27 Javascript Set Background Image
Browse other questions tagged javascript html image background or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Set a background image for a document: document.body.style.backgroundImage = "url('img_tree.png')";
 How To Add A Background Image In Wordpress
How To Add A Background Image In Wordpress
1/5/2010 · Is there any way to avoid this behavior, or is it written into the browser's javascript engine? Using jquery to set the background-image also does this problem. The problem is that I am posting the HTML to a php script that needs the urls in this specific format. I know that setting the image path relative fixes this, but I can't do that.

Javascript set background image. 27/2/2018 · To set the background image in JavaScript, use the backgroundImage property. It allows you to set the background image. Change background image using javascript. Change the background image is actually changing the CSS or apply the CSS to our elements. So if you know how to apply or change the CSS of an HTML element using javascript, you can change the background image easily. Jul 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The names of all images present in the Images folder are stored in a JavaScript Array. Inside the jQuery document ready event handler, a counter variable is initialized to 0 and the first image from the JavaScript array is set as Background Image for the HTML DIV. The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin). Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Jun 03, 2012 - Using this approach you can set a low-quality background image placeholder using CSS and swap with a high-fidelity image later using an image onload event, thereby reducing perceived latency. ... Not the answer you're looking for? Browse other questions tagged javascript css or ask your own ... Mar 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. If you already have a lot of JavaScript on your web page then you can go with CSS Background Image Slider which builds with only CSS. Its have bulletin functionality and also have the left/right arrow to slide the images. It is a fullscreen photo slider which is best for one-page design sites.
With image ratio i mean that the measurments of length and height of the background picture itself. Your screen can only display a fully covered background when the image fits to the screen measurments. if the image is for example a square, lets say 100*100px, it will be displayed with whitespace or only a part of the image. A background image can be specified for almost any HTML element. Background Image on a HTML element To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property: 2 weeks ago - The background-image CSS property sets one or more background images on an element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image. Apr 28, 2021 - This post will discuss how to change the background image of a div with JavaScript/jQuery and CSS... In plain JavaScript, you can directly modify the `backgroundImage` CSS property of the image to set one or more background images on an element.
In this video, you will learn how to set or change background image in javascript. http://www.bharaththippireddy /2020/05/new-course-devops-tools-and-aws-for.html The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
A more interesting way for the user to change background colors is with input type range. This provides sliders for the user to drag left/right changing the ... By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Always set a background-color to be used ... May 17, 2021 - You may want to style the background image further by setting the background-repeat style to "no-repeat" and the background-size style to "cover". To add the extra styles using JavaScript, you need to set the style property, which contains the same styling property but with a camelCase instead ...
7/2/2018 · I am trying to change the background image of a div after a period of time automatically using JavaScript (however is the first time that I have used JS). Nothing in the JavaScript code works; none of those images appear and nothing swaps. Change Background Image OnClick. Javascript Forums on Bytes. Hello , i'm trying to find a script that changes the background of the page by clicking different images... i mean, I have three different image backgrounds and i would like to have three small pictures (each one for each background) and when the user clicks on them the background changes... To set the CSS background-image property of an element using the jQuery CSS() method, you need to specify the complete property value using the url() functional notation. For example, if you've an image URL stored in a JavaScript variable then in CSS() method you need to set the value something ...
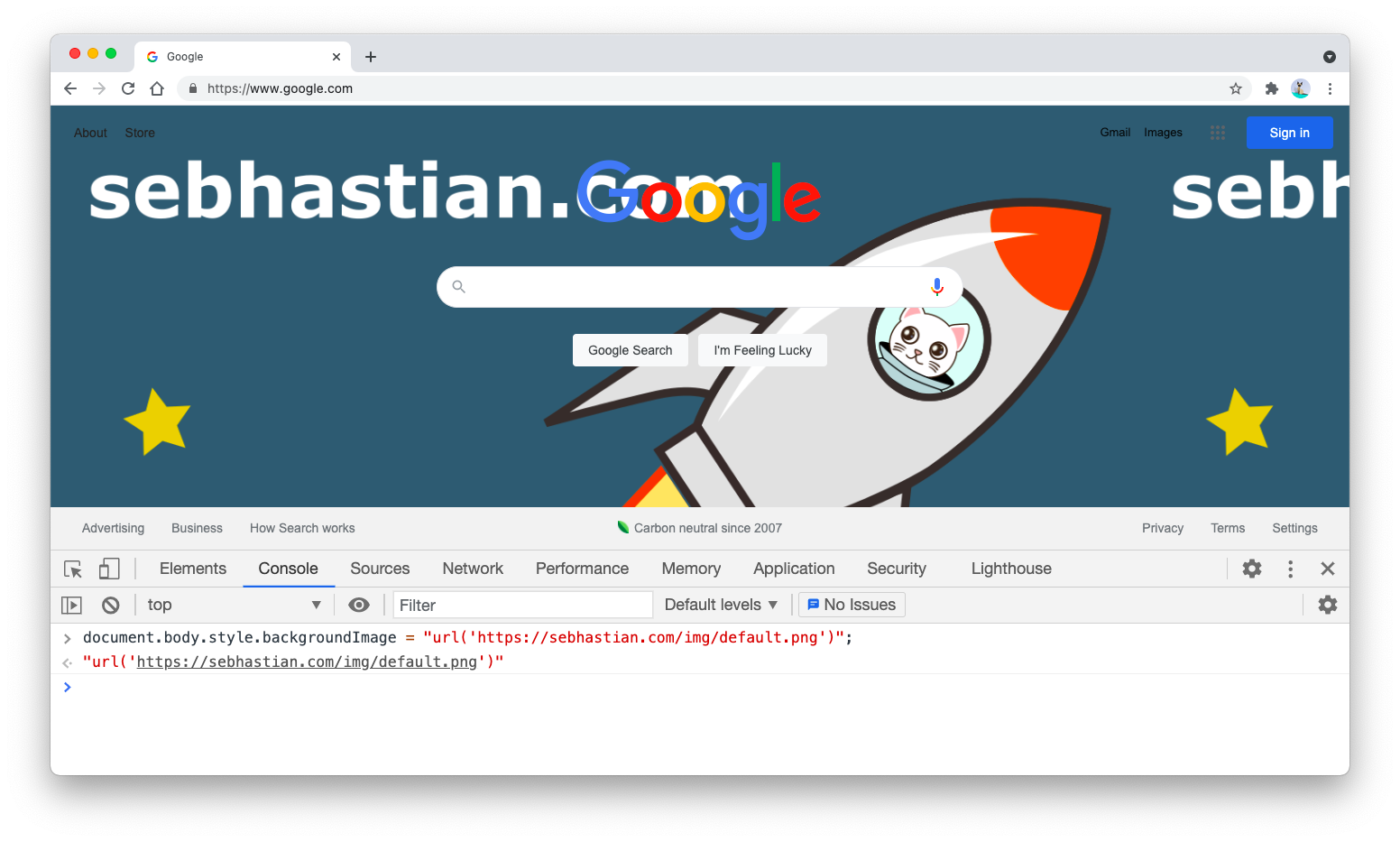
17/5/2021 · When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')"; HTML5 canvas and JavaScript fireworks tutorial is the example of HTML5 canvas and JavaScript. We can see the display of firework on the mouse click over the screen. The firework is fast and smooth as well as the background color gives an extra edge in looks. It gives you a feeling of an animated background with html5. Demo/Code. 17. Falling ... The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
You can easily define a background image using the setBackgroundImage method. A. From a web url. If your image can be accessed through a web URL, you can simply provide the path to the image as first argument of the method, then bind the renderAll method to update the canvas and optionally add some custom options: Sep 07, 2013 - The issue arises when i try to ... coded values. In this case, we are swapping the OFF background image with the ON background image. How can i do this? Is there some way to use a javascript variable, assign the full path to it, then send it into the call as the background ... Mar 03, 2019 - Usually backgrounds are set with CSS. However I have come across two projects where I wanted the background to change based on logic: A quote machine: a new background image loads with each new quote
Open ImageAn image in the background with text on top.. Set Background Image in React using Strings in CSS. This is the simplest example to use a variable value in strings. This was the most common way to solve these problems before template literals introduced in ES6. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds.
To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach: When Should You Use Background Image? There's a lot to like about the background-image property. But there's a drawback. The image may not be accessible to all users, the documentation points out, like those who use screen readers.. That's because you can't add textual information to the background-image property. As a result, the image will be missed by screen readers. The background-image CSS property sets one or more background images on an element. The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user. The borders of the element are then drawn on top of them, and the background-color is drawn beneath them.
To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background. JavaScript Change Image onclick Event. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. Get code examples like"set attribute javascript background image". Write more code and save time using our ready-made code examples.
 Problem Using Inline Css To Set Background Image Solved
Problem Using Inline Css To Set Background Image Solved
 Javascript Change A Webpage Background Image Tutorial
Javascript Change A Webpage Background Image Tutorial
 Emulating Background Size Cover For Html5 Video Css Only
Emulating Background Size Cover For Html5 Video Css Only
 How To Add Backgrounds In Google Docs The Infused Classroom
How To Add Backgrounds In Google Docs The Infused Classroom
 How To Add A Background Image In Wordpress
How To Add A Background Image In Wordpress
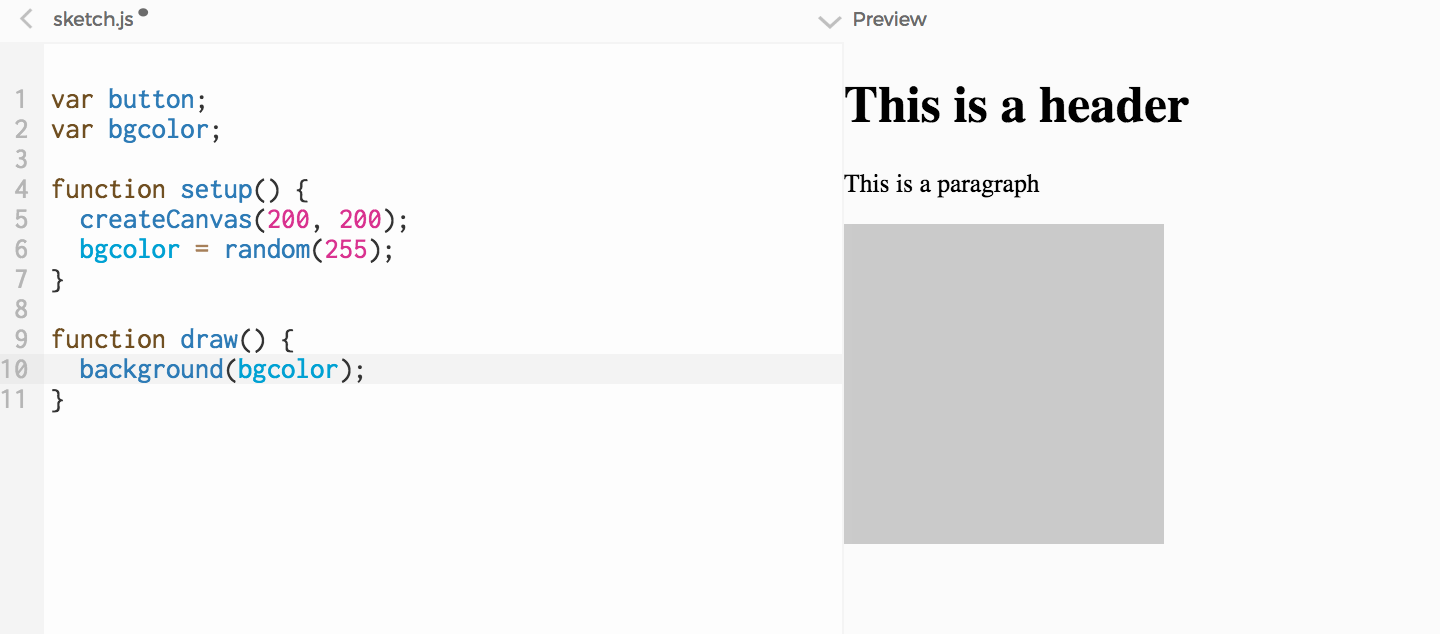
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Create A Button That Changes The Background
Create A Button That Changes The Background
 Javascript Vue Set Background Color On Specific Parts Of
Javascript Vue Set Background Color On Specific Parts Of
 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
 Adding Image File To Change Background Image In Javascript
Adding Image File To Change Background Image In Javascript
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Js Change Background Image Code Example
Js Change Background Image Code Example
 Set Background Color Using Hex Stack Overflow
Set Background Color Using Hex Stack Overflow
 Using Javascript Programmatically Set A Checkbox Border
Using Javascript Programmatically Set A Checkbox Border
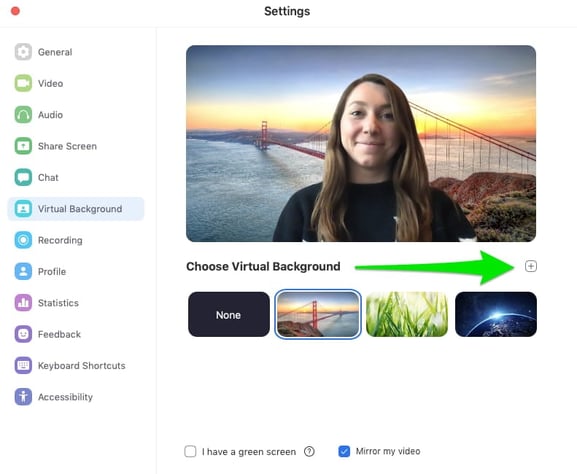
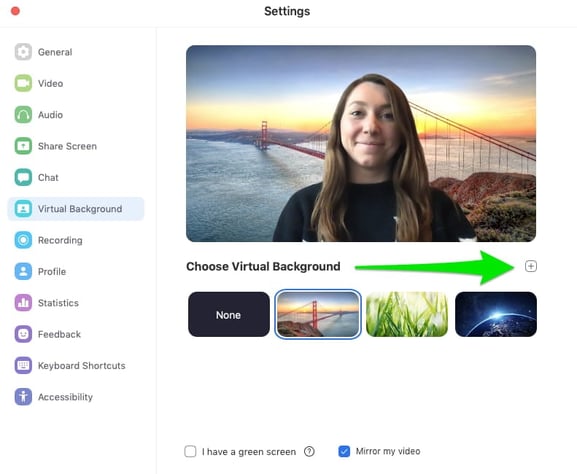
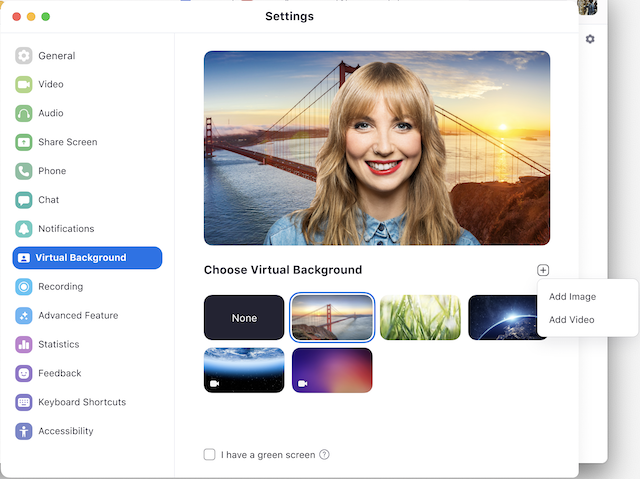
 31 Free Zoom Virtual Backgrounds Amp How To Change Your Zoom
31 Free Zoom Virtual Backgrounds Amp How To Change Your Zoom
 How To Position Text Over An Image
How To Position Text Over An Image
 Set The Opacity Only To Background Color Not On The Text In
Set The Opacity Only To Background Color Not On The Text In
 Changing Your Virtual Background Image Zoom Help Center
Changing Your Virtual Background Image Zoom Help Center
 Javascript Slider With Set Background Stack Overflow
Javascript Slider With Set Background Stack Overflow
How To Implement A Background Image In Html Edureka
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Change Background Color According To Day Night Tutorial No 4
Change Background Color According To Day Night Tutorial No 4
Solved Black Background On Transparent Images Nintex Community
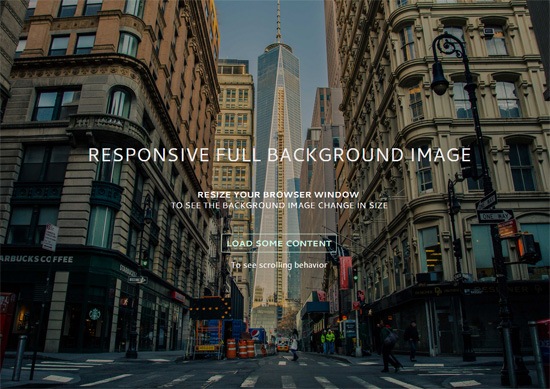
 How To Create A Responsive Background Image With Css Guide
How To Create A Responsive Background Image With Css Guide
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage

0 Response to "27 Javascript Set Background Image"
Post a Comment