21 How To Prevent Form From Submitting Javascript
20/7/2005 · I'd go with putting the validation onsubmit in the form tag:-<script language=javascript> function Validate() {if (document.getElementById("in1").value.length == 0) {alert("you forgot your name"); return false;} else {return true;}} </script> <FORM id=f1 action="http://myprovider/cgi-bin/FormMail.pl" METHOD="POST" onsubmit="return(Validate());"> Related Searches to javascript tutorial - How to prevent buttons from submitting forms html form prevent submit on enter javascript stop form submit if validation fails button not submitting form stop form from submitting javascript button auto submit form disable form submission on button click stop form auto submit button default submit ...
 How To Build Resilient Javascript Uis Development Tools
How To Build Resilient Javascript Uis Development Tools
5/9/2016 · Prevent form submit via javascript Follow. Markus September 06, 2016 04:20. I have a two fields where the user ... And here is my problem. How can I prevent Knack from submitting the form manually? If I listen to the submit event and do a 'return false', it doesn't work. Since I can not see an action url in the form …

How to prevent form from submitting javascript. The <button> element, when placed in a form, will submit the form automatically unless otherwise specified. You can use the following 2 strategies: Use <button type="button"> to override default submission behavior Use event.preventDefault () in the onSubmit event to prevent form submission Just add e.preventDefault(); in your method should prevent your page from submitting forms.. function myFunc(e){ e.preventDefault(); } According to the MDN Web Docs. The preventDefault method of the Event interface tells the user agent that if the event is not explicitly processed, its default action should not be taken into account as it would normally be. I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. ... <form onsubmit="alert('stop submit'); return false;" > Or ... How to use unobtrusive javascript instead of using return (function name) in the onclick event of a submit button in an HTML form?-1.
[code JavaScript] $("form").on("submit", function() { //your code return false; //return false HAS TO BE LAST, or the rest of the code is not executed. jQuery File: prevent.js. Here is our jQuery code for for preventing form submission. preventDefault() method used here stops the default action of submit button from submitting the form. Sometimes, when a form is submitted, you don't want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page.return false; is the key to prevent the from to reolad the html page. 1.
If I do this I can prevent default on form submit just fine: document.getElementById('my-form').onsubmit(function(e) { e.preventDefault(); // do something }); But since I am organizing my code in a modular way I am handling events like this: 11/1/2018 · Well, JavaScript has a method that can prevent the default action that belongs to the event. That means the default action will not occur. This is JavaScript preventDefault() event method which can stop the form submission. Now we are going to prevent our form submission that we have just build using the preventDefault() event method of JavaScript. The Javascript snippet code which is used for validating input type text HTML element defined in the above HTML web page must be stop at the time the validation process failed so the form submit process itself must be stop. Below the javascript snippet code mentioned shown :
Prevent button from submitting form react. React, In javascript you can prevent that by using an event handler and calling e. preventDefault() on button click, or form submit. e is the event object passed into the event handler. With react, the two relevant event handlers are available via the form as onSubmit , and the other on the button via onClick . Now, the easiest and the most reliable way of doing so is by tweaking our ValidateEmail () function to include the following line right at the top of its definition −. What preventDefault () does is that it tells the browser to prevent its default behaviour and let us handle the form submitting event on the client side itself. 5/6/2014 · In this article I will explained how to prevent users from submitting form by hitting enter using JavaScript in ASP.Net. This is a default property that when one presses Enter key in the textbox the form gets submitted in other words there is a postback. So many people asked on forums . 1. How to disable …
How To Add Validation For Empty Input Field with JavaScript, Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: HTML alone does not have any way to NOT submit empty elements when the submit button is clicked. As long as the fields are optional ... Use the Vanilla JavaScript to Stop the Execution of the Form in JavaScript Vanilla JavaScript works purely on JavaScript without the use of any additional libraries. An event listener can be used to prevent form submission. It is added to the submit button, which will execute the function and prevent a form from submission when clicked. use return on the onclick attribute in the form tag attribute onsubmit=" return validateForm ()", if you return false in your validation function in javascript if the input is incorrect then you have to add return to your onclick attribute in order for it to execute.Hope it helped someone!
JavaScript Stop Form Submitpermalink. To prevent the form submission we use the following JS code: We use the return values, either true or false, depending on whether someone filled out the name field. We could even use event.preventDefault () on the onsubmit function, but this will cause any action not to become true. How To Remove Default Behavior of Form's Submit Button in JS. When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events - onclick & onsubmit. Using JavaScript to prevent or trigger form submission when ENTER is hit. This document discusses client-side scripting issues related to the problem that hitting ENTER in a text input field in an HTML form has rather different effects on different browsers. For a fundamental discussion of the topic, see Submit form by hitting ENTER? by Alan Flavell. ...
The preventDefault () method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a "Submit" button, prevent it from submitting a form Clicking on a link, prevent the link from following the URL Prevent form submission using JavaScript - CodeSpeed . Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server. In the form below: Go into the text field and press Enter To prevent that, what we want is to handle the form submission via an AJAX call of some sort. There are two main ways you can prevent form submission in vue.js. Invoke preventDefault Method. Attach a click event with a callback function signInButtonPressed to the submit button.
This video is a sample from Skillsoft's video course catalog. In JavaScript, you can use HTML forms for all sorts of purposes but these forms can sometimes g... Change the submit button type to submit. This will render a button with form submit action when click. Change the event to work on form submit instead of button click. Set a flag value to true. If by the end of validation, flag is false, prevent submit. Check your image. If anything goes wrong, change flag. Check your input. and a JavaScript variable, submitting is set to true indicating that the form submission is in progress. A second click on the Submit button before the form has finished submitting will generate an alert message, and also disable the button preventing subsequent clicks.
22/6/2020 · How do you prevent form submit on Enter in JavaScript? Add this tag to your form - onsubmit="return false;" Then you can only submit your form with some JavaScript function. To prevent form submit when pressing enter in a textarea or input field, check the submit event to find what type of element sent the event. Click to see full answer. 27/2/2018 · How to stop form submission using JavaScript? Use the return value of the function to stop the execution of a form in JavaScript. function myValidation () { if (check if your conditions are not satisfying) { alert ("Oops! Validation failed!"); returnToPreviousPage (); return false; } alert ("Validations successful!"); return true; } 11/11/2019 · A CAPTCHA is a script to block spam bots from accessing your forms while humans can (for the most part) get through. If you've ever filled out a form and had to retype those squiggly letters, you have used a CAPTCHA. You can get a free CAPTCHA solution from ReCAPTCHA. CAPTCHAs can be effective at …
The following few tips will enable you to quickly disable form submission if JavaScript is disabled in the browser. Take the below basic form. To prevent a user from submitting the form if JavaScript is disabled, all we need to do is remove the 'submit' button. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 7 Ways To Block Contact Form Spam In Wordpress Formidable Forms
7 Ways To Block Contact Form Spam In Wordpress Formidable Forms
 Javascript Prevent Form Submit Code Example
Javascript Prevent Form Submit Code Example
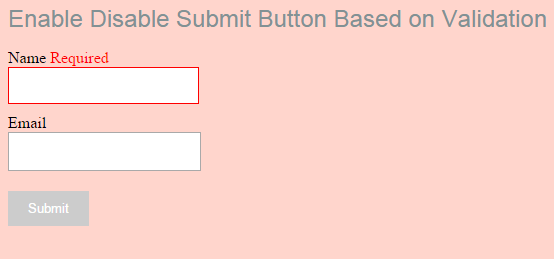
 Enable Disable Submit Button Based On Validation Phppot
Enable Disable Submit Button Based On Validation Phppot
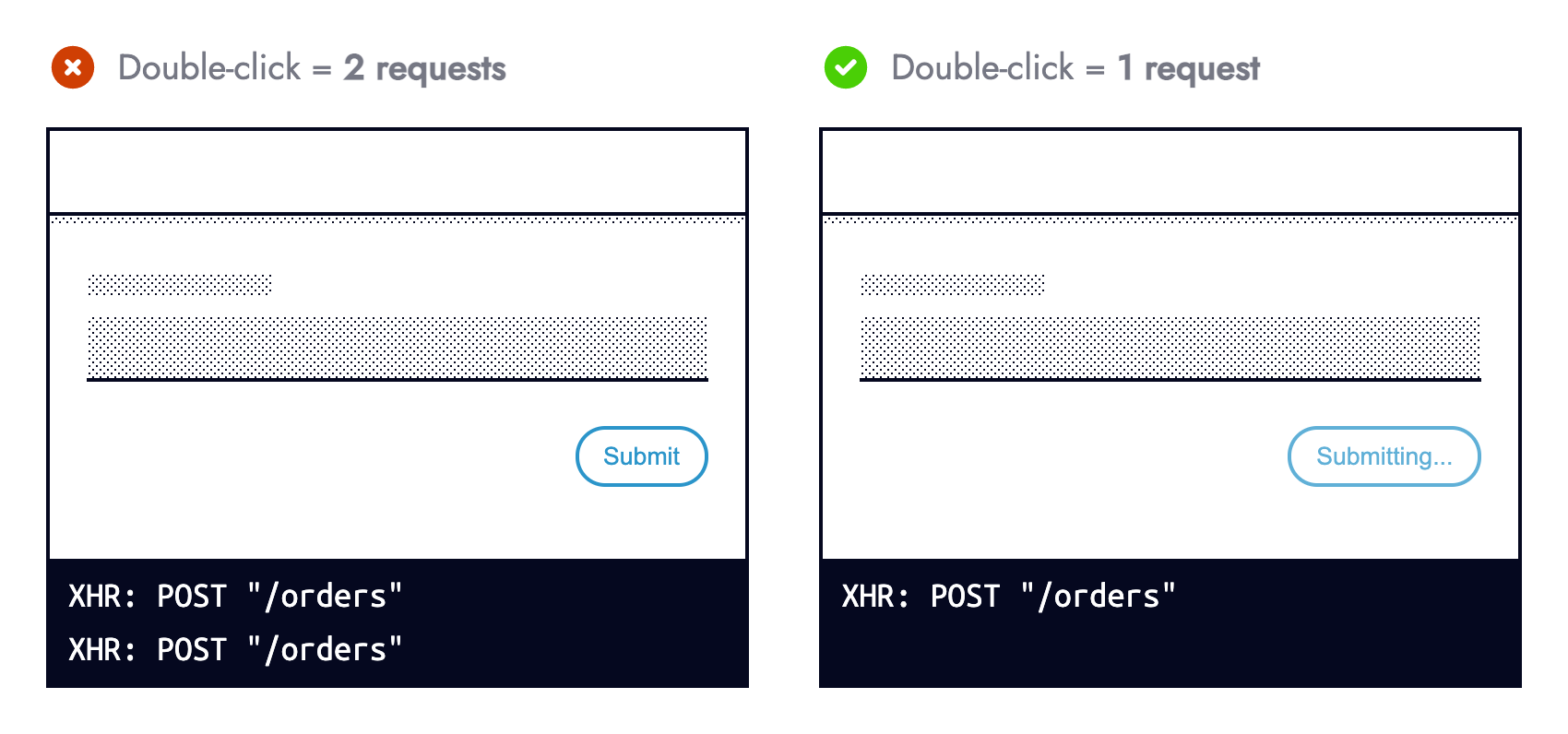
 How To Prevent Double Clicking Or Multiple Form Submission
How To Prevent Double Clicking Or Multiple Form Submission
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 How To Prevent Duplicate Values For A Form Field
How To Prevent Duplicate Values For A Form Field
 How To Track Forms Which Don T Redirect To A Thank You Page
How To Track Forms Which Don T Redirect To A Thank You Page
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
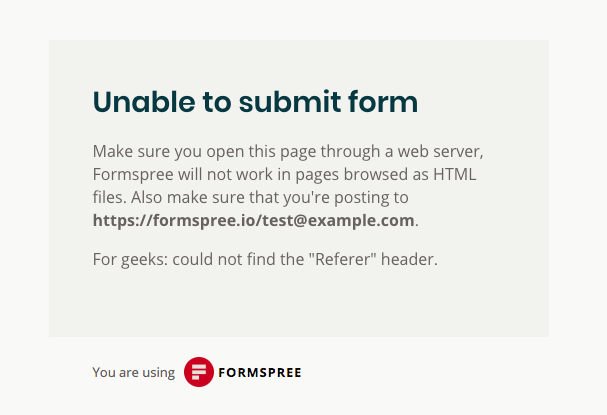
 Unable To Submit Form Error Formspree Help
Unable To Submit Form Error Formspree Help
 How To Prevent Duplicate Values For A Form Field
How To Prevent Duplicate Values For A Form Field
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
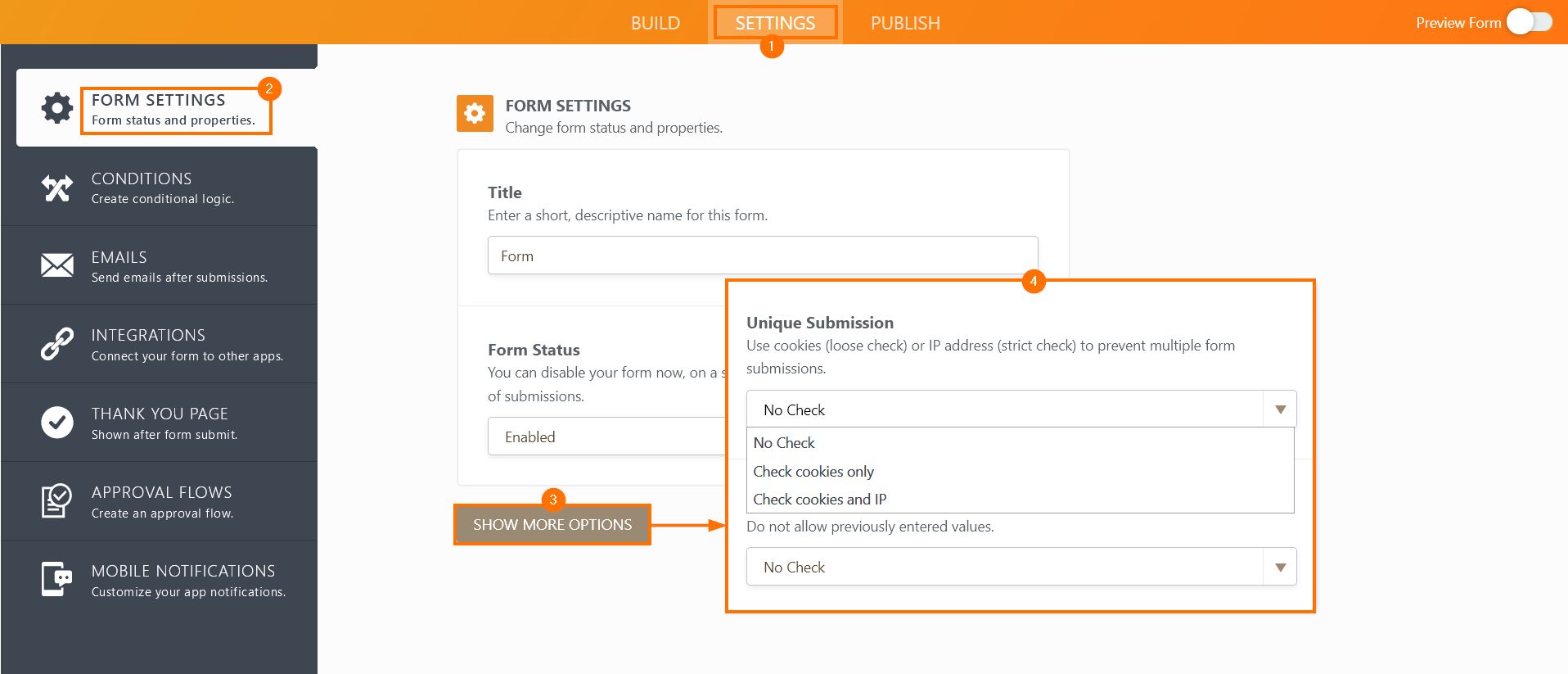
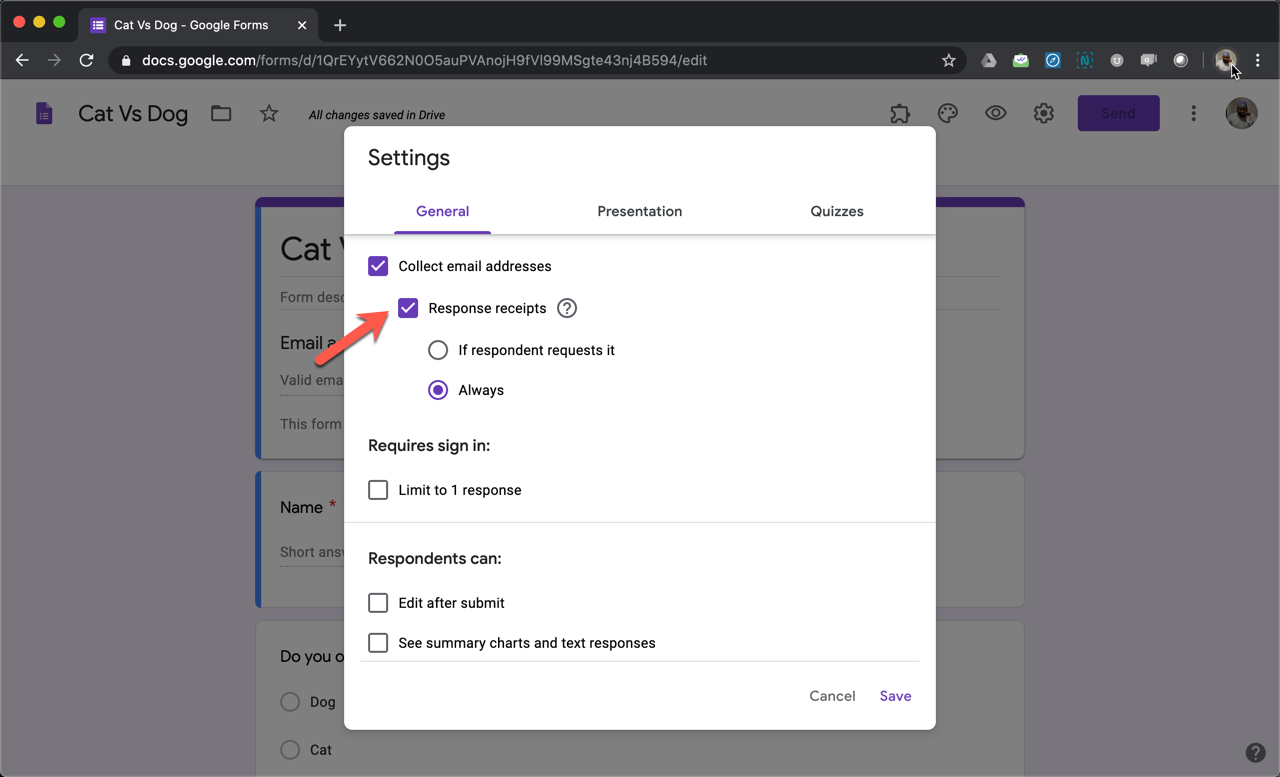
 How To Set Unique Submissions On A Form
How To Set Unique Submissions On A Form
 Prevent Duplicate Form Submissions Spring Mvc Level Up Lunch
Prevent Duplicate Form Submissions Spring Mvc Level Up Lunch
 Bug Usestepsform Should Prevent Form Submitting When The
Bug Usestepsform Should Prevent Form Submitting When The
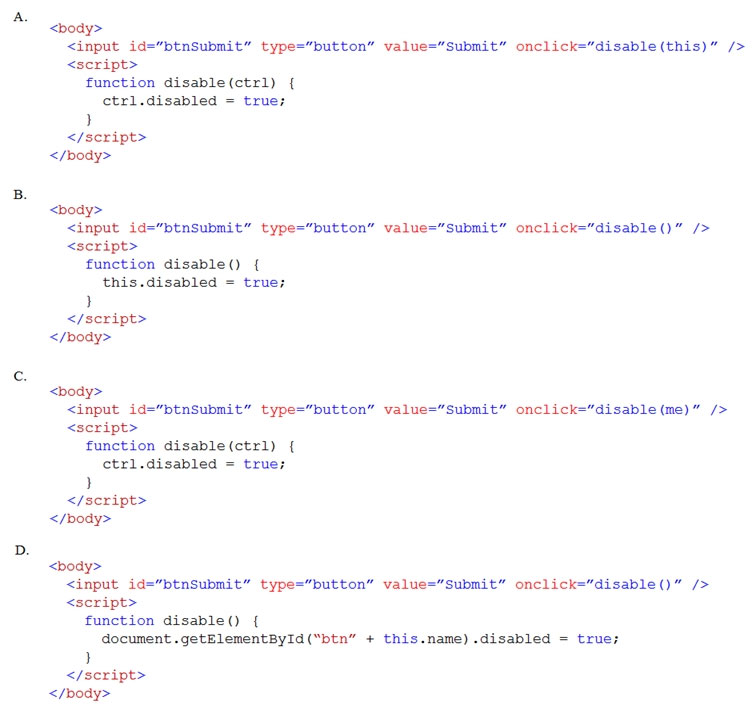
 70 480 By Microsoft Actual Free Exam Q Amp As Itexams Com
70 480 By Microsoft Actual Free Exam Q Amp As Itexams Com
 Prevent Form Resubmission Alert Post Method Php
Prevent Form Resubmission Alert Post Method Php
Onsubmit Client Script To Prevent Form Submission It



0 Response to "21 How To Prevent Form From Submitting Javascript"
Post a Comment