27 Sort Is Not A Function Javascript
16/8/2017 · Uncaught TypeError: resultData.sort is not a function. This is because the returned data is an object and jQuery’s sort function only works on array. So the solution is to map the object to an array: var resultArray = $.map(resultData, function(value, index) { return [value]; }); resultArray.sort().reverse(); I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it's understandable. But that's the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ...
Hour 3 Using Javascript In The Mongodb Shell
Mar 28, 2021 - When this logic is applied, JavaScript’s sort() method isn’t wrong — it’s merely misunderstood. ... When sort() is used on its own, it returns values based on the order of things in the UTF-16 table. However, sort() also takes a callback function that allows you to decide how things ...

Sort is not a function javascript. This sort function is available as a prototype method on the Array class: Array .sort ( [compareFunc]) In true JavaScript fashion, a callback is passed to this function which is used to tell the sorting algorithm how two elements compare to each other. The compareFunc should have two parameters, a and b, and works like this: Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ... You sorting is failing because your comparison function does not meet the specifications for Array.sort: If compareFunction (a, b) is less than 0, sort a to an index lower than b, i.e. a comes first. If compareFunction (a, b) returns 0, leave a and b unchanged with respect to each other, but sorted with respect to all different elements.
Nov 26, 2019 - So there you have it — a short introduction to sorting an array of objects using vanilla JavaScript. Although many libraries offer this kind of dynamic sorting ability, as demonstrated, it’s not all that hard to implement this functionality yourself. Plus it’s good to understand what is going ... Feb 04, 2018 - I'm currently attempting to sort an object although I've been facing a data.sort is not a function error. I have taken inspiration from the following StackOverflow answer: Sort Table by click in h... Javascript Numeric Array Sorting. Sorting a Javascript array as numbers requires a comparison function to specify an alternative sort order. This function compares two parameters and a number denoting the relationship between the parameters; a zero, a positive value, or a negative value. The general form of a numeric comparison function is as ...
Sep 20, 2018 - So i’ve done some ajax calls and wanted to sort my results and ran into the error: Uncaught TypeError: resultData.sort is not a function This is because the returned data is an object and jQuery’s sort function only works on array. So the solution is to map the object to an array: var ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. JavaScript - Sort Is Not A Function Error When Ordering An Array Of Integers - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function. Message TypeError : Object doesn't support property or method { x } ( Edge ) TypeError : "x" is not a function You will get Uncaught TypeError: numbers.sort is not a function because there is no sort function for strings. ... You should definitely not see any errors. The following example shows how to use a JavaScript UDF to sort an array. This example takes advantage of the fact that JavaScript has a built-in sort() method for arrays. Note that the JavaScript code must refer to the input parameter names as all upper-case, even if the names are not uppercase in the SQL code.--
3/2/2015 · Just wondering why i got an error with the following simple JavaScript function. function highest(){ return arguments.sort(function(a,b){ return b - a; }); }highest(1, 1, 2, 3); Error messsage : TypeError: arguments.sort is not a function. I am confused as arguments it is an array (i thought). Javascript arguments.sort() throw error sort is not a function · Just wondering why i got an error with the following simple JavaScript function The console does not match the expected outcome: sort 793×285 19.5 KB. As @snowmonkey points out, the sort function will deal with 1, 0, and -1 values. String comparison such as ";a" > "b" can only return true or false. So to fix this we need a slightly more complicated compare function: expand for spoiler.
JavaScript の例外 "is not a function" は、値を関数として呼び出そうとしたが、その値が実際には関数ではなかった場合に発生します。 In the ECMAscript specification (the normative reference for the generic Javascript), ECMA-262, 3rd ed., section 15.4.4.11, the default sort order is lexicographical, although they don't come out and say it, instead giving the steps for a conceptual sort function that calls the given compare function if necessary, otherwise comparing the arguments when converted to strings: The sort( ) method will sort the item based on the values of the elements in case the compare function is omitted:. If the comparison is less than zero, the sort( ) method sorts to a lower index than b.; If the comparison is greater than zero, the sort( ) method sort b to a lower index than a.; If the comparison returns zero, the sort( ) method considers that a equals b and does not change ...
Mar 24, 2021 - It does not take a highly experienced JS programmer to notice that Array.prototype.sort works in his... Tagged with javascript, sort. When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the sort order of the two values. Array.sort() is not for the feeble hearted. Particularly when it comes to sorting complex data structures. Most JavaScript tutorials only give a brief introduction to Array.sort().It's usually this:
A function that defines an alternative sort order. The function should return a negative, zero, or positive value, depending on the arguments, like: function(a, b){return a-b} When the sort() method compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. Array.push() does not return anything, especially not an array. It is a method of the Array prototype. It loops over the parameters you give it and adds them to the array. It only seems to return the last parameter value as a form of validation that you could use in a conditional or such. Due to its inefficiency, bubble sort is almost never used in production code. You can use a built in function Array.prototype.sort() for sorting. This is an inplace algorithm just like bubble sort which converts the elements of the input array into strings and compares them based on their UTF-16 code unit values.
In JavaScript, adding a string and a number will convert both sides to strings before adding. As such: "1" + 1 === "11". However, note though that .sort () only converts to strings for the purpose ... Code language: CSS (css) The sort() method accepts an optional argument which is a function that compares two elements of the array.. If you omit the compare function, the sort() method sorts the elements with the sort order based on the Unicode code point values of elements as mentioned earlier.. The compare function of the sort() method accepts two arguments and returns a value that ... Example 2: Sorting using Custom Function. When compareFunction is passed,. All non-undefined array elements are sorted according to the return value of compareFunction.All undefined elements are sorted to the end of the array and compareFunction is not called for them.; Suppose we want to sort the above names array such that the longest name comes last, rather than sorting it alphabetically.
Sorting the string array used sort function directly whereas sorting numbers used compare function with the sort function. Uppercase letters are first preferable in a string array. Sorting numbers based on the returned value of negative, positive and zero resultant. Get code examples like "sort is not a function javascript" instantly right from your google search results with the Grepper Chrome Extension. array.sort () method invoked without arguments sorts the elements alphabetically. That's why using array.sort () to sort numbers in ascending order doesn't work. But you can indicate a comparator function array.sort (comparator) to customize how the elements are sorted. I recommend numbers.sort ( (a, b) =>; a - b) as one of the shortest way ...
Apr 03, 2020 - The sort() method in Typescript/Javascript is used to sorts an array alphabetically. So, make sure you are calling this method on Array variable. ... Not the answer you're looking for? Browse other questions tagged sharepoint-online spfx error react typescript or ask your own question. Why would you want to pass functions around? The more often you use functional programming, the more often you'll see problems that can be solved, and solved easily, using functional programming. A common first need is to sort things. Sorting in JavaScript: Already Programmed for You! In JavaScript, we can sort the elements of an array easily with a built-in method called the sort( ) function. However, data types (string, number, and so on) can differ from one array to another. This means that using the sort( ) method alone is not always an appropriate solution.
Aug 17, 2016 - This works the way it does because whenever ";a" is less than "b";, a negative value is returned, which results in the smaller elements always appearing to the left of the larger ones, in other words, ascending. Note that we defined our sort function in this case directly inside the sort() method ... The array.sort () is an inbuilt method in JavaScript which is used to sort the array. An array can be of any type i.e. string, numbers, characters etc. Syntax: array.sort () Here array is the set of values which is going to be sorted. Parameters: It does not accept any parameters. The JavaScript exception "invalid Array.prototype.sort argument" occurs when the argument of Array.prototype.sort () isn't either undefined or a function which compares its operands.
Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Allowed memory size of 1610612736 bytes ... In the JavaScript code document taken by with getElementById() function. Once we click on the Click Here anchor tag, it will display an alert box as in the above output. Based on this id content changed as This is the modified content portion when we click on the OK button. Jan 07, 2021 - The inner sort function that is provided as the argument has two parameters that represent the two array elements to be compared. Internally JavaScript only knows (or cares about) the indices of the two current elements being compared. Not all sorting algorithms are the same, and certainly ...
Aug 26, 2019 - The upshot of all of this is that the sort function is not as straightforward as it might seem. Strings work, numbers need some input and while undefined is handled as a primitive you have to keep an eye on coercing nulls or undefined object values. Have you come across problems sorting in JavaScript ...
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
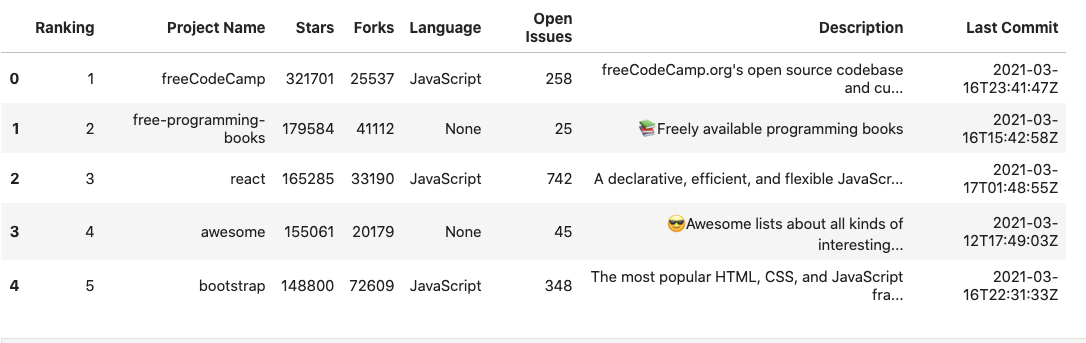
 A Hands On Guide To Sorting Dataframes In Pandas By Parul
A Hands On Guide To Sorting Dataframes In Pandas By Parul
Zhiluotang S Classic Algorithm Implemented In Java And
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Sort A Column With A Custom Order In Power Bi Radacad
Sort A Column With A Custom Order In Power Bi Radacad
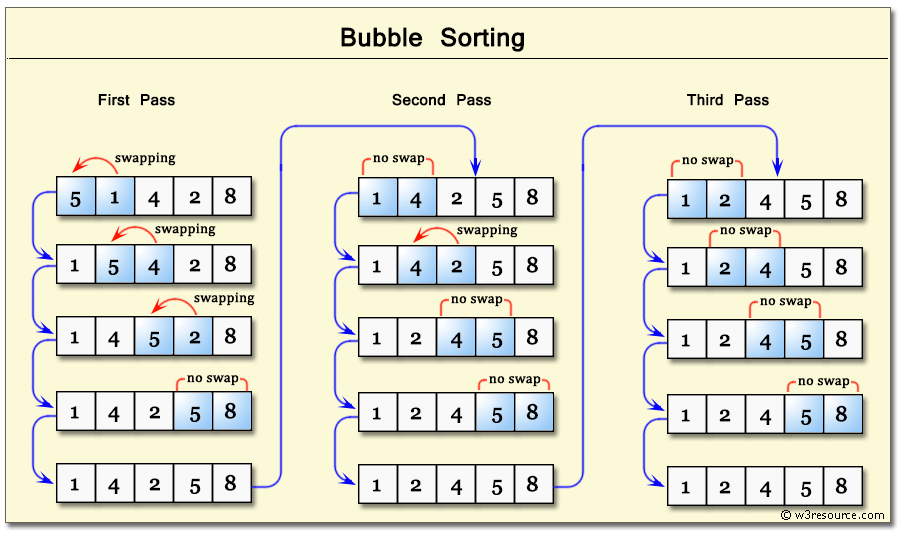
 Python Data Structures And Algorithms Bubble Sort W3resource
Python Data Structures And Algorithms Bubble Sort W3resource
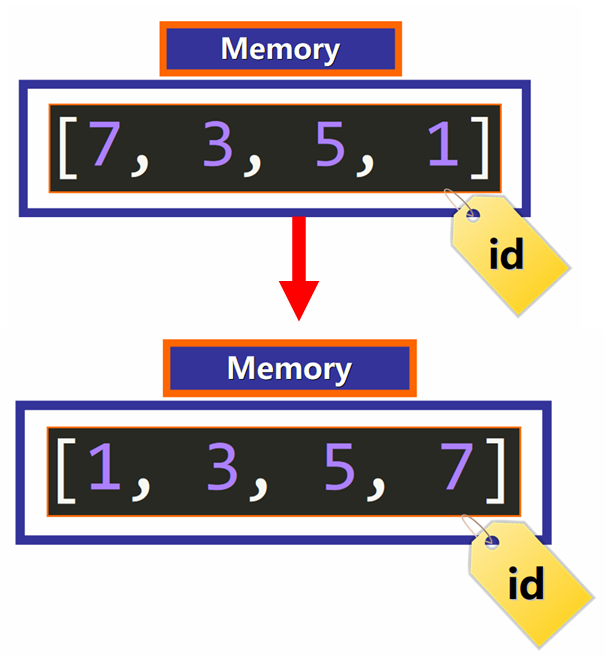
 The Python Sort List Array Method Ascending And Descending
The Python Sort List Array Method Ascending And Descending
 Difference Between Sort Sort Function A B Vs Function Functionname
Difference Between Sort Sort Function A B Vs Function Functionname
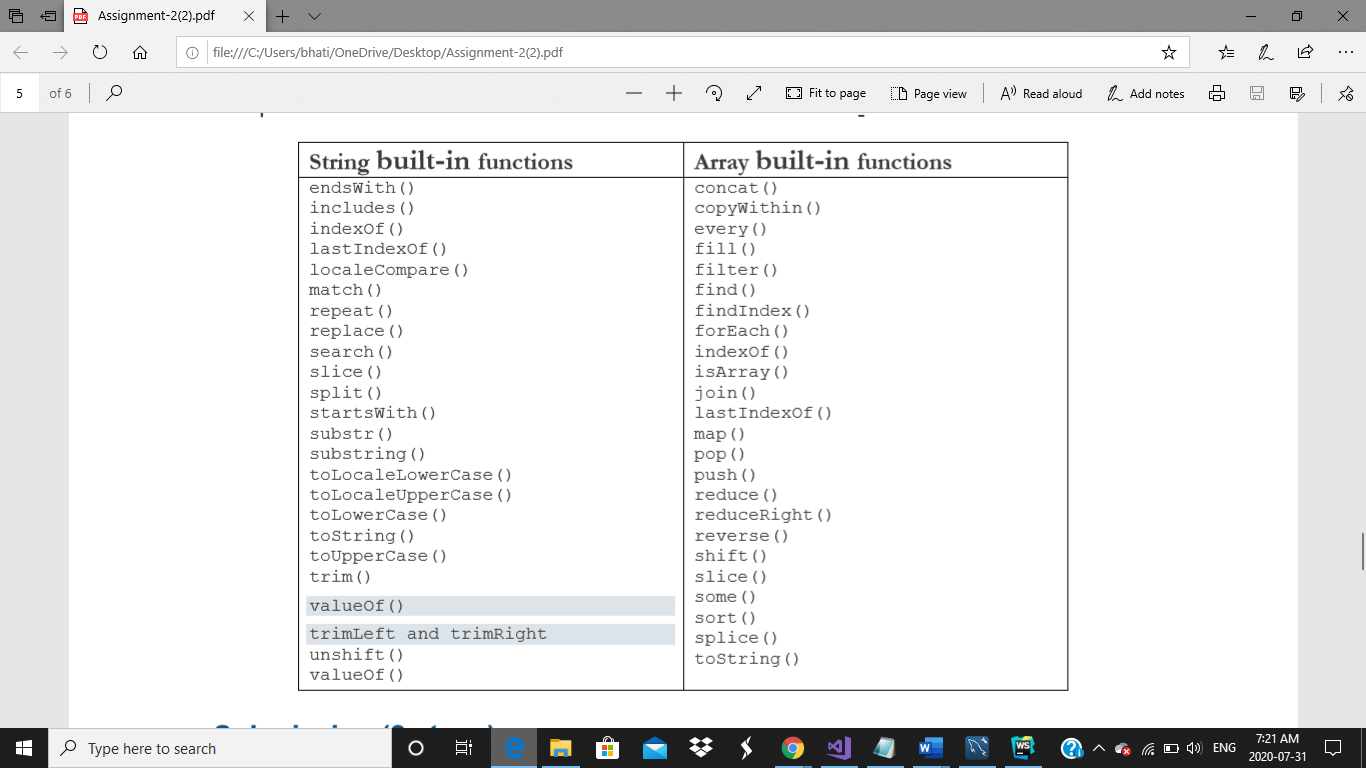
 Code The Following Functions In Javascript Use Of Chegg Com
Code The Following Functions In Javascript Use Of Chegg Com
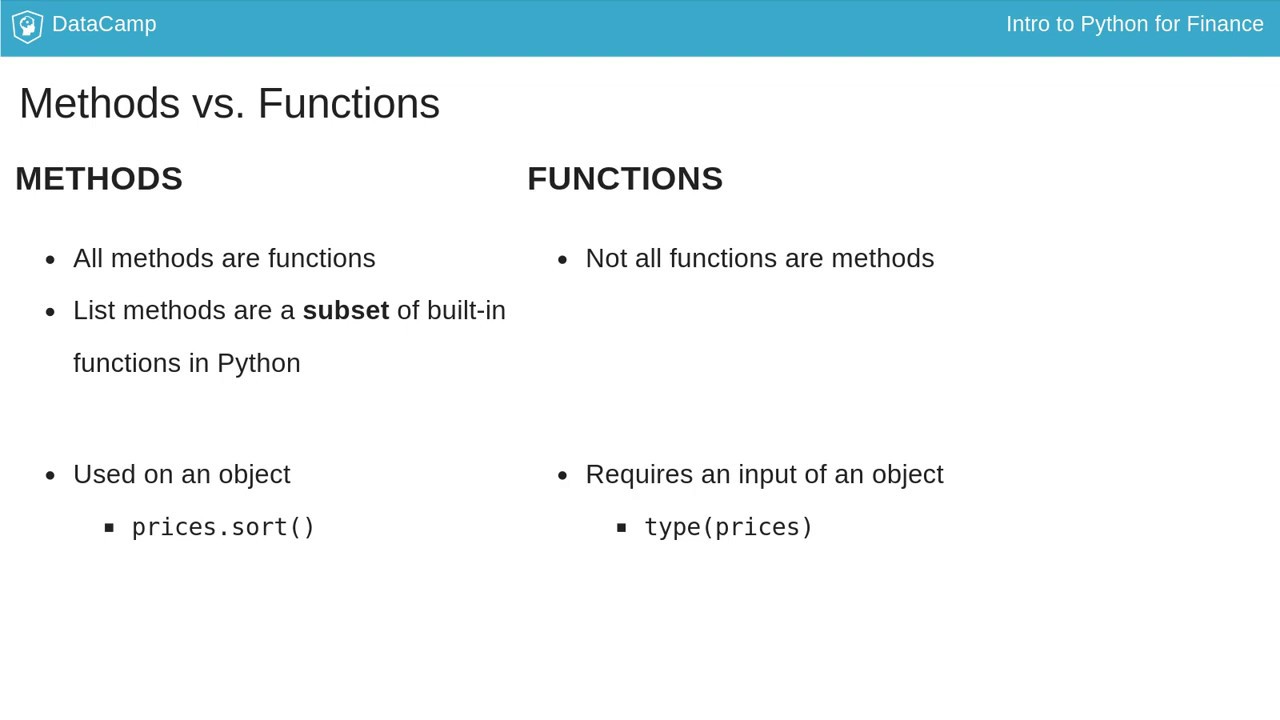
 Python List Functions Amp Methods Tutorial Datacamp
Python List Functions Amp Methods Tutorial Datacamp
 Javascript Arguments Sort Throw Error Sort Is Not A
Javascript Arguments Sort Throw Error Sort Is Not A

0 Response to "27 Sort Is Not A Function Javascript"
Post a Comment