25 Disable Textbox Using Javascript
Give your form elements names if you want to access them like that, or else access them directly by "id" value: document.getElementById ("color").disabled = true; edit — oh also, as pointed out by others, it's just "text", not "TextBox", for the "type" attribute. Jun 07, 2010 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. [RESOLVED] Disabling/Enabling a Textbox with JavaScript
 How To Disable Textbox Input Field Onclick Using Javascript
How To Disable Textbox Input Field Onclick Using Javascript
Disabling all form elements. HTML form elements have an attribute called disabled that can be set using javascript. If you are setting it in HTML you can use disabled="disabled" but if you are using javascript you can simply set the property to true or false. /* code from qodo.co.uk */ function toggleFormElements (bDisabled) { var inputs ...

Disable textbox using javascript. Disable cut, copy and paste in textbox using jquery, javascript. Due to some reasons (like don't allow to copy Email from Email TextBox to Confirm Email TextBox), we restrict users to copy, paste and cut contents from TextBox by using CTRL+C, CTRL+V and CTRL+X. We can implement this functionality by using below methods. The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Nov 08, 2018 - We can easily disable input box(textbox,textarea) using disable attribute to “disabled”.$(‘elementname’).attr(‘disabled’,’disabled’);To enable d ...
Mar 11, 2019 - i am trying to enable/disable a textbox using a certain if-else using javascript In this tutorial, you will learn how to enable/disable textbox using JavaScript on the radio button click. Enable/Disable TextBox Using JavaScript on Radio Button Click Example. In the below example, it will create three radio buttons and three textboxes and will enable or disable on the radio button click using JavaScript. Apr 01, 2019 - Join now and share your views and answers on Syncfusion Developer Community for the thread: ASP.NET Core - How to disable/enable TextBox from javascript?
Here, we first store the reference to input and button in two variables and then set the button's default state to disabled. We add an event listener to see if there is any input activity inside the textbox and then use the function stateHandle () to disable/enable the submit button accordingly. Use jQuery to Enable/Disable Input Button I'm starting with Javascript, I wrote this function: function disableField () { if (document.getElementById ("valorFinal").length > 0)) { document.getElementById ("cantidadCopias").disabled = true; } } Which disables the second field named cantidadCopias if the first one is filled. First Create html page with 2 button and 1 textbox.this tutorial learn about the Text box disable using javascript.if Yes Button is click, the TextBox enabled and if No Button is click the TextBox disabled. this article I will Learn with an example, How to Enable or Disable TextBox on Button Click using JavaScript. if Yes Button is click, the ...
Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when RadioButton is clicked i.e. checked (selected) and unchecked (deselected) using JavaScript and jQuery. When the RadioButton is clicked based on whether the YES RadioButton is checked (selected) or unchecked (deselected), the TextBox will be enabled or disabled. TAGs: JavaScript, jQuery, RadioButton ... Hi all you all have experienced that when you use atextbox again and again by writing something in it and submitting the values the textbox starts to give you suggestion on the onfocus event based on previous written values. Can we disable this attribute of the textbox that it shouldn't suggest previous values? html textbox. Share. Improve this ... When the Yes Button is clicked, the TextBox will be enabled and when the No Button is clicked the TextBox will be disabled. Enable Disable TextBox on Button Click using JavaScript The HTML Markup consists of two HTML Buttons and an HTML DIV consisting of a TextBox. Both the Buttons have been assigned a JavaScript OnClick event handler.
Let's start off by using plain old JavaScript: //Disabling a text input field with regular JavaScript. document.getElementById ("name").disabled = true; In the code snippet above, we referenced the input field by its ID using the getElementById () method. We then set its disabled attribute to true. The disabled property sets or returns whether a text field is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when DropDownList (HTML SELECT) is changed i.e. when an item (option) is selected using JavaScript and jQuery. When the Other (option) in DropDownList is selected, the TextBox will be enabled else disabled. Download View Demo Download Free Files API
To enable/disable textbox in JavaScript, we can use DOM properties. Disable TextBox / Input Field in JavaScript It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js. I will tell you the easiest way to disable everything inside the form with jQuery. Suppose your page has a form and some controls under it: [code]<form id="form1 ... Hi,. <html:text name = Challan property=quantity size=10 disabled=true/>.
Mar 30, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Mar 2012 The disabled attribute is a boolean attribute. When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and ... " I hope you have got How to enable/disable asp controls on textbox value change or typing text in Asp.Net using regular expression and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox .
I have three checkboxes that corresponds with the three textboxes, chkbox1 for txtbox1, chkbox2 for txtbox2 and so on. How to enable it using javascript? if(!ispostback) { textbox1.enabled = false;... Apr 28, 2021 - This post will discuss how to disable and enable an input text box with JavaScript and jQuery... When the element is disabled, it cannot accept clicks. To disable an input element, its disabled HTML attribute should be false. To Enable And Disable Keyboard Keys It Takes Only One Step:-. Step 1. Make a HTML file and define markup, scripting and styling. We make a HTML file and save it with a name enable_disable.html. In this step we create a textarea to test keyboard before and after disabling and enabling .We create two buttons to disable and enable keyboard and we ...
A text box and a submit button. By default the submit button remains disabled. I'll use the Input element's disabled property to set it disabled (or un-clickable). When a user enters a value in the textbox, the script will enable (clickable) the submit button, else if the textbox is empty it will again disable the button. Jun 05, 2019 - A blog about Java, Programming, Algorithms, Data Structure, SQL, Linux, Database, Interview questions, and my personal experience. Aspdotnet-pools : how to disable/enable a textbox input when radio button is selected/deselected, enable disable textbox using radio button jquery, input field disabled until radio button is checked, show a textbox when a radiobutton is selected, onclick radio button enable textbox jqueryhow to enable textbox when radiobutton is selected in c#, how to enable and disable textbox in html ...
In first radiobuttonlist if click yes will enable the three textboxes that is disabled, if no then disable it.. The second radiobutton list will enable the other four textboxes that is disabled if click yes.. otherwise disable.. Enable Disable TextBox on CheckBox click (checked unchecked) using jQuery. The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a jQuery OnClick event handler. When the CheckBox is clicked, based on whether CheckBox is checked (selected) or unchecked ... Jul 24, 2014 - Join a community of over 2.6m developers to have your questions answered on Javascript to erase text and disabled textbox? of UI for ASP.NET AJAX General Discussions. New here? Start with our free trials.
disable the textbox using javascript. How to disable a textbox depending on the selected value in dropdown using javascript. Enable and Disable textbox inside gridview using javascript. Disable a calendar using jquery and Javascript. how to disable calender extender on disabled textbox. 32 Disable Textbox Using Javascript Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. Disable textbox using javascript. Enabled Disabled Textbox Dengan Javascript. Enable Or Disable Control On Web Application Using Jquery. Codeigniter How To Hide A Textbox If Radio Button Is. Definition and Usage. The disabled property sets or returns whether a date field should be disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute.
Using AutoCompleteType="Disabled" of a textbox. Using autocomplete="off" of a textbox. Setting form autocomplete="off". setting textbox attribe. Using Jquery. In browser Label Here i am going to show how to dissable in browser Label. Go to the Browser Setting. Go to the Advance Setting and Check for Passwords and Forms. Enable Disable TextBox on CheckBox click (checked unchecked) using JavaScript The HTML Markup consists of a CheckBox and a TextBox which is by default disabled using the disabled attribute. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
The form element contains input elements, option elements and button elements. The task to enable or disable all input controls inside a form using jQuery. It can be be done by using prop () method. Using prop () Method: It is used to set or return the properties and values for the selected elements.
 Enable Or Disable A Button Based On A Textfield Value In
Enable Or Disable A Button Based On A Textfield Value In
 Enable Disable Textbox In Gridview Using Javascript
Enable Disable Textbox In Gridview Using Javascript
How To Disable And Enable Text Box Field Distributor
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
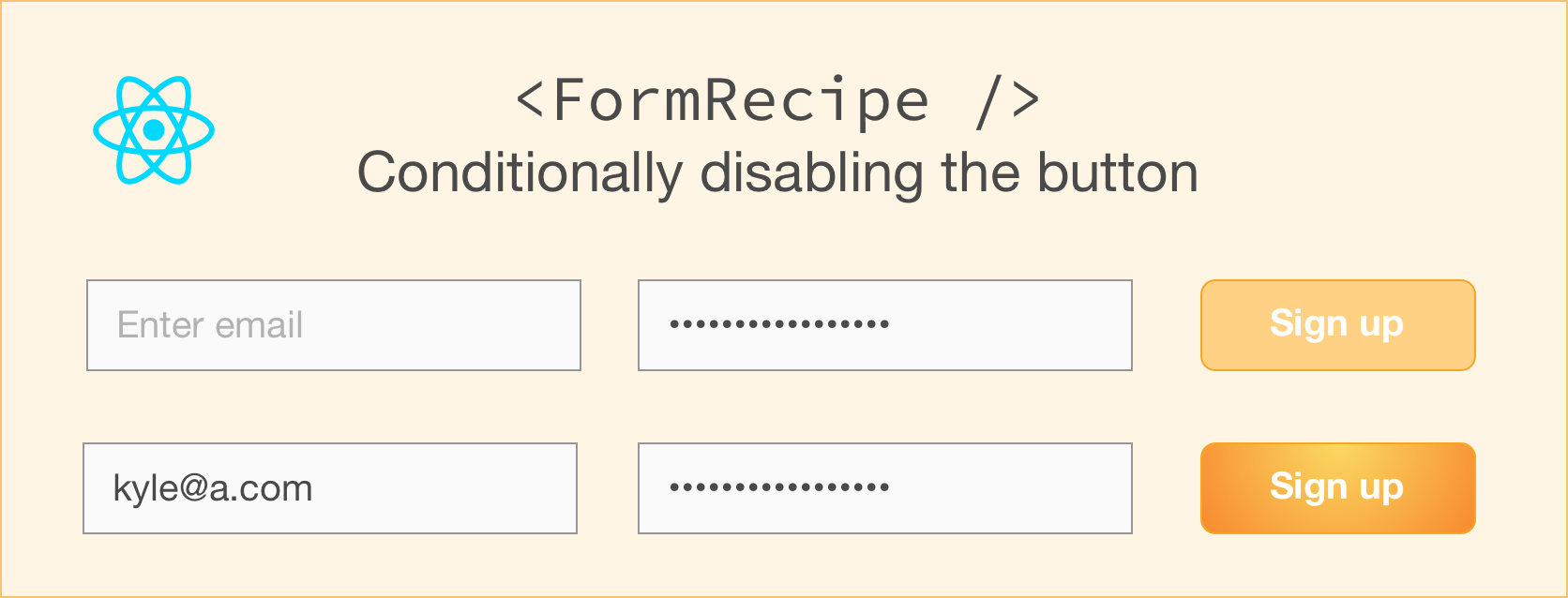
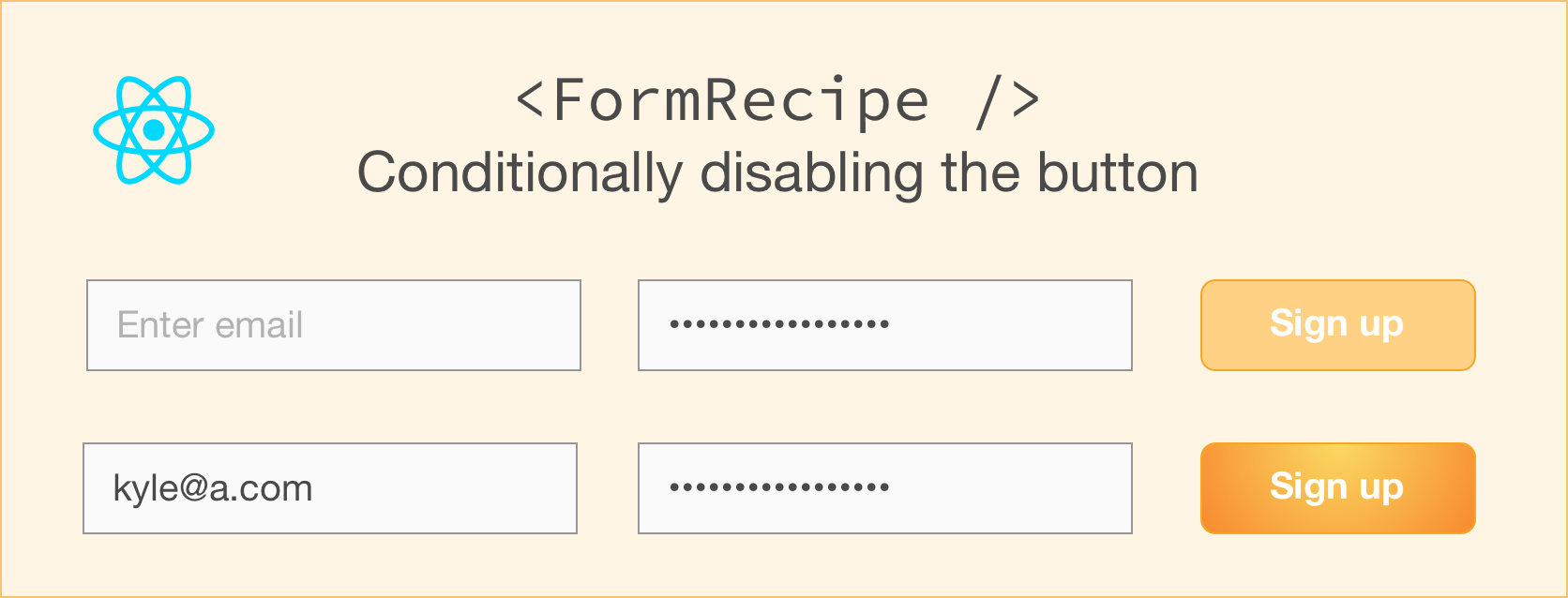
 Form Recipe Conditionally Disabling The Submit Button
Form Recipe Conditionally Disabling The Submit Button
 Enable Disable Textbox Using Jquery
Enable Disable Textbox Using Jquery
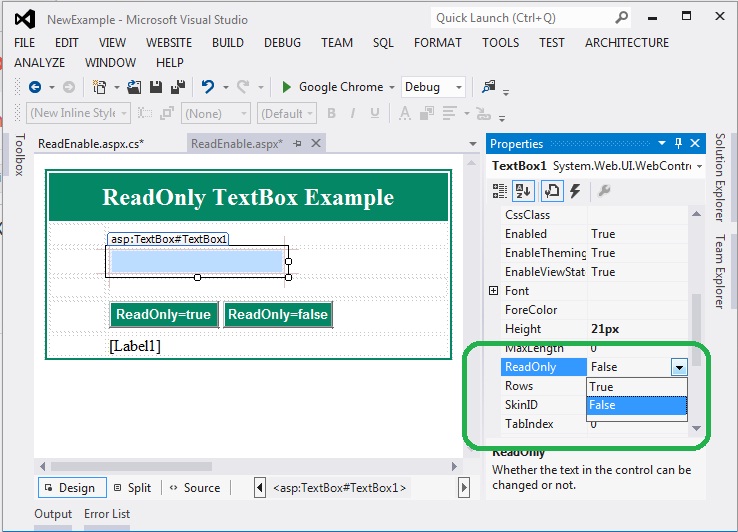
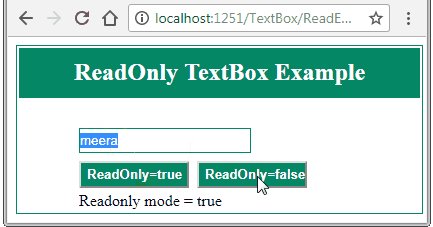
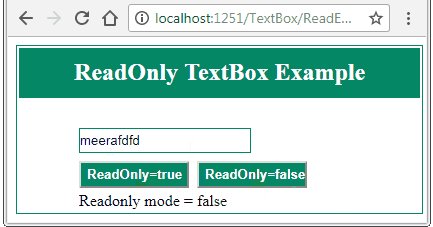
 Enabled And Readonly Textbox In Asp Net
Enabled And Readonly Textbox In Asp Net
 How To Disable All Inputs And Textboxes After A Form
How To Disable All Inputs And Textboxes After A Form
 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
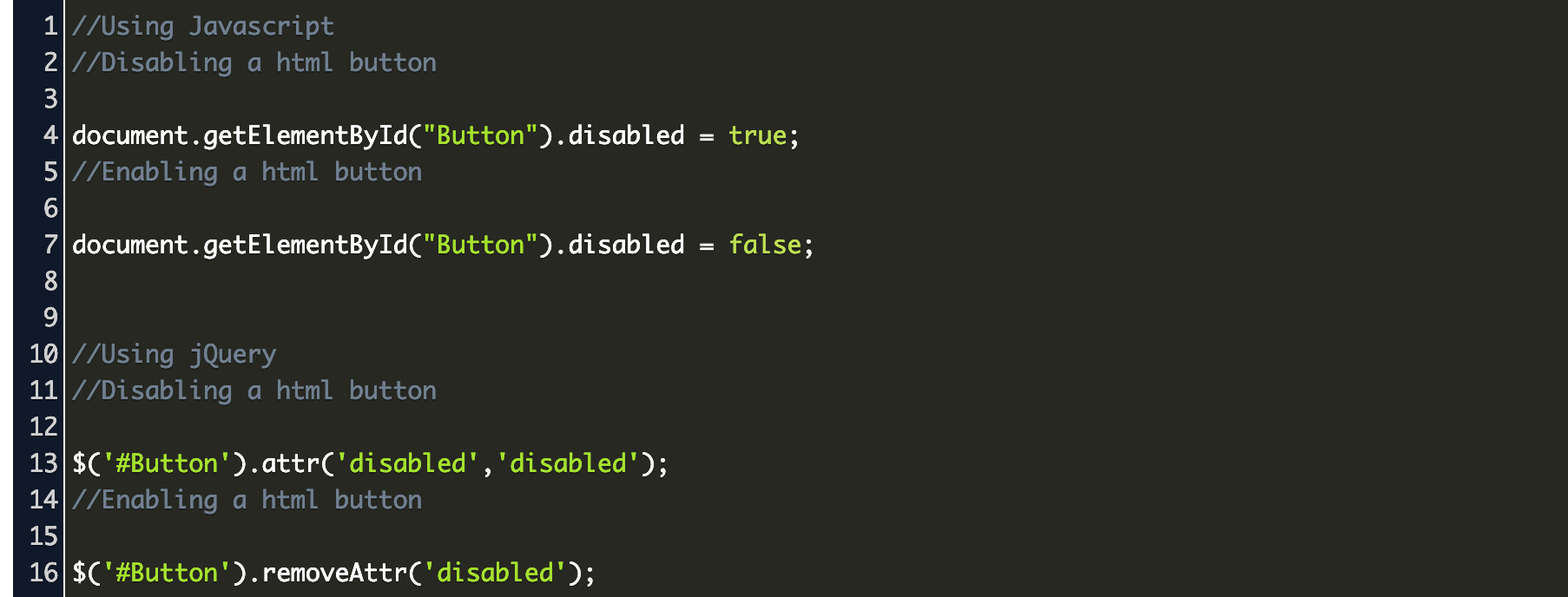
 How To Check If A Button Is Disabled With Js Code Example
How To Check If A Button Is Disabled With Js Code Example

 Why You Shouldn T Use Solid Or Underlined Text Fields
Why You Shouldn T Use Solid Or Underlined Text Fields
 Enabled And Readonly Textbox In Asp Net
Enabled And Readonly Textbox In Asp Net
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
 Disable Copy Paste Right Click Using Javascript In Asp Net
Disable Copy Paste Right Click Using Javascript In Asp Net
 Terms And Conditions Tutorial Axure Docs
Terms And Conditions Tutorial Axure Docs
 How To Disable Backspace And Delete Key In Textbox Asp Net
How To Disable Backspace And Delete Key In Textbox Asp Net
 How To Enable Or Disable Textboxes Or Textareas On
How To Enable Or Disable Textboxes Or Textareas On
 Enable Or Disable Control On Web Application Using Jquery
Enable Or Disable Control On Web Application Using Jquery
 How To Disable Textfield In Flutter Flutter Agency
How To Disable Textfield In Flutter Flutter Agency

0 Response to "25 Disable Textbox Using Javascript"
Post a Comment