34 Javascript How To Hide Api Keys
Hide Your API Keys in React In this particular case, my project has the frontend build with React and I am implementing Google Maps for displaying the location with a marker. How to Hide an API Key in Client-Side Javascript Right now I am writing a client-side javascript app that makes a request to the USPS Price Calculator API. In order to make this request, I need to provide my API User ID in the xml of the request.
14/6/2020 · 6-Go to any component using this API key, and, inside that component js file, declare a variable that will contain the API Key from your .env file. I wrote const api_key = process.env.REACT_APP_API_KEY. This is the variable you will use in your fetch. For example, fetch(https://api.example /data/api_key=${api_key})

Javascript how to hide api keys. The right thing to do is to create a PHP wrapper around the API calls that require keys, and then call that wrapper from Javascript. Aug 21, 2019 - If you’re anything like I was as a brand new developer, hiding API keys was the least of my concerns. I was much more concerned with getting my app to actually work. However, if you’re consuming a… On Friday, Twitter user Erin posted: My app has API Keys I want to hide. I ask Google… now I'm lost in a maze of Env Variables, config files, Webpack, CORS, Node.. 🙈 Kinda wish we talked more about the transition from learning JS fundamentals to dealing with this sort of practical stuff 😬 With that in mind, I thought it might be worth sharing a section from my APIs & Vanilla JS ...
Feb 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! The best way to create a binary file is by writing a Python script that hides your API key in a binary file. Note: The script that creates the binary file should not be packaged with the software because the API key is exposed in this script.
The Problem. All you want to do is fetch some JSON from an API endpoint for the weather, some book reviews, or something similarly simple. The fetch query in your front-end is easy enough, but you have to paste your secret API key right there in the front-end code for anybody to find with a trivial amount of digging! In cases like these, where a client-side JavaScript application is making calls to the public what3words API, there is a danger that you’re API key will be both visible inside your JavaScript application, and over the network. To mitigate against this, you can hide your API key by proxying ... 12/9/2013 · The API can’t use the same key request mechanism for third parties that it does for the official client because a) you’d have to tell it what user’s key you want which is obviously not a good idea and b) the API returns a key that’s both temporary and has expiring privileges – there’s no way I’m going to maintain auto-regenerating keys for thousands of users.
As far as I know anything that is available to client-side is vulnerable and can easily be decoded. Even if you obfuscate your api key it can still be decoded from clientside. The right thing to do is to create a PHP wrapper around the API calls that require keys, and then call that wrapper from Javascript. There is no way to hide keys in client-side JS. Either proxy your requests through your backend to hide the keys or you have to be able to be ok with the keys being exposed. No matter what you attempt on the client side you are one breakpoint in DevTools away from exposing the key to anyone who is curious. Unfortunately, the web is inherently insecure, so there is no foolproof solution to this that guarantees 100% safety in all situations. What one can do is mitigate as much as possible by addressing two concerns: 1. Safety of the key while at rest ...
If you're running Javascript on the user's browser, that Javascript will make a request to a script on your server, the script will do its thing and then return a result for the Javascript to interpret and update what the user sees. At no point does the backend's API key have to cross from the backend to the user's browser. In this video I will teach you why sharing API keys is a bad idea, a high level understanding of how you can secure them, and then using a practical example,... How To Create A .gitignore File To Hide Your API Keys. ... An application program interface (API) is a set of routines, protocols, and tools for building software applications. Basically, an API ...
If you want to hide your API key then putting it in the front-end probably isn't an option. You may need to look at other solutions. 8. level 1. automathematics. · 6y. Basically what everyone else said: use API's on server only, not client. make a config.json to hold keys/values like this. 24/11/2015 · There's no secure way of keeping API keys safe in JavaScript in the browser. Best solution I've found is to build something similar to a proxy, you make the call to the service, but instead of sending it directly to the remote API, you send it to your own API which then adds the sensitive bits (like API key) to the message and then simply passes it through to the remote API and passes back the response. Jul 31, 2018 - I'm creating a simple UI with an HTML+CSS+JS setup that uses a third-party API requiring a key and I'd like to keep the key in a file that I can gitignore and access from my Javascript file. I'm not
Thus, keeping the API key secure is very important to prevent it from ending up in the wrong place. One of the most common practices to secure the API key when using ReactJS is to hide the API key using env variables. Create a.env file in your root directory and make an env variable using the prefix REACT_APP. For example, as shown below: derzorngottes / Hide API Keys. 1. If you have already pushed commits with sensitive data, follow this guide to remove the sensitive info while. 2. In the terminal, create a config.js file and open it up: 3. In the config file, enter your API keys in an object like so (naming them whatever you like, and putting the keys in. as strings). You don ... For this tutorial, we will use the code below to blur some API keys. Let's create a function called blurApiKeys. We will use document.querySelector and document.querySelectorAll to find the HTML elements that contain the API Key and the API Secret Key. Finally, we will add a blur of 20 pixels to these elements using CSS styling and setInterval calls the blurApiKeys function every 10 milliseconds.
Jul 10, 2018 - This would allow you to expose your API key in your frontend JavaScript code (and you typically need it there) and still control which pages are able to use it. That ensures that other people can “steal” your API key but that it’s pretty worthless to them. As a front-end developer it can be hard to understand API security. This video goes over how to hide your API keys, and if you even should in the first place... Jul 23, 2020 - how can i “hide” my API key and id to make my project more safe? i know that its not a good idea to deploy a project without “hiding” that information. But for practice i just wanna know. how can i make this information private? example: const App = () => { const APP_ID = "323f7e43"; ...
Keeping credentials secure when making API calls with JavaScript. This is an excerpt from my APIs with Vanilla JS pocket guide. Some APIs—like the Ron Swanson Quotes Generator and Random Dog —work by simply calling an endpoint. Others—like the New York Times and many endpoints for the GitHub API —require you to authenticate who you are ... 27/10/2020 · How to hide API keys in github repo. If you have going to push your local code on GitHub, so it is a best practice to hide your sensitive data like API KEY, follow this guide to remove the sensitive info. In the terminal, create a config.js file and open it up: Code config.js. Enter fullscreen mode. How to add API keys to your bundle. If you're using a bundler, adding API keys or other configuration is usually fairly easy. The standard way in Node.js is to use the dotenv package to load a .env file and access the environment variables through process.env.*. Most Javascript bundlers support this as well, either built-in or through plugins.
4. Access the API key via the process.env object. To check that you can access your API key, go to your App.js file and add console.log at the top below the require statements. After saving the file and reloading the page, if the console log does not show your API key, try restarting the react server. In March I published a tutorial on how to handle form submissions in Gatsby and using Airtable as your backend. I was pretty convinced that by hiding your API keys with process.env they would be hidden away from view.. The tutorials and the blog posts that I read, all said that your keys would be hidden if you just used process.env.In a way that is true and if you inspect the code on your ... API keys are often required to access an API and API providers issue them on a per developer or per application basis. Unlike your house or car keys, API keys by themselves should not be considered an API security mechanism. But they're a great way for API providers to, within their dashboards, tie API usage to certain developers or applications.
An API key or application programming interface key is a code that gets passed in by computer applications. The program or application then calls the API to identify its user, developer or calling program to a website. Application programming keys are normally used to assist in tracking and controlling how the interface is being utilized. Should you hide your frontend JavaScript code? CAN you hide your browser JavaScript code?Join the full JavaScript course: https://acad.link/jsExclusive disco...
 Hide Api Keys Without Dotenv Environment Variables Hiding Api
Hide Api Keys Without Dotenv Environment Variables Hiding Api
 How To Hide Api Keys In Html5 Storage For Public Code Samples
How To Hide Api Keys In Html5 Storage For Public Code Samples
How To Generate Barcode For Barcode Generator Api In
 How To Hide Your Api Keys Prevent Theft By Securing Your Api
How To Hide Your Api Keys Prevent Theft By Securing Your Api
Vue Js How To Hide A Public Api Key From Github Chris
 The Difference Between Http Auth Api Keys And Oauth
The Difference Between Http Auth Api Keys And Oauth
 Api Key Auth Zapier Platform Ui Documentation
Api Key Auth Zapier Platform Ui Documentation
 Hi All Tell Me How To Google Map Api Key Hide From Client
Hi All Tell Me How To Google Map Api Key Hide From Client
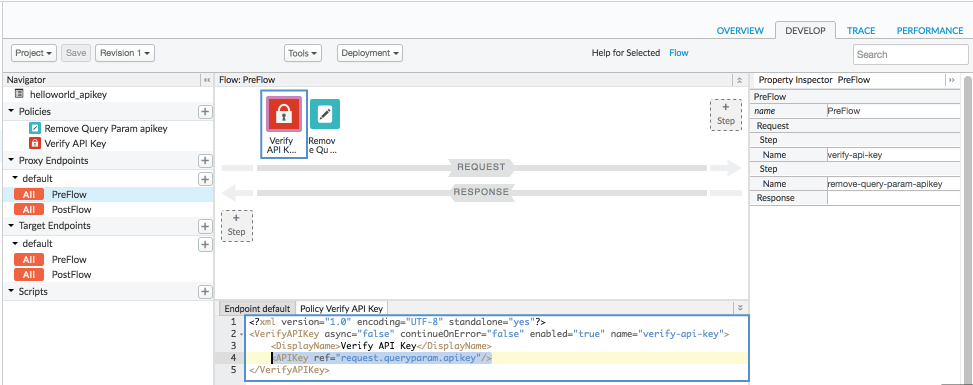
 Secure An Api By Requiring Api Keys Apigee Edge Apigee Docs
Secure An Api By Requiring Api Keys Apigee Edge Apigee Docs
 Api Key Auth Zapier Platform Ui Documentation
Api Key Auth Zapier Platform Ui Documentation
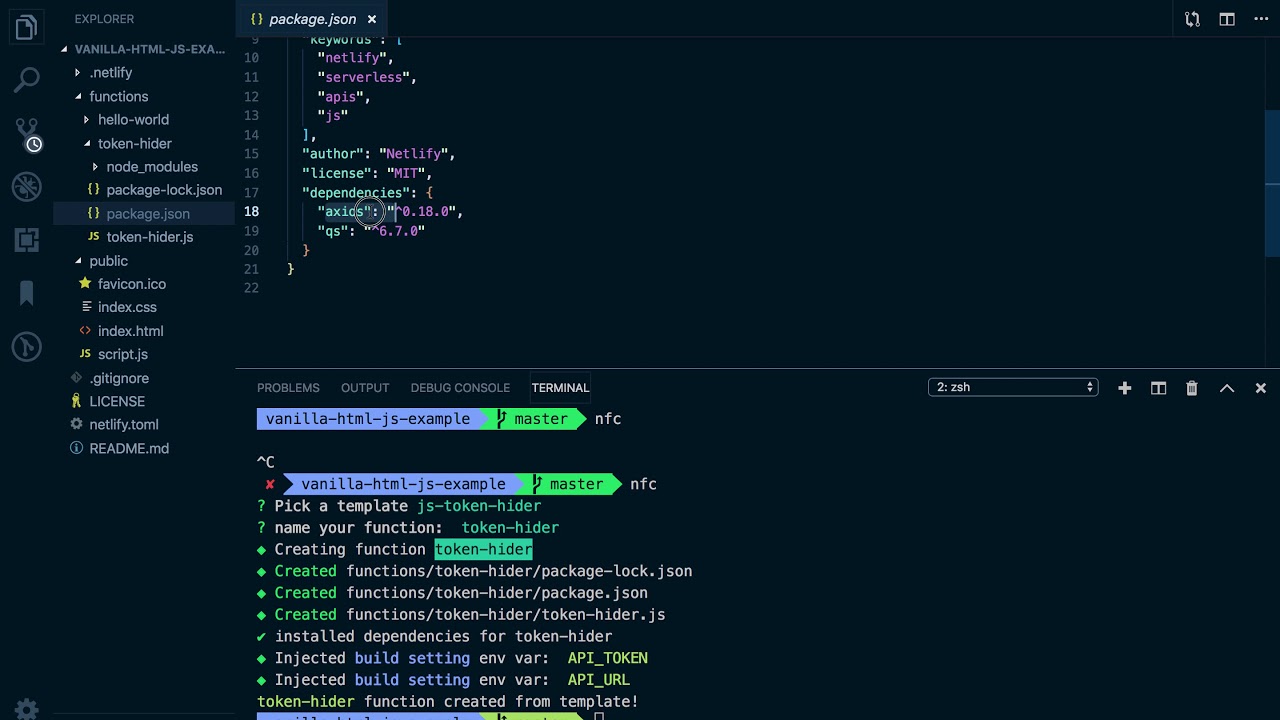
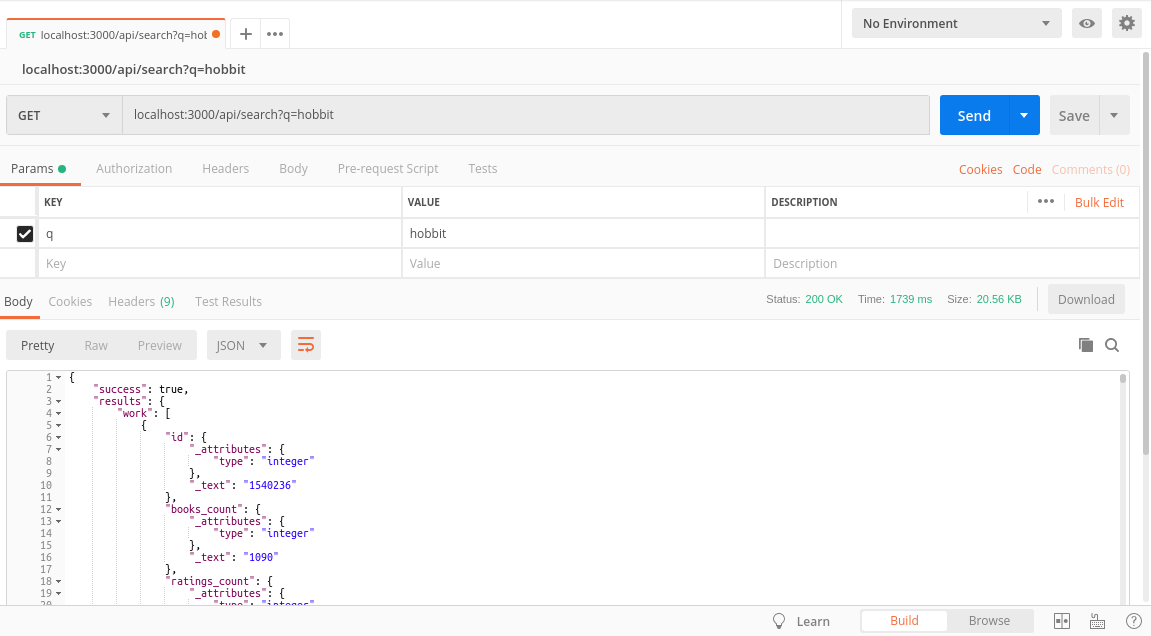
 How To Hide Secret Api Keys With Netlify Functions And Develop Them Locally With Netlify Dev
How To Hide Secret Api Keys With Netlify Functions And Develop Them Locally With Netlify Dev
 How To Avoid Exposing Your Api Key In Your Public Front End Apps
How To Avoid Exposing Your Api Key In Your Public Front End Apps
 Javascript Api Security How Exactly Do I Hide My Api Key
Javascript Api Security How Exactly Do I Hide My Api Key
 Api Keys Vs Oauth Tokens Vs Json Web Tokens The Zapier
Api Keys Vs Oauth Tokens Vs Json Web Tokens The Zapier
 How Do I Find My Api Key On Binance Com Support Center
How Do I Find My Api Key On Binance Com Support Center
 How To Hide Api Keys With Node Js Hiding Api Keys With Dotenv Environment Variables
How To Hide Api Keys With Node Js Hiding Api Keys With Dotenv Environment Variables
 Invalid Api Key Undefined In Version 0 17 6 Issue 4483
Invalid Api Key Undefined In Version 0 17 6 Issue 4483
 Hide Api Keys With A Node Js Api Proxy Caching Rate
Hide Api Keys With A Node Js Api Proxy Caching Rate
 Vue Js Hide Api Keys How To Hide Api Key In Javascript
Vue Js Hide Api Keys How To Hide Api Key In Javascript
 Why Oauth Api Keys And Secrets Aren T Safe In Mobile Apps
Why Oauth Api Keys And Secrets Aren T Safe In Mobile Apps
 Hide Api Keys Without Dotenv Environment Variables Hiding
Hide Api Keys Without Dotenv Environment Variables Hiding
 Hide Api Keys In React Code Example
Hide Api Keys In React Code Example
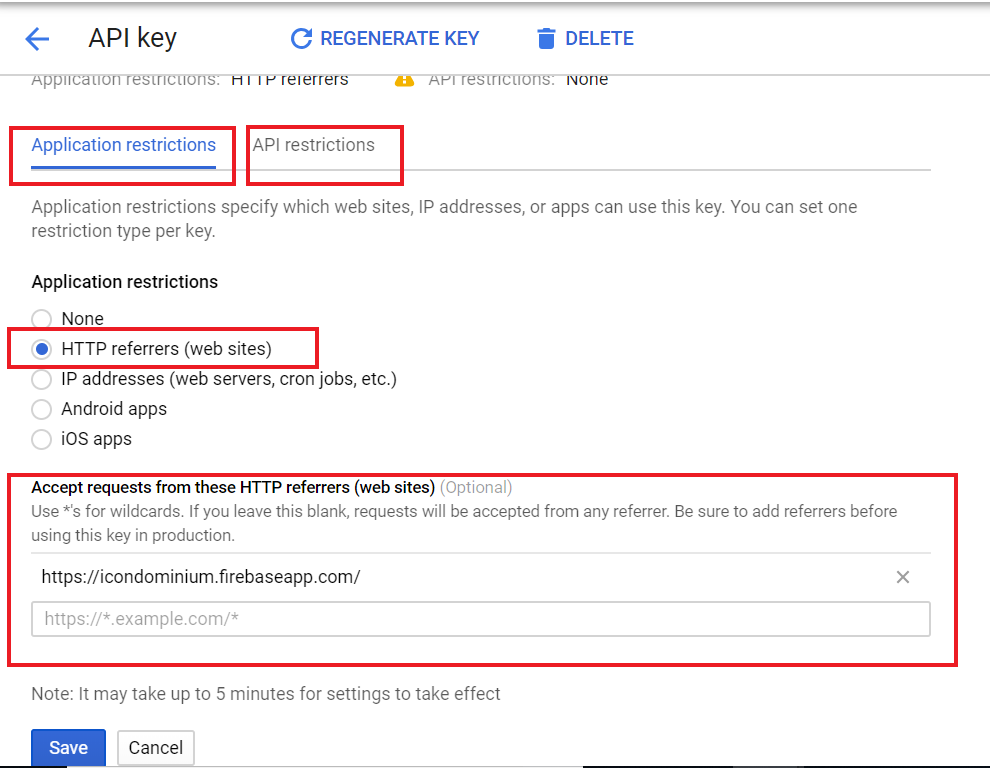
 How To Secure Your Firebase Project Even When Your Api Key Is
How To Secure Your Firebase Project Even When Your Api Key Is
 Why Is My Api Key Visible When Using Next Js With Environment
Why Is My Api Key Visible When Using Next Js With Environment
 Vuejs Safely Api Keys Stack Overflow
Vuejs Safely Api Keys Stack Overflow
 Finding Hidden Api Keys Amp How To Use Them Turgensec Community
Finding Hidden Api Keys Amp How To Use Them Turgensec Community
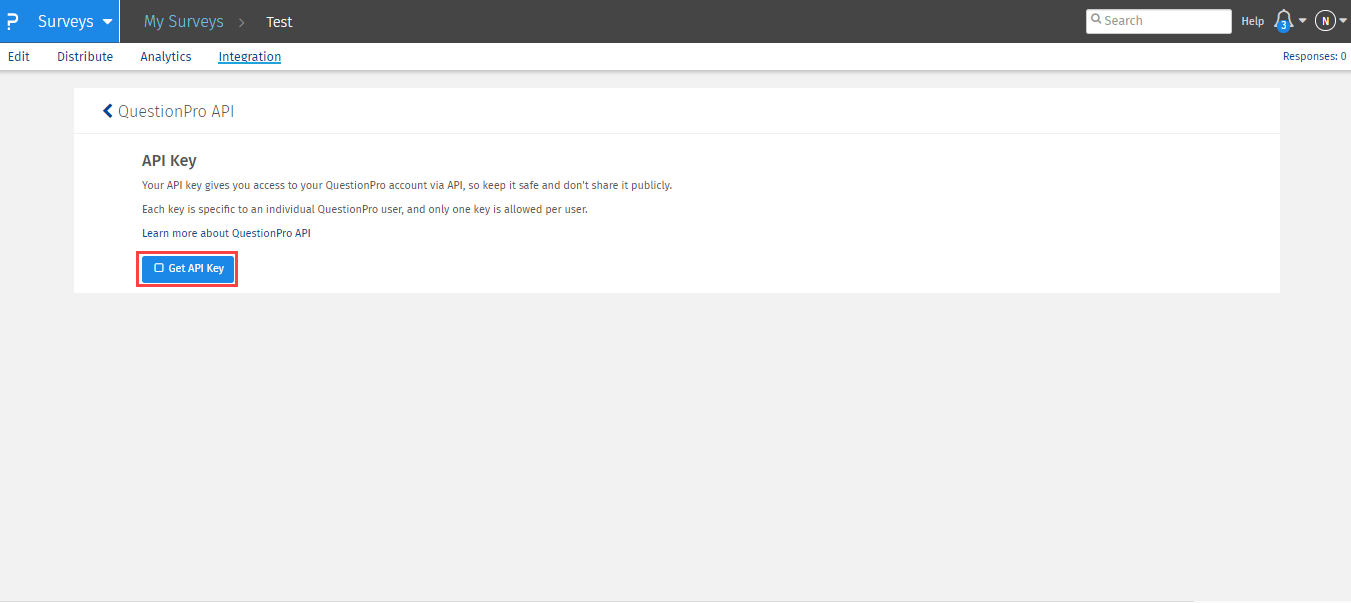
 How To Generate Api Key Questionpro Help Document
How To Generate Api Key Questionpro Help Document
 Hide Api Keys With A Node Js Api Proxy Caching Rate Limiting
Hide Api Keys With A Node Js Api Proxy Caching Rate Limiting
 How To Secure Frontend Code By Moving To Serverless Cloud
How To Secure Frontend Code By Moving To Serverless Cloud
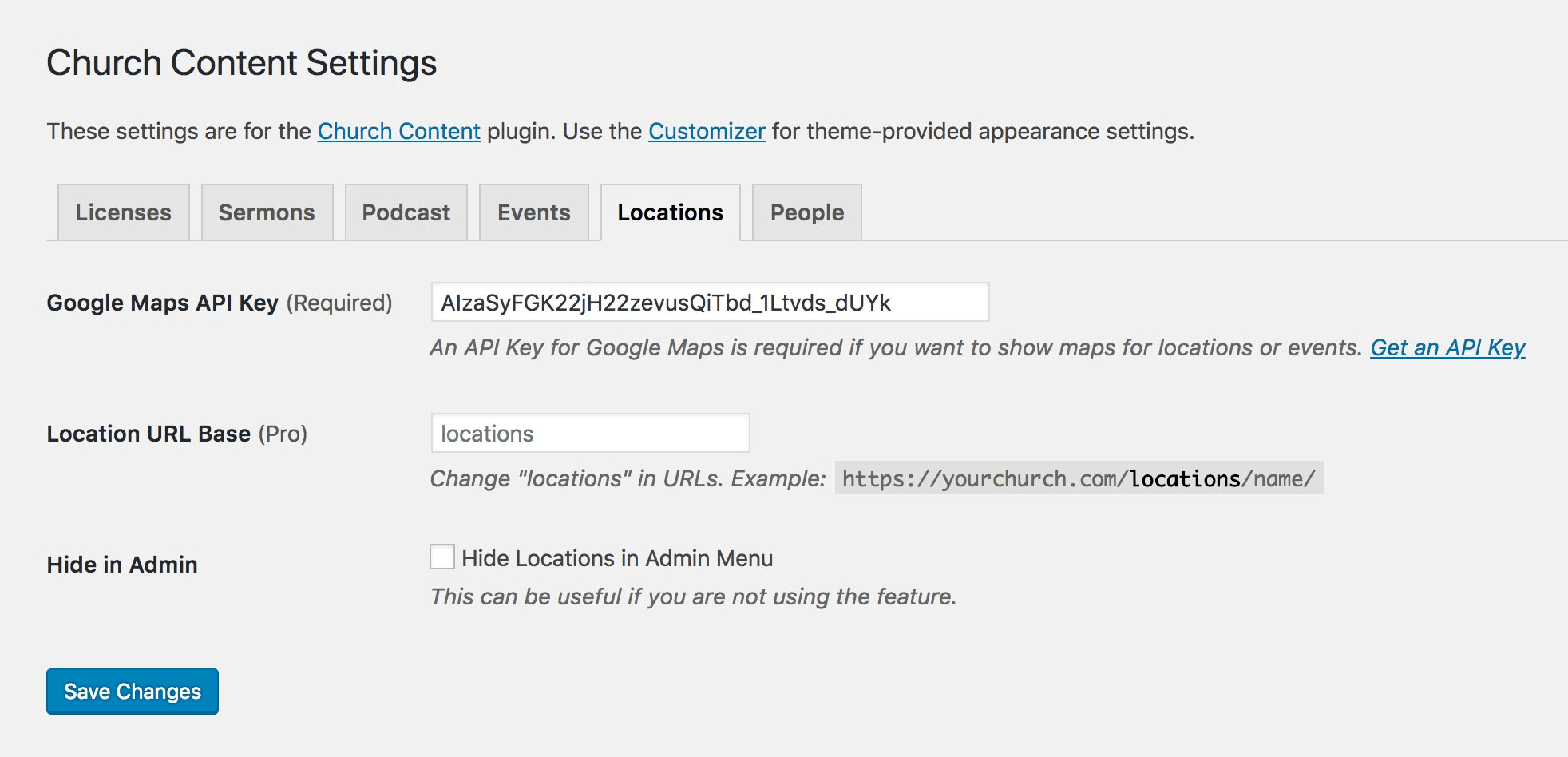
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 Sample Code Hide Api Keys In Html 5 Storage
Sample Code Hide Api Keys In Html 5 Storage
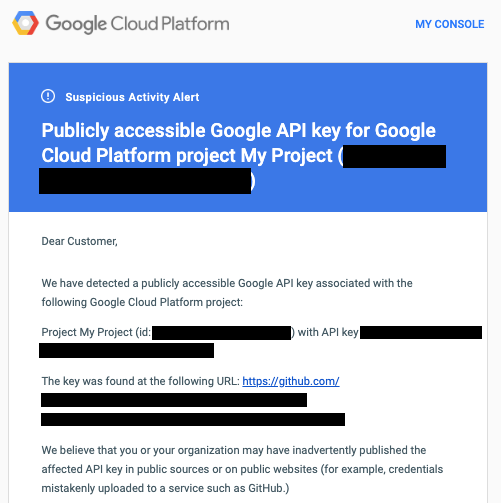
 I Posted My Password Api Key On Github
I Posted My Password Api Key On Github
 Api Keys With Referer Restrictions Cannot Be Used Store
Api Keys With Referer Restrictions Cannot Be Used Store

0 Response to "34 Javascript How To Hide Api Keys"
Post a Comment