35 Click On Submit Button Using Javascript
Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun().
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
The trick is to use JavaScript to set the disabled property of the button to true. ... To test, click the Submit button twice in quick succession. On the second click an alert window will be displayed, while the form continues submitting (from the first click) in the background.

Click on submit button using javascript. Buttons on a web-page allow users to submit data or to do any action on it. Generally, we can perform such actions by clicking on it. Different methods required to click a button using JavaScript that is specifying JavaScript Built-in functions and creating JavaScript functions. How to Open a New HTML Page On Button Click in JavaScript. There are few methods to redirect or to open a new HTML page or link on button click event using JavaScript. Method 1: Using Window.open() This method is a straightforward approach to redirect the user to a new page. <input type="submit"> buttons are used to submit forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button">, or better still, a <button> element.
1/9/2020 · JavaScript Create Submit button for form submission and another button to clear input. Javascript Web Development Object Oriented Programming. Use input type=”submit” to submit the form and another input type=”button” to clear the input on click as in the below code −. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer.
In this JavaScript tutorial, you will learn how to call a JavaScript function on submit form. In easy words, you can say that how to run JavaScript function when someone clicks submit button. This will be very much useful to you. If you are familiar with the term JavaScript form validation then you can understand that this tutorial is related ... Click on submit button using javascript. Javascript Form. Events In Javascript Part Three. How To Fire Javascript Function On Click On The Button And Prevent The Form Submission. Html Form Input Type And Submit Button Example. Asp Net Web Form Html Button Tag Fires Two Times Issue Solved. How to submit a form using jQuery click event? Can I submit form with multiple submit buttons using jQuery? How to submit a form in Selenium? Change value of input on form submit in JavaScript? How to link a submit button to another webpage using HTML? Display form values after clicking Submit button using event.preventdefault() - jQuery?
The keyCode property of the KeyboardEvent helps to track the key press on the keyboard using JavaScript. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript. The following example code, submit a form in both cases, manually button click and Enter key press on Keyboard. 22/7/2011 · One major argument is that you mix markup (HTML) with scripts (JS). The code becomes unorganized and rather unmaintainable. <a href="#" onclick="document.getElementById ('form-id').submit ();">submit</a> <button onclick="document.getElementById ('form-id').submit ();">submit</button>. The usual way to submit a form in general is to call submit () on the form itself, as described in krtek's answer. However, if you need to actually click a submit button for some reason (your code depends on the submit button's name/value being posted or something), you can click on the submit button itself like this: document.getElementById ...
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. When the Submit button is clicked, the JavaScript onbeforeunload event handler is triggered. Inside the JavaScript onbeforeunload event handler, a loop is executed over all HTML Input elements and the HTML Input elements of type button or submit are disabled. <html xmlns="http://www.w3 /1999/xhtml"> Link Submit button using Anchor Tags in HTML. ... We just need to add a Click event inside our JavaScript. Which will run when user Invoke the Click Event by clicking the Submit button. a href Submit form onclick. Yes you can Link / Open another page using HTML Anchor Tags / A Href Method. For that you have to provide your Another page's Link ...
Output before button click: Output after clicking 3rd button: My Personal Notes ... Page : Sound generation on clicking the button using JavaScript. 14, Apr 19. How to trigger a file download when clicking an HTML button or JavaScript? 16, Oct 19. How to change the text and image by just clicking a button in JavaScript ? ... How to submit a ... Trigger a button click on keyboard "enter" with JavaScript. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field var input = document.getElementById("myInput"); Introduction to HTML onclick Button. In HTML, we have a button for submitting the user-request data to the server (backend) to validate and navigate the web pages. Mainly, if we use the onclick button for event attributes and is supported by all the browsers, So is the browser compatibility feature wherever we use this event function in our ...
Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net 9/20/2014 - By Pranav Singh 2 This article will show you how you can show confirmation message in your on click of submit button in asp mvc using c# and JavaScript. Submit a Form by Clicking a Button and Using the submit () Function in JavaScript You can use a button to submit a form. There are two methods to submit a form, and you can either do it inside the HTML code by using the onclick attribute or do it inside the JavaScript. For example, let’s submit a form inside the HTML using the onclick attribute. To perform click operation on buttons/radio buttons/checkboxes/links using javascript, we have two ways, FindElement (Javascript) + Click (Javascript) FindElement (WebDriver) + Click (Javascript) In both ways, performing click operation using javascript is common but finding an element is different.
Avoid / Prevent / Disable double click on Submit button using JavaScript The following HTML Markup consists of an HTML Button and an HTML Submit Button. When a form is submitted, the window onbeforeunload event handler is executed. Generally, a form is submitted by clicking the button manually. But in some cases, the Enter key is required to be used along with the button to submit a form or an input field value. You can easily trigger a button by the Enter key press using JavaScript. In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click () function. And this is how we can click a button with Javascript code.
Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php ... Onclick JavaScript Form Submit In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
Hide The Submit Button On A Web Content Record
 Unable To Click Submit Button Web Scraping Vba Stack Overflow
Unable To Click Submit Button Web Scraping Vba Stack Overflow
 Using Modals In Slack Apps Slack
Using Modals In Slack Apps Slack
 Add Javascript To The Client Onclick Event Of The Sitecore
Add Javascript To The Client Onclick Event Of The Sitecore
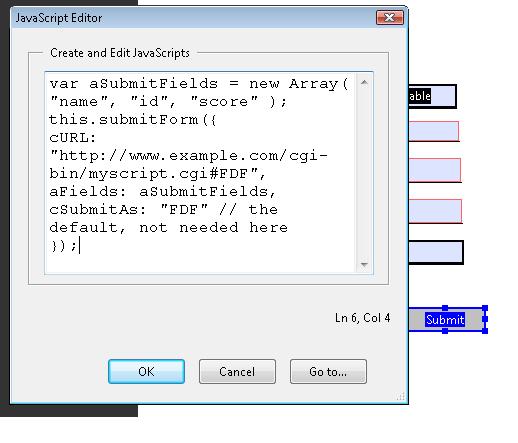
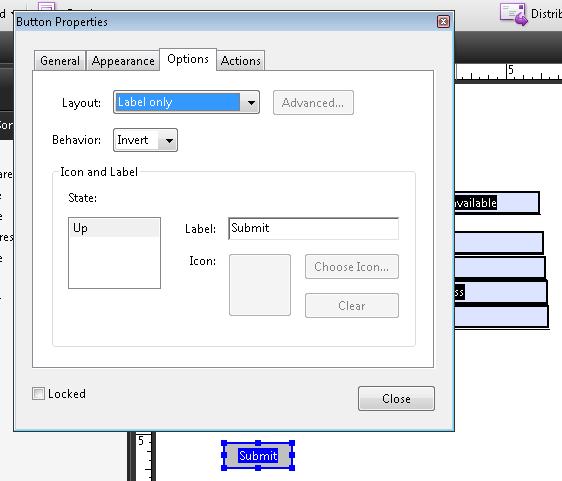
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
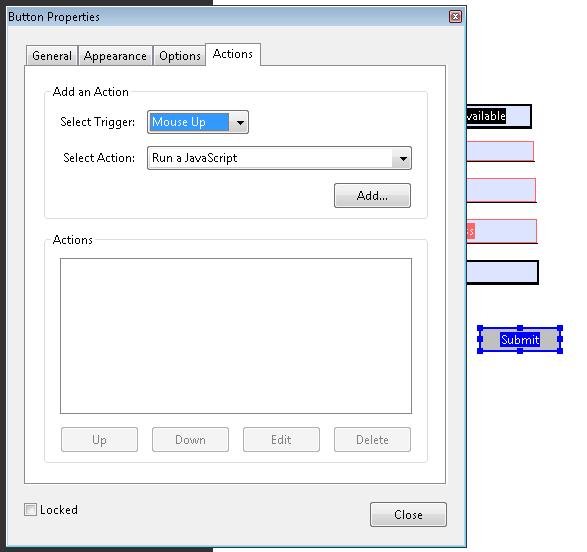
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Disable Button Or Submit Button After Click Javascript Or
Disable Button Or Submit Button After Click Javascript Or
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 How To Enable Button Onclick Functions And Java Script In
How To Enable Button Onclick Functions And Java Script In
 Awesome Button Ui Examples Uiexample
Awesome Button Ui Examples Uiexample
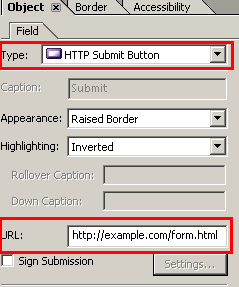
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
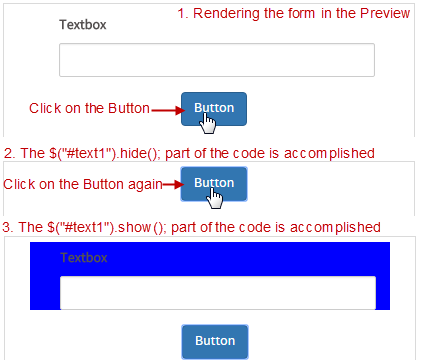
 Picking Two Radio Buttons To Show Hide Divs Using Javascript
Picking Two Radio Buttons To Show Hide Divs Using Javascript
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
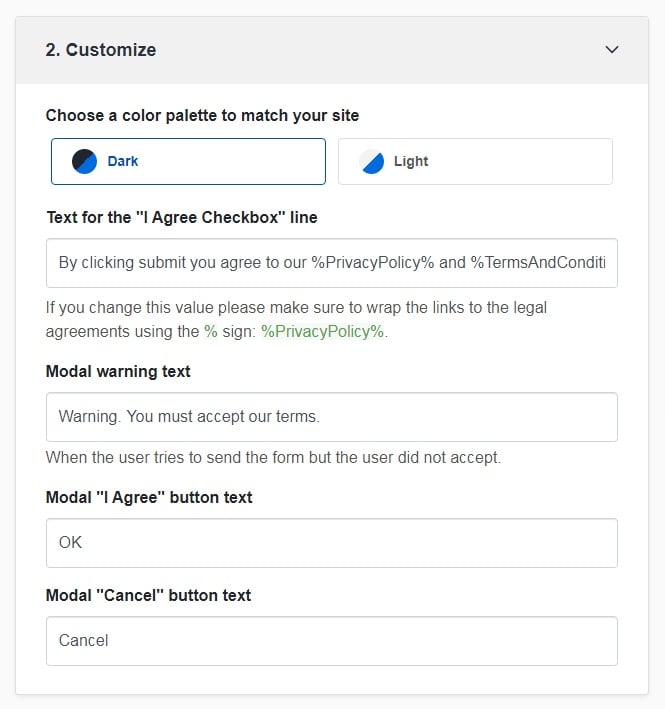
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click

 How To Link Submit Button To Another Page In Html Updated
How To Link Submit Button To Another Page In Html Updated
 Pdf15 Providing Submit Buttons With The Submit Form Action
Pdf15 Providing Submit Buttons With The Submit Form Action
Four Ways Of Handling Multiple Submit Buttons In Asp Net Mvc
 Sending Values To And Receiving Values From A Javascript
Sending Values To And Receiving Values From A Javascript
 Events In Javascript Part Three
Events In Javascript Part Three
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
 Execute Javascript On Save Only When Form Is Valid Nintex
Execute Javascript On Save Only When Form Is Valid Nintex
 React Form Submit Button Code Example
React Form Submit Button Code Example
 Javascript Confirm Message On Submit Button Click In Asp Net
Javascript Confirm Message On Submit Button Click In Asp Net
 Submit Button Seems To Be Registering Twice With Just One
Submit Button Seems To Be Registering Twice With Just One
 I Am Looking For A Button Action To Submit And Exi
I Am Looking For A Button Action To Submit And Exi
0 Response to "35 Click On Submit Button Using Javascript"
Post a Comment