33 Which Of The Following Is A Client Side Javascript Object
The Client API object model for model-driven apps provides you objects and methods that you can use to apply custom business logic in model-driven apps using JavaScript, such as: Get or set column values. Show and hide user interface elements. Reference multiple controls per column. Access multiple forms per table. 13/2/2014 · This method gets the cart’s key from session storage, converts it to a JavaScript object and adds a new object as a JSON string to the cart’s array. The newly added object has the following format: this._addToCart ( { product: "Test", qty: 1, price: 2 }); Now, our cart key will look like this: Key.
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
18. Which types of image maps can be used with JavaScript? A. Server-side image maps B. Client-side image maps C. Server-side image maps and Client-side image maps D. None of the above Ans: B. 19. Which of the following navigator object properties is the same in both Netscape and IE? A. navigator.appCodeName B. navigator.appName

Which of the following is a client side javascript object. The FileUpLoad is a client-side JavaScript object. Related Questions on Invocation and Performance Navigation Which of the following property gives access to the JavaScript memory usage data? In client-side JavaScript 1.2, the Screen object provides information about the size and color-depth of the monitor on which the web browser is being displayed. As of JavaScript 1.1, the scroll( ) method of the Window object allows JavaScript programs to scroll windows in the X and Y dimensions. In JavaScript 1.2, this method is augmented by a ... 27/5/1999 · Client-side JavaScript extends the core language by supplying objects to control a browser (Navigator or another web browser) and its Document Object Model (DOM). For example, client-side extensions allow an application to place elements on an HTML form and respond to user events such as mouse clicks, form input, and page navigation.
Which of the following is a client-side JavaScript object? Options. - File. - Function. - FileUpload. - Time. CORRECT ANSWER : FileUpload. I have the following example JavaScript array of objects and need to enable users to search on it using words/phrases, returning the objects: var items = []; var obj = { index: 1, content: "This is a sample text to search." JavaScript is a client-side language, so it runs on a user's laptop, phone, or tablet. JavaScript can manipulate the DOM which stands for Document Object Model and you could think of it as a tree-like structure formed from the HTML of a web page.
Terms in this set (50) b. Why so JavaScript and Java have similar name? A. JavaScript is a stripped-down version of Java Client-Side JavaScript (CSJS) -- an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers Server-Side JavaScript (SSJS) -- an extended version of JavaScript that enables back-end access to databases, file systems, and servers Core JavaScript -- the base JavaScript language Solved MCQ on Basic Client Side JavaScript set-3. June 2, 2015. 1. JavaScript can help to increase the user experience with which of the following method for a web page.A. By creating animation and other effects to guide a user and help with page navigation. B.
18. Which types of image maps can be used with JavaScript? A. Server-side image maps B. Client-side image maps C. Server-side image maps and Client-side image maps D. None of the above 19. Which of the following navigator object properties is the same in both Netscape and IE? A. navigator.appCodeName B. navigator.appName C. navigator.appVersion D. JavaScript is faster. JavaScript is a client-side language,, and thus it does not need the assistance of the webserver to execute. On the other hand, ASP is a server-side language and hence is always slower than JavaScript. Javascript now is also a server-side language (nodejs). File is a server-side JavaScript object? Options. - True. - False. CORRECT ANSWER : True. Discussion Board. Question has two different answers. There is a question on this test that states that "File" is a server-side object. Yet this question state that "File" is not a server side object.
18. Which types of image maps can be used with JavaScript? A. Server-side image maps. B. Client-side image maps. C. Server-side image maps and Client-side image maps. D. None of the above. Ans: B. 19. Which of the following navigator object properties is the same in both Netscape and IE? A. navigator.appCodeName. B. navigator.appName. C ... Q 5 - Which of the following is a disadvantage of using JavaScript? A - Client-side JavaScript does not allow the reading or writing of files. B - JavaScript can not be used for Networking applications because there is no such support available. C - JavaScript doesn't have any multithreading or multiprocess capabilities. D - All of the above. This kind of // asynchronous programming is very common in client-side JavaScript. req.onreadystatechange = function() {if (req.readyState == 4 && req.status == 200) {// If we get here, we got a complete valid HTTP response var response = req.responseText; // HTTP response as a string var lenders = JSON.parse(response); // Parse it to a JS array // Convert the array of lender objects to a …
18. Which types of image maps can be used with JavaScript? A. Server-side image maps B. Client-side image maps C. Server-side image maps and Client-side image maps D. None of the above Ans: B 19. Which of the following navigator object properties is the same in both Netscape and IE? A. navigator.appCodeName B. navigator.appName C. navigator ... 2-Which types of image maps can be used with JavaScript? A) Server-side image maps B) Client-side image maps ️ C) Server-side image maps and Client-side image maps D) None of the above. 4-Which of the following navigator object properties is the same in both Netscape and IE? A) navigator.appCodeName ️ B) navigator.appName C) navigator ... For the complete list, see the Client-Side JavaScript Reference. document Object Each page has one document object. Because its write and writeln methods generate HTML, the document object is one of the most useful Navigator objects. For information on write and writeln, see "Using the write Method" on page 183.
Which of the following is true regarding JavaScript? JavaScript runs directly inside the browser without the need for the JVM. Which of the following is NOT an advantage of client-side scripting? Idiosyncrasies between various browsers and operating systems make it easy to test for all potential client configurations. Which of the following is the first step in the exchange between a web browser and a database? a. The HTML output is displayed on the client computer's web browser. b. The middleware receives the query result and creates the HTML-formatted page. c. The client's web browser requests a page from a web server. d. A. Client-side B. Server-side C. Local D. Native Ans: A. 38.Which of the following is not a valid JavaScript variable name? A. 21abc B. abc21 C. _abc D. None of above Ans: A. 39.Which of the following attribute can hold the JavaScript version? A. SCRIPT B. LANGUAGE C. VERSION D. None of above Ans: B
Which of the following is a server-side Java Script object? What java wrapper type is created when a JavaScript object is sent to Java? Which of the following is the correct way for writing Java Script array? Which of the following are capable of Java Script functions? Which machine actually executed the Java Script? JavaScript Questions & Answers - Client-Side Storage. « Prev. Next ». This set of Javascript Multiple Choice Questions & Answers (MCQs) focuses on "Client-Side Storage". 1. Which is not a form of client-side storage? a) Web Databases. b) FileSystem API. c) Offline Web Applications. Client-side runtime and batching. CSOM uses a batching system. Chunks of managed code are converted into XML and sent to the server in a single HTTP request. For every command, a corresponding server object model call is made, and the server returns a response to the client in JavaScript Object Notation (JSON) format.
The following statements are about three important browser objects in JavaScript. I. window object : The highest of all objects in the client-side JavaScript object hierarchy. II. navigator object : A collection of information about the browser. Useful in browser sniffing. III. document object : Provides access to the document being viewed. Which of the following is a client-side Java Script object? Which of the following is not a container for EJB?I. Internet Information Server. II. Java System Application Server. III. Tomcat. IV. WebLogic. Which of the following is not a container for EJB? I. Internet Information Server. II. Java System Application Server. III. Tomcat. IV. WebLogic. What java wrapper type is created when a JavaScript object … The _____ method of an Array object adds and/or removes elements from an array. A. Reverse B. Shift C. Slice D. Splice Ans: D 76. A _____ object is a reference to one of the classes in a Java package, such as netscape.javascript . A. JavaArray B. JavaClass C. JavaObject D. JavaPackage Ans: B 77. Which tag(s) can handle mouse events in Netscape? A.
A JavaScript program cannot read the contents of documents loaded from different servers than the document that contains the script. JavaScript code can open a new browser window. JavaScript code in one set of <script> tags can access variables and functions defined in a different set of <script>tags. Client Side JavaScript (CSJS) is an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers. In a browser environment, your code will have access to things provided only by the browser, like the document object for the current page, the window, functions like alert that pop up a message, etc. JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.
 6 Examples Of Javascript Where And When To Use Trio Trio
6 Examples Of Javascript Where And When To Use Trio Trio
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Javascript Data Grid Server Side Operations With Java Amp Oracle
Javascript Data Grid Server Side Operations With Java Amp Oracle
 The Three Responsibilities Of A Client Side State Management
The Three Responsibilities Of A Client Side State Management
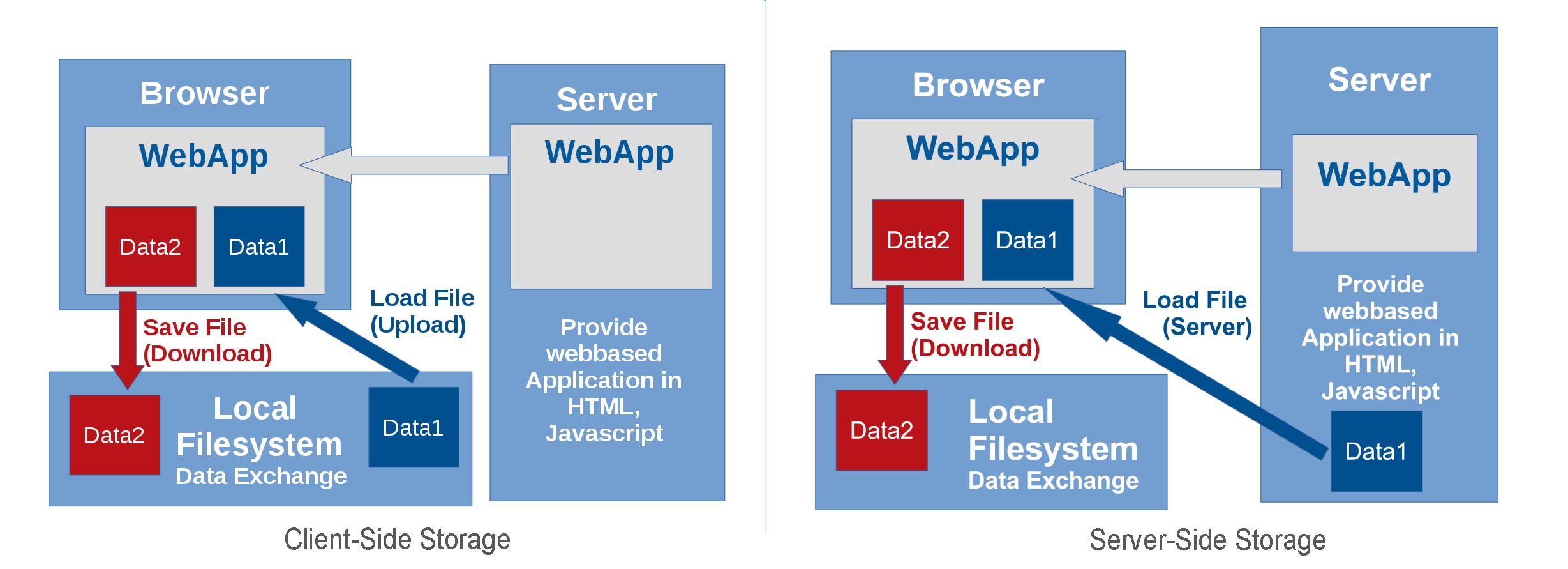
 Client Side Storage In Javascript
Client Side Storage In Javascript
Client Side Scripting Techniques Techniques For Wcag 2 0

 Document Object Model Wikipedia
Document Object Model Wikipedia
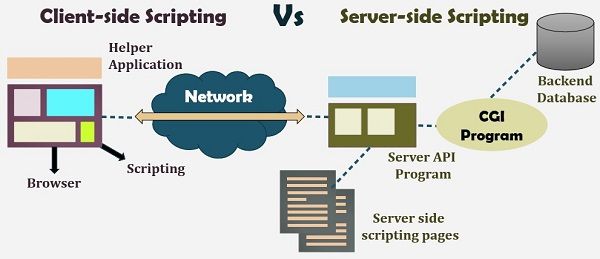
 Difference Between Server Side Scripting And Client Side
Difference Between Server Side Scripting And Client Side
 Pdf A Study Of Causes And Consequences Of Client Side
Pdf A Study Of Causes And Consequences Of Client Side

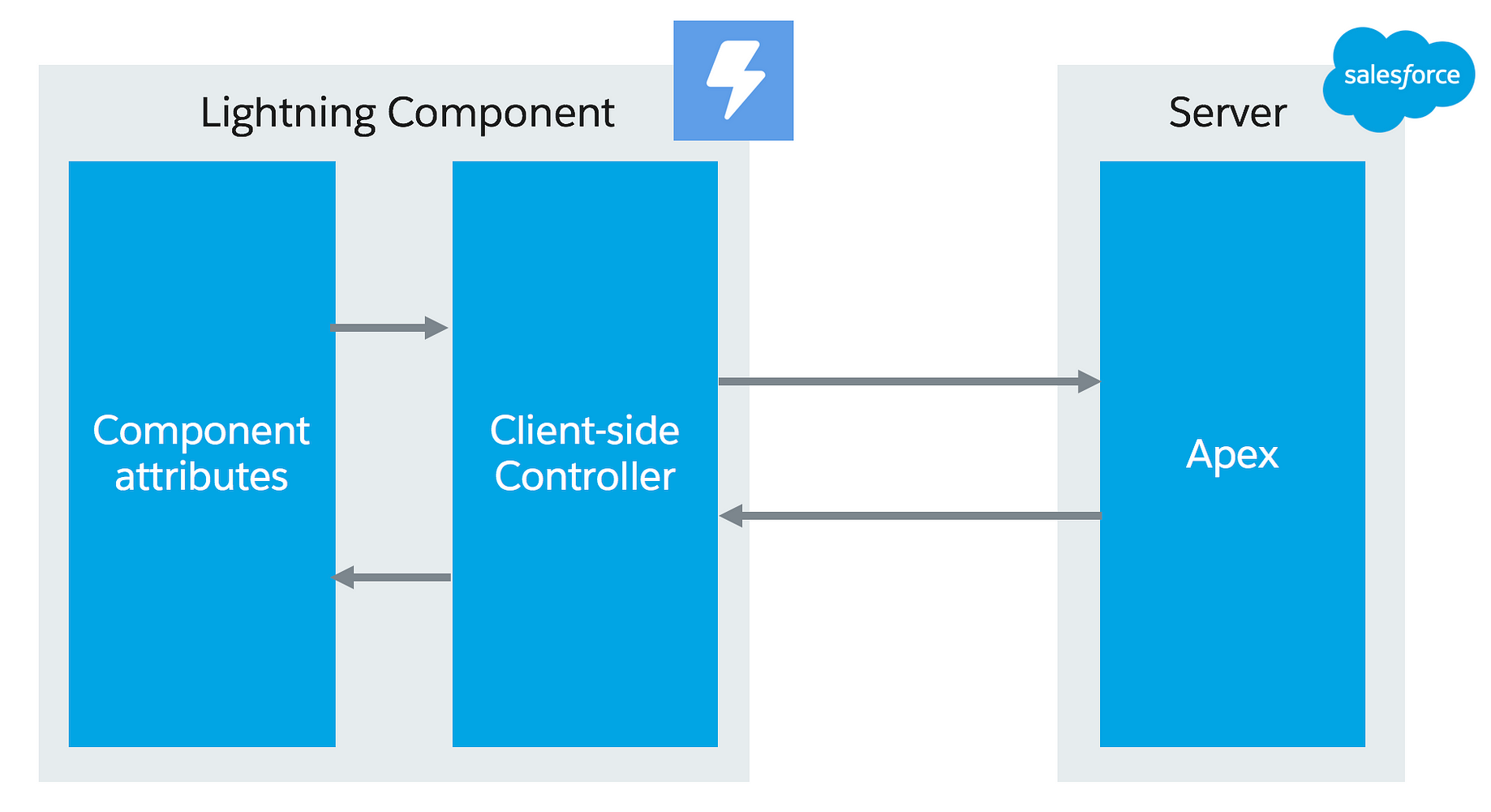
 Lightning Components Amp Auraenabled Method Parameters What S
Lightning Components Amp Auraenabled Method Parameters What S
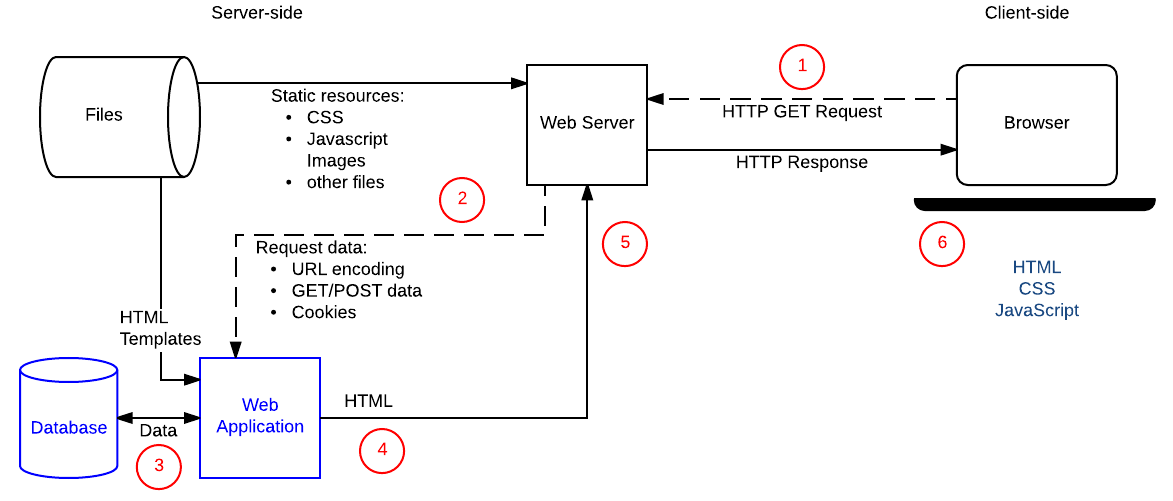
 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
 Javascript Basic Cross Browser Document Object Model Dummies
Javascript Basic Cross Browser Document Object Model Dummies
Introduction To Sharepoint 2013 Javascript Object Model
 What Is Javascript Object Model Jsom In Sharepoint Online
What Is Javascript Object Model Jsom In Sharepoint Online
Usage Statistics Of Javascript As Client Side Programming
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Creating A Client Side Javascript Shopping Cart Smashing
Creating A Client Side Javascript Shopping Cart Smashing
 4 Reasons To Learn Machine Learning With Javascript Techtalks
4 Reasons To Learn Machine Learning With Javascript Techtalks
 Never Confuse Json And Javascript Object Ever Again By
Never Confuse Json And Javascript Object Ever Again By
 Interactive Javascript Overview Md At Main Dotnet
Interactive Javascript Overview Md At Main Dotnet

 Neal Mukundan Sharepoint 2013 Retrieve All Items From A
Neal Mukundan Sharepoint 2013 Retrieve All Items From A






0 Response to "33 Which Of The Following Is A Client Side Javascript Object"
Post a Comment