31 Try Catch Finally Javascript
Oct 06, 2019 - Caveat: you can nest try... catch statements!catch and finally clauses are, in theory, both optional - though you need at least one of them. However, if you don’t have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn’t ... What is try-catch, throw and finally in JavaScript? These are programming statement which lets you handle the program flow if any error happens. try - We put the test code inside the try statement block. catch - if the test code fails, the catch block helps to handle the error.
 Exceptions Amp Errors In Protractor
Exceptions Amp Errors In Protractor
Nov 14, 2019 - The #1 Blog For Software & Web Developers. Free Tutorials, Tips, Tricks and Learning Resources.

Try catch finally javascript. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. 2/6/2017 · Error handling in JavaScript uses the keywords: try, catch, finally, and throw.💻 Code: https://codepen.io/beaucarnes/pen/rwBmWE?editors=0012🔗 https://javas... Advanced try/catch/finally in Javascript and Typescript. Take a detailed look at the implementation of a try-catch-finally-block. Tom • Typescript & Javascript, Coding Guides, Learning • 21 05 2021. Error-handling in Javascript & Typescript.
var try_catch_else_finally = function(protected_code, handler_code, else_code, finally_code) { try { var success = true; try { protected_code(); } catch(e) { success = false; handler_code({"exception_was": e}); } if(success) { else_code(); } } finally { finally_code(); } }; In this tutorial, you will learn about the try...catch...finally statements to handle exceptions in JavaScript with the help of examples. The try, catch and finally blocks are used to handle exceptions (a type of an error). Before you learn about them, you need to know about the types of errors in programming. Browse other questions tagged javascript return try-catch try-catch-finally try-finally or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
JavaScript try catch finally statement are handle exceptions gracefully. In JavaScript, exception handling is a powerful mechanism to deal with errors. JavaScript try statement test (execute) the block of code for a specific response. JavaScript catch statement caught the errors that are thrown inside try block. In this post, we will learn how to use Try, Catch and Finally to handle JavaScript errors. Types of JavaScript Errors. Errors are actually a good thing. It can indicate to us that something went wrong, and helps us take a corrective action. It can happen due to various reasons at anytime. JavaScript's try-catch-finally statement works very similarly to the try-catch-finally encountered in C++ and Java. First, the try block is executed until and unless the code in it throws an exception (whether it is an explicit throw statement, the code has an uncaught native exception, or if the code calls a function that uses throw). If the ...
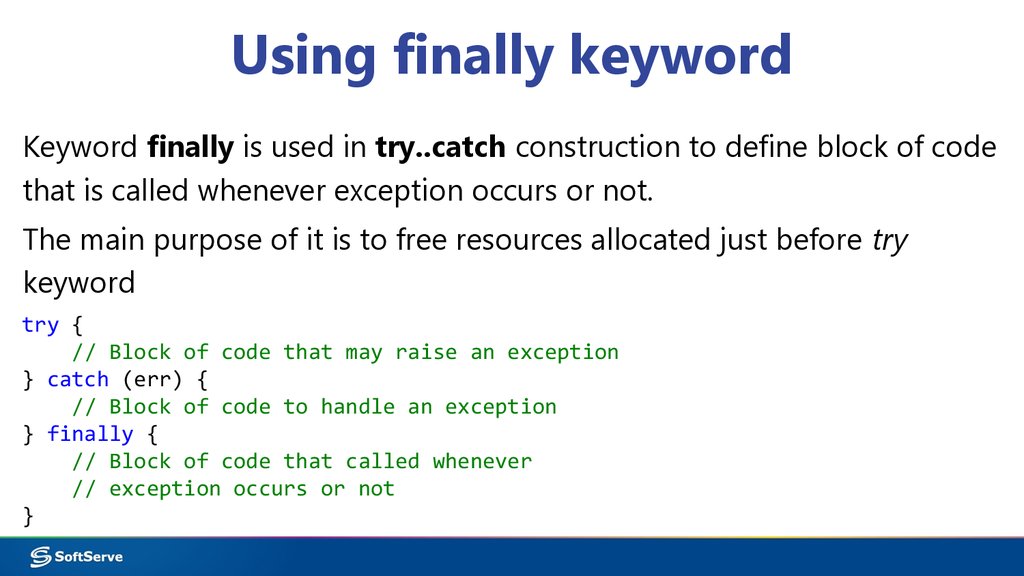
12/9/2012 · The Catch statement can catch errors created natively in the browser, or errors thrown by ourselves i... Here we look at the Try, Catch, and Finally statements. try..catch에 '빠져나오게 하는' 코드가 있다면 함수의 행동이 달라집니다. 아래 예시와 같이 try..catch 내부에 return이 있을 때가 대표적인 예입니다. finally 절은 return문을 통해 try..catch를 빠져나가는 경우를 포함하여 try..catch가 종료되는 모든 상황에서 실행됩니다. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The finally statement lets you execute code, after try and catch, regardless of the result. Note: The catch and finally statements are both optional, but you need to use one of them (if not both) while using the try statement.
Dec 18, 2019 - Learn how try catch finally will be executed in JavaScript However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the try... catch, and the finally is up to you. Second caveat: try... catch is a great approach, but shouldn't be used for everything ever. For ... Nov 03, 2013 - This blog post is a quick reminder of how try-finally works.
Introduction to JavaScript Try Catch. The try catch statement marks a block of statements to try and specifies a response should an exception be thrown. We can declare try block with a catch or finally and nested try block in JavaScript without any complaints from JavaScript Engine. Finally also made it into TypeScript. You can only use try-finally, no need for a catch here. Finally is used to make sure we clear unneeded memory allocations. But this is nothing new, this is implemented for years now. 1 week ago - If any statement within the try block (or in a function called from within the try block) throws an exception, control immediately shifts to the catch block. If no exception is thrown in the try block, the catch block is skipped. The finally block executes after the try and catch blocks execute ...
May 24, 2020 - node.js untrusted_authority: The provided authority is not a trusted authority. Please include this authority in the knownAuthorities config parameter." open a particular slide on click button in owl carousel ... Cannot find namespace 'NodeJS'. convert arrow function to normal function javascript ... Apr 28, 2021 - The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. The try...catch...finally statement provides a way to handle some or all of the errors that may occur in a given block of code, while still running code. If errors occur that are not handled, JavaScript provides the normal error message. The try block contains code that may provoke an error, ...
The finallystatement is added to the end of the try...catchstatement. The block of code inside finallywill be run regardless of try...catchstatement. // get age input from userconstage = getUserAge(); // wrap in try catchtry{ A very small library for more flexible error catching in JavaScript. The optional finally block executes after try/catch. If exception is thrown from try block then only catch block is executed. Nested try/catch/finally statements. Try should never be defined just by itself, but always followed by catch or finally. Within each clause, you can define additional try/catch/finally statements following the same rule.
A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. Nov 12, 2019 - In this article, we will learn about all three clauses of try catch finally in JavaScript with examples that will cover almost all cases. The try...catch statement consists of a try block, which contains one or more statements. The body {} of try...catch statement is required and must always ... Seperti pada bahasa pemrograman lain, Javascript juga menyediakan cara untuk menghandle error, yaitu menggunakan Try, Catch, Finally…
Oct 17, 2018 - Even when you catch only one kind ... then finally gets called (after which your application probably breaks if there is no other catch) ... Oracle docs are irrelevant here. This is a JavaScript question, not a Java question. You can’t, currently, use more than one catch in a Try statement, ... The finally () method was introduced in ES2018. In the finally () method, you can place the code that cleans up the resource when the promise is settled, regardless of its outcome. This allows you to avoid duplicate code in the then () and catch () methods, like this: promise .then ( result => { // process the result // clean up the resources ... A JavaScript provides try-catch blocks to execute the code which is prone to error and may cause improper behaviour of the program. The finally block is placed after try and catch block and will be executed definitely in case any one of the blocks from them is executed i.e. try or catch.
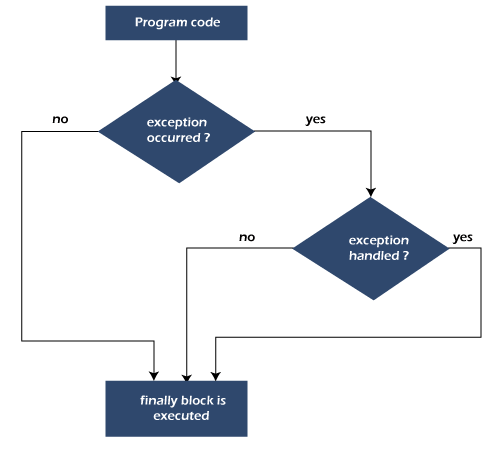
The finally -block will always execute after the try -block and catch -block (s) have finished executing. It always executes, regardless of whether an exception was thrown or caught. You can nest one or more try statements. If an inner try statement does not have a catch -block, the enclosing try statement's catch -block is used instead. JavaScript try, catch and finally Example: Here we have another example of handling runtime exception in JavaScript code and using the finally statement. In the above code, we have created a web page that shows how the finally block works. The above code contains three blocks: try, catch and finally. The try block generates an undefined ... try { {{{{{{{{{{{{ } catch (err) { alert("The engine can't understand this code, it's invalid"); } The JavaScript engine first reads the code, and then runs it. The errors that occur on the reading phase are called "parse-time" errors and are unrecoverable (from inside that code). That's because the engine can't understand the code.
JavaScript try…catch A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur). JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement. After try and catch, the finally statement allows you to run code regardless of the output. The finally() method returns a Promise.When the promise is settled, i.e either fulfilled or rejected, the specified callback function is executed. This provides a way for code to be run whether the promise was fulfilled successfully or rejected once the Promise has been dealt with.. This helps to avoid duplicating code in both the promise's then() and catch() handlers.
In this HackerRank Day 3: Try, Catch, and Finally 10 days of javascript problem you need to Complete the reverseString function; it has one parameter, s. You must perform the following actions: Try to reverse string s using the split, reverse, and join methods. try/catch statements in JavaScript let you do this. try/catch will attempt to run a block of code and take a specified action if an error is met, rather than the default action (which usually halts code execution). In case the program has to continue, then there has to be a separate try-catch block to handle the exception raised in the catch block. Q #4) What is try-catch-finally in Java? Answer: The try-catch-finally block contains the three blocks i.e. try block, catch block, and finally block. Try block contains the code that might throw an exception.
Apr 04, 2020 - This tutorial shows you how to handle exceptions using JavaScript try catch statement. It also introduces you the finally clause for the cleanup code.
 Python Exception Handling Try Except Block Finally Block
Python Exception Handling Try Except Block Finally Block
 Iterating Over Array In A Try Catch Finally Results In
Iterating Over Array In A Try Catch Finally Results In
 5 Things You Don T Know About Try Catch Finally In Javascript
5 Things You Don T Know About Try Catch Finally In Javascript
 Exception Handling With Try Catch Finally Learn Javascript
Exception Handling With Try Catch Finally Learn Javascript
 How To Perform Exception Handling In Python Packt Hub
How To Perform Exception Handling In Python Packt Hub
 Javascript Try Catch Finally Error Handling Davidmorton Dev
Javascript Try Catch Finally Error Handling Davidmorton Dev
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Javascript Exception Handling Try Catch Throw Amp Finally
Javascript Exception Handling Try Catch Throw Amp Finally
5 7 Exception Handling Try Catch And Finally
 Error Handling With Async Await In Js By Ian Segers Itnext
Error Handling With Async Await In Js By Ian Segers Itnext
 Try Catch In Java Exception Handling Example
Try Catch In Java Exception Handling Example
 Using Try Catch Finally Codeproject
Using Try Catch Finally Codeproject
 Try Catch Finally And Throw In Java With Examples
Try Catch Finally And Throw In Java With Examples
 Try Catch In Java Exception Handling Example
Try Catch In Java Exception Handling Example
 Exception Handling With Try Catch Finally Learn Javascript
Exception Handling With Try Catch Finally Learn Javascript
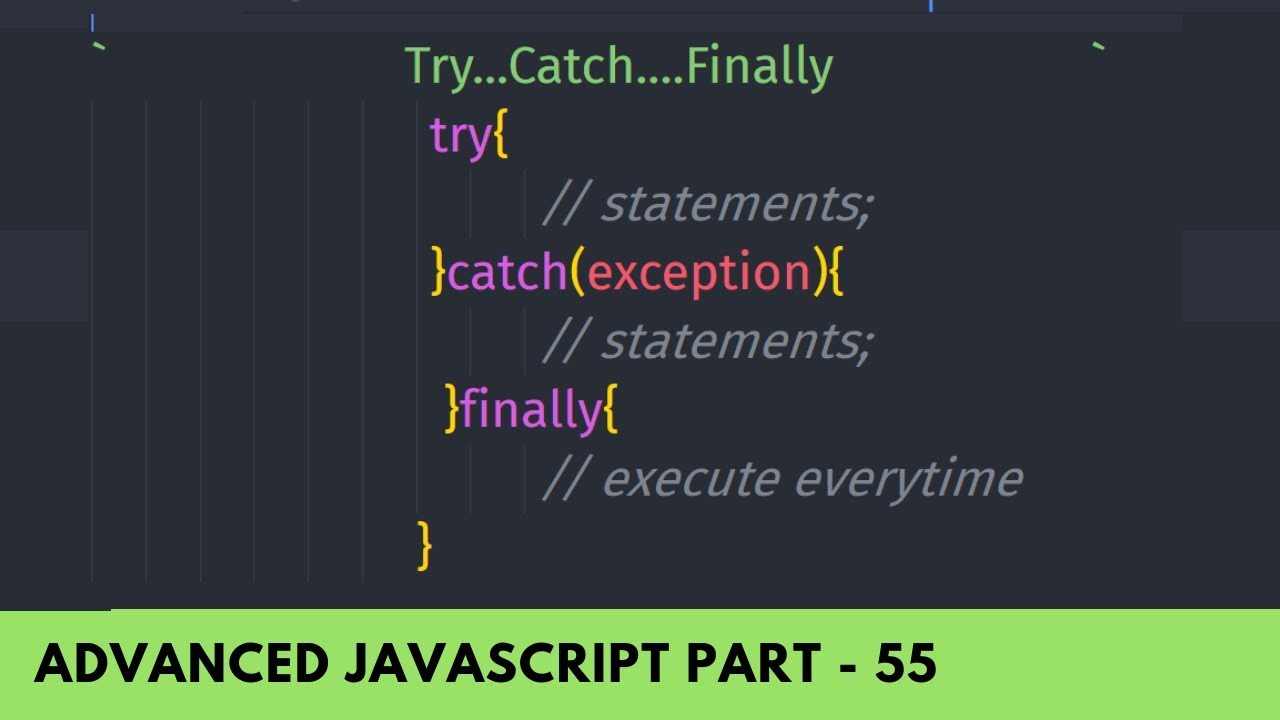
 Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Javascript Try Catch Finally Statement Learn Javascript
Javascript Try Catch Finally Statement Learn Javascript
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Try Catch Pada Javascript Pt Proweb Indonesia
Try Catch Pada Javascript Pt Proweb Indonesia
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Day 3 Try Catch And Finally Lunarscents S Devlog
Day 3 Try Catch And Finally Lunarscents S Devlog
Xử Ly Lỗi Với Try Catch Finally Trong Javascript Minh Hoang
 Troubleshooting Javascript Sode Module 6 Online Presentation
Troubleshooting Javascript Sode Module 6 Online Presentation
 Try Catch Finally In Javascript Demo
Try Catch Finally In Javascript Demo
 Welcome To My Blog Java Try Catch Finally
Welcome To My Blog Java Try Catch Finally



Thanks for the blog loaded with so many information. Stopping by your blog helped me to get what I was looking for. https://catcherrors.com/repos/facebook/react-native
ReplyDelete