31 Javascript Setattribute Data Attribute
In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this. There are three ways of accessing data attributes in JavaScript. Using getAttribute and setAttribute You can use getAttribute () and setAttribute () in JavaScript to get and set the value of...
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
The appeal of custom attributes is that it lets you easily associate tidbits of information with an element, to be parsed later using JavaScript for example. There are two ways to retrieve the value of "data" attributes using JavaScript: the first is via the good old fashion getAttribute() method of JavaScript, and the second, by accessing the ...

Javascript setattribute data attribute. TL;DR: You can use Javascript to get Data Attribute data using either the dataset or getAttribute properties. But if you want a bit more information about using Javascript to get Data Attributes, then lets get started. To set the data attribute with the dataset property do the following: Grab the element (i.e let ele = document.querySelector (".ele")) Using the dataset property of that element, set the data attribute. For example, if you want to add a "data-single" attribute then do ele.dataset.single = "true". To set a value of an attribute on an element, you use the setAttribute () method: element.setAttribute ( name, value ); Code language: CSS (css) For example, to set the title attribute of the anchor element, you use the following code: let link = document .querySelector ( 'a' ); link.setAttribute ( 'title', 'JavaScript DOM setAttribute' );
JavaScript Parsing #1: getAttribute and setAttribute. Every browser will let you fetch and modify data- attributes using the getAttribute and setAttribute methods, e.g. var msglist = document ... We can use the inbuilt setAttribute () function of JavaScript. In the next step we assign the value of the data attribute to a variable with the name user. Then we alert the value of user. Please note: You can access the data attribute with the property dataset, followed by the name of the data attribute. to access it, remove the data-at the beginnig of the attribute. You must also remove the hyphen.
Although you can read and write these data-attributes using attribute methods (getAttribute (), setAttribute () etc), but there is an alternate way to do so using the dataset property of the element. The dataset property allows access only to data-attributes. No other attributes of the element can be accessed. The data-* attributes allow us to store extra information on HTML elements without needing to use a non-semantic element or pollute the class name. In essence this is what we did with custom attributes before. These data attributes can be used in many ways, some are a bad idea but others are a good plan. The rule of thumb is that content that ... To get a data attribute through the dataset object, get the property by the part of the attribute name after data- (note that dashes are converted to camelCase). const article = document.querySelector('#electric-cars'); article. dataset. columns article. dataset. indexNumber article. dataset. parent
JavaScript DOM — Set the value of an attribute. To set the value of an attribute on an HTML element, you can use the setAttribute () method. This method adds the specified attribute to an HTML and gives it the specified value. If the attribute already exists, it only changes the value. Although the setAttribute () method sets the style ... The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. The first call to setAttribute () above shows changing the name attribute's value to "helloButton". You can see this using your browser's page inspector (Chrome, Edge, Firefox, Safari). To set the value of a Boolean attribute, such as disabled, you can specify any value. An empty string or the name of the attribute are recommended values.
JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value. Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. setAttribute JavaScript: Main Tips This method is used to add a specified attribute to an element, giving the attribute a certain value. If the JavaScript attribute is already assigned to an element, the value is overwritten.
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. 35 Javascript Setattribute Data Attribute Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. Javascript setattribute data attribute. A Complete Guide To Data Attributes. How To Set Attribute Without Value Using Jquery Geeksforgeeks. Accessing data attributes in JavaScript. Like any other attribute, you can access the value with the generic method getAttribute. let value = el.getAttribute("data-state"); // You can set the value as well. // Returns data-state="collapsed" el.setAttribute("data-state", "collapsed"); But data attributes have their own special API as well.
Access Data Attributes With Vanilla JavaScript. In this section, we'll discuss different ways that you can use vanilla JavaScript to get HTML5 data attributes. The HTMLElement.dataset Property. The dataset property allows you to access the data attributes of an element easily. Let's consider the following example. The dataset API converts each one so you'll always have data-some-attribute-name in your HTML and dataset.someAttributeName in your JavaScript. Magic! Things you can do with data attributes # The examples above are very basic, but you can do so much with custom data attributes. Here are a few examples off the top of my head. Filtering # "When to use setAttribute vs .attribute= in JavaScript?" A general rule is to use .attribute and check if it works on the browser...If it works on the browser, you're good to go...If it doesn't, use .setAttribute(attribute, value) instead of .attribute for that attribute. Rinse-repeat for all attributes.
For setting the value- elem.setAttribute(name, value). For removing the attribute- elem.removeAttribute(name). It is also possible to read the attributes using elem.attributes: a group of objects that belong to a built-in class Attr, along with name and value properties. The illustration of reading a non-standard property is the following: Use setAttribute() Method to add the readonly attribute to the form input field using JavaScript. setAttribute() Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: element.setAttribute( attributeName ... Just like jQuery's $.attr () method, there are native browser methods that can get and set attributes of an element. Checking whether an Attribute Exists The hasAttribute method can tell whether the element has the given attribute or not. A true is returned if the element has the attribute, and false otherwise.
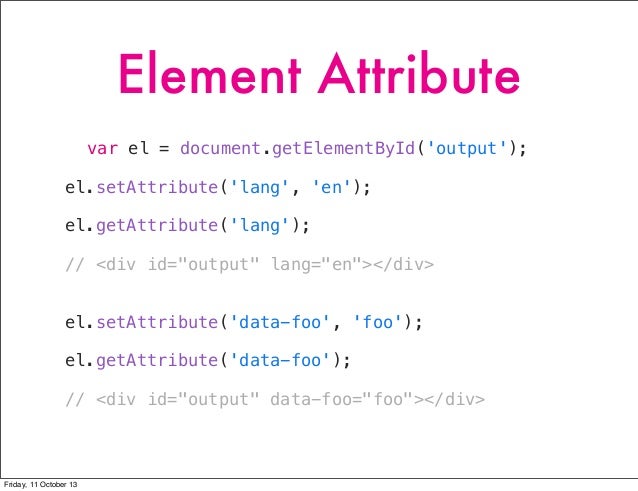
We can use it to get and set data attributes. Getting a Data Attribute To get the value from a data attribute in JavaScript we can use the following code: const element = document.getElementById('demo'); ele.setAttribute (attributeName, value); to change the given attribute attributeName to value for the DOM element ele. In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ('div');
 Attributes Versus Properties In Javascript Ultimate Courses
Attributes Versus Properties In Javascript Ultimate Courses
 Setattribute Javascript Use Of Setattribute In Javascript
Setattribute Javascript Use Of Setattribute In Javascript
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
Github Andries Smit Set Attribute Prototype Set Attribute
 A Complete Guide To Data Attributes
A Complete Guide To Data Attributes
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
Exploring Plain Text Data Uris And The Anchor Download Attribute In Javascript
 Keep Your Contact Data Clean By Using Session Attributes In
Keep Your Contact Data Clean By Using Session Attributes In
Access Data Attributes In Html Element In Javascript
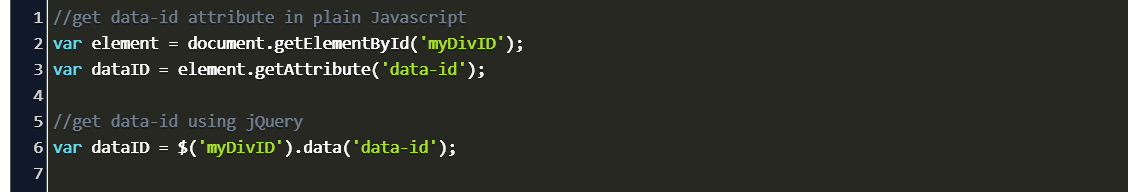
 Get Data Attribute Vanilla Js Tutorial 2021
Get Data Attribute Vanilla Js Tutorial 2021
 Chapter 4 Working With Properties Attributes And Data
Chapter 4 Working With Properties Attributes And Data
 Using Html5 Data Attributes Thorsten Frommen
Using Html5 Data Attributes Thorsten Frommen
 Javascript Get Data Attribute The Web Developer Guide
Javascript Get Data Attribute The Web Developer Guide
 Do You Know How To Content Attr Data Attribute
Do You Know How To Content Attr Data Attribute
 Manipulate Html Attributes Using Jquery
Manipulate Html Attributes Using Jquery
 An Introduction To Javascript Week 3
An Introduction To Javascript Week 3
 Html5 Data Attributes As A Recent Graduate Of Flatiron By
Html5 Data Attributes As A Recent Graduate Of Flatiron By
 Good Separation Html5 Data Attributes To Generalise
Good Separation Html5 Data Attributes To Generalise
 How To Get Value Of Data Attribute Which Inside Another Div
How To Get Value Of Data Attribute Which Inside Another Div
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
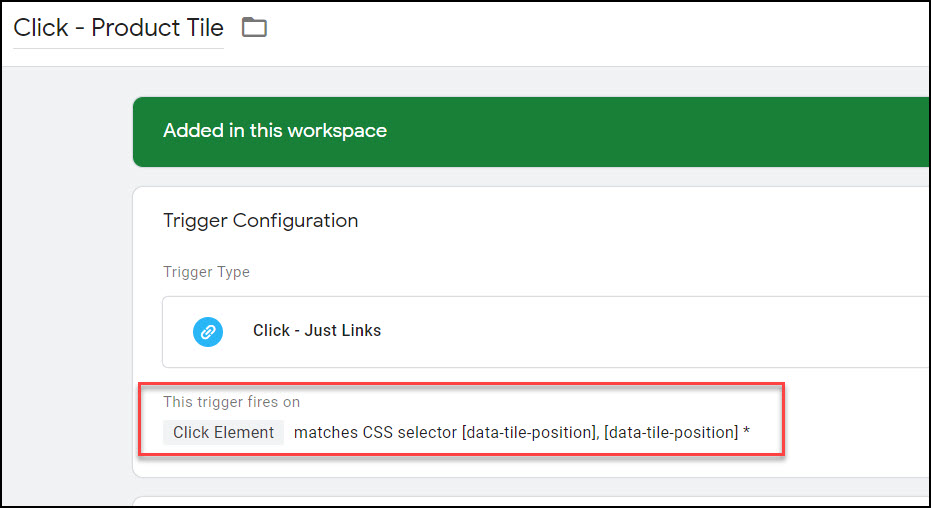
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
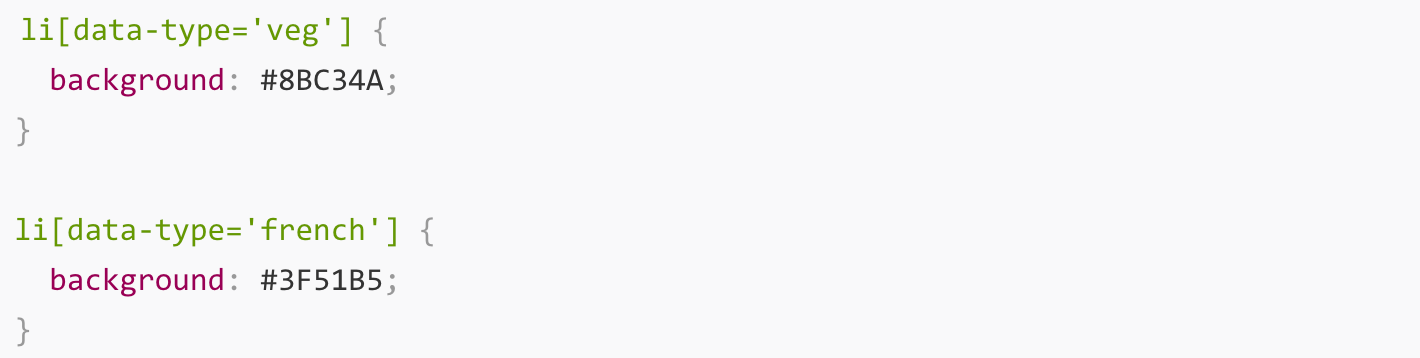
 How To Sort Element By Numerical Value Of Data Attribute
How To Sort Element By Numerical Value Of Data Attribute
 Typeerror This Setattribute Is Not A Function Stack Overflow
Typeerror This Setattribute Is Not A Function Stack Overflow
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom


0 Response to "31 Javascript Setattribute Data Attribute"
Post a Comment