22 Allow Notifications Chrome Javascript
How to respond to notification clicks; What you'll need. Chrome 52 or above; Web Server for Chrome, or your own web server of choice; A text editor; Basic knowledge of HTML, CSS, JavaScript, and Chrome DevTools; The sample code (See Get set up.) Download the sample code. There are two ways to get the sample code for this codelab: Clone the Git ... Allow Desktop Notifications. Sortd needs Desktop Notifications to be enabled in order for the Reminder functionality to work correctly. If when setting your first Reminder you block Chrome from allowing Desktop Notifications you will have to re-enable Notifications through the Chrome settings in order to proceed.
 Chrome Notifications How To Turn Prompts Off 9to5google
Chrome Notifications How To Turn Prompts Off 9to5google
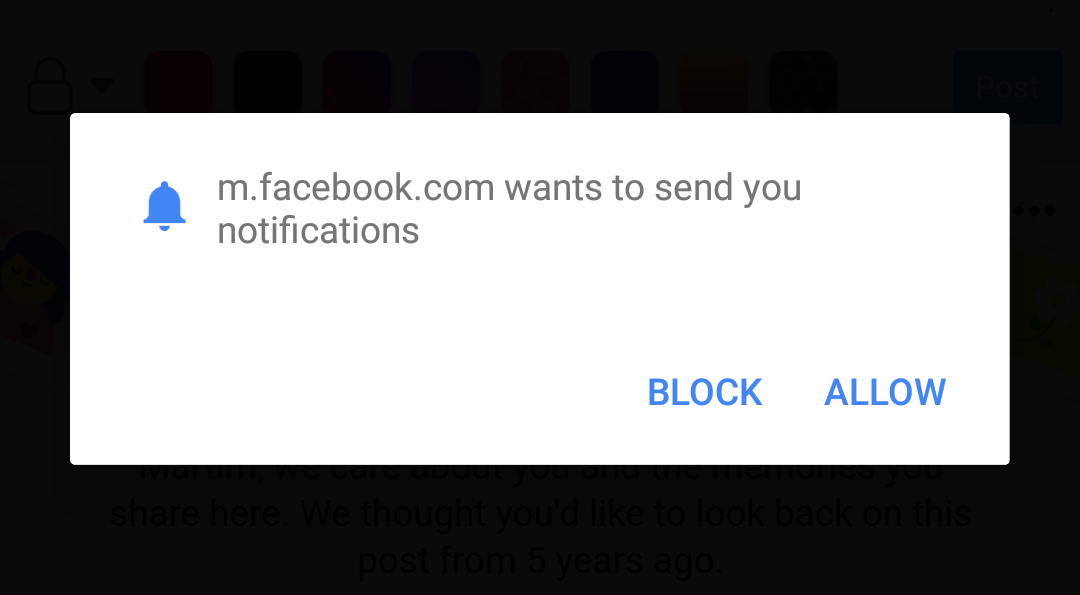
Disable Facebook Notifications On Chrome for Android. Here is how to disable Facebook Notifications if you are using Chrome for Android: Choose Notification from Chrome > Settings > Site Settings. Under Allowed, touch Facebook. Under Permissions touch Notifications. Choose Block.

Allow notifications chrome javascript. Just click on the Chrome icon in the applications list at the bottom of the page, and change the number of displayed notifications in the appropriate drop down. Note you can simply tell Chrome to avoid using the Windows 10 action center by changing the value of the following flags (chrome://flags): enable-native-notifications In order to enable Chrome Web Push notifications for your website you should follow instructions below: Create a manifest.json file with the JSON content below, and place it in the root directory of your website: Note that "gcm_sender_id" value is the Project Number that you have to obtain in Google Developer Console. Notifications can be handy, but they can also be annoying at times. Here's how to manage notifications in Chrome with less stress, or get rid of them entirely.
Jan 23, 2017 - In this tutorial we show you a quick way to display native browser notifications in your web app. Notifications are easy to execute in any React app using the JavaScript's Notification web API, and you can customize it by using the various properties. In this guide, you got a complete introduction to notifications, including creating a simple notification and modifying its body. 1) click the button to show a table with information (user action) 2) show the table and refresh data in it by AJAX. 3) play sound when data has been changed. Fortunatelly I had the user action (step 1) so I was able to "initiate" the sound by it and then play it by javascript without the user action needed. See the code.
Jan 02, 2021 - Before asking permission, let’s check if the permission is already granted. To get the notification permission, you can use: Consider that the Notification.permission is default. Now you need to ask… 1 week ago - The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Managing notifications on Chrome OS doesn't have to be overwhelming and with a little legwork, you can make those pesky little popups work for you. Hope this helps you find your way around your ...
History of JavaScript dialogs. JavaScript was introduced in 1995, and in the very first version of JavaScript were methods on the window object named alert () , confirm () , and prompt (). While they fit into the JavaScript of the time, their synchronous API is problematic for modern browsers. Because the JavaScript engine needs to pause until ... Jun 10, 2019 - Push Messaging and Notifications are Landing in Chrome 42. Use the chrome.notifications API to create rich notifications using templates and show these notifications to users in the system tray · Button icons not visible for Mac OS X users
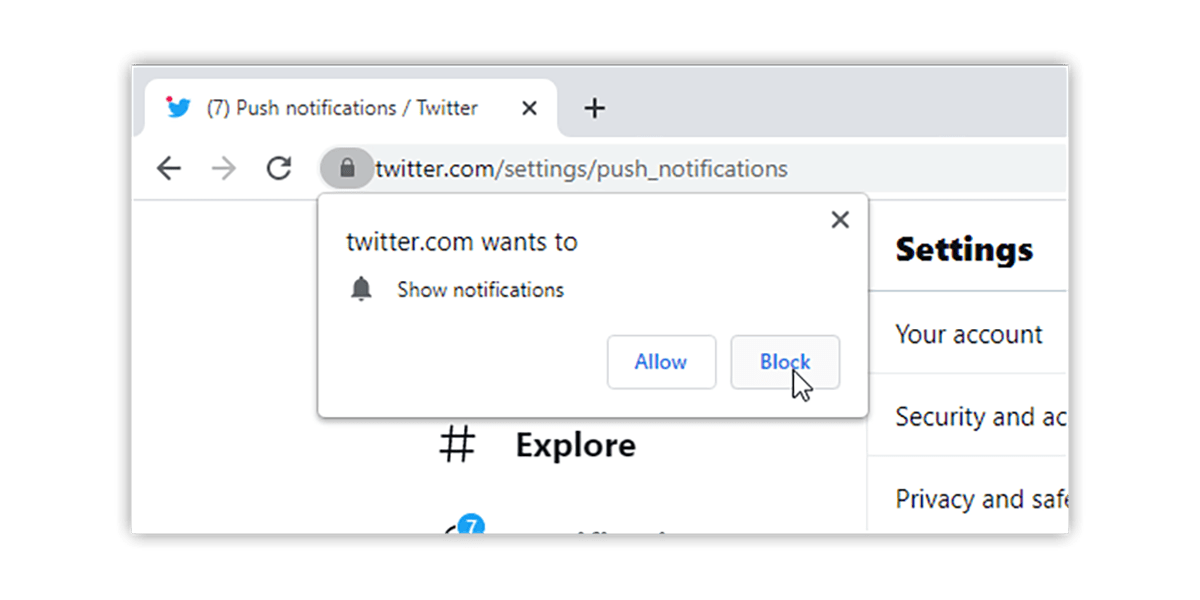
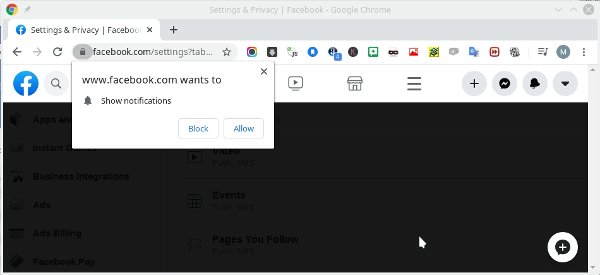
You create the notification window using a bit of JavaScript and, optionally, an HTML page packaged inside your extension. Enabling Push Notifications in Chrome. Enabling the push notifications is easy and there are many ways to do it. When a website is asking for permission to send push notifications, you will see two options - block or allow. Click on the 'Allow' option to enable notification for that specific site. Allow a site: Next to "Allow," click Add. Enter the site and click Add. Allow quieter notification prompts: Allow sites to ask to send notifications, then click Use quieter messaging (blocks notification prompts from interrupting you). You won't get notifications after you ignore multiple notifications from a site, or if other users typically ...
Identifier of the notification. If not set or empty, an ID will automatically be generated. If it matches an existing notification, this method first clears that notification before proceeding with the create operation. The identifier may not be longer than 500 characters. The notificationId parameter is required before Chrome 42. The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Typically, system notifications refer to the operating system's standard notification mechanism: think for ... Directly Change Notification Settings for Site. A) Click/tap on the Lock , Info , or Dangerous icon to the left of the website address. (see screenshot below) B) Click/tap on the drop menu arrow for Notifications, and select Use global default (Ask), Always allow on this site, or Always block on this site for what you want, and go to step 6 below.
How to enable push notifications in Google Chrome. How notifications work. By default, Chrome alerts you whenever a website, app, or extension wants to send you notifications. You can change this in settings at any time. If you're browsing in Incognito mode, you won't get notifications. Get desktop notifications using the JavaScript Notification API. Aiman Rahmat. ... Granted — Allow to display notification. Denied — Deny to display notification. So from the code above, we're going to display alert with a message if we have said yes to allow notification. But if we haven't said yes or no, we're going to ask for the ... 1 week ago - The requestPermission() method of the Notification interface requests permission from the user for the current origin to display notifications.
For that 1st page, because I have adblock and ublock, it makes me click "continue" in a notification and resets the 5 second time from 4 seconds. So I have to wait a total of 9 seconds. After that I can click the "continue" in the top right and get redirected to another adfly blue page where they try to force you to allow notifications. 3. Clear the Console. If there is anything in the Console, type clear () and it will clear the Console. Type alert ("Hello World"); and press enter. An alert box should pop up in the browser with the message you typed. You can put any words you want in between the quotes. If you want to add an alert to an html file you can add it by using a ... Enable JavaScript In Chrome. JavaScript can be enabled from the "Settings" menu of the Chrome browser. We will open settings from the menu below. ... "Notifications" and "JavaScript". We will click to the "JavaScript" like below. Also the current status of the "JavaScript" is printed below where JavaScript is enabled.
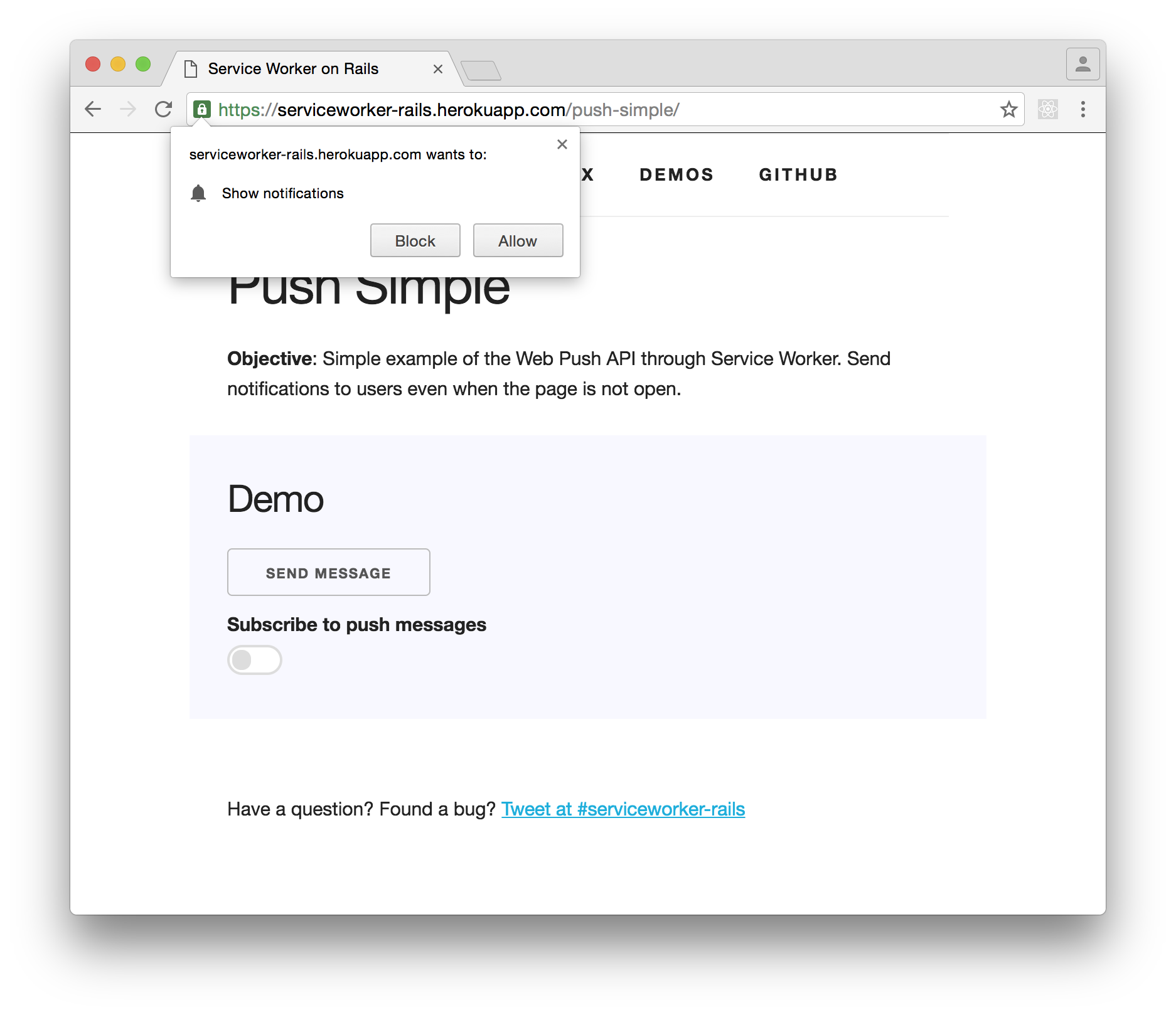
24/7/2020 · serviceWorkerRegistration.pushManager.getSubscription().then( function(pushSubscription) { // Check we have a subscription to unsubscribe if (!pushSubscription) { // No subscription object, so set the state // to allow the user to subscribe to push isPushEnabled = false; pushButton.disabled = false; pushButton.textContent = 'Enable Push Messages'; return; } var subscriptionId = … W3C notifications work in many browsers (see support on caniuse), and require user permission. As a best practice, don't ask for this permission right off the bat. Explain to the user first why they would want notifications and see other push notifications patterns. Note that Chrome doesn't honor the notification icon on Linux, due to this bug. Showing Notification. If the user has chosen to accept notifications from our site, you can create a new desktop notification using the Notification () constructor to display it to the user. Just pass a title to the constructor to create a new notification. var notify = new Notification('Hi there!'); Optionally, you can also pass an options ...
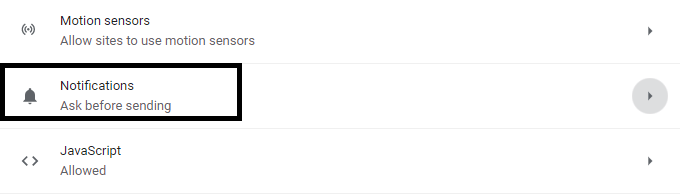
Chrome by default allows websites to display notifications on the desktop. This check allows you to set whether or not this is permitted. Displaying desktop notifications can be allowed by default, denied by default or the user can be asked every time a website wants to show desktop notifications. 3. Stop chrome notifications in iOS. iOS does not have chrome notifications. If you are still getting notifications from Chrome, it may be possible that they are popups instead. In such a scenario, you can turn off the popups. To turn popups off: On your iOS device, open the Chrome app. Click on Settings. Feb 24, 2020 - An introductory guide to learn how to use the JavaScript Notifications API to show desktop notifications.
Block notifications . If you still get communications from a site after disabling pop-ups, you may be subscribed to notifications. To turn off notifications for a site: On your computer, open Chrome. Go to the site you are getting notifications from. Select View site information . Next to Notifications, select Block from the drop down menu. Apr 22, 2020 - The notification API allows you to display desktop style notification using pure JavaScript that runs in the browser. Keep in minds that this only works in secure context. Basically it’s only going… We no longer show a live sample on this page, as Chrome and Firefox no longer allow notification permissions to be requested from cross-origin <iframe>s, with other browsers to follow. To see a example in action, check out our To-do list example (also see the app running live .)
If you continue to have problems with removal of the "allow website notifications" virus, reset your Google Chrome browser settings. Click the Chrome menu icon (at the top right corner of Google Chrome) and select Settings . Desktop Notifications. The Desktop Notifications API allows script to request a small toast to appear on the desktop of the user. The contents of the toast can either be specified as iconUrl/title/text strings, or as a URL to a remote resource which contains the contents of the toast. In Chromium/WebKit, the API is provided to scripts in ... For all websites: On your phone or tablet open the Chrome app. Go to the browser menu. Select "Settings", then "Site settings". Choose "Notifications". You can change the setting for each website in the "Blocked" drop-list. When you are finished making changes, unblocked websites will appear in the "Allow" list.
Scroll down to find "Notifications". Select "Allow" or "Block" option from the drop-down menu. Enable/Disable Chrome push notifications on Mobile. Apple. Apple does not support Google Chrome push notifications. Hence, it is not possible to send web alerts on the Google Chrome browser for iOS devices or Mac. Nov 11, 2012 - Not the answer you're looking for? Browse other questions tagged javascript desktop google-chrome notifications or ask your own question. In this codelab you'll how to add push notifications to your web app.
2/7/2018 · This will enable you to serve your work in progress via the URL highlighted in the web server dialog (in the Web Server URL(s) section). Under Options, check the box next to "Automatically show index.html", as shown below: Then stop and restart the server by sliding the toggle labeled "Web Server: STARTED" to the left and then back to the right.
 Creating Scheduled Push Notifications Css Tricks
Creating Scheduled Push Notifications Css Tricks
 How To Click Allow On Show Notifications Popup Using Selenium
How To Click Allow On Show Notifications Popup Using Selenium
 How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
 Sending Web Push Notifications From Rails Rossta Net
Sending Web Push Notifications From Rails Rossta Net
How To Stop Notifications From Google Chrome In 2 Ways
 How To Turn On Push Notifications For Chrome Browser
How To Turn On Push Notifications For Chrome Browser
 How To Turn Off Notifications In Chrome Javatpoint
How To Turn Off Notifications In Chrome Javatpoint
 How Can I Request User Permission For Audio On Chrome
How Can I Request User Permission For Audio On Chrome
 Using The Notifications Api Web Apis Mdn
Using The Notifications Api Web Apis Mdn
 How To Disable And Manage Desktop Notifications In Google
How To Disable And Manage Desktop Notifications In Google
How To Stop Notifications From Google Chrome In 2 Ways
 How To Enable Disable Browser Notification On Android
How To Enable Disable Browser Notification On Android
 How To Send Push Notifications To A Browser In Asp Net Core
How To Send Push Notifications To A Browser In Asp Net Core
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Javascript Push Notifications To Browser With Push Js
Javascript Push Notifications To Browser With Push Js
 Push Notifications For Chrome Pushalert
Push Notifications For Chrome Pushalert
 How To Use Php To Send Web Push Notifications For Your Web
How To Use Php To Send Web Push Notifications For Your Web
 Tip How To Stop Websites From Displaying That Annoying
Tip How To Stop Websites From Displaying That Annoying
How To Unsubscribe From Chrome Push Notifications On Web And
 How To Disable Website Show Notification Requests In Chrome
How To Disable Website Show Notification Requests In Chrome
 Sending Web Push Notifications From Node Js Www
Sending Web Push Notifications From Node Js Www
0 Response to "22 Allow Notifications Chrome Javascript"
Post a Comment