22 Login Form Javascript Validation
Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> ... How to add a Login Form to an Image using HTML and CSS ? 19, Dec 19. Build a Survey Form using HTML and CSS. 24, Mar 21.
Javascript Form Validation With Example Codingstatus
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...

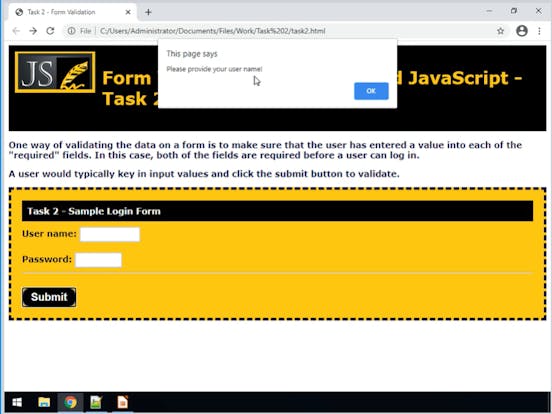
Login form javascript validation. What we are going to see through this article is we will see in detail about How to Create Login Form with JavaScript Validation in HTML?. JavaScript provides the facility to check the form on the client page, so data processing will be faster than server page verification. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
This snippet is free and open source hence you can use it in your project.Bootstrap 5 validation login form using vue.js snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . Creating a Login Form and Login Script. Lastly, we create our Login Form with the login script and save it as "index.php". In this form, the inputted data of the user will be checked if it is found in the database that we created earlier. To create the form, open your HTML code editor and paste the code below after the tag. Just follow the below step to create the login form with JavaScript validation. If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box. Step 1. Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file... Form Validation -- Check out Login Form Validation In Javascript #FormValidation #LoginFormValidation #FormValidtionInjavascript ----- Sou...
By going through this blog, you will be able to get an idea to create a simple login and signup form with validation using HTML, CSS & JavaScript. A signup form is a HTML form that enable users to ... Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake ...
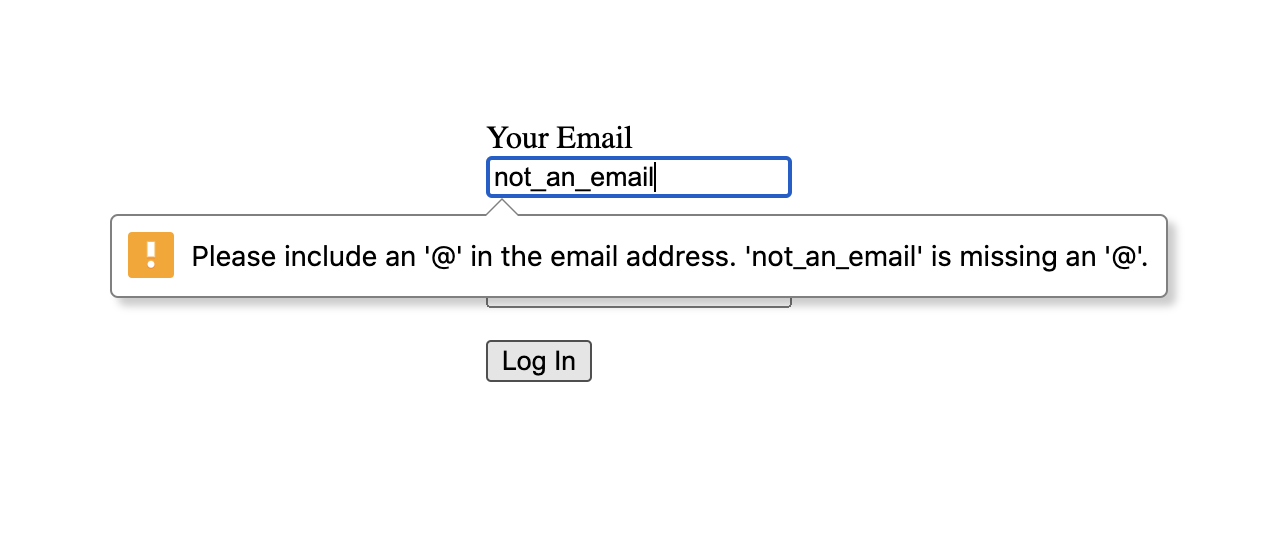
The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID. A login form mostly consists of a user/email field and a password field. It seems really basic, but there are many ways to make a login form unusable and as many ways to enhance it. ... So, let's use some JavaScript to validate inputs immediately after moving on. // cut the mustard var form = document. createElement ('form'); if ... Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
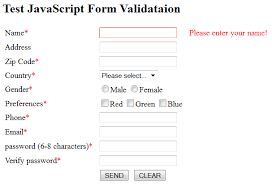
How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ... JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Membuat Form Validasi dengan Javascript - Sebelumnya di www.malasngoding , saya sudah membuat tutorial cara membuat form validasi dengan PHP. dan juga sudah membuat form validasi dengan menggunakan JQuery. tapi di tutorial ini kita akan belajar bagaimana cara paling mudah membuat form validasi dengan javascript.
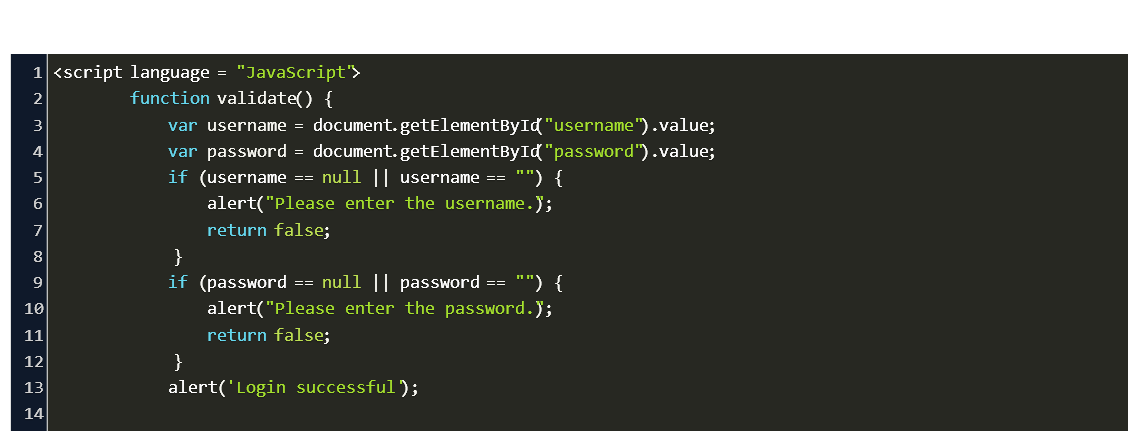
Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Server-Side Validation Validation is done at the server level after sending the form data to the server but before entering the data into the database is called server-side validation. "javascript login form validation" Code Answer's. javascript login validation . javascript by Happy Heron on Mar 19 2020 Comment . 2 Source: www ... Javascript Login Form Code. To validation our above html form what we need in first step, need a function called login (), the function is the main concept in javascript, its like container for entire application actions, lets go inside the function, in first line after declaration of function, also have two variables ( user, pass) to store ...
Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear ... Learn how to create a password validation form with CSS and JavaScript. Password Validation. Try it Yourself » Create A Password Validation Form Step 1) Add HTML: Example ... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. This article describes about the validating login form using Javascript. Validation for the controls is an important factor in web programming. Usually client side scripts are used for the validation at the client's browser.
 Login Form Using Html Amp Css Amp Javascript With Validation Of Username And Password Tech Projects
Login Form Using Html Amp Css Amp Javascript With Validation Of Username And Password Tech Projects
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
Github Patwan Log In Form Validation Using Javascript
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
 Server Side Form Validation Using Regular Expressions
Server Side Form Validation Using Regular Expressions
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing

 Form Validation With Javascript
Form Validation With Javascript
10 Javascript Form Validation Code Examples Csshint A
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Powerful Multi Functional Form Validation Plugin Jquery
Powerful Multi Functional Form Validation Plugin Jquery
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Make Responsive Login Form Using Html Css Javascript
How To Make Responsive Login Form Using Html Css Javascript
 Native Form Validation With Javascript Falldowngoboone
Native Form Validation With Javascript Falldowngoboone
 Javascript Form Validation Error Like Facebook Stack Overflow
Javascript Form Validation Error Like Facebook Stack Overflow
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
 Complete Validation Form In Javascript Form In Javascript
Complete Validation Form In Javascript Form In Javascript
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
0 Response to "22 Login Form Javascript Validation"
Post a Comment