23 Javascript Array Of Images From Folder
Image shape: (251, 335, 3) Reshaping to 2D array: (251, 1005) Image shape of loaded Image : (251, 335, 3) Yes The loaded matrice from CSV file is same as original image matrice. Attention geek! Strengthen your foundations with the Python Programming Foundation Course and learn the basics. load images from local folder in react. In React applications, Images are served from different folder locations. public folder; src folder; First, if images served from public folder. public folder assets can be directly accessible in html pages. image 200.jpg places in public/images/200.jpg location
20/6/2016 · Loop the array of images in order to find only the src path. Use data array as you prefer. var images = document.images, data = []; for (var i = 0, len = images.length; i < len; i++) { data.push (images [i].src); console.log (data [i]); } // do whatever you want with array data.

Javascript array of images from folder. Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. Then loop through each item array and if it's not contained in the ignore list echo the image to the screen using the mThumb script (in this case I've called the file img.php) pass it the path to the images and also the width of the image the height will be adjusted automatically and set the zoom level 1 is no zoon while 0 is zoomed. You create an array of images; When the user moves their mouse: a. Get the left position of the mouse b. Loop through you're entire array of images. c. Replace your image with the one in the array. Continue to do so till the equation adds up to greater than your left value
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... If I was to use a PHP page, the code would be extremely simple: just take an array of image URLs, shuffle that array, then 'deal them out', displaying entry 0 first, then 1, then 2, and so on ... Image array : Image Img « HTML « JavaScript DHTML. JavaScript DHTML; ... Get the file name specified in the href or src property: 2. Image dynsrc: 3. Low resolution Image src: 4. Image Long Description: 5. Image width Example: 6. Does image download completely: 7.
31/7/2021 · How to make an array of images from a directory in javascript/php [duplicate] July 31, 2021 html, javascript, php. To begin, I’m relatively new to js and php so I might not be approaching this problem correctly. I’m helping my school make new displays for monitors that cycle out pictures randomly. 4. var galleryarray=new Array (); galleryarray [0]='dog.gif'. galleryarray [1]='cat.gif'. galleryarray [2]='person.gif'. where "dog.gif", "cat.gif" etc are the file names of the images inside the directory. Now that the tedious part is taken care of by PHP, we can go ahead and create a JavaScript slideshow script that uses this array to display ... What's the simplest way to print a image Javascript array?
Loading image from local file into JavaScript and getting pixel data. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference ... 22/4/2020 · All Languages>>Javascript >> array of images javascript. “array of images javascript” Code Answer’s. array of images javascript. javascript by Xenophobic Xenomorphon Apr 22 2020 Comment. 0. var imgArray = new Array();imgArray[0] = new Image();imgArray[0].src = 'images/img/Splash_image1.jpg';imgArray[1] = new ... Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the collection.
Watching for changes and grabbing all them files. Next up, we need to watch the file input for any changes. When we detect a change we then cache the file pointers in an array to be used when the ... By the time you read this I probably already tried to do this. But, is it possible to create an array with image sources? I'm thinking about doing this because it sounds a like a good plan to do since I'm trying to create a slide show. So is it possible to create array out of image sources, if no then why not? Using the example above, the thumbs would be located at www.example /thumbs/images/todayspictures/(thumb)*.jpg I could locate folder containing the correct thumb images, add all of the thumb images to an array, randomly select a few images, and then display them on the page.
With this line, each image object takes up a position in an array called imgArray. If you wanted to access image number 2, you'd do it like this (arrays start at 0, remember): imgArray[1].src. This gets the SRC property from the image object at position 1 in the array, which is our second image. 26/2/2019 · JavaScript function to display Images from JSON Array Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. The third field in the Array item holds the Path of the Image file stored in a Folder … You then define a new array called images [], where each array element stores the source of the image to be preloaded. Finally, you create a for () loop to cycle through the array and assign each...
The glob () function simply returns an array of image files, so we can combine it with the use of array_merge () when required. $images = array_merge ($images, glob (ANOTHER-FOLDER. "*. {jpg,jpeg,gif,png,bmp,webp}", GLOB_BRACE)); But of course, this is good only as a "quick fix". Not recommended if you have a dozen folders. imgArray is an array with the names of all the images in the images folder; imgIndex is a random number we will generate to display an image. To make this code work on your site, you only need to change the imgDir path to match the relative path to your images folder, and the names of the images in imgArray to match the names of your images. 1 Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>.
1. Unoptimized Images. Large images never displayed in their full resolution for example is a lazy way to slow down a web page. 2. Using large Javascript libraries and frameworks where vanilla Javascript … Not from within a browser window. There are hard security restrictions on file loading and saving to the native disk filing system. Because your writing the value of the array to the doc. The array values are 000.jpg and 001.jpg . The only way to show an image is via the img tag or via a backround-image. Both use the attribute 'src' to determine the file to display. So to display an image you need an HTML tag that accept the 'src' attribute which should be an image file.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: The easiest way to retrieve the image from the clipboard, is with the Blob format (as a file). The following method expects the pasteEvent as first argument and a callback as second argument, that receives as first and unique argument, the blob of the image: /** * This handler retrieves the images from the clipboard as a blob and returns it in ... 26/8/2017 · You can use any plain text editor to create this. Once you do place it in the resources folder and it will create an array with any file that has the .jpg extension. (in the resources folder) Once you have this encoded (JSON) array you can decode (parse) it within Hype and use it to create an iteration (loop) and get the contents of your images.
Here's some strategy that might work for you: why don't you store all the images in a folder, and have a multi-dimensional array containing both the name of the fruit and the url of the image ... Just like a JavaScript array, FileList has the length property that returns the number of files in the list. However, it is not an actual array. However, it is not an actual array. So you can not use common array's methods like slice() , map() , filter() , or forEach() on a FileList object. This tutorial is about arrays using images. It was fun to do this. Hopefully you guys like it.
To see it in action [copying the filenames to the aFiles array and displaying that], save both files to your desktop and open the webpage. [the added "/" is critical], upload the page and open it. If it doesn't display the filenames on the server the same way it does on the desktop, contact me by email. You need to use server side languages for this like asp or php.You would be able to access the filesystem then with the correct security permissions and build your javaScript array code on the server. When the page loads up the paths to your images will exist in the web page and then you can do what you want with them in your javaScript.
 Get Path From Directory Structure Stack Overflow
Get Path From Directory Structure Stack Overflow
 Multi Root Workspaces In Visual Studio Code
Multi Root Workspaces In Visual Studio Code
 Feature Of Javascript In Visual Studio 2012 Typed Arrays
Feature Of Javascript In Visual Studio 2012 Typed Arrays
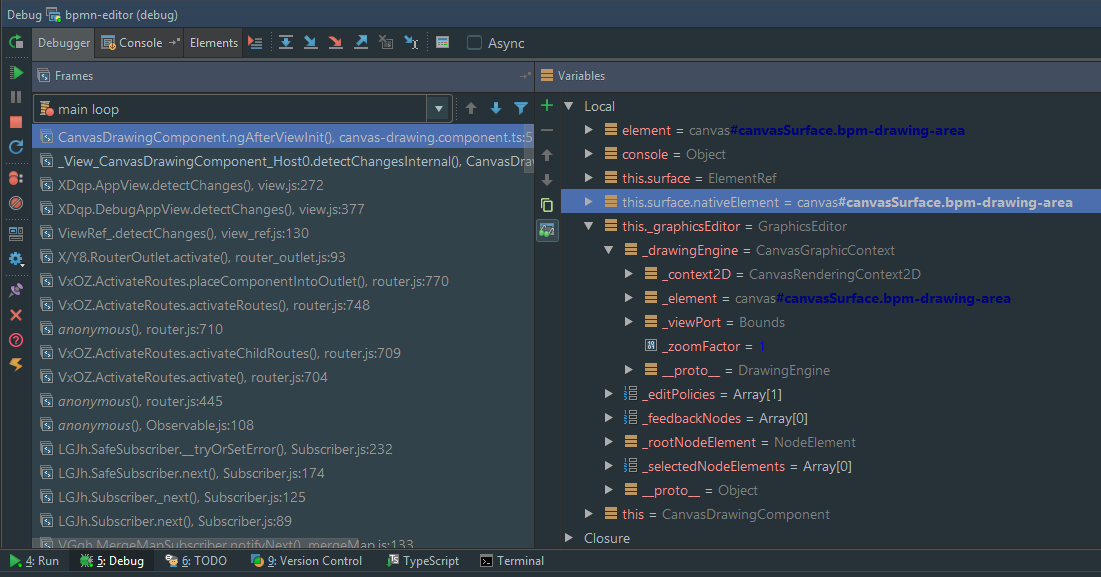
 Debug Javascript Code From Webstorm Or Intellij Idea By
Debug Javascript Code From Webstorm Or Intellij Idea By
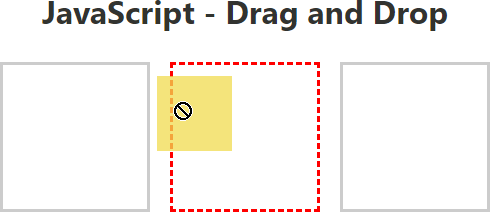
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
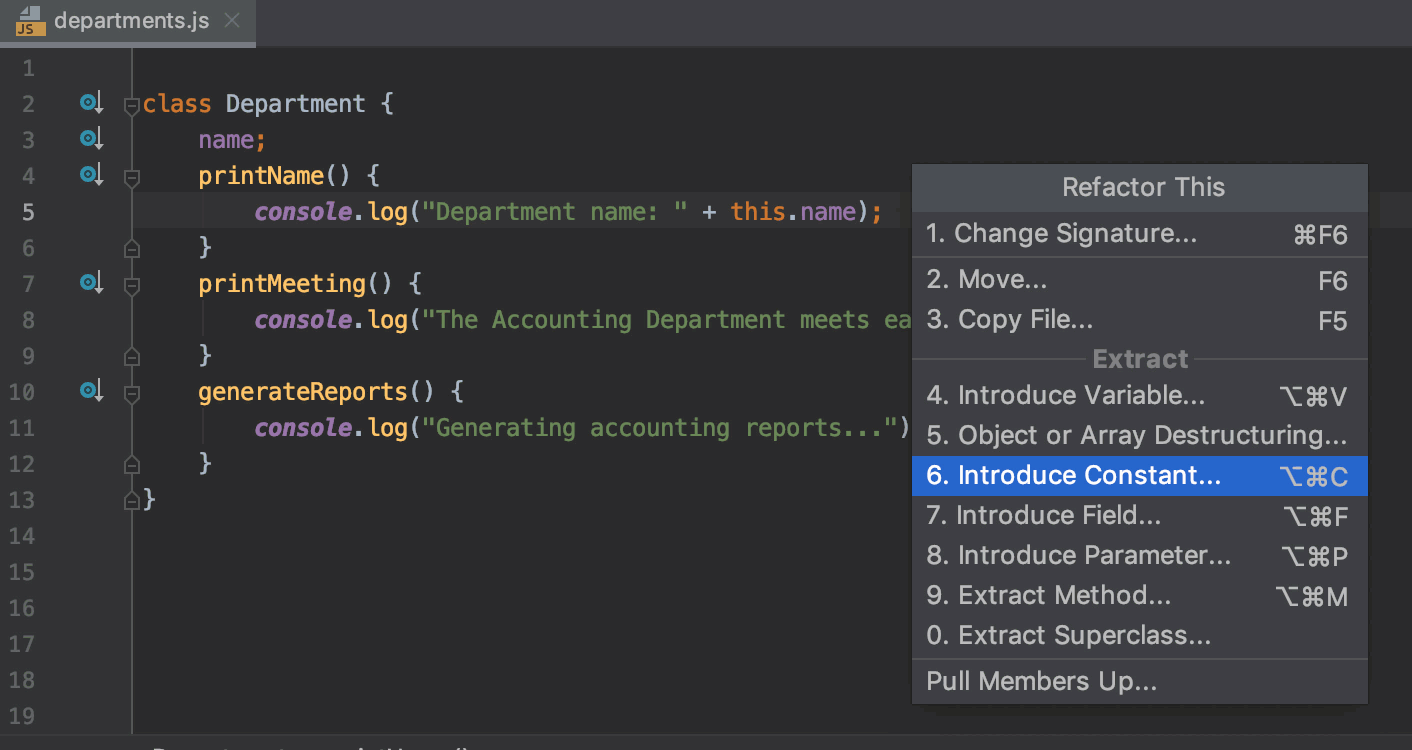
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By
 Christophe Leterrier On Twitter Did You Know That You Can
Christophe Leterrier On Twitter Did You Know That You Can
 How To Convert Php Array To Javascript Array Clue Mediator
How To Convert Php Array To Javascript Array Clue Mediator
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 How Can I Get The Names Of All Folders And Subfolders
How Can I Get The Names Of All Folders And Subfolders
 Dynamically Create Folders By Month And Year With Google Apps
Dynamically Create Folders By Month And Year With Google Apps
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
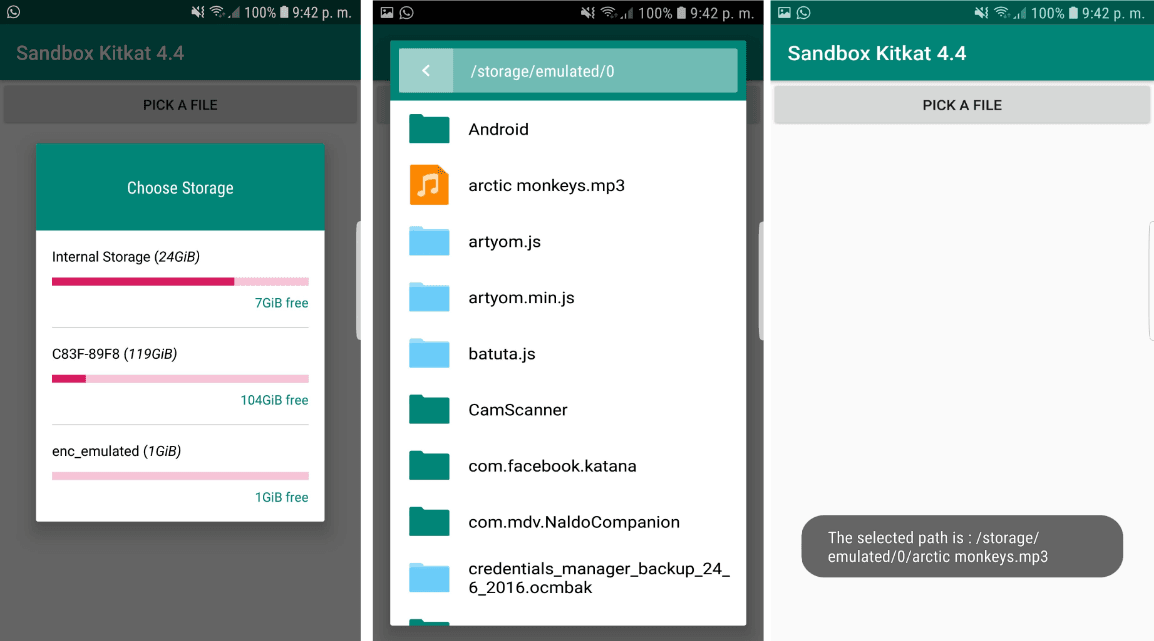
 How To Create File Folder Picker With A Storage Chooser In
How To Create File Folder Picker With A Storage Chooser In
 How To Save Any Format Of Byte Array Content Data To A File
How To Save Any Format Of Byte Array Content Data To A File
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Open Any Folder With Visual Studio 15 Preview Visual
Open Any Folder With Visual Studio 15 Preview Visual
 Read Multiple Folders And Pdf Files Certification Uipath
Read Multiple Folders And Pdf Files Certification Uipath
 React Best Practices The React Best Practices Should
React Best Practices The React Best Practices Should
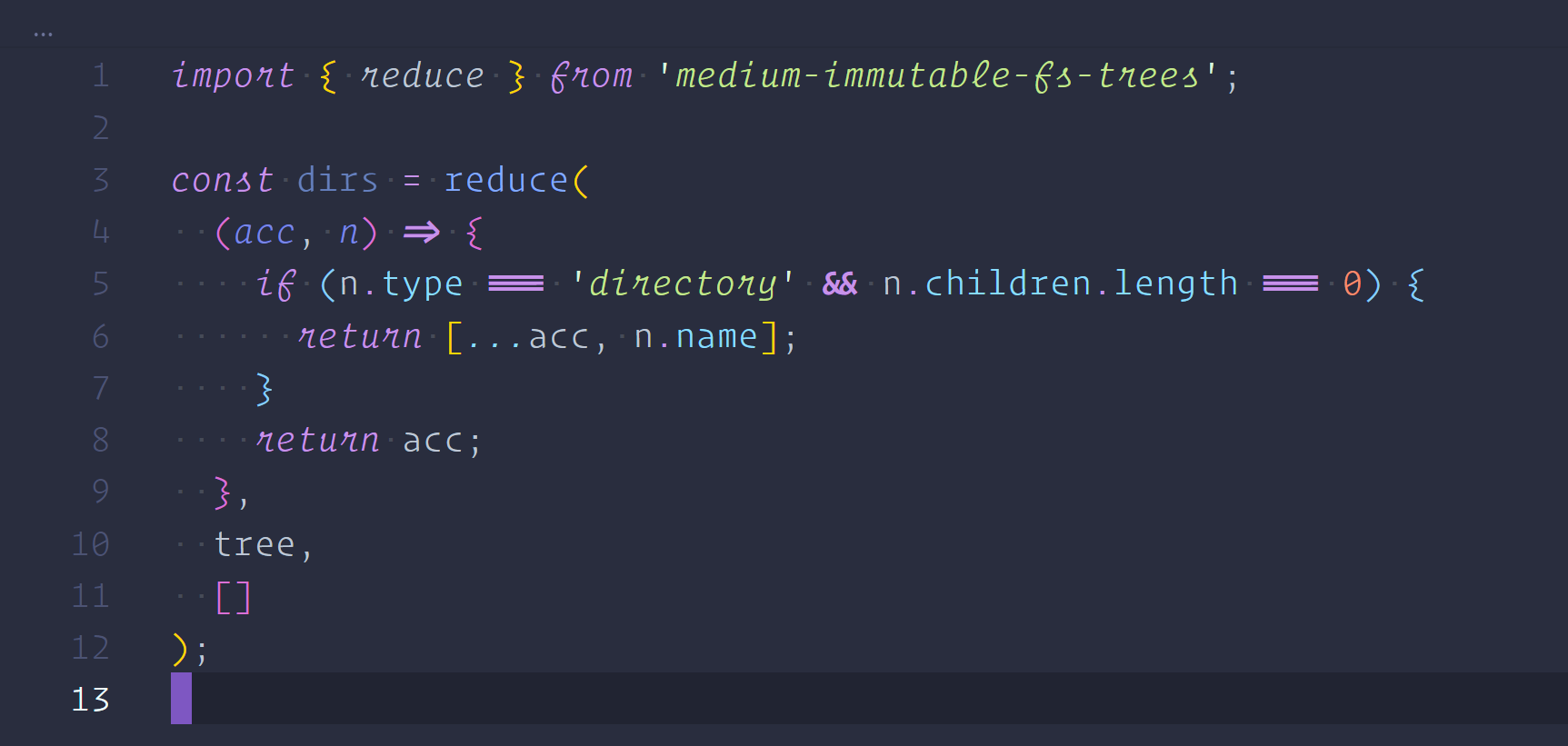
 Javascript Trees The Tree Is One Of The Most Common Data
Javascript Trees The Tree Is One Of The Most Common Data
 Create An Array In An Android Xml File
Create An Array In An Android Xml File

0 Response to "23 Javascript Array Of Images From Folder"
Post a Comment