20 How To Write A Function In Javascript
Dominant writing direction. Write a function that computes the dominant writing direction in a string of text. Remember that each script object has a direction property that can be "ltr" (left to right), "rtl" (right to left), or "ttb" (top to bottom).. The dominant direction is the direction of a majority of the characters that have a script associated with them. 3. Write a JavaScript function that generates all combinations of a string. Go to the editor. Example string : 'dog'. Expected Output : d,do,dog,o,og,g. Click me to see the solution. 4. Write a JavaScript function that returns a passed string with letters in alphabetical order. Go to the editor.
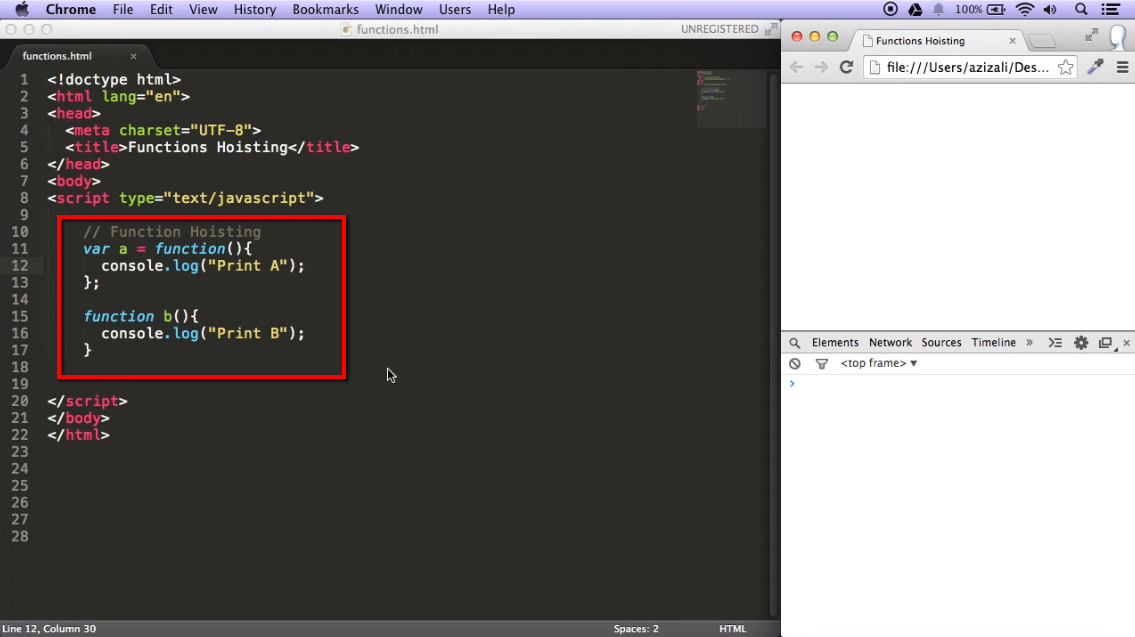
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }

How to write a function in javascript. The task is to call a function which returns another function with the help of JavaScript. we're going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. JavaScript functions are a special type of objects, ... partial with the argument value 3 binds this value to x and then executes the add function without the need to write a curry function. Next, let's look at a practical application of currying in the area of unit conversions: Code language: JavaScript (javascript) When a function creates an object, it is called a factory function. The createPerson() is a factory function because it returns a new person object. The following code uses the createPerson() factory function to create two objects john and jane:
Aug 26, 2020 - Summary: in this tutorial, you will learn about the JavaScript functions that allow you to structure your code into smaller and more reusable units. When you write a program, you often need to perform the same action in many places. For example, you want to show a message to the users when ... Jun 22, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There’s no deep reason to have both arrow functions and function expressions in the language. Apart from a minor detail, which we’ll discuss in Chapter 6, they do the same thing. Arrow functions were added in 2015, mostly to make it possible to write small function expressions in a less ...
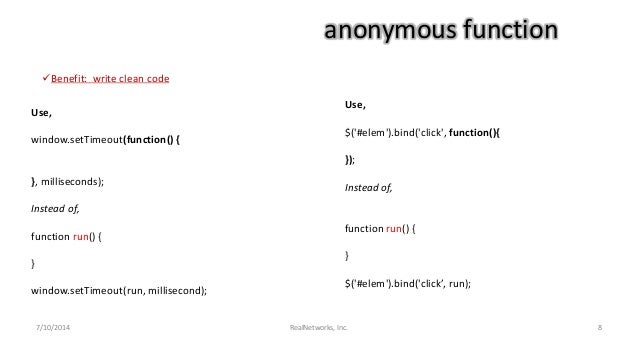
A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. There are a number of different ways to write functions in JavaScript. One of the types of JavaScript functions is called anonymous functions. As its name suggests, an anonymous function is a function that is declared without a name. Said differently, an anonymous function does not have an identifier. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. Dec 02, 2018 - Explore Functions in JavaScript — declaration, expressions, invocation, and more. ... A function is a subprogram designed to perform a particular task. Sep 04, 2008 - When created using the normal function ... to do so for the sake of clarity). It can even be defined after the the code that calls it. In most cases, no matter where you choose to define your function, the JavaScript engine will create the function at the start of the current ...
Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions, Parameters, Invocation and Closures. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button.
To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. } Arrow functions were introduced in ES6. Arrow functions allow us to write shorter function syntax: So how do I reference a JavaScript function from a class in a situation like this? If the function handleChange would be outside of the class I can write the function's name. First, thank you for all the answers. I am still trying to figure how this all works in JavaScript. I am not used to the object oriented model like here in JavaScript.
The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... Functions don't need to be declared directly inside a tag. You can also put the code: function functionname() { Alert('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
Feb 11, 2020 - Write clean and maintainable code using methods in JavaScript. Prerequisites: A general knowledge of object-oriented programming terminology (classes, objects, functions, methods, etc.), which you can acquire by completing the course Think like a computer: the logic of programming. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Function Expression: a function, created inside an expression or inside another syntax construct. Here, the function is created at the right side of the "assignment expression" =: let sum = function(a, b) { return a + b; }; The more subtle difference is when a function is created by the JavaScript engine.
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. The function is declared with two parameters a and b. The function is called using its name and passing two arguments 3 and 4 in one and 2 and 9 in another. Notice that you can call a function as many times as you want. You can write one function and then call it multiple times with different arguments. Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { }
Different ways of writing a function in Javascript. A function in javascript is a first-class object which can have both properties and methods. Very easy to write and the syntax matches many of the other programming languages. If you have prior programming knowledge, then you most probably are familiar with the syntax. What is a function Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Jul 01, 2020 - A function might be a staple object in programming, but you might see them written many different ways in JavaScript, even within the same code base — this is because functions have different properties depending on how they were defined. This is a field guide to the different types of functions ...
A recursive function is the one that calls itself in order to generate an expected output. For easier understanding, you can think of a number function factor, which can be cited as the perfect example of a recursion function in Javascript. In this topic, we are going to learn about the Recursive Function in JavaScript. How To Write Conditional Statements in JavaScript describes how to use the if, else, and else if keywords to control the flow of a program based on different conditions, which in JavaScript are often the result of user input. In addition to if...else, JavaScript has a feature known as a switch statement. Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters.
Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ...
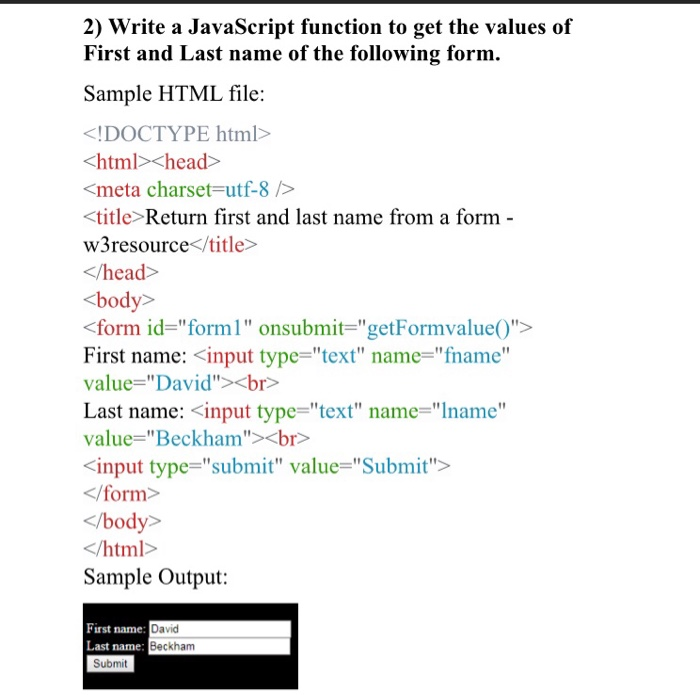
 2 Write A Javascript Function To Get The Values Of Chegg Com
2 Write A Javascript Function To Get The Values Of Chegg Com
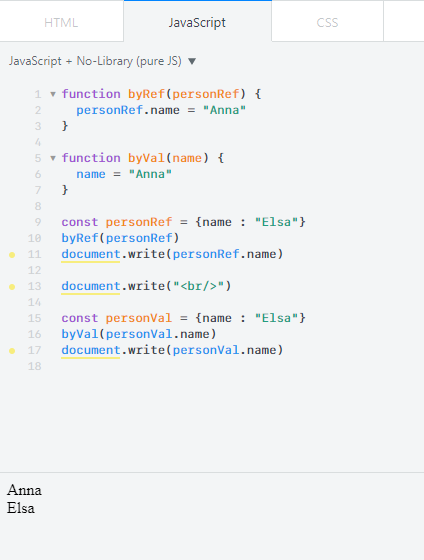
 A Modern Way To Do Pure Function In Javascript By Rommel
A Modern Way To Do Pure Function In Javascript By Rommel
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Node Js Series 3 Ways To Write Javascript Functions The
Node Js Series 3 Ways To Write Javascript Functions The
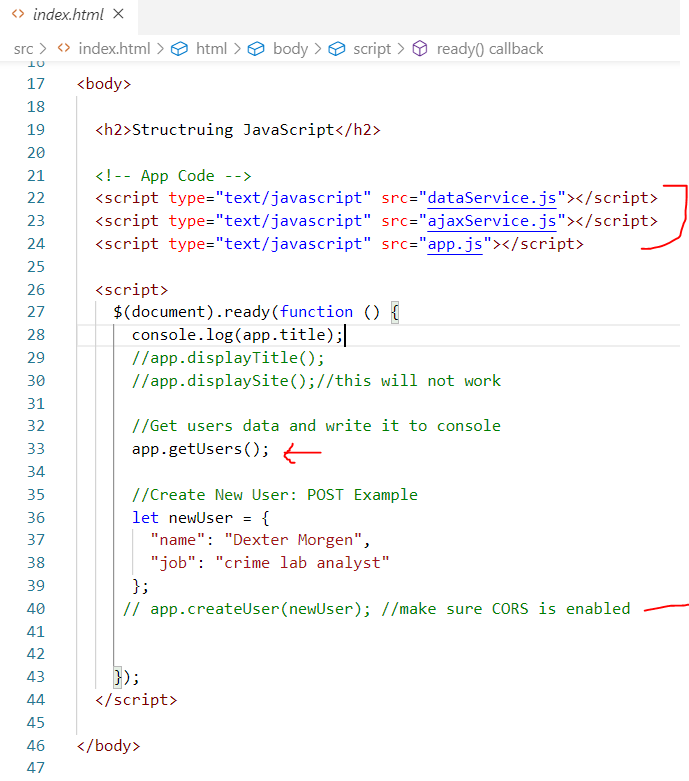
 Structure Javascript Code Dzone Web Dev
Structure Javascript Code Dzone Web Dev
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
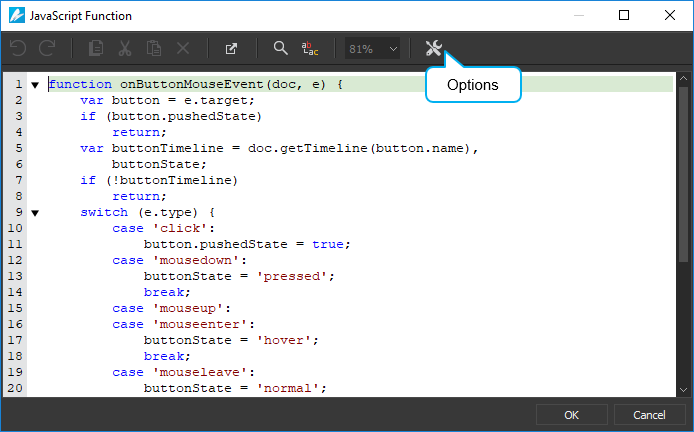
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
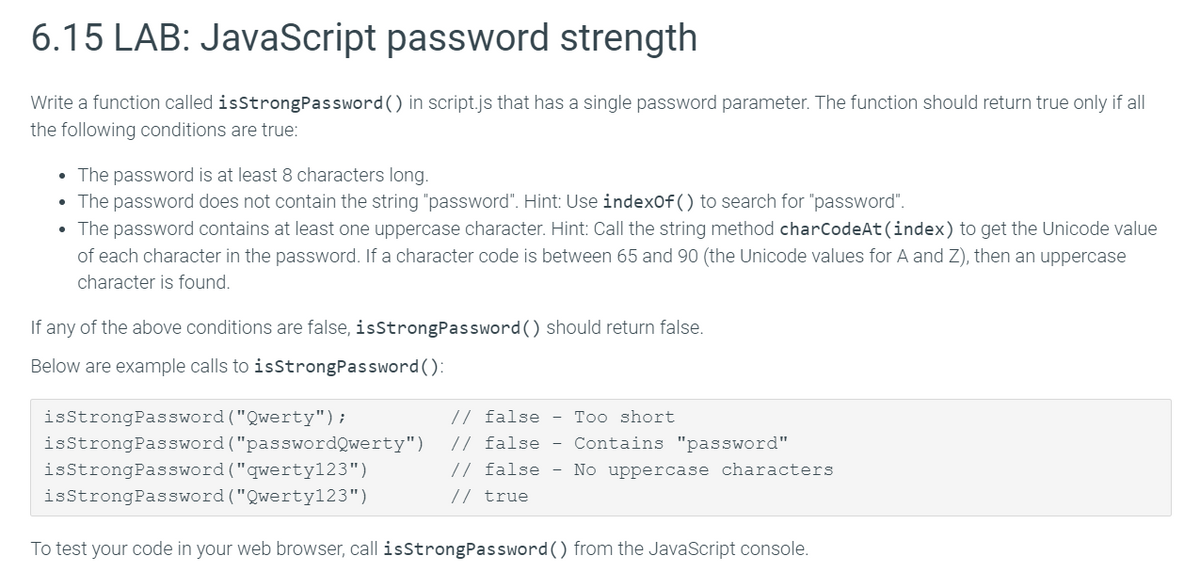
 Answered 6 15 Lab Javascript Password Strength Bartleby
Answered 6 15 Lab Javascript Password Strength Bartleby
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Write Your Code In Low Code No Code Platform Sap Blogs
Write Your Code In Low Code No Code Platform Sap Blogs
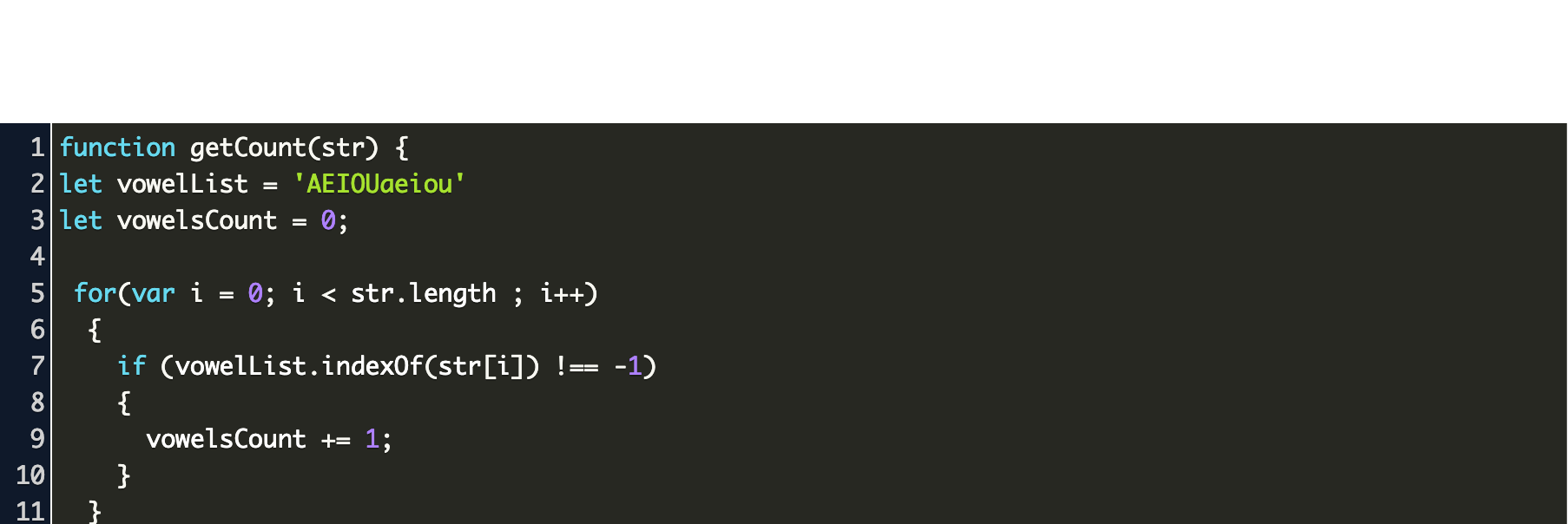
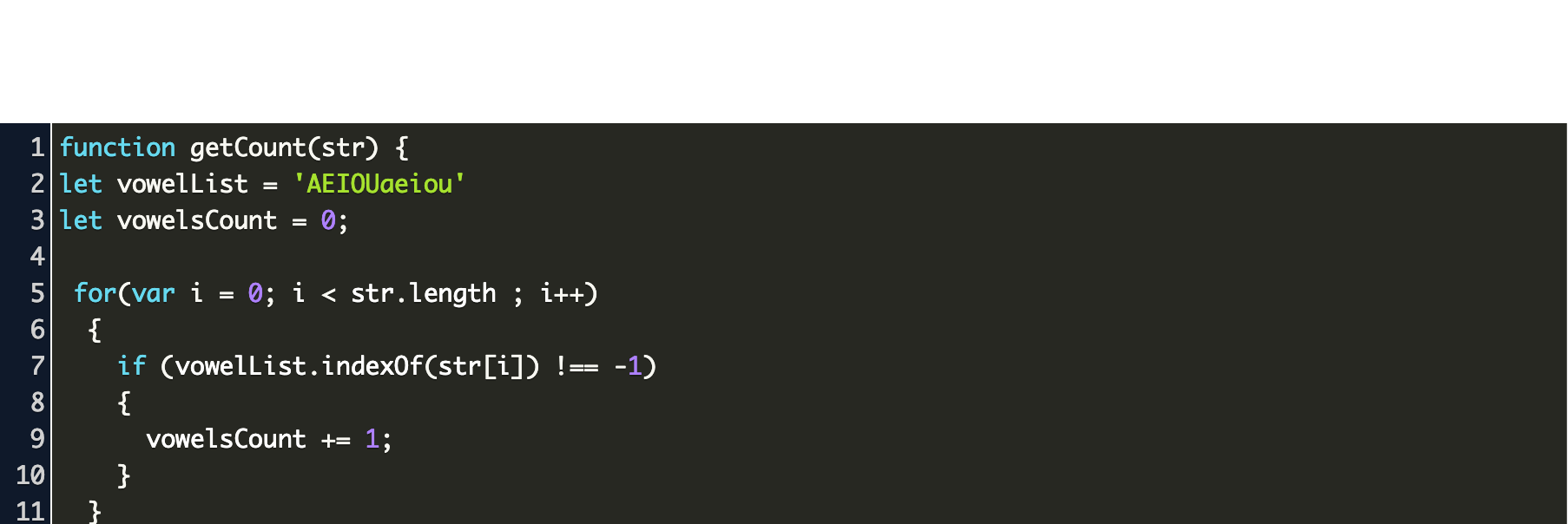
 Write A Function That Takes In A String And Then Prints Out
Write A Function That Takes In A String And Then Prints Out
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
How To Write Your First Function In Javascript Codiphany
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
Javascript Hooking As A Malicious Website Research Tool
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Creating And Calling Javascript Functions Saola Animate
Creating And Calling Javascript Functions Saola Animate

0 Response to "20 How To Write A Function In Javascript"
Post a Comment