25 How To Detect Screen Resolution In Javascript
With this information, pages could be designed to custom fit the particularities of each screen. In this article, we will see just how easy it is to detect a user's screen type! All screen information is stored in the screen object of JavaScript, a new object. They are in the form of properties: Properties of the Screen Object Here in detect() function we are using screen.width and screen.height to get the user's screen resolution. Check out the demo below. Check out the demo below. Now we will use this same JavaScript code to detect user's screen resolution and then pass this information to PHP so that the final page can be generated according to the user's display ...
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
Since you also mentioned local time, here's the documentation for the Date object.The key bit is that new Date() will create a Date object set to the current date and time in the user's local timezone.. On the website you linked, this is done (and then redone every 10 seconds) in: function UpdateTime() { $('.local-time').text(formatAMPM(new Date())); setTimeout(function { UpdateTime() }, 10000) };

How to detect screen resolution in javascript. Aug 07, 2013 - Hi guys, been having trouble with the responsive website I'm currently working on. I want to detect the screen resolution/ browser size or window size of How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. Detect and Display Screen Resolution using JavaScript Function
A video tutorial on how to get the users screen resolution using JavaScript Follow us on Twitter: http://www.twitter /abell12youtube Dec 02, 2018 - I googled this and got a quirksmode site that gives you your screen size. Pulling up the console I see that screen.width and screen.height are directly available from the window object. I want to... You can detect screensize and the useable are of the screen by using the " screen " object. screen is the object of window, but sometimes it might not work for all browsers. In that case we utilize the DOM. Using document.body you can get the height and width of the browser window.
java2s | © Demo Source and Support. All rights reserved Jul 15, 2021 - The Screen.width read-only property returns the width of the screen in pixels. 11/9/2020 · How to detect the screen resolution with JavaScript? Javascript Web Development Object Oriented Programming. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. Following is the code to detect the screen resolution −.
Learn how to detect retina display or retina support of users devices. W3Guy . About; My Products; ... We needed the detection in a JavaScript file and a CSS style sheet. After googling for a while, we ended up using the following codes. ... 1.3), only screen and (-o-min-device-pixel-ratio: 13/10), only screen and (min-resolution: 120dpi ... Jul 23, 2020 - The value associated with each key will be an array consisting of all the elements that resulted in that return value when passed into the callback · Can't resolve 'axios' in 'E:\Install\wamp64\www\Web Project\Shercat\laravelLivewire\resources\js' · Write a function that when given a URL ... javascript based on screen size, javascript detect browser width, javascript detect screen size, jquery screen width, js, window screen javascript Y ou can simply use the width and height properties of the window.screen object to retrieve the screen resolution (i.e. the width and height of the screen).
It involves two aspx pages, and javascript to read the screen resolution, which won't work for what I need to do. What I would like to use a class in App_Code (say User.ScreenResolution), and I can't really redirect to a page using a class in App_Code, and then have the page redirect back with a screen resolution. Please help!! How to detect when the window size is resized using JavaScript ? The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Using availHeight and availWidth. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's ...
Find out and display a user's screen resolution with javascript. In javascript, the screen.width and screen.height properties contain the size a visitor's monitor is set to. Bear in mind that the size the monitor is set to is not the same as the size of the browser window a visitor is using - windows can of course be set to different sizes. Using Media Queries With JavaScript Media queries was introduced in CSS3, and is one of the key ingredients for responsive web design. Media queries are used to determine the width and height of a viewport to make web pages look good on all devices (desktops, laptops, tablets, phones, etc). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How can I get windowWidth, windowHeight, pageWidth, pageHeight, screenWidth, screenHeight, pageX, pageY, screenX, screenY which will work in all major browsers? How to detect screen resolution. I am sure there is a way to know the screen resolution (640x480, 800x600, 1024x768 etc) that the client is running, but I did not find it. ... JavaScript detect screen resolution: crmpicco: Javascript How-To: 1: September 19th, 2005 06:07 AM: screen resolution: Adam H-W: Classic ASP Basics: 3: October 13th, 2004 ... 27/4/2020 · You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title> Get Screen Resolution Using JavaScript ...
Is there any way that i can have the div automatically attached to the bottom of the browser and centered for each resolution. Is there a way this can be done, can JS not detect screen-resolution? Code: How to Detect Screen Resolution with JavaScript, To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like Using Media Queries With JavaScript. Media queries was introduced in CSS3, and is one of the key ingredients for responsive web design. The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.In simpler terms, this tells the browser how many of the screen's actual pixels should be used to draw a ...
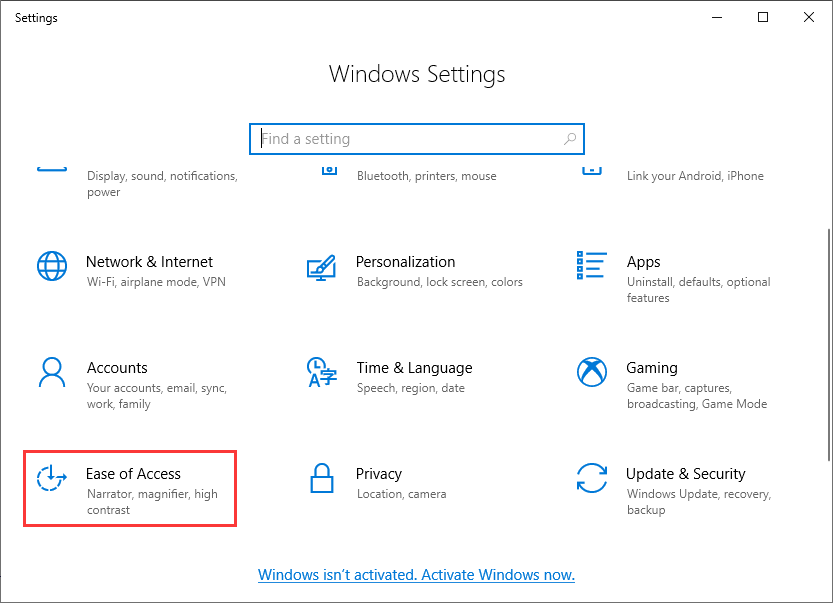
Use CSS to Detect Display Characteristics. Use CSS media queries to detect and respond to different display sizes. Use the following CSS selectors to detect window or screen size: Example CSS Media Queries. To change the background color based on whether the device is currently in portrait or landscape, use the following sample code: In this tutorial, we use JavaScript to detect the screen resolution. We have use width and height to get screen resolution with help of two different methods. The first method is window.inner and the second method is window.screen. ← Password validation in. ← PREV. How to Detect Screen Resolution with JavaScript, To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like window. screen. width * window. devicePixelRatio and window.
Answers: original answer Yes. window.screen.availHeight window.screen.availWidth update 2017-11-10 From Tsunamis in the comments: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio. Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): 2 unit sets exist and differ at a fixed scale: device units and CSS units. Resolution is calculated as the number of dots that can fit along a particular CSS length. CSS has relative and absolute lengths. In normal zoom: 1. dppx is equivalent to device-pixel-ratio. devicePixelRatio definition differs by platform.
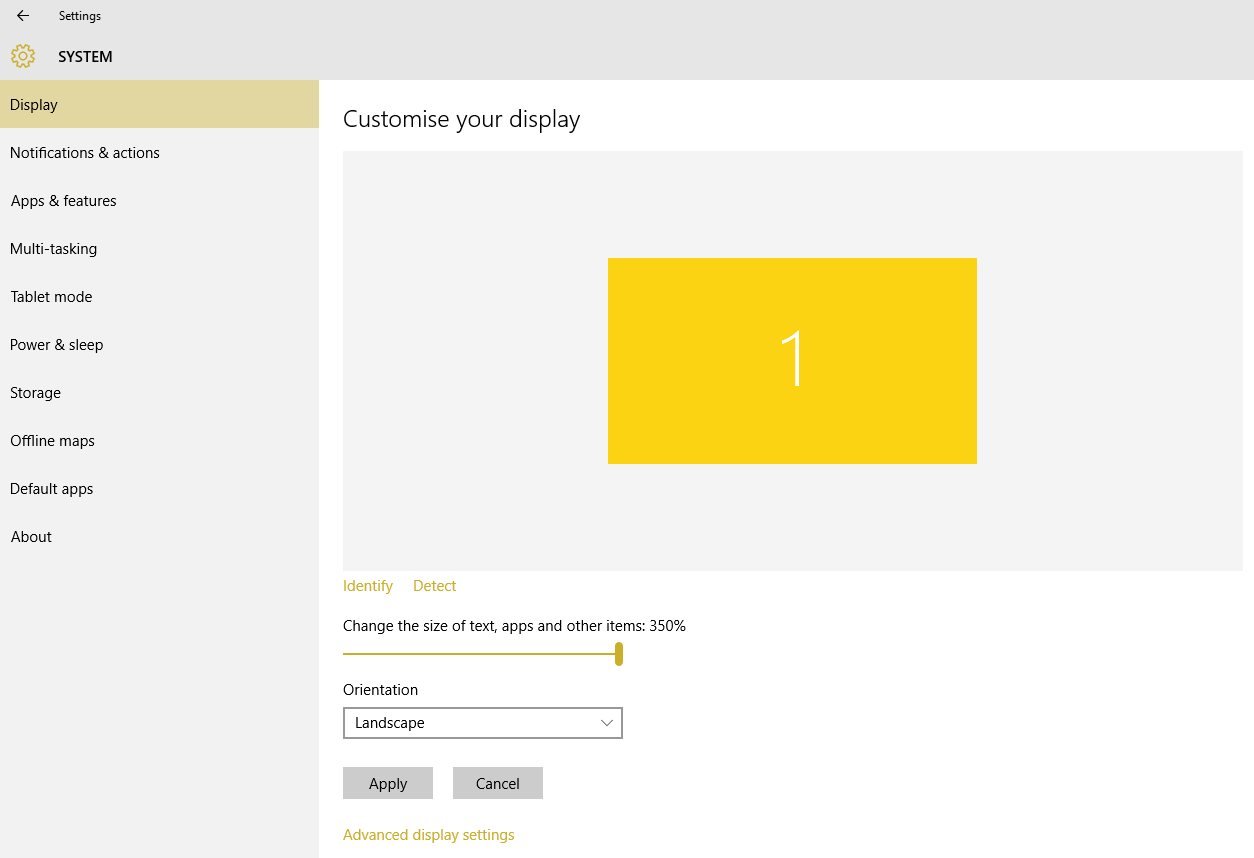
Dec 12, 2012 - Pixel dimensions tell you what percentage of the available screen height will be taken up by a 10 pixel wide horizontal line. There's no way to know the display resolution just from Javascript since the computer itself usually doesn't know the actual dimensions of the screen, just the number ... 7/11/2014 · To get screen resolution with javascript we need to get the height and width of the viewport which depends on browser. Simply we can get scree resolution by using following code : window.screen.availHeight window.screen.availWidth Windows 8. 1. Right click on the desktop, select screen resolution, change the resolution to the one you want by adjusting the slider, click apply. 2. Click the start button, select the settings option, then select "PC and Devices", adjust the screen resolution with the slider, and clock OK.
Detecting screen/browser resolution. This JavaScript is most simple way to detect screen resolution of your visitors, then redirecting them to the appropriate URL; if you want more in this code, such as: set resolution, change resolution, ... it can not. This JavaScript just have a few code lines, just for browser detect by detecting the screen ... i want let the javascript to detect the screen resolution itself because i might have different LCD and each of them are in different size. this is the code temporary i have. Apr 03, 2016 - The only statistic you get in most web analytics software is screen resolution. But there is a pretty good chance you just read this sentence in a browser that isn't open to the full size of your monitor. If you are looking at size analytics for you website, browser size is far more relevant.
Apr 10, 2020 - Get code examples like "javascript get monitor resolution" instantly right from your google search results with the Grepper Chrome Extension.
 How To Get The Real Screen Size Screen Resolution By Using
How To Get The Real Screen Size Screen Resolution By Using
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 Jquery Check Screen Width Code Example
Jquery Check Screen Width Code Example
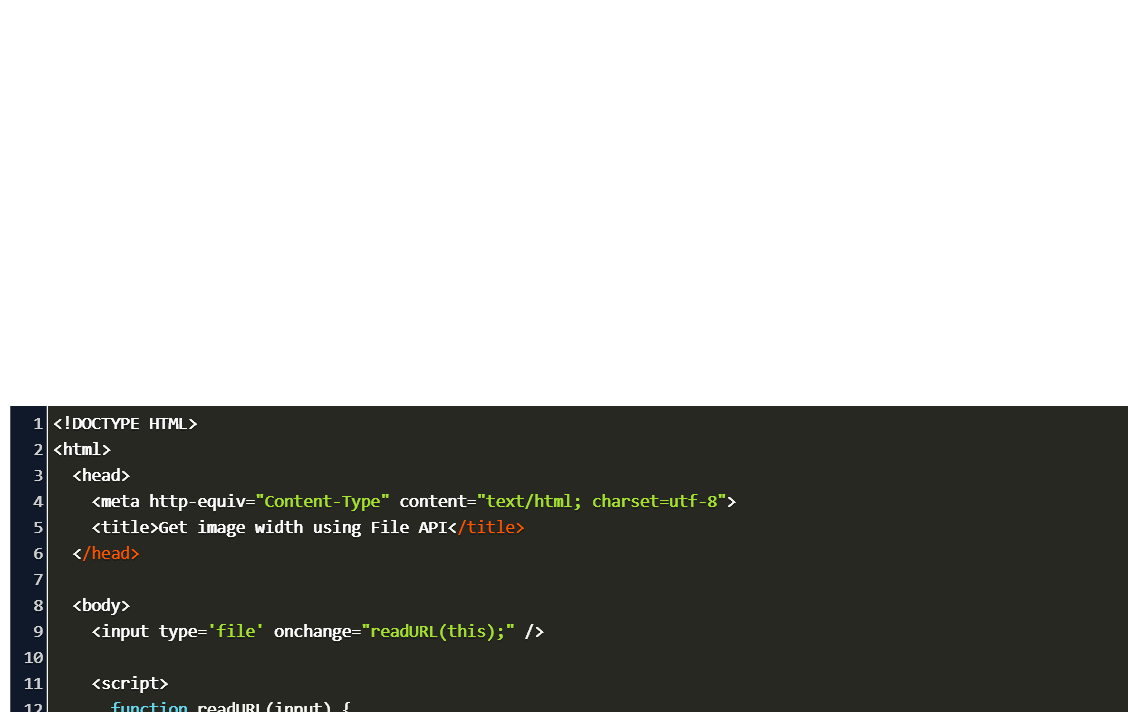
 Get Size Of Image In Javascript Code Example
Get Size Of Image In Javascript Code Example
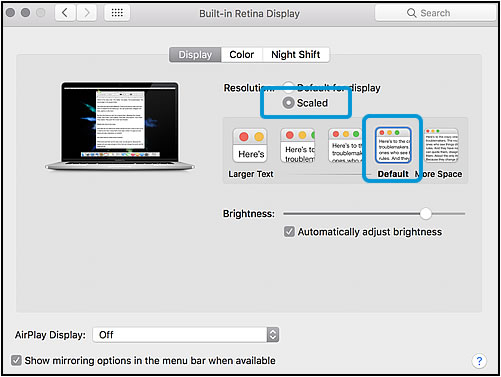
 Change Screen Resolution Of Display In Windows 10 Tutorials
Change Screen Resolution Of Display In Windows 10 Tutorials
 How To Get The Height Of Device Screen In Javascript
How To Get The Height Of Device Screen In Javascript
 Screen Resolution Amp Browser Size In Google Analytics Adswerve
Screen Resolution Amp Browser Size In Google Analytics Adswerve
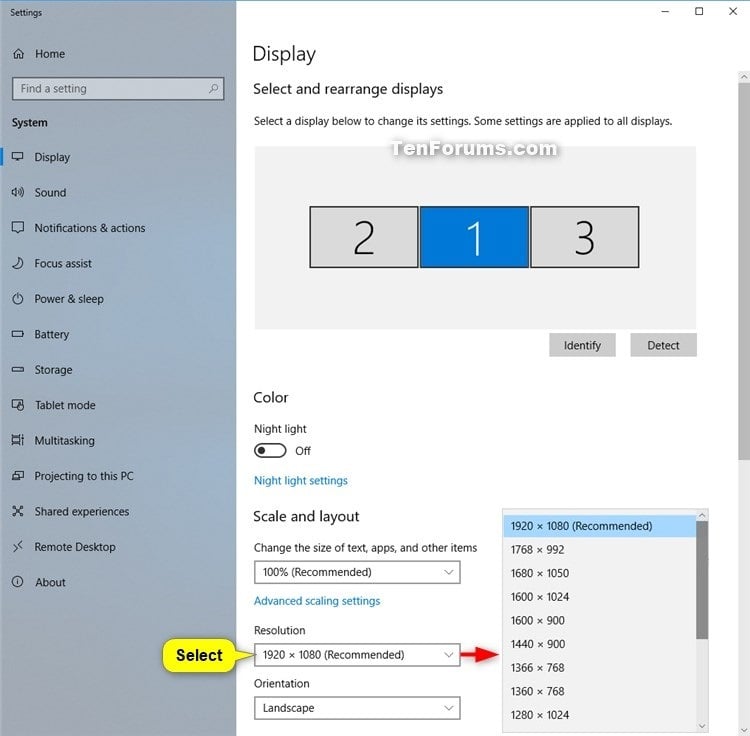
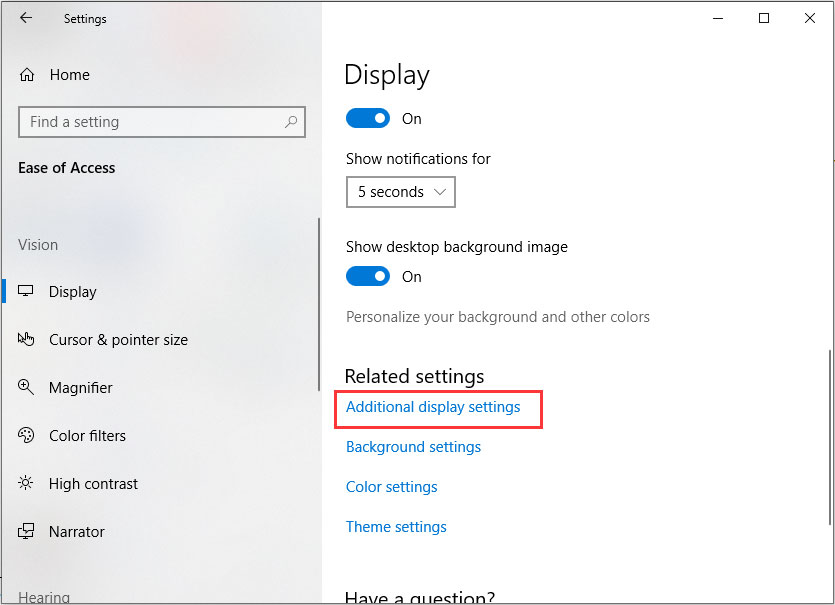
 How To Check And Change Screen Resolution Settings In Windows 10
How To Check And Change Screen Resolution Settings In Windows 10
 The 4k Uhd 3840 X 2160 Experience Pc Monitors
The 4k Uhd 3840 X 2160 Experience Pc Monitors
 How To Get The Real Screen Size Screen Resolution By Using
How To Get The Real Screen Size Screen Resolution By Using
 How To Detect Screen Resolution With Javascript Stackhowto
How To Detect Screen Resolution With Javascript Stackhowto
 How To Check And Change Screen Resolution Settings In Windows 10
How To Check And Change Screen Resolution Settings In Windows 10
 How To Emulate Different Screen Resolutions In Chrome To
How To Emulate Different Screen Resolutions In Chrome To
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 Javascript Detect Default Resolution Of Device Stack Overflow
Javascript Detect Default Resolution Of Device Stack Overflow
 How To Check Video Resolution And Frame Rate On Windows 10
How To Check Video Resolution And Frame Rate On Windows 10
 Getting The Viewport And Screen Resolution Using Javascript
Getting The Viewport And Screen Resolution Using Javascript
 Pixels Per Inch Ppi Calculator
Pixels Per Inch Ppi Calculator
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
Uc Browser Detect Device Width As Screen Resolution
 Detect Mobile Devices With Javascript
Detect Mobile Devices With Javascript
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
![]() What Is Pixel Density Of A Device Scientiamobile
What Is Pixel Density Of A Device Scientiamobile
![]() Detect User Agent Browser Os Screen Resolution And Other
Detect User Agent Browser Os Screen Resolution And Other
0 Response to "25 How To Detect Screen Resolution In Javascript"
Post a Comment