28 Bookmark Javascript Code For All Browsers
This is because most JavaScript bookmark code works across most -- if not all -- major desktop browsers. This can be expanded to include many of the mobile browsers found on iOS, Android, and ... 24/7/2019 · Name the bookmark, but in the URL area, paste the JavaScript code. Use the Save button to save the bookmarklet right where you clicked. Tip: There are several situations where a bookmarklet might come in handy, so having a single folder on the bookmarks bar where you store all …
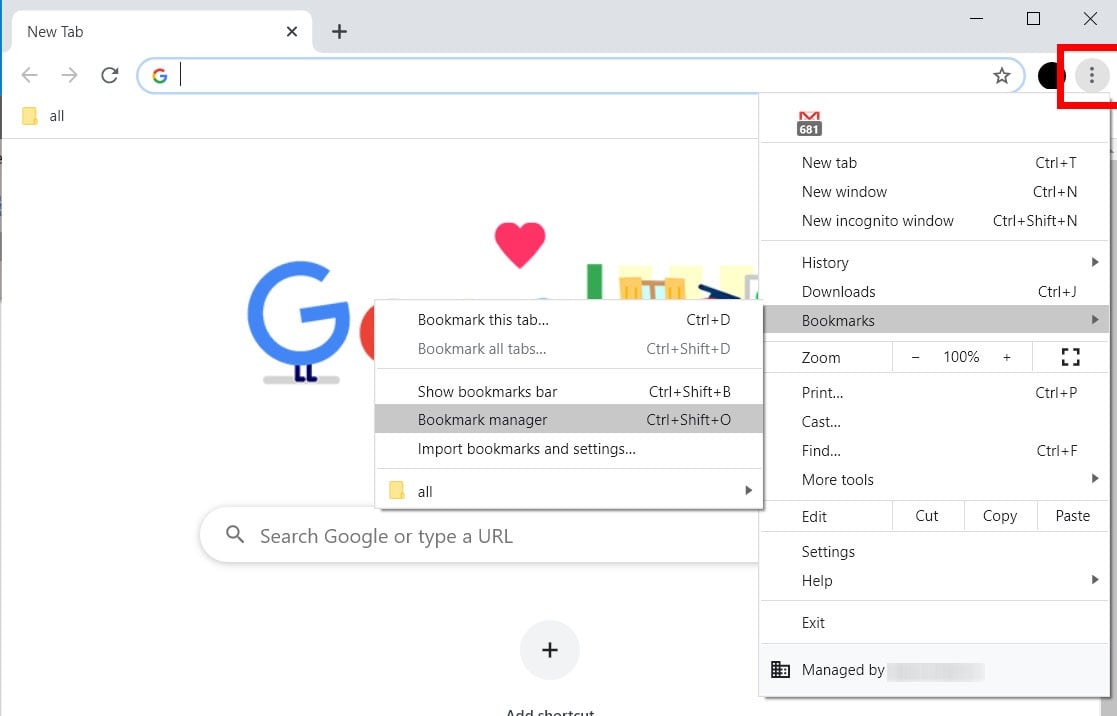
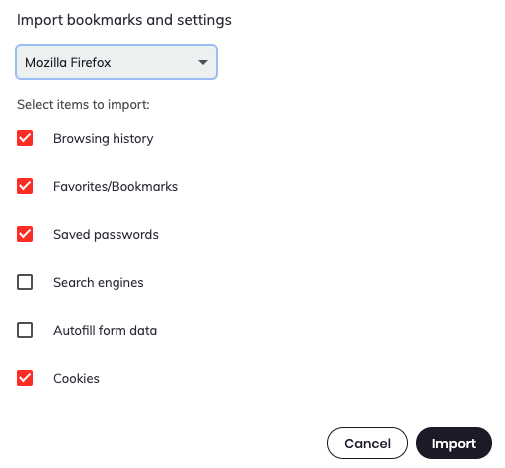
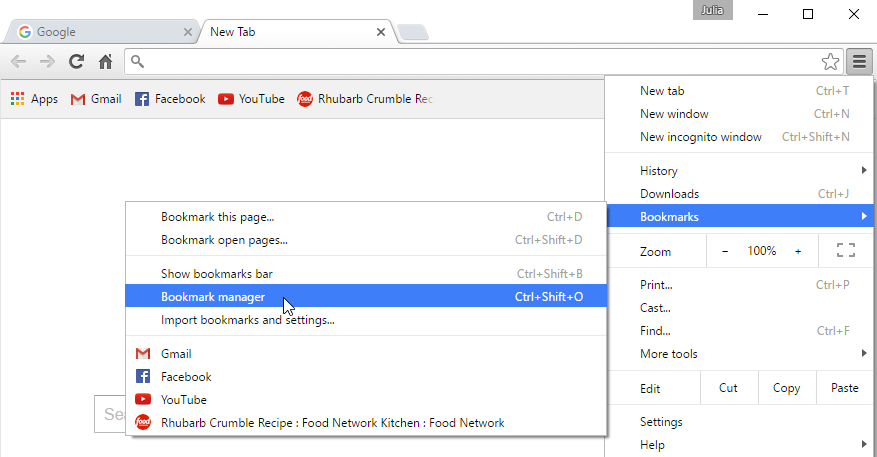
 How To Export Save And Import Chrome Bookmarks Hellotech How
How To Export Save And Import Chrome Bookmarks Hellotech How
This free script will help the user to add their links to favorites. It helps the user to bookmark their page or else to add the page to their browser favorites, just by clicking an image/link on the page. After bookmarking, user can revisit a page from the list of bookmarks. This free javascript code can be used in any html page.
Bookmark javascript code for all browsers. Once this added to the bookmark toolbar, go to any web page and just click the Edit Website bookmark on toolbar and you should now be able to edit the webpage. Alternatively, you can use Firefox console, Press Ctrl + Alt + K and paste the code and press Enter. Guides Hack JavaScript Web browser 2009-11-21. +Roshan Karkera. Open your browser's bookmarks manager, add a bookmark, and paste the JavaScript code directly into the address box. Give your bookmarklet a name and save it. How to Use a Bookmarklet Bookmarklets are easiest to use if you have your browser's bookmarks toolbar enabled. Upon creating the bookmark, it only works once for me. Subsequent clicks show the following message in the console: document.execCommand('cut'/'copy') wurde abgelehnt, weil es nicht von innerhalb einer kurz dauernden benutzergenerierten Ereignisbehandlung aufgerufen wurde.
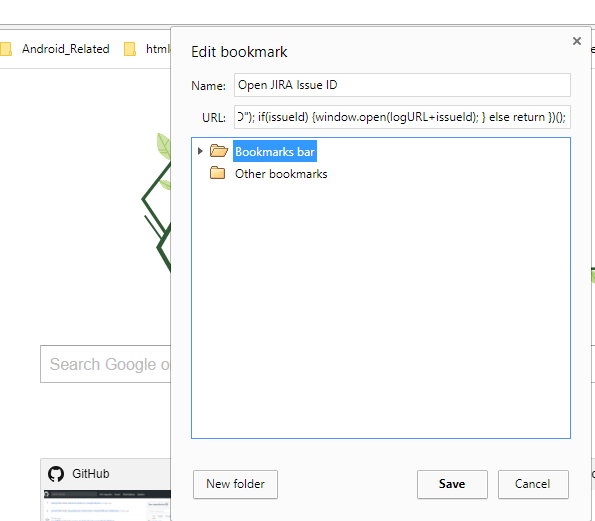
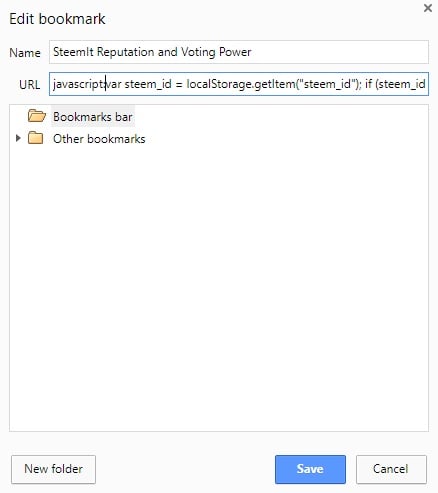
The first point that you'll need to remember is to prefix all JavaScript code with the javascript URI. Browsers have implemented this specific prefix so that the content followed by it can be treated, and parsed, as proper JavaScript code. For example, clicking this link - see its code below - will alert a text. 2/3/2009 · Bookmark + javascript + all browsers. Kamaraj Subramanian asked on 3/2/2009. JavaScript Web Browsers VB Script. 4 Comments 1 Solution 17212 Views Last Modified: 12/7/2013. Hi all, I like to have a javascript which creates a bookmark entry The script has to support all browsers (IE, firefox, safari, chrome, opera) Type a name for the bookmarklet in the 'Name' field and paste the code into the "URL" field. If you have the newer Chrome, follow these instructions: Click the blue "New" button in the left column Copy the JavaScript by right-clicking on the bookmarklet link and selecting 'Copy Link Location'
Add to browser favorites/bookmarks from JavaScript but for all browsers (mine doesn't work in Chrome)? (6 answers) Closed 6 years ago . Create a new bookmark in the bookmark panel of your browser. Name it ("🌐 📚" or whatever). URL: [Paste here the content from the file dist/bookmark-url.js] Usage. Load the page you want to cite. Click on the new bookmark button. Copy the selected text to clipboard and press [ENTER]. Paste the BibLaTeX entry into your .bib file. Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. When you're done editing, you can reload your browser to revert it back to ...
A bookmarklet is a link that contains JavaScript. When a bookmarklet link is activated, the browser runs the JavaScript code that it contains. In each of the five rectangles below, the label in its upper-right corner is an Accessibility Bookmarklet link. The labels are: Landmarks, Headings, Lists, Images and Forms. Note: Updated Feb 8th 07' by Frankyboy to work in Opera as well. Description: This is a cross browser (Firefox 1.x+, IE4+ and Opera7+) script for allowing the user to easily bookmark your site, by clicking on a link on the page. Demo: (You can use either an image link or a regular text link) Bookmark Dynamic Drive! Browser Support for Native HTML Bookmark Scrolling. The above snippet brings together a few modern features in JavaScript, from ES6 script, history.pushState() to the "behavior" option of scrollIntoView(). The code works in all recent versions of Chrome and Firefox. IE Edge does not yet support the "behavior" option. Regardless however, the ...
Bookmarklets are browser bookmarks that execute JavaScript instead of opening a webpage. They're also known as bookmark applets, favlets, or JavaScript bookmarks. Bookmarklets are natively available in all major browsers, including Mozilla Firefox and Chromium-based browsers like Chrome or Brave. 16/7/2021 · } else {// For the other browsers (mainly WebKit) we use a simple alert to inform users that they can add to bookmarks with ctrl+D/cmd+D: alert ('You can add this page to your bookmarks by … This property is a string that contains the platform for which the browser was compiled."Win32" for 32-bit Windows operating systems. 6: plugins[] This property is an array containing all the plug-ins that have been installed on the client. Netscape only. 7: userAgent[] This property is a string that contains the code name and version of the ...
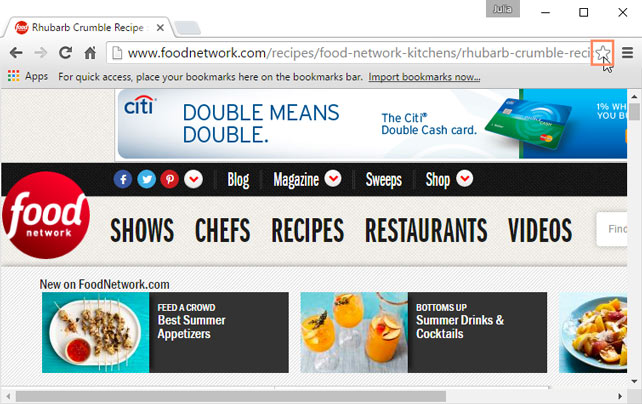
The reason is that some browsers (Firefox 23+ and Opera prior to version 15) require using an anchor tag with rel="sidebar" to create a bookmark. Place this code wherever you want the button to appear on your page. <a id="bookmark-this" href="#" title="Bookmark This Page"> Bookmark This Page </a> bookmarks.create () Creates a bookmark or folder as a child of the BookmarkTreeNode with the specified parentId. To create a folder, omit or leave empty the CreateDetails.url parameter. If your extension tries to create a new bookmark in the bookmark tree's root node, it raises an error: " The bookmark root cannot be modified " and the bookmark ... Open a new tab in your web browser, then... Click the star icon ✰ on the very right hand side of the browsers address bar. Give your Javascript bookmarklet a meaningful name so your memory will be triggered as to what the bookmarklet code does. Select the folder where you wish to save the bookmarklet.
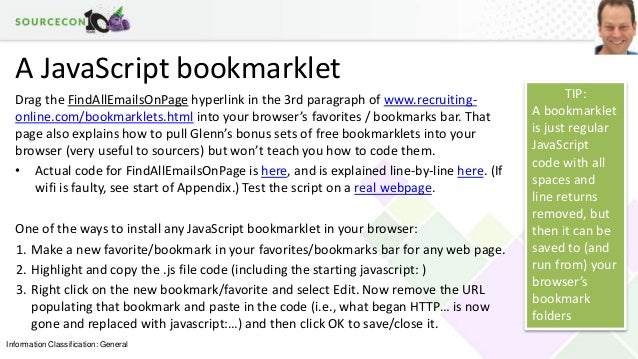
I've added code to detect mobile devices and disable this script in them, since this script is meant for desktop browsers. To support mobile devices I would need to be given information on the support each device does or does not provide for features needed for use in this script. The browser extensions look different but behave the same. For the first sync, you have to select the initial action. Either merge the current browser bookmarks with those on the server, overwrite the server bookmarks with those from the browser or download and overwrite the browser bookmarks with the bookmarks on the server. the word 'bookmarklet' because if you find some useful Javascript code that is not in bookmarklet form, you can turn it into a bookmarklet by wrapping it in some 'function' code, prefixing it with 'javascript:', and putting all the code on one line.)
29/9/2014 · bookmark.js is pretty much exactly as per the OP's code: $ cat /scripts/bookmark.js /* simple cross-browser script for adding a bookmark source: http://stackoverflow /questions/992844/add-to-browser-favourites-bookmarks-from-javascript-but-for-all-browsers-mine-do */ function addToFavorites(url, name) { if (window.sidebar) { // Mozilla Firefox window.sidebar.addPanel(name, … It looks like a bookmark in your browser. When you click it, it runs a little JavaScript program that opens our Bookmarks adder. This way, you can add bookmarks to all your favorite pages and continue surfing the web. It works in every browser. ... Paste the JavaScript Code into the URL field of the bookmark. Create a Bookmark in HTML. Bookmarks can be useful if a web page is very long. To create a bookmark - first create the bookmark, then add a link to it. When the link is clicked, the page will scroll down or up to the location with the bookmark. Example. First, use the id attribute to create a bookmark:
17/1/2018 · Chrome browser has a bookmarks bar that you can turn it on by: type chrome://settings/ at URL bar; turn it on by enabling Show bookmarks bar; You can drag any URLs to the bookmarks. However, the most powerful part is that you can add Javascript code to your bookmarks. To add a Bookmark, you can: type chrome://bookmarks/ at URL bar Not possible. Javascript cannot access the browser menu. You need to instruct user to press 'Ctrl + D' to create a bookmark. If he wants he will add your site to his bookmarks, otherwise he won't. A tool which allows you to convert a list of URLs into Bookmarks for use with all major browsers. - GitHub - atkinsio/bookmarks-html-generator: A tool which allows you to convert a list of URLs into Bookmarks for use with all major browsers.
Once you have clicked that star or use Bookmarks > Bookmark this page then you should get a highlighted star on the location bar once you would run the bookmarklet code another time on a next visit. You could create an extension to emulate and inject the window.sidebar.addPanel() function in a web page. Misha Rudrastyh. I develop websites since 2008, so it is total of 13 years of experience, oh my gosh. Most of all I love love love to create websites with WordPress and Gutenberg, some ideas and thoughts I share throughout my blog.
 How Do I Import Or Export Browsing Data Brave Help Center
How Do I Import Or Export Browsing Data Brave Help Center
 How To Sync Edge Bookmarks With Other Browsers Hongkiat
How To Sync Edge Bookmarks With Other Browsers Hongkiat
 The 12 Best Bookmarklets Every Browser Should Have
The 12 Best Bookmarklets Every Browser Should Have
 Set Code Bookmarks Visual Studio Windows Microsoft Docs
Set Code Bookmarks Visual Studio Windows Microsoft Docs
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Getting Started In Custom Programming For Talent Sourcing
Getting Started In Custom Programming For Talent Sourcing
 Taleo Recruiting How To Use Javascript Api Hcm Cloud Hub
Taleo Recruiting How To Use Javascript Api Hcm Cloud Hub
 What Are Bookmarklets How To Use Javascript To Make A
What Are Bookmarklets How To Use Javascript To Make A
 Bookmark Project In Javascript With Source Code Video 2020
Bookmark Project In Javascript With Source Code Video 2020
 Using Browser Bookmarklets As A Productivity Hack For Testers
Using Browser Bookmarklets As A Productivity Hack For Testers
 Chrome Bookmarklets Struggling Investor
Chrome Bookmarklets Struggling Investor
 Browser Bookmark Javascript Bot Coder Example
Browser Bookmark Javascript Bot Coder Example
Bookmark Manager Github Topics Github
Bookmark Project In Javascript With Source Code Video 2020
Smooth Scrolling Html Bookmarks Using Javascript Natively Or
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 Lincastor Browser Callbacks And Bookmarklets
Lincastor Browser Callbacks And Bookmarklets
 Safari Tricks To View Source Code Use Firebug Decrease
Safari Tricks To View Source Code Use Firebug Decrease
 Using Browser Bookmarklets As A Productivity Hack For Testers
Using Browser Bookmarklets As A Productivity Hack For Testers
 4 Jquery Bookmark Plugins 2021 Freemium Formget
4 Jquery Bookmark Plugins 2021 Freemium Formget
 How To View The Html Source Code Of A Web Page
How To View The Html Source Code Of A Web Page
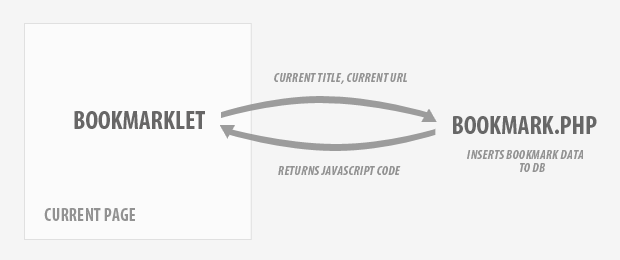
 Simple Bookmarking App With Php Js Amp Mysql Tutorialzine
Simple Bookmarking App With Php Js Amp Mysql Tutorialzine
 How To View Website Source Codes On Ipad And Iphone Quicktip
How To View Website Source Codes On Ipad And Iphone Quicktip


0 Response to "28 Bookmark Javascript Code For All Browsers"
Post a Comment