30 Pop From Array Javascript
Writing an array that adds the number to the end of the array, then remove the first element of the array ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No ... Feb 10, 2021 - The JavaScript Array.pop() method removes the last element from the end of the array. When doing so, the array’s length property decreases by one. After removing the last element from the end of the array, this method returns the array element that was removed.
 Stack Program In C Using Array
Stack Program In C Using Array
Javascript Array: Pop () Method The pop () method pulls the last element off of the given array and returns it. This alters the array on which the method was called. // Build an array of test data.

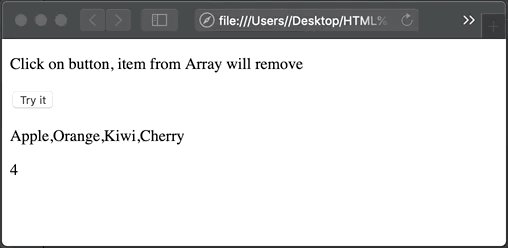
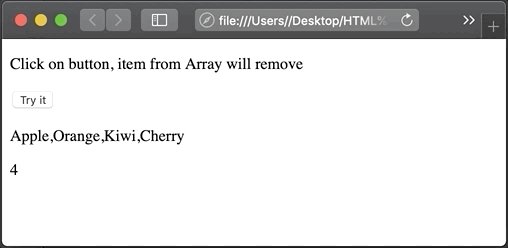
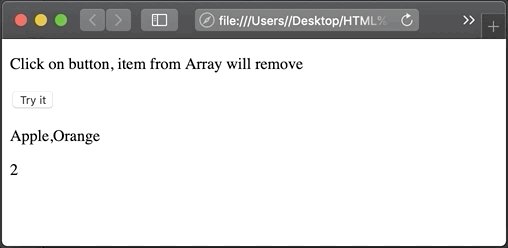
Pop from array javascript. 3 weeks ago - In this article, we will discuss different ways to remove elements from array. There are many methods that is used to remove elements from JavaScript array which are discussed below: pop() function: This method is use to remove elements from the end of an array. JavaScript pop() Method: Remove Last Item from Array. The JavaScript array pop() method removes the last item in an array. In this example, you'll notice that 4, the last element in the array, is removed from the array, and only the first three items are left: Jul 20, 2021 - The pop() method removes the last element from an array and returns that element. This method changes the length of the array.
The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements. Tip: To remove the last item of an array, use pop(). ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Aug 09, 2016 - The .shift() method works much like the pop method except it removes the first element of a JavaScript array instead of the last. When the element is removed the remaining elements are shifted down.
JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop(): Remove an item from the end of an array let cats = ['Bob', 'Willy', 'Mini']; cats.pop(); // ['Bob', 'Willy'] pop() returns the removed item. push(): Add items to the end of an array 6 days ago - In this example, we will see pop, push, shift, and unshift array methods one by one in Javascript Node.js with an example. In addition, JavaScript gives us four methods to add or remove items from the beginning or end of arrays. Pop Push Shift and Unshift Array Methods in JavaScript Jun 24, 2020 - Below examples illustrate the JavaScript Array pop() method: Example 1: In this example the pop() method removes the last element from the array, which is 4 and returns it.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Array.prototype.splice () The splice () method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice (). There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index
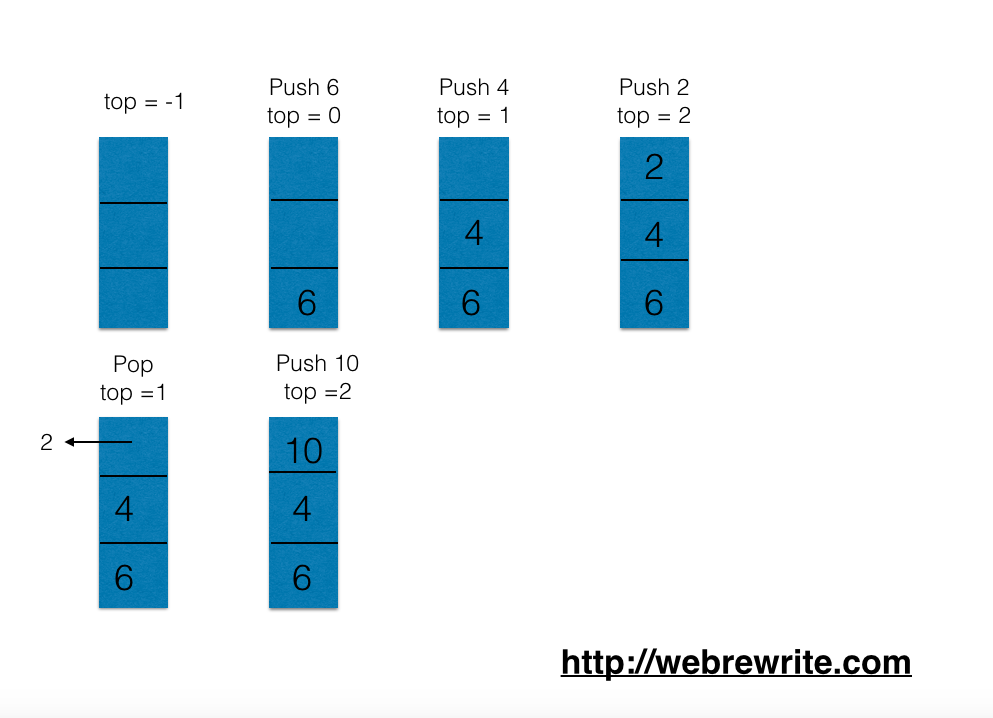
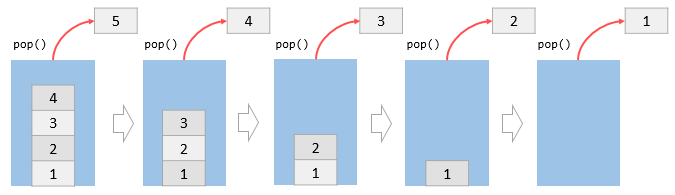
Initially, the stack is empty. Each time, we call the push() method to add a number to the stack. After 5 calls, the stack has 5 elements. Note that the push() method also allows you to add multiple items to the end of the array at a time.. pop() method. The pop() method removes the element at the end of the array and returns the element to the caller. If the array is empty, the pop() method ... Mutates the parent array reducing the length. Returns the last element. ... The pop() method will return the element removed from the array. If the array is empty, it returns undefined. The pop () method removes the last element of an array, and returns that element. Note: This method changes the length of an array. Tip: To remove the first element of an array, use the shift () method.
Feb 26, 2019 - In JavaScript, and just like many other languages out there, at some point you'll likely need to remove an element from an array. Depending on your use-case this could be as easy as using the built-in shift() or pop() commands, but that only works if the element is at the beginning or end of ... pop (): In a Javascript array, sometimes we need to remove the last element of the array. In that case, we use arr.pop () to remove the last element of the array. JavaScript - Array pop() Method, Javascript array pop() method removes the last element from an array and returns that element.
Mar 10, 2021 - Javascript array pop() method removes the last item from an array and returns that element. The pop() method changes the length of an array. pop () is a method in Javascript whose function is to remove the final element from an array and to return that element. Hence after using this method the length of the array will be changed. Basically an array can contain a boolean, a number, string or any other object type which is allowed in an array. the pop () function is generic meaning ... In this tutorial, we will learn about the JavaScript Array push () method with the help of examples. The pop () method removes the last element from an array and returns that element.
Popping and Pushing When you work with arrays, it is easy to remove elements and add new elements. This is what popping and pushing is: Popping items out of an array, or pushing items into an array. Returns a new array containing the results of calling a function on every element in this array. Array.prototype.pop() Removes the last element from an array and returns that element. Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce() When grabbing from the end you can do array [array.length - x], where x is the number of items from the end you wanna grab. For instance, to grab the last item you would use array [array.length - 1].
O método pop remove o último elemento de um array e retorna aquele valor. Esse método é intencionalmente genérico. Podendo ser utilizado por call ou apply em objetos que implementam arrays. Se você chamar pop () em um array vazio, ele retorna o valor undefined. If you want to remove last element of the array then the pop method is useful, it will return that element and update the length property. The pop method modifies the array on which it is invoked, This means unlike using delete the last element is removed completely and the array length reduced. 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more.
Jan 16, 2016 - Is there a way to empty an array and if so possibly with .remove()? For instance, A = [1,2,3,4]; How can I empty that? 1 Based on the documentation.pop () returns: The removed element from the array; undefined if the array is empty. So technically on each iteration the code removes the last element from the array which changes the.length property. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
These are JavaScript methods that manipulate contents of arrays in different ways. In simple words, pop () removes the last element of an array. push () adds an element to the end of an array. shift () removes the first element. unshift () adds an element to the beginning of the array. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it: The shift method removes the element at the zeroeth index and shifts the values at consecutive indexes down, then returns the removed value. If the length property is 0, undefined is returned. shift is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. NAVIGATION Use splice() to remove arbitrary item Use shift() to remove from beginning Use pop() to remove from end Using delete creates empty spots Remember this This classic question pops up once in $pop ¶ The $pop operator removes the first or last element of an array. Pass $pop a value of -1 to remove the first element of an array and 1 to remove the last element in an array. The $pop operator has the form:
The JavaScript array pop() method removes the last element from the given array and return that element. This method changes the length of the original array. 5 Answers5. The easiest way is using shift (). If you have an array, the shift function shifts everything to the left. Just use arr.slice (startingIndex, endingIndex). If you do not specify the endingIndex, it returns all the items starting from the index provided. In your case arr=arr.slice (1). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 The Four Common Javascript Array Methods Push Pop Shift And
The Four Common Javascript Array Methods Push Pop Shift And
 How To Use Array As Stack In Javascript Javascript Array
How To Use Array As Stack In Javascript Javascript Array
 Javascript Array Pop Method Remove Last Element Eyehunts
Javascript Array Pop Method Remove Last Element Eyehunts
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
Github Kriskowal Pop Swap Range Content Change Operator
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 Javascript Pop Vs Slice Methods On An Array Stack Overflow
Javascript Pop Vs Slice Methods On An Array Stack Overflow
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
 Array Pop Function Weird Behavior Stack Overflow
Array Pop Function Weird Behavior Stack Overflow
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
Use While Loop To Pop All Elements In An Array In Javascript
 Javascript Pop Random From Array Code Example
Javascript Pop Random From Array Code Example
 All You Need To Know About Javascript Arrays With Example
All You Need To Know About Javascript Arrays With Example
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Javascript Lesson 19 Push And Pop Methods In Javascript
Javascript Lesson 19 Push And Pop Methods In Javascript
 Javascript Array Pop Methods Grokonez
Javascript Array Pop Methods Grokonez
 Javascript Array Methods Javascript Tutorial For Beginners
Javascript Array Methods Javascript Tutorial For Beginners
 Push Pop Shift And Unshift Array Methods In Javascript
Push Pop Shift And Unshift Array Methods In Javascript
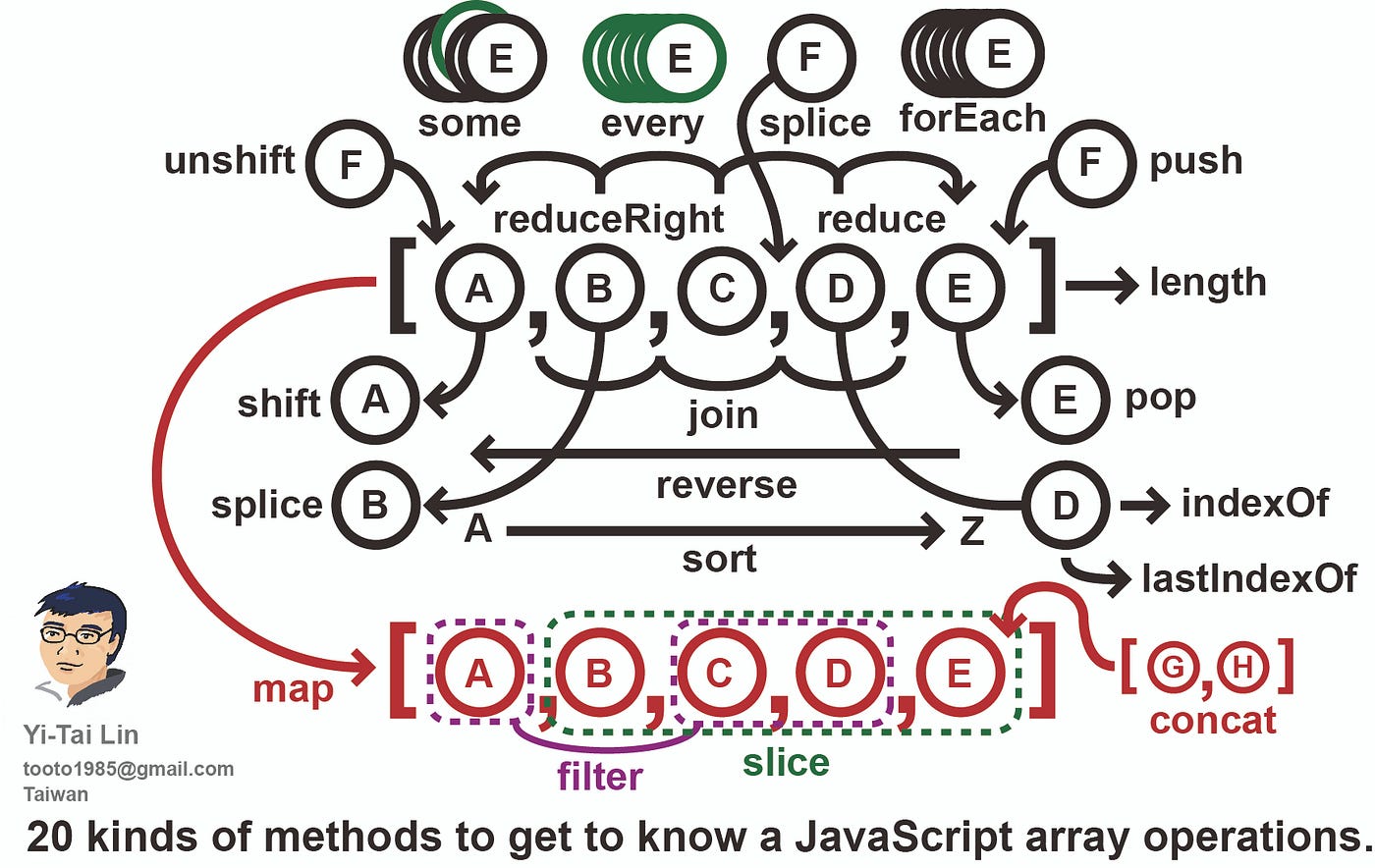
 20 Methods To Get To Know Javascript Array Operations By
20 Methods To Get To Know Javascript Array Operations By
 Advanced Array Methods In Javascript With Examples
Advanced Array Methods In Javascript With Examples
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
 Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript

 Javascript Array Methods Push And Pop Elite Corner
Javascript Array Methods Push And Pop Elite Corner
 Javascript Array Push Pop Shift Unshift Visual
Javascript Array Push Pop Shift Unshift Visual
0 Response to "30 Pop From Array Javascript"
Post a Comment