35 Link Rel Javascript Html
HTML Javascript Programming Scripts To get the value of the rel attribute of a link in JavaScript, use the rel property. The rel is used to set the following status of a page i.e. follow and nofollow. 14 rows · The rel attribute specifies the relationship between the current document and the linked …
Javascript In Html Trinkets Trinket Blog
Consolidate indexing properties, such as links, from the component pages/URLs to the series as a whole (i.e., links should not remain dispersed between page-1.html, page-2.html, etc., but be grouped with the sequence).

Link rel javascript html. Note that by adding an async attribute to link[rel="import"], HTML Import behaves just like async attribute to script tag. It won't wait for the execution and load of imported HTML which also means it doesn't block rendering the original HTML. 26/2/2020 · Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link. Sample HTML file: <!DOCTYPE html> <html><head> <meta charset=utf-8 /> </head> <body> <p><a id="w3r" type="text/html" hreflang="en-us" rel="nofollow" target="_self" href="https://www.w3resource /"> w3resource </a></p> ... To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag. <link rel=¨stylesheet¨ type=¨text/css¨ href=¨..\ [folder_name]\ [file_name].css¨> You are here: Reference > JavaScript > client-side > HTML DOM > properties > rel (a, link) rel property (a, link) The rel attribute can also be used to indicate the license that applies to the content on the page, using rel="license" href="link-to-license.html". Refer to Microformats' use of rel for more...
The <link> element creates a link between your HTML document and an external resource. The rel attribute specifies the relationship between the two documents. <link rel="stylesheet" type="text/css" href="http://mysite /styles.css">. Search engines may also use the information in the ‘rel’ attribute to determine how to index or display the page. Resources loaded via <link rel="preload"> are stored locally in the browser, and are effectively inert until they're referenced in the DOM, JavaScript, or CSS. For example, here's one potential use... "LINK rel=subresource" provides a new link relation type with different semantics from LINK rel=prefetch. While rel=prefetch provides a low-priority download of resources to be used on subsequent pages, rel=subresource enables early loading of resources within the current page.
16 rows · Provides a link to an alternate version of the document (i.e. print page, translated or mirror). Example: <link rel="alternate" type="application/atom+xml" title="W3Schools News" href="/blog/news/atom">. author. Provides a link to the author of the document. dns-prefetch. The Google Hosted Libraries is a stable, reliable, high-speed, globally available content distribution network for the most popular, open-source JavaScript libraries. Google works directly with the key stakeholders for each library effort and accepts the latest versions as they are released. The HTML rel attribute is used to specify the relationship between the current and the linked document. It is used only when href attribute present.
With the help of JavaScript features, we can allow a new tab to be controlled by its referring window. ... Most of the people come across rel noopener noreferrer link while building backlinks and start wondering does this link passes page rank or not? ... If you cannot edit the page HTML source code then consult the plugin developer. Reply. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. The <link> tag defines the relationship between the current document and an external resource. The <link> tag is most often used to link to external style sheets. The <link> element is an empty element, it contains attributes only.
The HTML <link> tag links an external resource, such as a css file, to the HTML document. This tag is also commonly referred to as the <link> element. HTML <link> Tag Syntax - Linking a Stylesheet The syntax for linking a stylesheet using the HTML <link> tag is: Using JavaScript inside the A Link Tag The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. Valid for link, a, and area, the meaning depends on the values of the other attributes. With the stylesheet keyword on a <link>, it creates an alternate stylesheet. <link rel="stylesheet" href="default.css"> <link rel="alternate stylesheet" href="highcontrast.css" title="High contrast">. Copy to Clipboard.
32 votes. Permalink. rel is short for relation. It specifies the relation between the tag and href. href stands for hypertext reference. It's the source of the file used by the tag. You can use both not only when connecting an external css file, also for using <a> tags,for a regular hyperlink. Take a look at this site for more info. How to Change Favicon with JavaScript. Updated on October 1st, 2020. 1 min read. This code comes in handy when you don't have access to the head of the page and need to change the favicon. How about: myfunc (type,uri) <link rel="type" href="uri"/> can be used to include many different types of file and makes, for example, XML transformations simpler then XML is used in a CMS. I geuss I see it a bit like image/object. Using the general Object is good.
The digital clock is created using three languages such as HTML, CSS, and JavaScript. HTML is used to add text in the digital clock, CSS is used to add color in the digital clock, and JavaScript is used to get real-time. Here is the source code. HTML Code. 01. Write a script that runs on all those elements with that attribute and access those html parts using fetch () in the script. Create a div and add that fetched import to that div at the same place. Essentially, add some JS based post processing that will download the html and inset into the same place as the import, replacing it. The preload value of the <link> element's rel attribute lets you declare fetch requests in the HTML's <head>, specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in.
Link prefetching is a browser mechanism, which utilizes browser idle time to download or prefetch documents that the user might visit in the near future. A web page provides a set of prefetching hints to the browser, and after the browser is finished loading the page, it begins silently prefetching specified documents and stores them in its cache. 1/6/2019 · Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the … In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html>
 Html Css Amp Java Error In Creation Of Hamburger Menu
Html Css Amp Java Error In Creation Of Hamburger Menu
 Dropdown Works In Html But Not With The Server Bootstrap
Dropdown Works In Html But Not With The Server Bootstrap
 Brackets Text Editor Linuxlinks
Brackets Text Editor Linuxlinks
 Simple Flexible Code Syntax Highlighting Library Syntaxy Js
Simple Flexible Code Syntax Highlighting Library Syntaxy Js
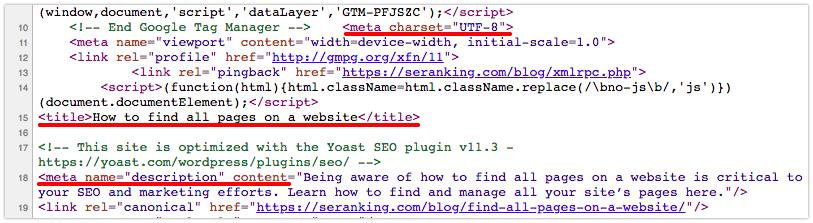
 Must Know Html Tags For Seos And Digital Marketers
Must Know Html Tags For Seos And Digital Marketers
 The Definitive Information To Javascript Search Engine
The Definitive Information To Javascript Search Engine
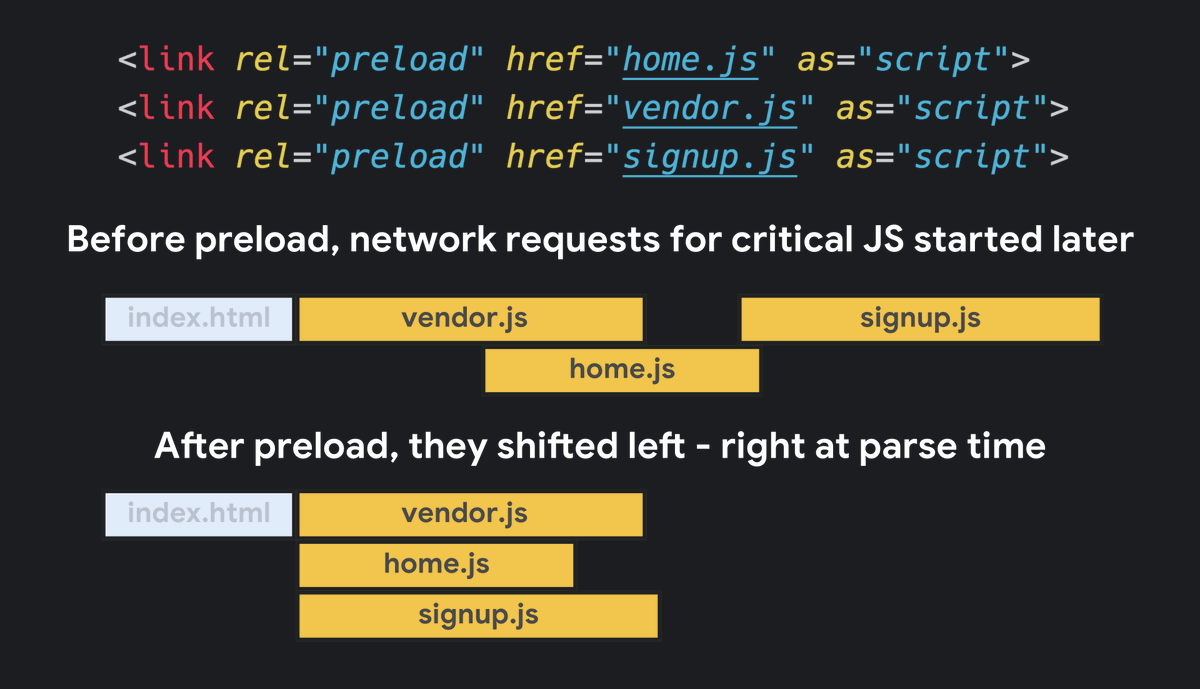
 Addy Osmani On Twitter Tip Is Javascript Critical For Your
Addy Osmani On Twitter Tip Is Javascript Critical For Your
 Html Css Foundation Stylesheet Wont Link Stack Overflow
Html Css Foundation Stylesheet Wont Link Stack Overflow
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Importing And Using External Js Libraries In Quasar Quasar
Importing And Using External Js Libraries In Quasar Quasar
 Javascript Page Dynamism Javascript Is A Scripting Or By
Javascript Page Dynamism Javascript Is A Scripting Or By
 How To Display Example Code On Your Website Coders Guidebook
How To Display Example Code On Your Website Coders Guidebook
 Align Widget Horizontal Center Mobirise Forums
Align Widget Horizontal Center Mobirise Forums
How To Activate Javascript In Plugin Svg Radial Menu Gsap
 Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar
Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar
 Exporting Html With Nested Folders Css Font Js Linking Issue
Exporting Html With Nested Folders Css Font Js Linking Issue
 Best Way To Add Bootstrap 4 To Project Geeksforgeeks
Best Way To Add Bootstrap 4 To Project Geeksforgeeks
 Webstorm Adding Script File To Html Page Get Unresolved
Webstorm Adding Script File To Html Page Get Unresolved
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Html And Javascript Absolute Basics The Things I Do
Html And Javascript Absolute Basics The Things I Do
 Unable To Set The Js Attributes Defined In Index Html From
Unable To Set The Js Attributes Defined In Index Html From
 Zurb Foundation Training Zero To Website Guide Lt Br Gt Part 2
Zurb Foundation Training Zero To Website Guide Lt Br Gt Part 2
 Use Bootstrap In Reactjs A Complete Beginners Guide 极思路
Use Bootstrap In Reactjs A Complete Beginners Guide 极思路
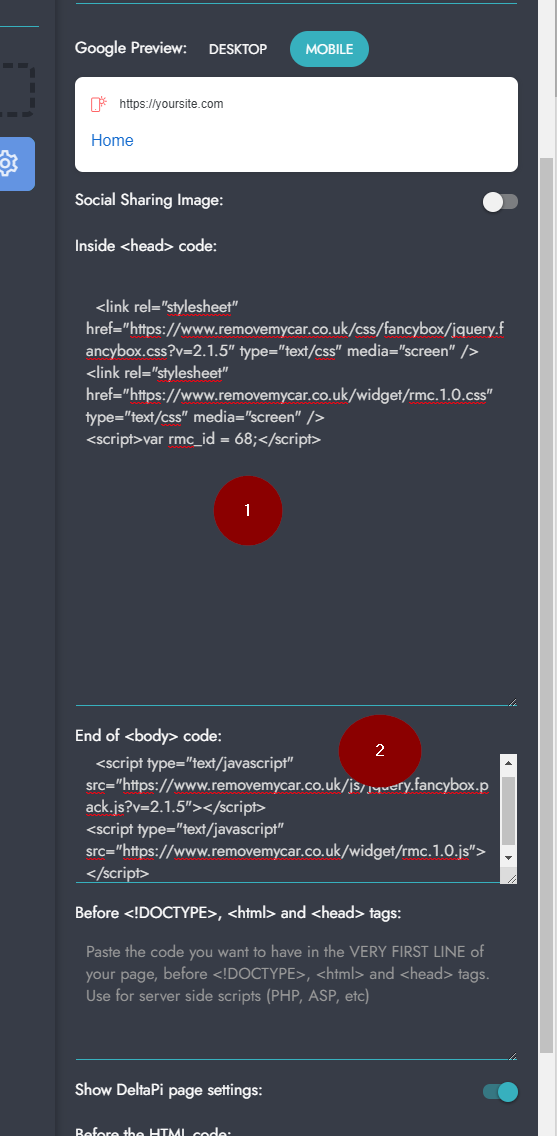
 How To Externally Apply Css Files And References To External
How To Externally Apply Css Files And References To External
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
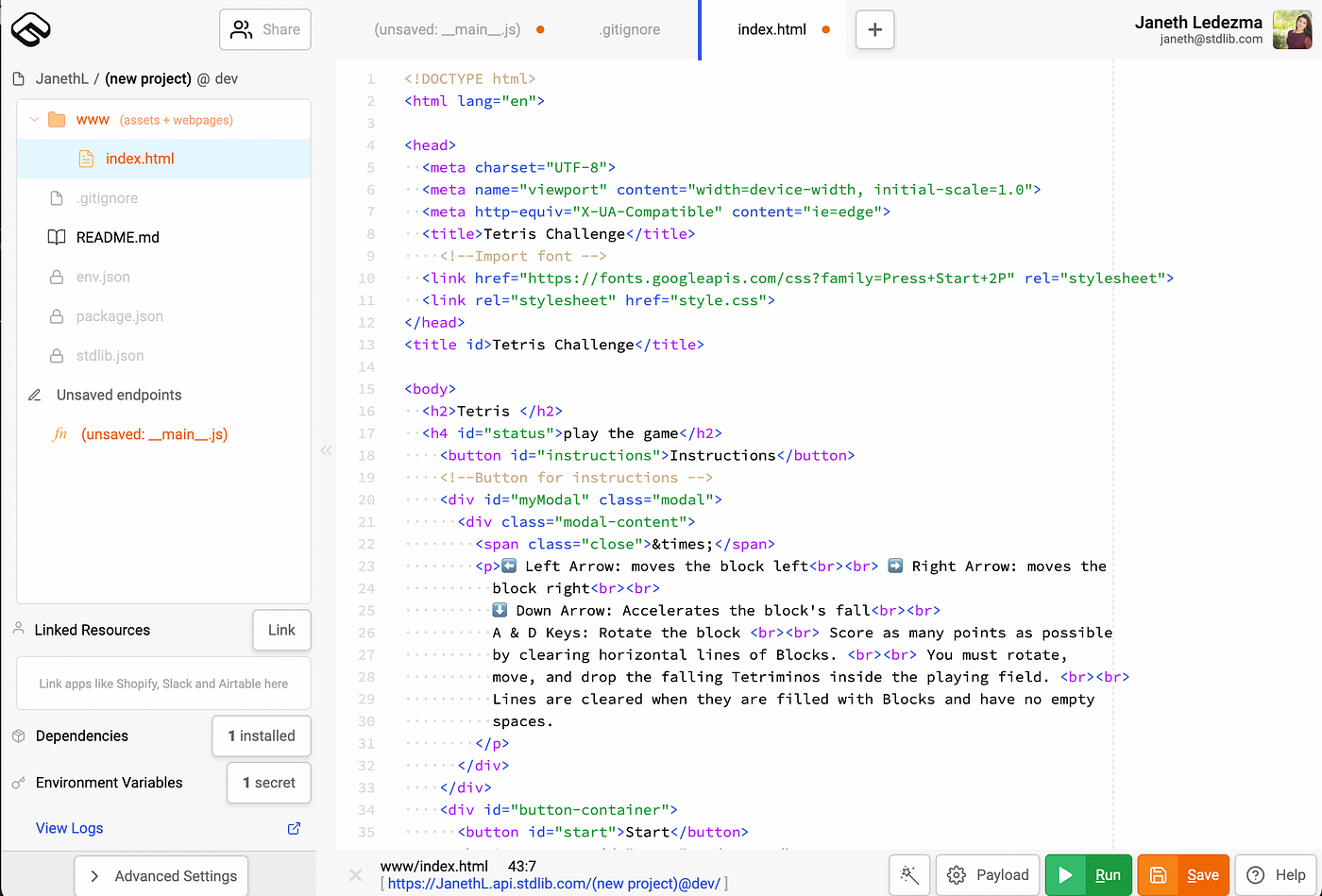
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
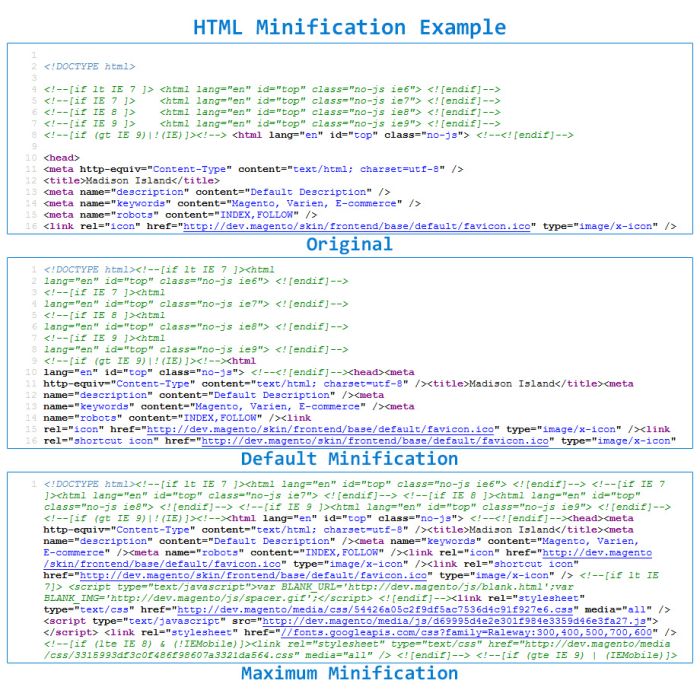
 Apptrian Minify Html Css Js For Magento
Apptrian Minify Html Css Js For Magento
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
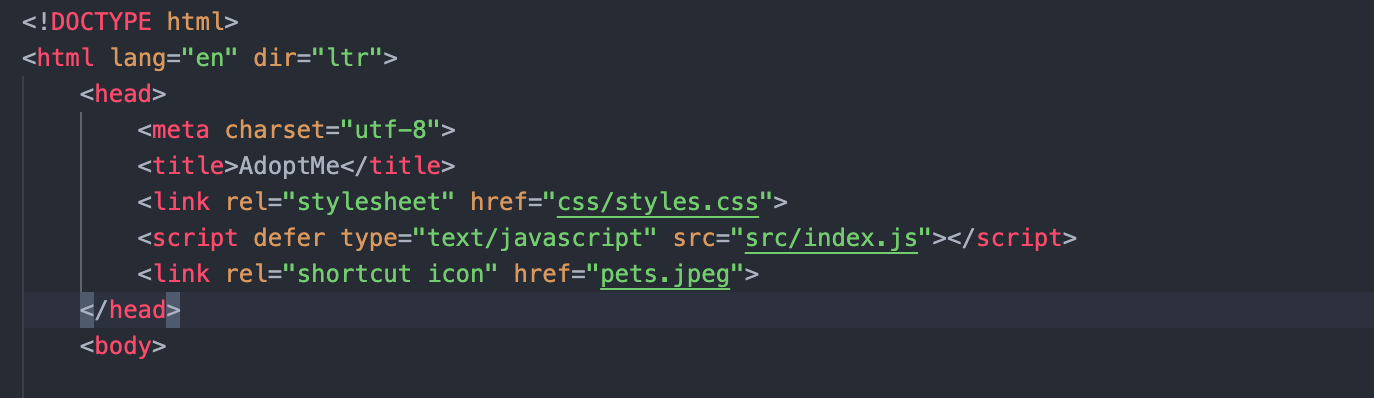
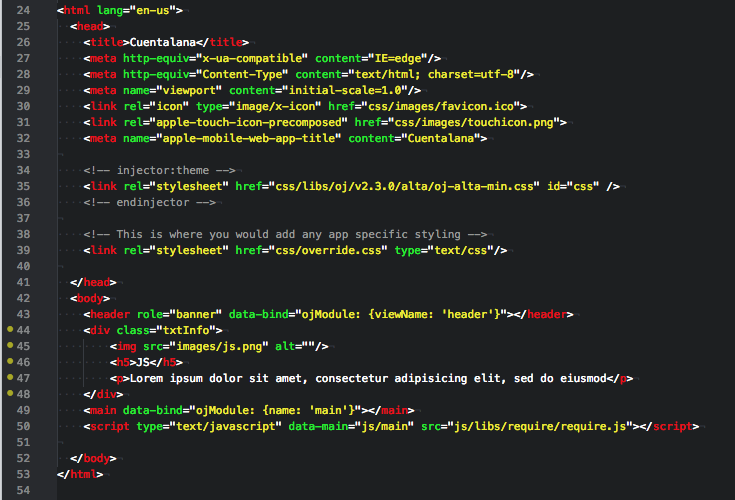
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
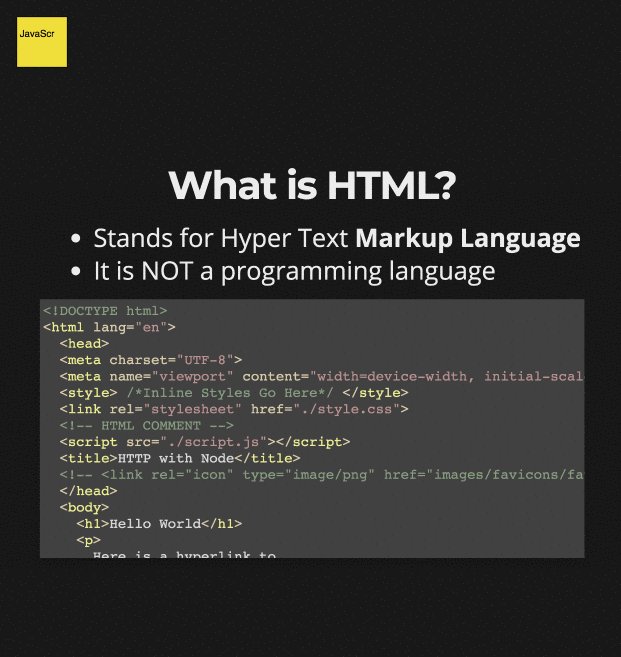
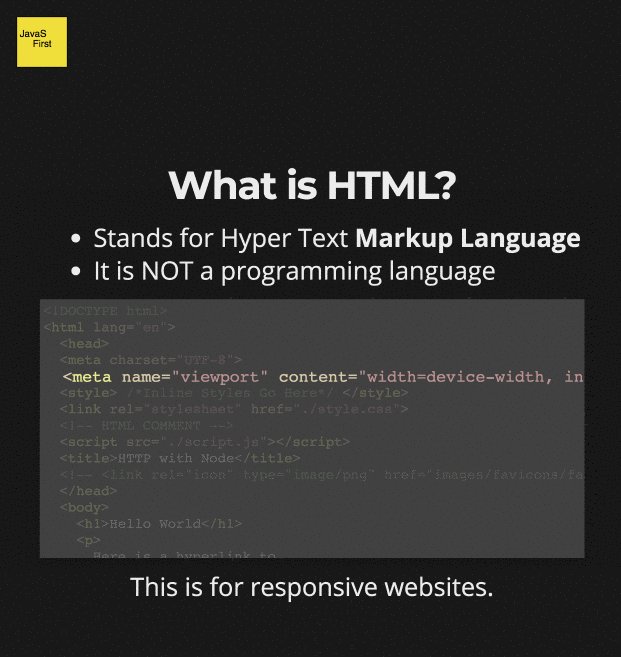
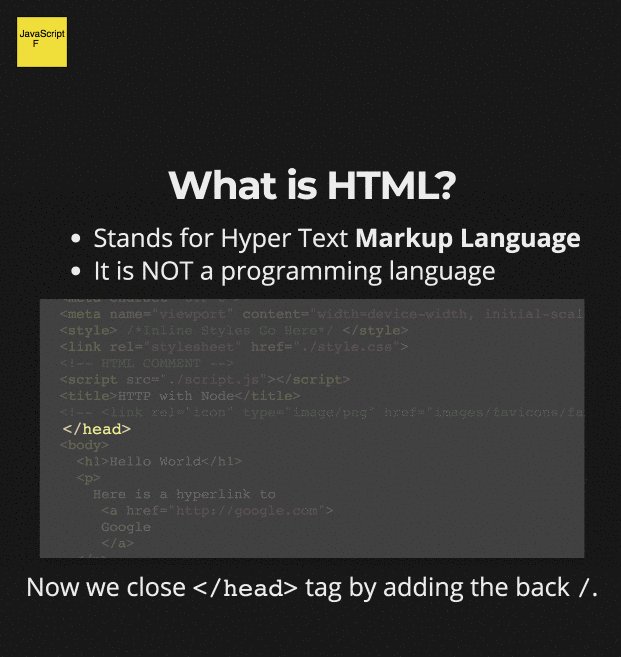
 Html Explained In 1 Minute Before I Explain Html I Want To
Html Explained In 1 Minute Before I Explain Html I Want To
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets



0 Response to "35 Link Rel Javascript Html"
Post a Comment