25 Javascript Append To List
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... The append() method appends an element to the end of the list. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
Node.parentElement is a read only property (ie if you want to inspect the parent node of a given node). If you want to insert nodes there are different ways: one of the solution is to use the method appendChild on the parent node.. If you want to avoid a reflow (the browser redraws the frame) one every insertion you can first insert your elements in a document fragment

Javascript append to list. In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. The first argument represents the index where you want to insert an item. The second argument represents the number of items to be removed (here, 0). The third argument represents the element that you want to add to ... 8/12/2008 · You can use the push () function to append more than one value to an array in a single call: // initialize array var arr = ["Hi", "Hello", "Bonjour", "Hola"]; // append multiple values to the array arr.push ("Salut", "Hey"); // display all values for (var i = 0; i < arr.length; i++) { console.log (arr [i]); } Mar 26, 2021 - DocumentFragment is a special DOM node that serves as a wrapper to pass around lists of nodes. We can append other nodes to it, but when we insert it somewhere, then its content is inserted instead.
How does JavaScript Append Work in HTML? As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it's going to work along with its types to do that. There are two ways in JavaScript which helps to append HTML code to a div. Let's see both of them in detail: 1. "add item to list javascript" Code Answer's. js array add element . javascript by Common Mynah on Sep 23 2019 Comment . 31. javascript append element to array . javascript by Friendly Hawkes on Oct 29 2019 Donate Comment . 44 add item to list javascript . javascript by Wide-eyed Warbler on Mar 03 ... Apr 28, 2021 - This post will discuss how to add an item to an ordered or unordered list in HTML with JavaScript and jQuery... With jQuery, you can create a new li element and add it to an existing ol or ul element using the `.append()` or the `.prepend()` method.
JAVASCRIPT ARRAY . ADD ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' ... As developers, we're always asked to do more for our users. They want their Web pages faster, smaller, and with more features. This means that you have to start working more in JavaScript and jQuery on the client-side. Say you want to add an item to an array, but you don't want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on.
Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes.. Differences from Node.appendChild():. Element.append() allows you to also append DOMString objects, whereas Node.appendChild() only accepts Node objects. Element.append() has no return value, whereas Node.appendChild ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - The append() method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist. It's a common task in React to add an item to a list. Here I want to show you briefly how this works. Every time you want to modify something in React, for example a list where you want to add an item, you have to use React's state management.We will be using React's useState Hook here, for the sake of keeping the first example simple, however, you can also use React's useReducer Hook, as you ... Introduction to JavaScript append () method. The parentNode.append () method inserts a set of Node objects or DOMString objects after the last child of a parent node: The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: We used the JavaScript function newElement() for that purpose. Let us say I want to add a new item in the list: "Researching JavaScript libraries and frameworks". After I type the text in the text area and click the "Add" button, the browser will display a page like this: Notice that the Add button added the new list item at the end of ... 4 weeks ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator.
Code language: JavaScript (javascript) The document.createElement() accepts an HTML tag name and returns a new Node with the Element type. 1) Creating a new div example The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... In this article, I would like to discuss some common ways of adding an element to a JavaScript array. The Push Method. The first and probably the most common JavaScript array method you will encounter is push(). The push() method is used for adding an element to the end of an array. 1 week ago - The push() method adds one or more elements to the end of an array and returns the new length of the array.
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... JAVASCRIPT ARRAY . ADD ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Jul 20, 2021 - The concat() method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array.
5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Apr 28, 2021 - Sometimes you need to append one or more new values at the end of an array. In this situation the push() method is what you need. The push() method will add one or more arguments at the end of an array in JavaScript: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2 weeks ago - Whenever JavaScript expects a List, a list as defined here can be used; they are the same type. [ECMA-262] ... Some lists are designated as stacks. A stack is a list, but conventionally, the following operations are used to operate on it, instead of using append, prepend, or remove. How to Add List Item to Unordered List in Javascript. I'm working on a web app (todo list) that contains a form and a list. Every time the user submits the form, the item submitted will be added to the list as li. I know how to add a list item to ul. My problem is that I want to be able to format the newly added li as the previous one. JavaScript append new elements to an object. Learn how to append new elements to a JavaScript object. Posted on March 06, 2021. The way to append (or add) new elements to your JavaScript object depends on whether you are adding a new element to a parent Node object of a DOM tree or to a regular JavaScript object.
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Summary: in this tutorial, you will learn how to use the JavaScript appendChild() method to add a node to the end of the list of child nodes of a specified parent node. Introduction to the JavaScript appendChild() method. The appendChild() is a method of the Node interface. Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples").
3 weeks ago - A protip by thomaslindstr_m about performance, dom, document, fragment, html, and javascript. i'm wanting to add a new to an existing , but i want it to appear at the top of the list - not append to the bottom. i'm assuming there's a semi easy way to do this? Javascript append single item. Please, take into account that push () changes your original array. For creating a new array, you should implement the concat () method, like this: const animals = [ 'dog', 'cat', 'mouse' ]; const allAnimals = animals.concat ( 'rabbit' ); console .log (allAnimals); Also notice that the concat () method doesn't ...
You can also differentiate the name and the value or add items at the start of the list with additional parameters to the used functions: HTMLSelect Element .add (item[, before]); new Option (text, value, defaultSelected, selected); Definition and Usage. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). 25/5/2018 · To append a multiple item to an array, you can use push() by calling it with multiple arguments: const fruits = [ 'banana' , 'pear' , 'apple' ] fruits . push ( 'mango' , 'melon' , 'avocado' ) You can also use the concat() method you saw before, passing a list of items separated by a comma:
 Jquery Append Parameter And Examples Of Jquery Append
Jquery Append Parameter And Examples Of Jquery Append
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
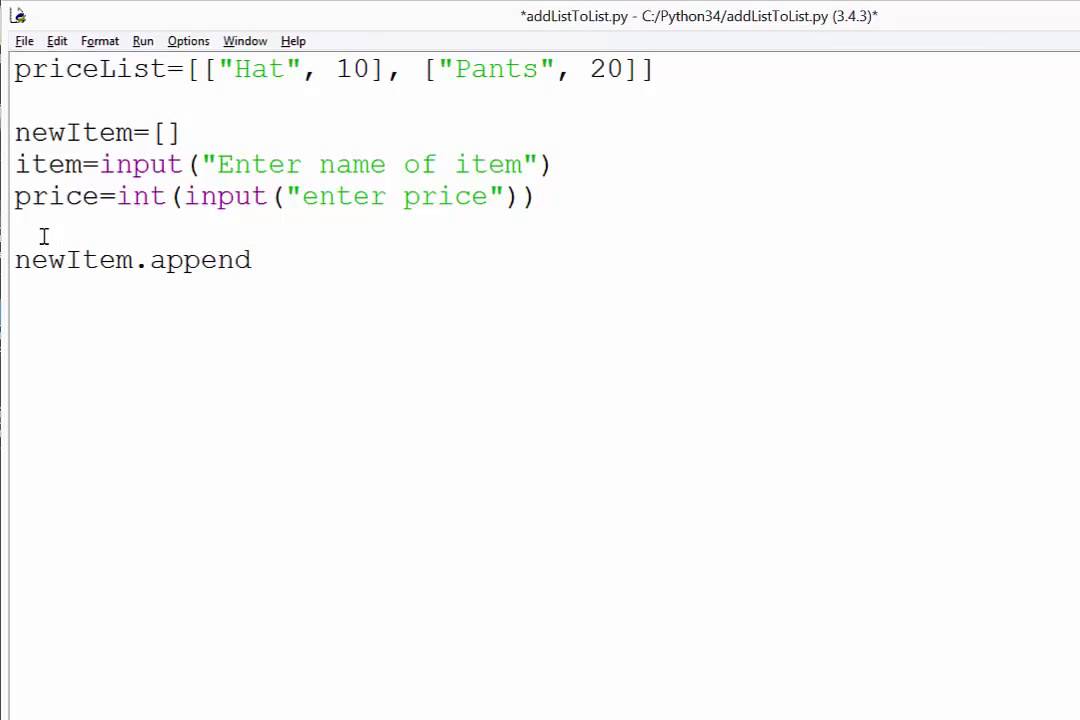
 Python List Append How To Add An Element To An Array
Python List Append How To Add An Element To An Array
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
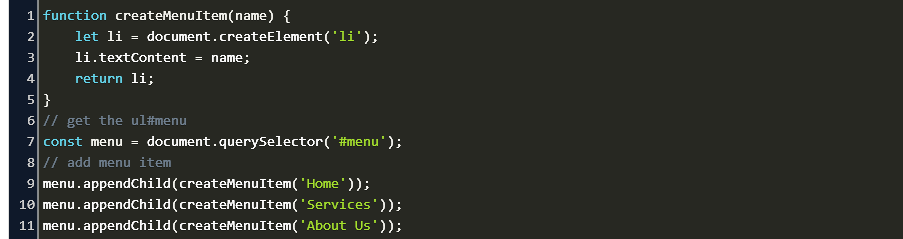
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Given A Linked List Reverse Alternate Nodes And Append At
Given A Linked List Reverse Alternate Nodes And Append At
 Jquery Add Insert Items Into Array List With Example
Jquery Add Insert Items Into Array List With Example
 Python List Methods Append Vs Extend Dev Community
Python List Methods Append Vs Extend Dev Community
 Javascript Append To Array How To Append Item In Js Array
Javascript Append To Array How To Append Item In Js Array
Append Value To List Database Bubble Forum
 How To Add Remove List Items In Javascript Simple Examples
How To Add Remove List Items In Javascript Simple Examples
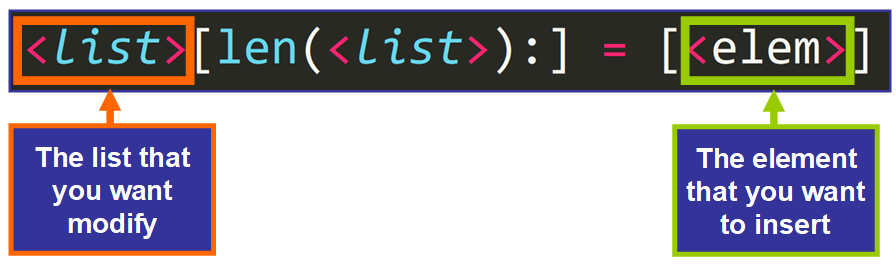
 24 Adding A List To A List In Python
24 Adding A List To A List In Python
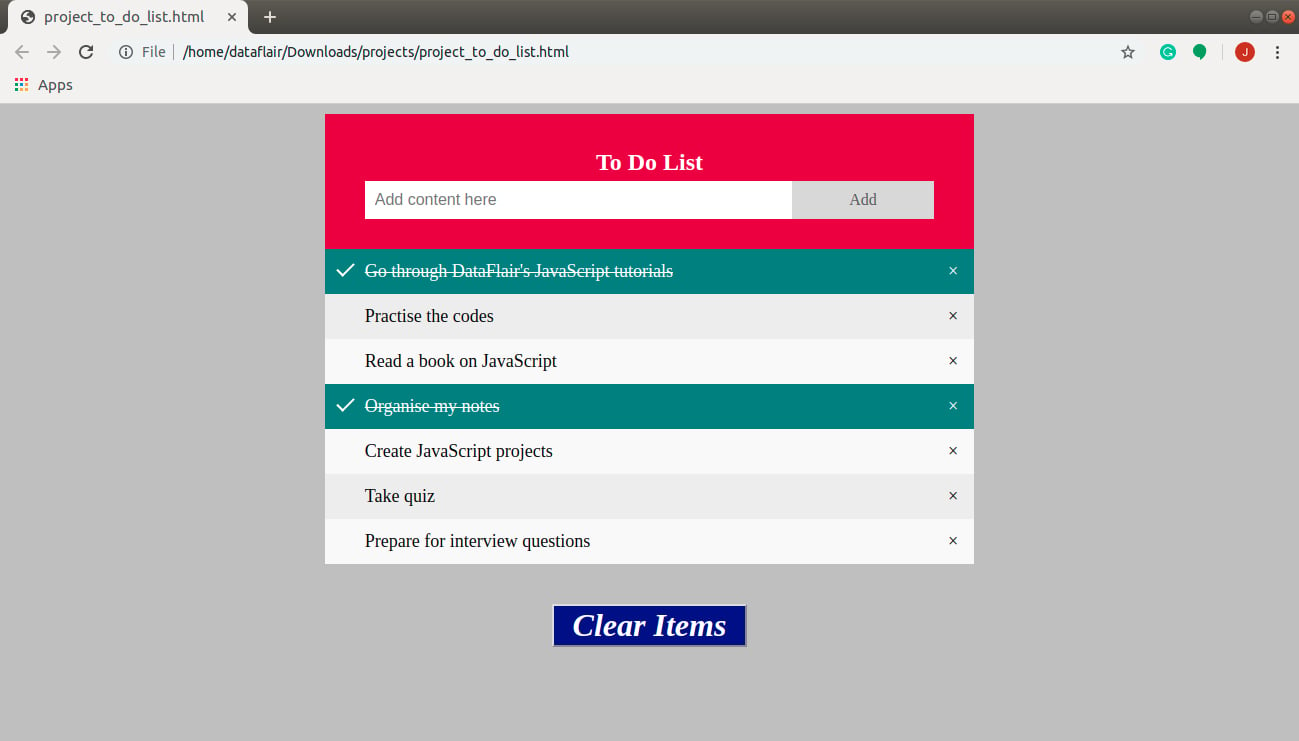
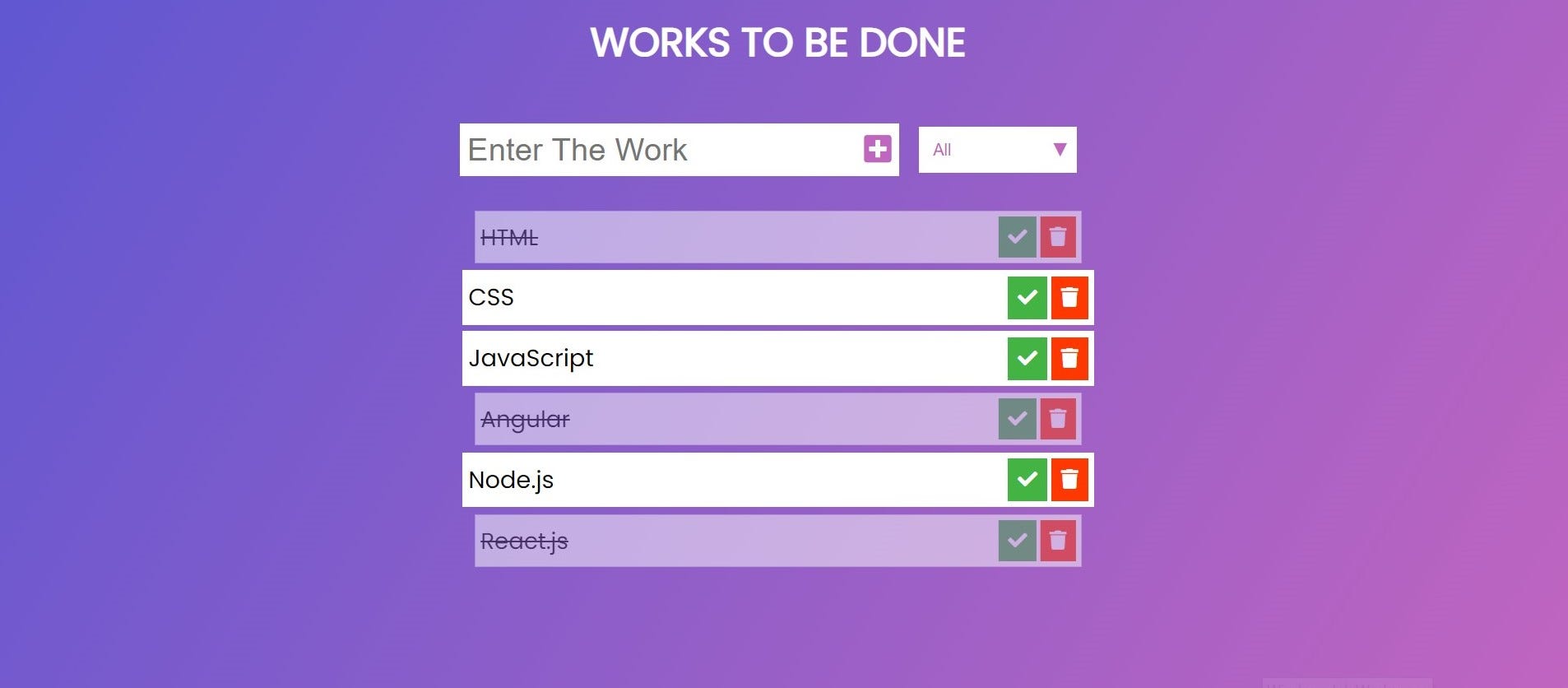
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
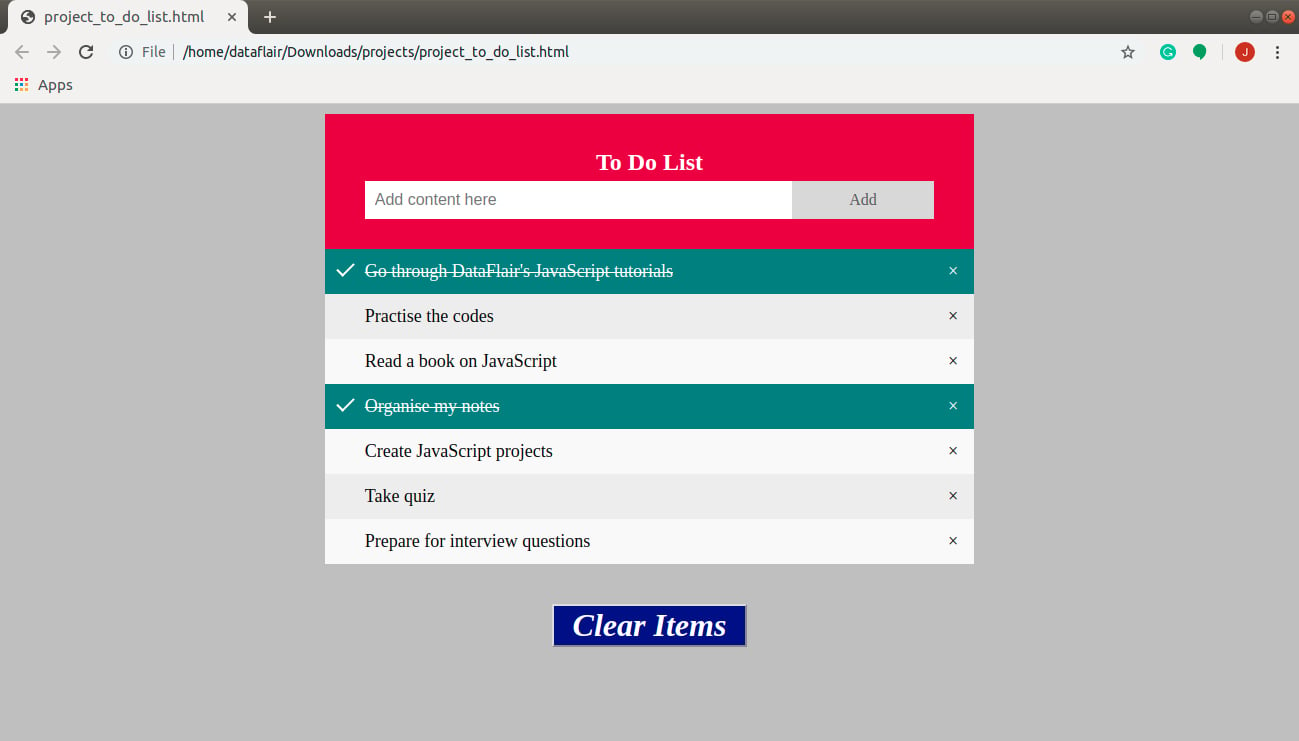
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
 Javascript How To Add Li To Ul From Input Text Using Js With Source Code
Javascript How To Add Li To Ul From Input Text Using Js With Source Code
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Ds With Js Linked Lists Ii Data Structures With
Ds With Js Linked Lists Ii Data Structures With
 Append Vs Html Vs Innerhtml Performance Stack Overflow
Append Vs Html Vs Innerhtml Performance Stack Overflow
 Python List Array Methods Remove Insert Pop Reverse
Python List Array Methods Remove Insert Pop Reverse
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
0 Response to "25 Javascript Append To List"
Post a Comment