22 Image Zoom In Zoom Out Javascript Code
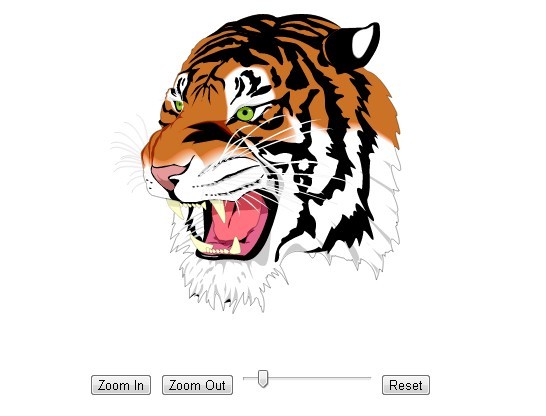
How would I incorporate Zoom In / Zoom Out on a piece of working code, but just the image part? Revised: I think I would only need 1 input for both Zoom in / Zoom out <style> #playButton5 ... Credit: JavaScript Kit Description: This is an impressive script that allows you to conveniently zoom in and out of an image. Functional in IE4+, NS6 and Opera 6+, the script does not push content around the image aside as it is zooming, unlike most similar scripts out there.
 How To Make Zoom Clone In Html And Js 33 Lines Of Code
How To Make Zoom Clone In Html And Js 33 Lines Of Code
TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #image zoom #image viewer #jQuery UI. imgViewer is a simple and flexible jQuery plugin that allows to zoom in and out an image with mousewheel or drag it with mouse click. imgViewer2 is now available.

Image zoom in zoom out javascript code. animation background image background zoom Code color change CSS Programming pure css smooth zoom without JS zoom zoom in zoom out Hi everyone, The animation property in CSS is a pretty cool feature that can be used to create nice animations by just using CSS and leaving JS out of the process. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... The Javascript is where the magic happens. When the window is fully loaded, this script will "seek out" all the images with.zoomD CSS class and attach an onclick event to call zoomImg (). zoomImg () simply creates a clone of the selected image, adds it to the lightbox, and displays it.
19/9/2019 · After click on Zoom-In Button: After click on Zoom-Out Button: Using Height property: It is used to change the new values to resize the height of the element. Syntax: object.style.height = "auto|length|%|initial|inherit" Approach: Get the selector of the required image using .getElementById(selector). The function zoomImage () and zoom () sets the height and width of the image and make it to show the effect Zoom In and Zoom Out. The function stopZoom () provides the functionality to stop the image effect by using the method clearInterval (). Here we have used Mouseover and Mouseout events to make the image zoom in and zoom out. There are the Following The simple About Image Zoom In Zoom Out in JQuery Full Information With Example and source code. As I will cover this Post with live Working example to develop jquery image zoom in zoom out on click , so the jquery image zoom on click for this example is following below.
Code language: JavaScript (javascript) In the above JavaScript code, a global variable fontSize is defined with value 1. This variable's value will be changed whenever user tries to increase or decrease the font size. Then we have two functions zoomIn() and zoomOut() to perform zoom in and zoom out respectively. The font size of the web page ... Code Review Stack Exchange is a question and answer site for peer programmer code reviews. It only takes a minute to sign up. ... JavaScript. I put all the images inside the images variable and also put the modal element in it's own variable. ... Zoom in/zoom out jQuery plugin. 3. Last time we did experiment with smooth on-hover Zoom Image effect with a pure CSS transition. Now we will come with another set of animation for zoom property. We will create two Zoom-out effects for image. The first one work within the container div and when user mouse over the image, it will zoom out the image within the container element.
Set the Zoom percent to 100% in the page. Use this Javascript function to set the zoom in and zoom out to 10% for the page function zoomIn() { var Page = document.getElementById('Body'); var zoom = parseInt(Page.style.zoom) + 10 +'%' Page.style.zoom = zoom; return false; } function zoomOut() { […] Demo/Code. 12. CSS Only Image Zoom with Source Code. So now here's one of the least mind-boggling hover effect on the image that you can achieve with just HTML and CSS. Right off the bat, it fuses improvement sway in the image. The one we have here develops the image at whatever point we place our mouse in the image. This script is useful for zoom in/out of an thumbnail image. Unzip the zooming-images.zip, where you can get the html file to execute. Right click and save the images. You can add any number of images and set the array size. For Example, If you add 4 images means set the array size as 4. Set the unique id for each image and change the height ...
We can increase and decrease the image size proportionally using JavaScript. Here is how to use the javascript code to make the image zoom in and zoom out. C# Image to Byte Array and Byte Array to Image Converter Class [ ^ ]. And after converting it, just place the three buttons under your image and using CSS transform [ ^] property you can zoom in, zoom out and rotate it. Though you'll need to use jQuery for the operations. This would do ! Zoom In/Out Effect initial zoom and final zoom parameters for each image. Zoom In/Out Effect duration parameter. parameter to disable Zoom In/Out Effect. circle timer parameters for color, dimensions, transparency. animated text from any direction: top, bottom, left and right. CSS and HTML formated. over 180 prebuilt CSS3 animation for layers
One of the common need of images is zoom in and zoom out images in a Web browser. Here are the steps to implement the same. Step 1: First we create a Web Application using Visual Studio. At the first click, the image is magnified 4 times, and the next click returns to normal size. CSS Code: In this section, we will use some CSS property to Zoom an Image on mouse hover. To create a zoom effect, we will use transition and transform property.
Raw. index.html. <p> Showing how to use transform methods on the HTML5 Canvas Context to selectively zoom in and out. Drag to pan. Click to zoom at that location. Shift-click to zoom out. Mousewheel up/down over the canvas to zoom in to/out from that location. </p>. In the final step, we'll use the JavaScript to get the image src, alt text (for caption), and display it in the modal on the click event. Basically, this is a modal popup project to smoothly zoom in and out an image. But, the source code can be easily integrated into a gallery or slideshow project in order to create a zoom image feature. image zoom on click code, zoom image in bs modal, zoom image onclick using javascript, image zoom on click, jquery image zoom in zoom out on click How to make use of it: 1. Add the CSS class zz_image to the pictures to be displayed within the lightbox popup on click.
For making a simple zoom in and zoom out function. ... i want to fix a position to zoom in and zoom out. The image must not exceed that position while zooming in and zooming out. I am adding a fiddle to this link. javascript html css zooming. ... since you only need to add javascript to the bottom-left area. Share. AJAX-ZOOM - "image map" outside. Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) use mousewheel to zoom in and out, click to enlarge. This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. If you have an image and scale it by a factor of 2, the bottom-right point will double in both x and y direction as (0, 0) is the top-left of the image. If you like to zoom the image of the center then a solution is as follows: Translate the image. Scale the image by x and y factors. Translate the image back. Below example illustrate the above ...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Ap Image Zoom is a jQuery plugin which allows you to zoom in/out an image with mouse wheel or touch scroll. Also provides a simple image pan functionality which which allows to move an image via mouse drag or touch swipe. How to use it: 1. Include jQuery library together with jQuery ap image zoom plugin's JS and CSS files in the document.
 Invalid Signature With Sample Web App Web Meeting Sdk
Invalid Signature With Sample Web App Web Meeting Sdk
 How To Zoom In Amp Zoom Out Image Js Studio
How To Zoom In Amp Zoom Out Image Js Studio
 Github D3 D3 Zoom Pan And Zoom Svg Html Or Canvas Using
Github D3 D3 Zoom Pan And Zoom Svg Html Or Canvas Using
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript

 Zoom Images On Click Tap Image Zoom Js Free Jquery Plugins
Zoom Images On Click Tap Image Zoom Js Free Jquery Plugins
 Create An Awesome Zooming Web Page With Jquery Design Shack
Create An Awesome Zooming Web Page With Jquery Design Shack
 3 Ways To Zoom In On A Pc Wikihow
3 Ways To Zoom In On A Pc Wikihow
 Implement Zoom In Or Zoom Out In Android Geeksforgeeks
Implement Zoom In Or Zoom Out In Android Geeksforgeeks
 35 Zoom In Zoom Out Effect In Javascript
35 Zoom In Zoom Out Effect In Javascript
Github D3 D3 Zoom Pan And Zoom Svg Html Or Canvas Using
 Zooming In And Zooming Out In One Div Stack Overflow
Zooming In And Zooming Out In One Div Stack Overflow
 Tips For Using Zoom How To Become A Videoconference Power
Tips For Using Zoom How To Become A Videoconference Power
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Set Zoom On A Element Using Javascript On Firefox
How To Set Zoom On A Element Using Javascript On Firefox
 How To Create Zoom In And Out An Image Using Jquery Steemit
How To Create Zoom In And Out An Image Using Jquery Steemit
 Feature Request Add A Zoom In Out And Search Box For React
Feature Request Add A Zoom In Out And Search Box For React
Github Zoom Sample App Web Zoom Web Sdk Sample App
 How To Zoom Out In Adobe Illustrator 5 Steps With Pictures
How To Zoom Out In Adobe Illustrator 5 Steps With Pictures
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
0 Response to "22 Image Zoom In Zoom Out Javascript Code"
Post a Comment