33 File Upload Progress Bar In Html Javascript
17/7/2021 · In this video, I have shown you how to upload and save file with progress bar in HTML CSS & JavaScript. I didn't add the drag & drop feature in this About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
 Php File Upload Progress Bar With Percentage Using Form
Php File Upload Progress Bar With Percentage Using Form
As you know the UI is created using CSS & functions are using JS. First, we have to create a div for the progress bar, then have to create a div for place input, label, button & Underline inside that. In the JavaScript section, I created 4 variables for 4 separate form fields, JS fetch the div using its ID & changes the value of it.

File upload progress bar in html javascript. 13/3/2013 · <script type="text/javascript"> function uploadProgressHandler(event) { $("#loaded_n_total").html("Uploaded " + event.loaded + " bytes of " + event.total); var percent = (event.loaded / event.total) * 100; var progress = Math.round(percent); $("#uploadProgressBar").html(progress + " percent na ang progress"); $("#uploadProgressBar").css("width", progress + "%"); $("#status").html(progress + "% … We will be using an AJAX function to upload user selected file on the server and show the progress bar of how much the file has been uploaded. We will be creating just 2 files, 1 for client (index.php) and 1 for server (upload.php). So, start off by creating a simple HTML form in file index.php: File Upload with Progress Bar in HTML CSS & JavaScript | Upload and Save File using JavaScriptIn this video, I have shown you how to upload and save file wit...
Step 1. Make a HTML file and define markup for file upload. We make a HTML file and save it with a name fileupload.html. In this step we make a form to upload file and attach all the necessary files but before you proceed further you have to download jQuery and jQuery Form Plugin. Step 2. Make a JavaScript file and define script for Progress Bar. Use it to get the selected upload file, append data to be sent to the server. B - Next, var xhr = new XMLHttpRequest () to handle the AJAX request. C - The progress bar part is probably the most confusing, but in essence, this does the calculation and update the HTML upload progress. xhr.upload.onloadstart is fired when the upload first starts. The progress-upload.js jQuery plugin helps you create an easy-to-style progressbar to display the current upload progress when you upload a file to the server. How to use it: 1. Download and place the JavaScript file jquery-progress-upload.js after jQuery JavaScript library but before the closing body tag.
HTML5 drag and drop file upload progress bar. In this demo we have created drag and drop feature which is based on File DataTransfer object. DataTransfer object holds information about the user interaction, including what files (if any) the user dropped on the element to which the event is bound. I am very new to js and html programming. I am using following code to make a progress-bar which displays file upload progress. But it is not working on tryit editor <!DOCTYPE html> <head... In this tutorial, we have use HTML, CSS JavaScript and Bootstrap 5 Style sheet library at client-side that means drag area we will create using HTML and CSS, files data get from drag and drop area using JavaScript, progress bar will be create using Bootstrap and at server side we have use PHP Script for upload multiple file on to the server.
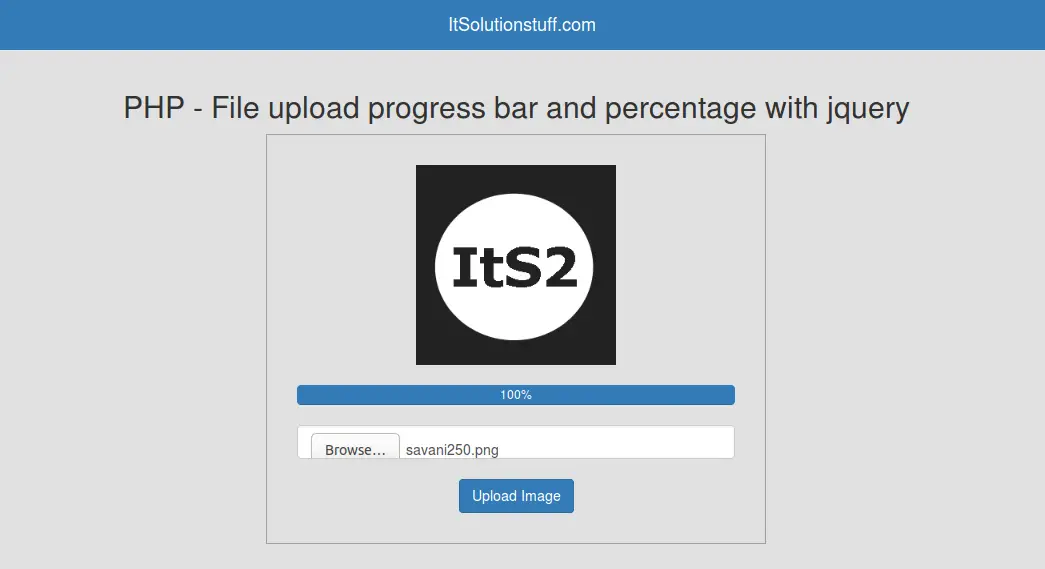
The progress bar provides and user-friendly way of showing the upload completion status in real-time. You can add the jQuery progress bar to file upload and display percentage progress bar while the file is uploading to the server. The progress bar can be added to any type of file upload (image, pdf, doc, docx, audio, video, etc) in PHP. Multiple File Upload with Progress Bar is necessary whenever any file upload is taking place in your website. It does the simultaneous uploads of files at the same time, and also shows the Real Time Upload Progress. This feature can be created in your ASP NET website using JavaScript and AJAX. The progress bar is one of the best ways to show the status of the in-progress operation. We have already seen how to show a dynamic progress bar to display file upload progress. In this example, let us learn to create an animating progress bar using jQuery while uploading an image via AJAX.
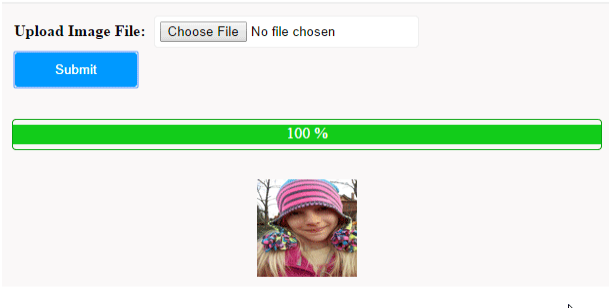
1/3/2013 · Below is how to create a simple AJAX file upload with progress bar. First we have the HTML webpage, this can be nearly everything since we are using the body tag to capture the files. < html > < head > < title >Image Upload</ title > < script src = "image.js" ></ script > < link type = "text/css" rel = "stylesheet" href = "style.css" /> </ head > < body > Drag Files Anywhere Here < div id = "process" ></ div > </ body > </ html > 18/6/2016 · Related Code: Upload File Creating one input file element to upload multiple files and table where displaying our file uploading as you can see in the image below. Here's the simple source code for the image above. <center>. <h2 style="color:blue; text-align:center;"> Multiple Files Upload </h2>. In this tutorial, we are going to see, how to show the progress percentage while uploading an image/file to the server using Angular.I have already written a tutorial regarding how to upload an image/file using Angular and PHP. I am going to use the same code in the previous article with little modification to show the progress percentage.
Upload multiple files with HTML 5 and JavaScript (with Progress bar and Cancel button) Published on May 12, 2017 May 12, 2017 • 42 Likes • 6 Comments Report this post File Upload Progress Bar Meter Tutorial Ajax PHP. In this programming lesson you can learn to use HTML + Ajax + PHP to render an elegant file upload progress bar in your file upload forms. It is desirable to render a file upload progress bar when users upload files to your server, much like the way YouTube renders a file upload progress bar ... We're accessing the file with request.files["file"], printing some information about the file and returning a simple JSON response with a 200 HTTP status code.. We're rendering a file called upload_video.html, so let's create it.. The HTML. We're using Bootstrap 4 in this example, but feel free to use your own styling.
File Upload with Progress Bar, The most key feature of the dynamic web application is the file upload function.PHP can be used to easily implement the file upload functionality. Usually, when you upload a file using PHP, the page is refreshed jQuery and Ajax can be used for uploading files or photos without refreshing the page, to make it easy for people to upload this file. When session.upload_progress.enabled is true (as it is by default in PHP 5.4 and presumably beyond) and $_POST[session.upload_progress.name] is sent during an upload, information about the file ... File Upload JavaScript with Progress Bar [Source Codes] To create this project (File Upload JavaScript). First, you need to create four Files: HTML, CSS, JavaScript & PHP files. After creating these files just paste the following codes into your file. Remember, you've to create a folder with php name and inside this folder, you've to create ...
13/10/2012 · When a valid JPG file is encountered, we append a new p tag to the #progress element and add the file name as text: // upload JPEG files function UploadFile(file) { var xhr = new XMLHttpRequest ... Laravel 8 ajax file upload with progress bar tutorial. In this tutorial, we will show you how to create ajax progress bar for file uploading in laravel 8 app. The progress bar is one of the best ways to show the status of the in-progress operation. In this example, let us learn to create a progress bar using jQuery while uploading a file via AJAX. 🔥 Join the facebook group:https://www.facebook /groups/djangoninjas 🚀🔥 Follow pyplane on: instagram: https://www.instagram /pyplaneblog/ pinterest...
Step 3 — Send an AJAX POST Request with File Attachment. File uploading requires multipart/form-data HTTP POST request to the server. This can be achieved by sending a FormData object. The progress event of the XMLHttpRequest.upload object listens for upload progress. A upload progress bar can be created utilizing this. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ...
In this video we'll be taking a look at creating an AJAX progress bar for file uploads with JavaScript - it's easy to do by using the "onprogress" event part... 13/12/2015 · For POST requests, you need to monitor also the upload progress with : xhr. upload. addEventListener (" progress ", function (evt){if (evt. lengthComputable) {console. log (" add upload event-listener " + evt. loaded + " / " + evt. total);}}, false); I would advise the use of a HTML <progress> element to display current progress. Using jQuery
 Spring Mvc 4 Jquery Ajax File Upload Example With Progress
Spring Mvc 4 Jquery Ajax File Upload Example With Progress
 10 Best File Upload Libraries In Jquery And Vanilla
10 Best File Upload Libraries In Jquery And Vanilla
Drag And Drop Multiple Image With Bootstrap Progress Bar
 Jquery Progress Bar For Php Ajax File Upload Phppot
Jquery Progress Bar For Php Ajax File Upload Phppot
 Angular File Upload With Progress Bar By Bharathiraja
Angular File Upload With Progress Bar By Bharathiraja
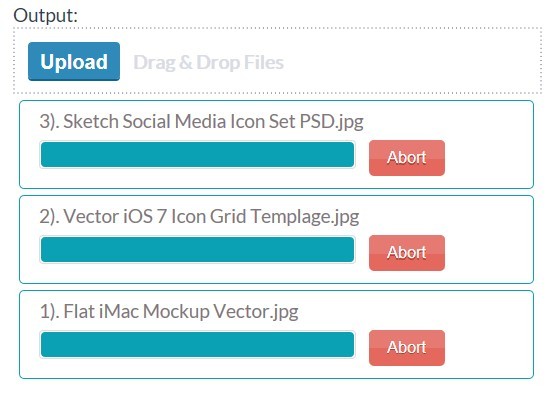
 Ajax Multiple Image Upload With Progress Bar With Jquery In
Ajax Multiple Image Upload With Progress Bar With Jquery In
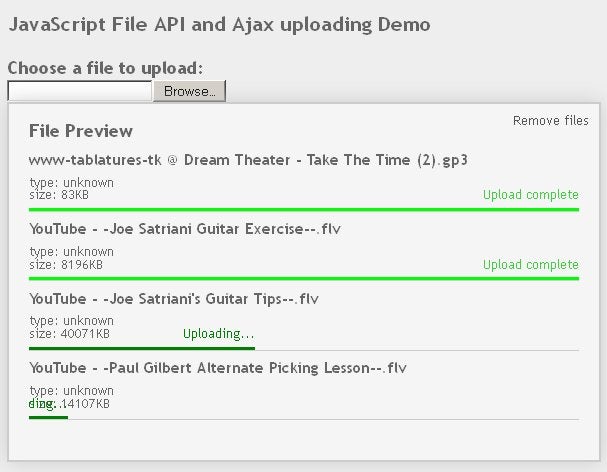
 Vanilla Javascript Multiple File Upload With Progress Bar
Vanilla Javascript Multiple File Upload With Progress Bar
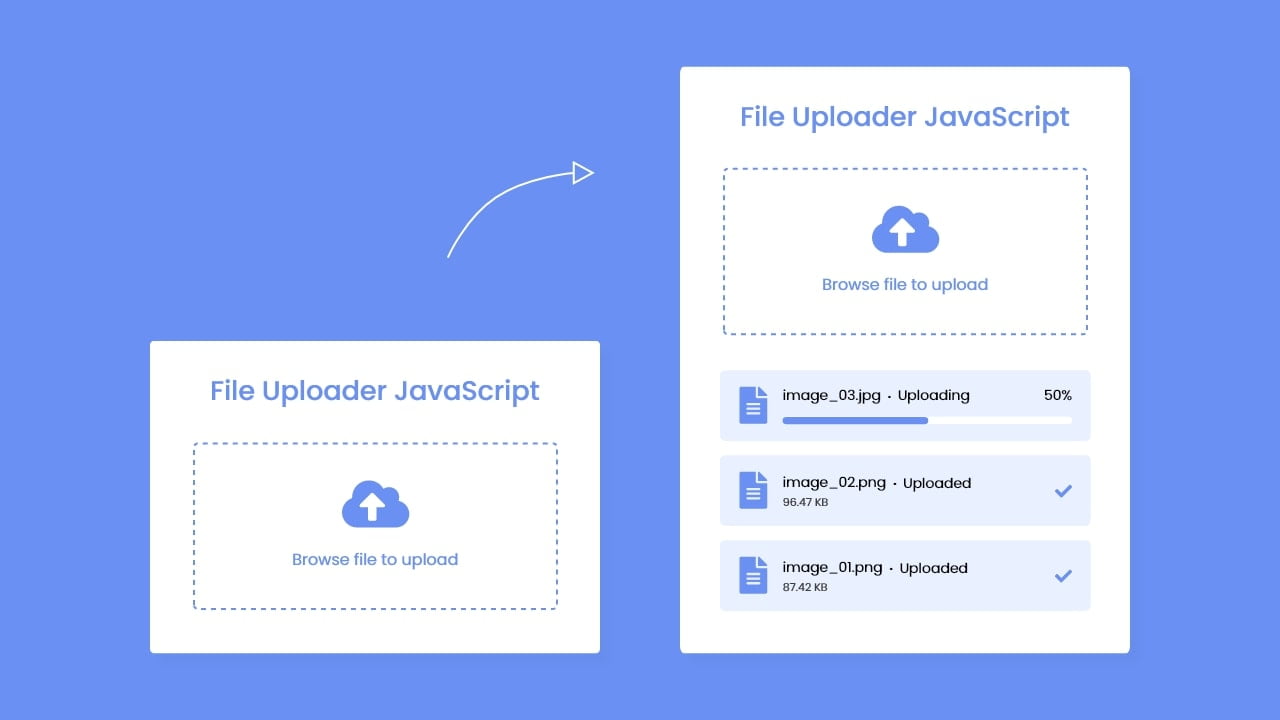
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Multiple File Upload With Progress Bar And Drag And Drop
Multiple File Upload With Progress Bar And Drag And Drop
 Angular 11 Multiple Files Upload Example With Progress Bar
Angular 11 Multiple Files Upload Example With Progress Bar
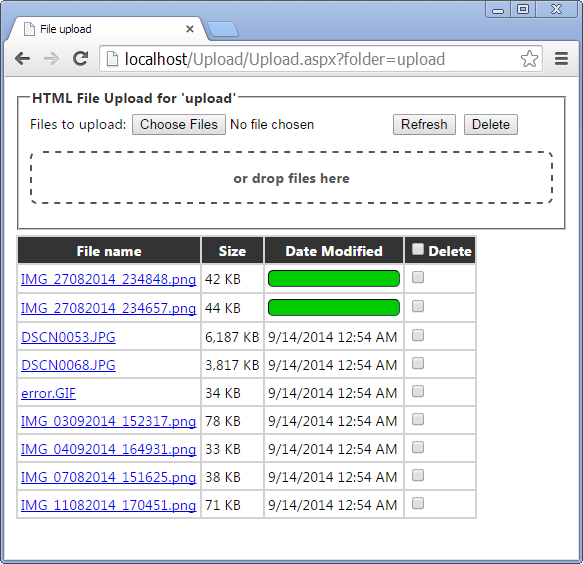
 Html5 And Blueimp Jquery File Upload Plugin Event Handling
Html5 And Blueimp Jquery File Upload Plugin Event Handling
 Upload Progress When Upload Multiple Files Stack Overflow
Upload Progress When Upload Multiple Files Stack Overflow
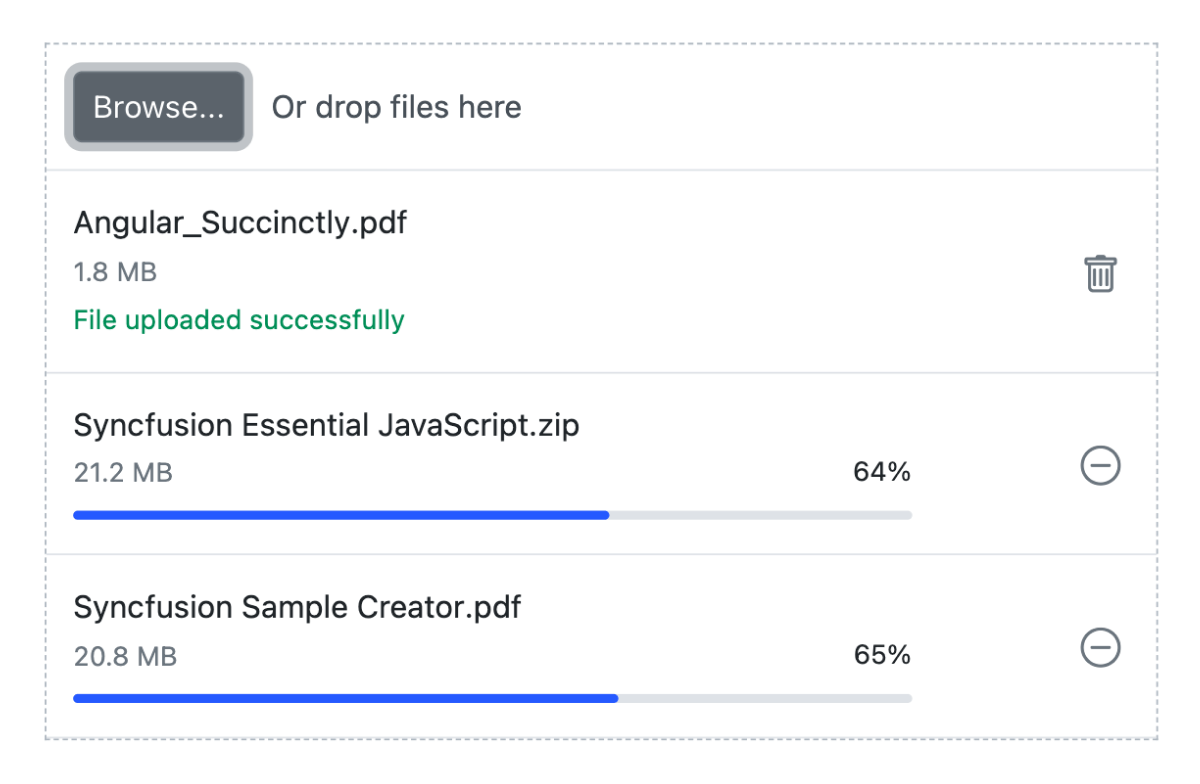
 Javascript File Upload Control With Progress Bar Dhtmlx Vault
Javascript File Upload Control With Progress Bar Dhtmlx Vault
 Php Ajax Dynamic Progress Bar For Php Ajax File Upload Pakainfo
Php Ajax Dynamic Progress Bar For Php Ajax File Upload Pakainfo
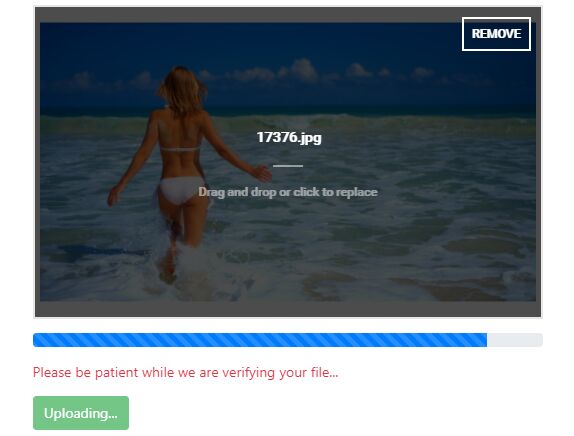
 File Upload With Progress Bar Html Css Amp Javascript
File Upload With Progress Bar Html Css Amp Javascript
 Jquery Ajax File Upload With Progress Bar Lintel
Jquery Ajax File Upload With Progress Bar Lintel
 Python Django Multiple File Upload Using Ajax With Progress
Python Django Multiple File Upload Using Ajax With Progress

 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Show A Progressbar When Uploading A File Progress Upload Js
Show A Progressbar When Uploading A File Progress Upload Js
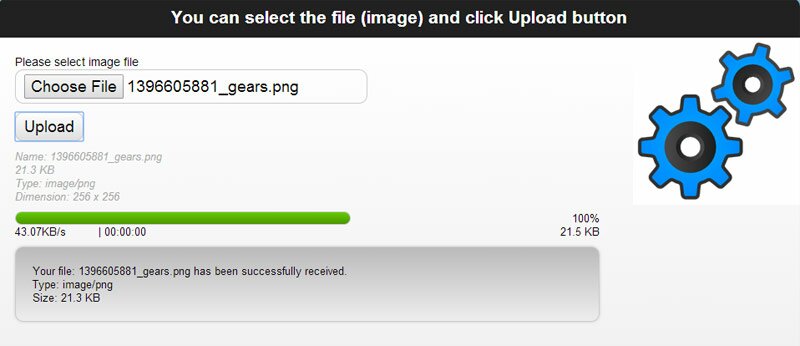
 Implementing File Upload Progress Bar Using Jquery And Php
Implementing File Upload Progress Bar Using Jquery And Php
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Ajax File Upload With Dynamic Progress Bar Codestacked
Ajax File Upload With Dynamic Progress Bar Codestacked
 Uploading Files With Progress Monitoring In Vanillajs
Uploading Files With Progress Monitoring In Vanillajs
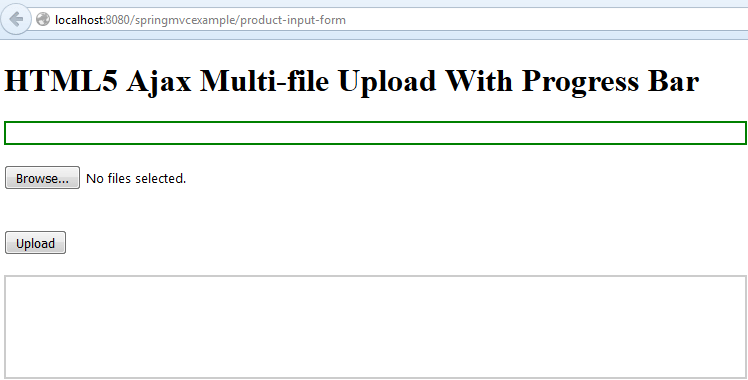
 Spring Mvc Multiple File Upload With Progress Bar In Ajax And
Spring Mvc Multiple File Upload With Progress Bar In Ajax And
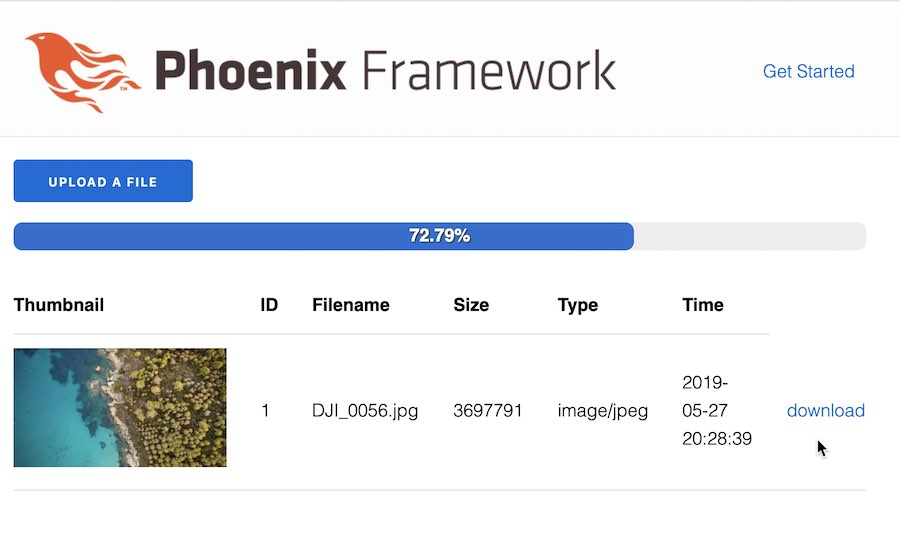
 Add A Progress Bar In The Phoenix File Upload App
Add A Progress Bar In The Phoenix File Upload App
 4 Best Jquery File Upload Plugins Freemium Formget
4 Best Jquery File Upload Plugins Freemium Formget
 Creating Animated Progress Bar For Html5 File Upload Videos
Creating Animated Progress Bar For Html5 File Upload Videos
File Upload Progress Bar Using Jquery And Php May 2020

0 Response to "33 File Upload Progress Bar In Html Javascript"
Post a Comment