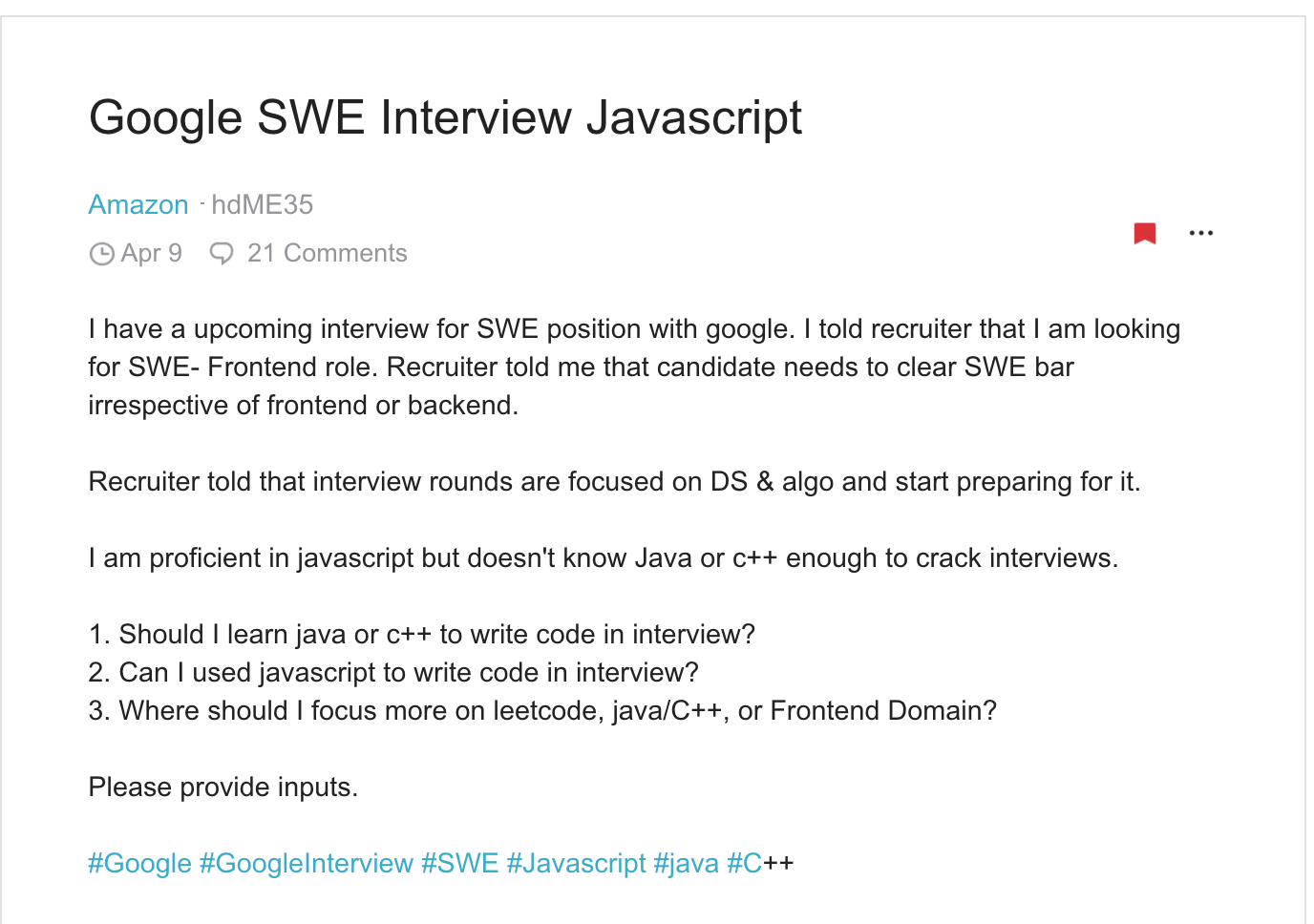
 Why You Should Use Javascript For Your Technical Interviews
Why You Should Use Javascript For Your Technical Interviews
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
 Introduction To Javascript Classes By Mahendra Choudhary
Introduction To Javascript Classes By Mahendra Choudhary
 How To Use Loops In Javascript
How To Use Loops In Javascript

 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
 Javascript Promises Or Async Await By Gokul N K Better
Javascript Promises Or Async Await By Gokul N K Better
 How 10 Major Companies Are Using Javascript Ironhack Blog
How 10 Major Companies Are Using Javascript Ironhack Blog
 Javascript For Startups A Complete Guide Byteant
Javascript For Startups A Complete Guide Byteant
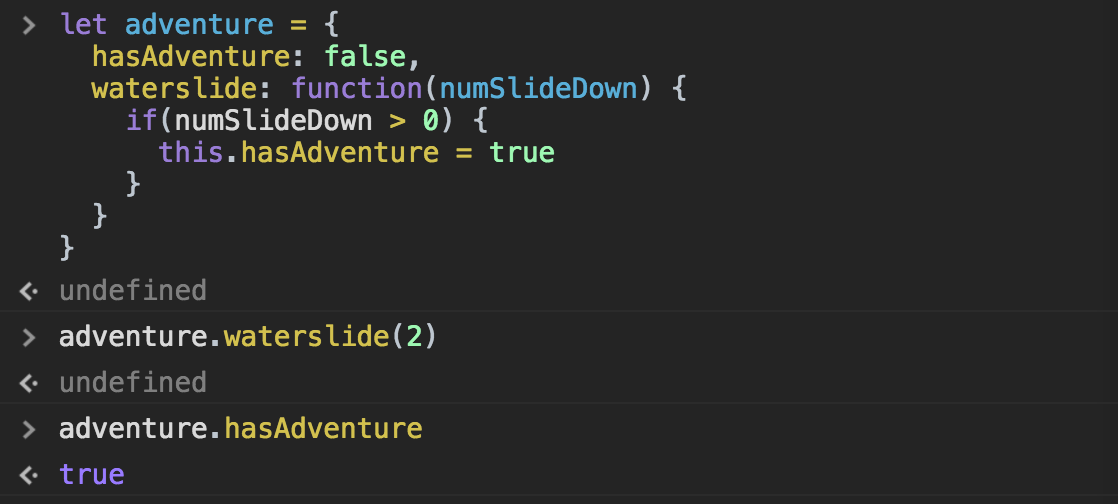
 The This Keyword In Javascript The Keyword This In
The This Keyword In Javascript The Keyword This In

0 Response to "33 When To Use Javascript"
Post a Comment