24 How To Scrape Data Using Javascript
Generally, websites that use a third party service to render some data visualization (map, table, etc) have to send the data somehow, and in most cases this data is accessible from the browser. For this case, an inspection (i.e. exploring the requests made by the browser) shows that the data is loaded from a POST request to https://www ... Web scraping node js example. In this tutorial, You will learn how to use to retrieve data from any websites or web pages using the node js and cheerio. What is web scraping? Web scraping is a technique used to retrieve data from websites using a script. Web scraping is the way to automate the laborious work of copying data from various websites.
 How To Execute Javascript With Scrapy By Ari Bajo
How To Execute Javascript With Scrapy By Ari Bajo
How to scrape data using javascript. Build A Web Scraper With Node. How To Scrape A Website With Node Js Digitalocean. Semalt Provides A Comparison Of Javascript With Other. The Data School Web Scraping Javascript Content. The Ultimate Guide To Web Scraping With Node Js.

How to scrape data using javascript. Mar 13, 2014 - Web scraping is the technique of extracting data from websites. This data can further be stored in a database or any other storage system for analysis or other uses. While extracting data from websites can be done manually, web scraping usually refers 26/8/2013 · Hope these steps give a sense of how to approach a simple scraping problem. The idea is to use the browser’s inspect element feature to find the pattern that the element we’re interested in have in common. Then, we use JavaScript to find the elements matching that pattern and extract … In the following article, we will show you how to build your own Web Scraper using JavaScript as the main programming language. Understanding web scraping A web scraper is a piece of software that helps you automate the tedious process of collecting useful data from third-party websites.
Jun 25, 2020 - When further inspecting the page, ... that javascript is used to present these results. By right-clicking and selecting View Page Source there are many <script> elements in use and searching for the element above containing the data we are interested in returns no matches. The first approach to scrape this webpage ... Video Tutorial: Web scraping data into JSON. For today's example, we will run a very simple scrape of Amazon's result page for the term "computer monitor". Make sure to download and install ParseHub for free before we get started.. Open ParseHub, click on "New Project" and enter the URL of the page you will be scraping. Step 5 - Write the Code to Scrape the Data. In this section, you will write code for scraping the data we are interested in. Start by running the command below which will create the app.js file. touch app.js. Successfully running the above command will create an app.js file at the root of the project directory.
Step 1: Verify the data comes loaded with the HTML. Similar to Case 1, we're going to want to verify that the data is actually being loaded with the page. We are going to scrape the box scores for a basketball game between the 76ers and Raptors available at: https://www.espn /nba/boxscore?gameId=401160888. Rendering JavaScript Pages. Voilà! A list of the names and birthdays of all 45 U.S. presidents. Using just the request-promise module and Cheerio.js should allow you to scrape the vast majority of sites on the internet. Recently, however, many sites have begun using JavaScript to generate dynamic content on their websites. You can then make use of Cheerio to transverse the DOM and scrape the required data. In the example below, I use JavaScript to scrape the text within the h1 tag from https://example /. In the code below, I use Axiosto download the whole page and then Cheerio for collecting traversing the DOM and scraping the text within the h1 tag.
Aug 21, 2017 - In this tutorial you’ll learn how to scrape static websites with Node.js, request, and CheerioJS. Oct 08, 2017 - by Codemzy Client-side web scraping with JavaScript using jQuery and RegexWhen I was building my first open-source project, codeBadges, I thought it would be easy to get user profile data from all the main code learning websites. I was familiar with API calls and get requests. I thought I could May 24, 2019 - If you want to collect data from the web, you’ll come across a lot of resources teaching you how to do this using more established back-end tools like Python or PHP. But there’s a lot less guidance…
To extract the data you have selected, click on the green Get Data button in the left sidebar. Here you will be able to test, schedule or run your scrape job. In this case, we will run it right away. Once your scrape is complete you will be able to download it as a CSV or JSON file. How to scrape websites with javascript. Access the code and more explanations in this article https://goo.gl/bh6uak Feb 12, 2020 - Hello World ✌️, In this article, I would like to tell about how you can scrape HTML content from a w...
How to Build a JavaScript Web Scraper for Static Pages. Web scraping can be broken down into two basic steps: Fetching the HTML source code and. Parsing the data to collect the information we need. We'll explore how to do each of these by gathering the price of an organic sheet set from Turmerry's website. 1. Jul 03, 2017 - I have been playing with the idea of using a simple screen-scraper using jQuery and I am wondering if the following is possible. I have simple HTML page and am making an attempt (if this is possib... Using the above combination of tools and code, we managed to scrape data from a website that uses a JavaScript script to generate its data. As one can see, this is a very structured process, that can be easily done once the initial code is available.
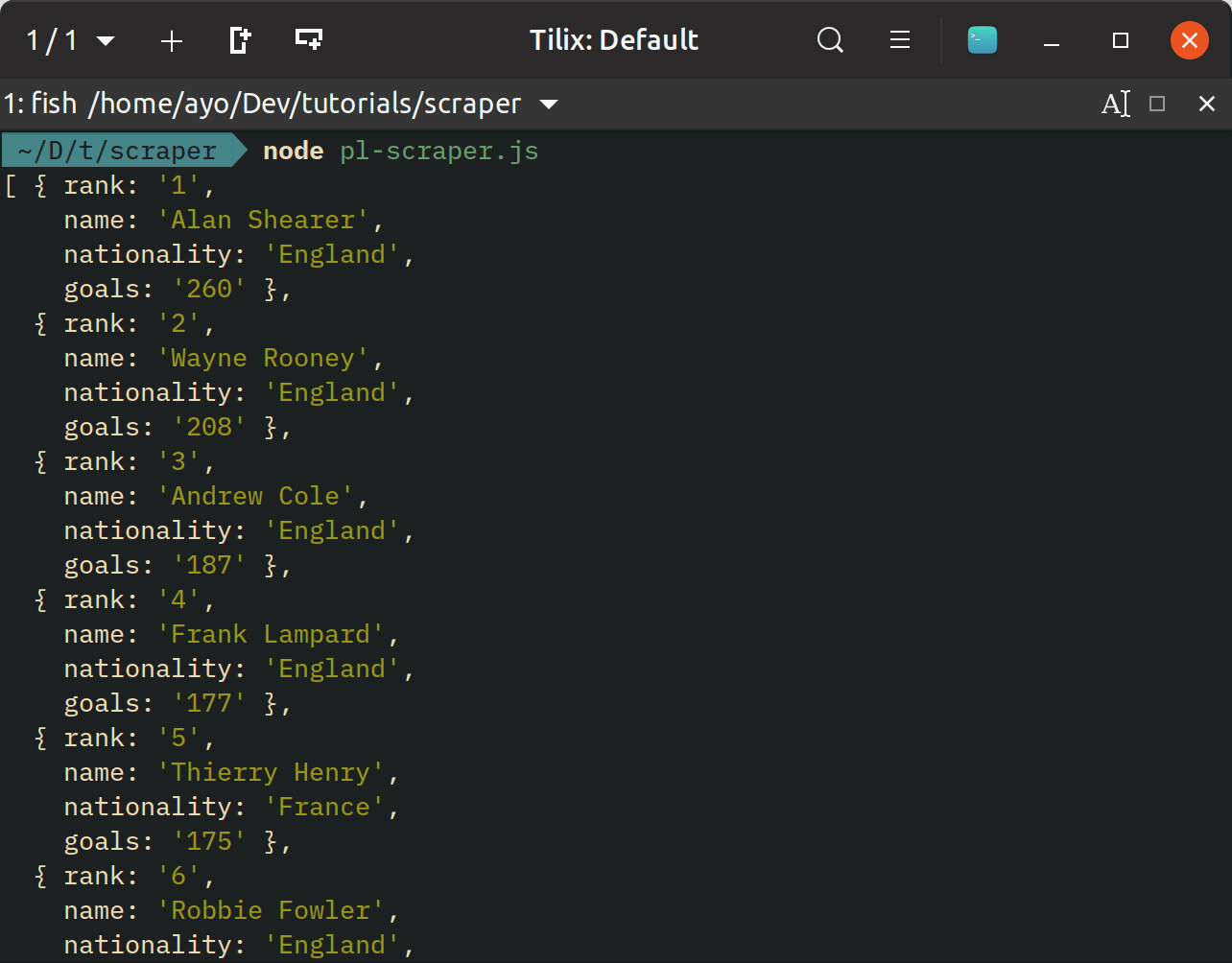
Welcome to part 4 of the web scraping with Beautiful Soup 4 tutorial mini-series. Here, we're going to discuss how to parse dynamically updated data via javascript. Many websites will supply data that is dynamically loaded via javascript. In Python, you can make use of jinja templating and do this without javascript, but many websites use ... Extract data from arrays and objects in javascript. Destructuring involves a source and a target. The source is always the data to be destructured or right-hand side of an assignment. Whereas target is a pattern that is to be used on the left-hand side of an assignment. A target can be any of the three following patterns. One of the use-cases we can try to find the true potential of Puppeteer is to scrape all the covid-19 data and export it into a JSON file. This example is taken from here , scraping data with node js can be a little trickier in terms of coding a scraper but outputs are accurate and fast, after trying these examples a couple of times you will ...
Scraping web applications is one of the most fun subjects for me and maybe for you too. Aside from fun, it is one of the most prime topics in data science. Many of us may know how to scrape web data using Python or using some online tool. This article, however, will demonstrate how we can scrape data from static websites using Node.js. Welcome to part 4 of the web scraping with Beautiful Soup 4 tutorial mini-series. Here, we're going to discuss how to parse dynamically updated data via java... This post will walk through how to use the requests_html package to scrape options data from a JavaScript-rendered webpage. requests_html serves as an alternative to Selenium and PhantomJS, and provides a clear syntax similar to the awesome requests package. The code we'll walk through is packaged into functions in the options module in the ...
Aug 20, 2019 - Many websites are using Single ... to generate content dynamically on their websites using JavaScript. We can get the response from the initial HTTP request and can’t execute the javascript for rendering dynamic content using axios and other similar npm packages like request. Hence, we can only scrape data from static ... But if a website uses any JavaScript libraries like JQuery or ReactJs, or Angular to dynamically create the HTML data, then we can not simply use the BeautifulSoup library or the scrapy framework to scrap the data. To solve the problem, there is another solution. We can use the Selenium web scraping tool, which has Python support. So, lets head to the Console tab and put in some JavaScript that will click that button. It looks like the JavaScript already on the page has assigned something like jQuery to $, so we can use the typical $ ("selector") syntax from jQuery. // Click the dropdown. $ ('.MuiAutocomplete-popupIndicator').click ();
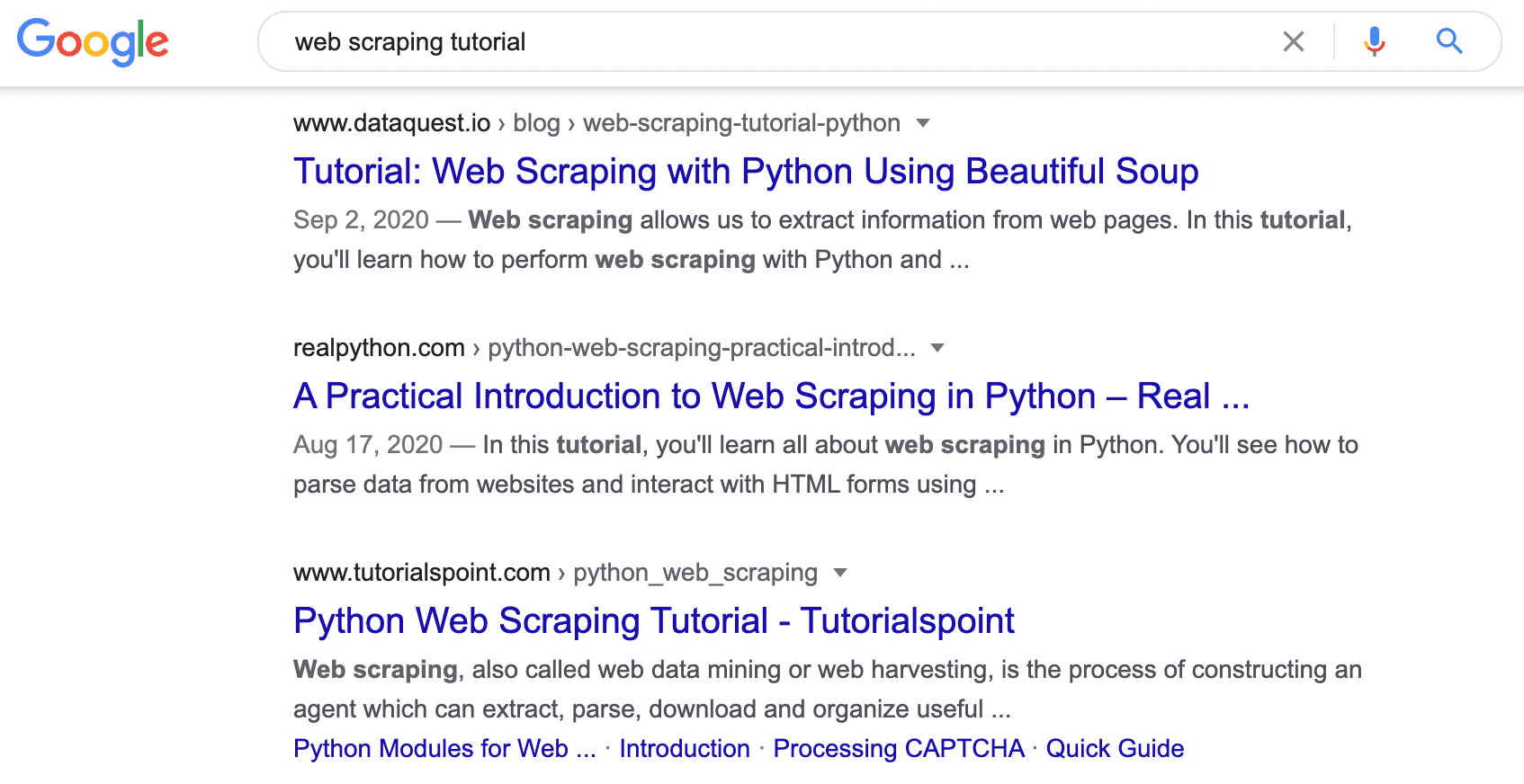
By the end of this article, you will be able to build crawlers that scrape Javascript content. INTRODUCTION . General Introduction. Web scraping is referred to as the process of getting data from websites (and their databases). It may as well be called Data scraping, data collection, data extraction, data harvesting, data mining, etc. interface.js will contain any puppeteer-specific code (so things such as opening the browser, navigating to a page etc), system.js will include any node-specific code (such as saving data to disk, opening files etc), utils.js will include any reusable bits of JavaScript code that we might create along the way. Oct 19, 2020 - If you’ll try to google “web scraping tutorial” you’ll get a bunch of tech articles on the subject that tells you how to achieve the result using python. The…
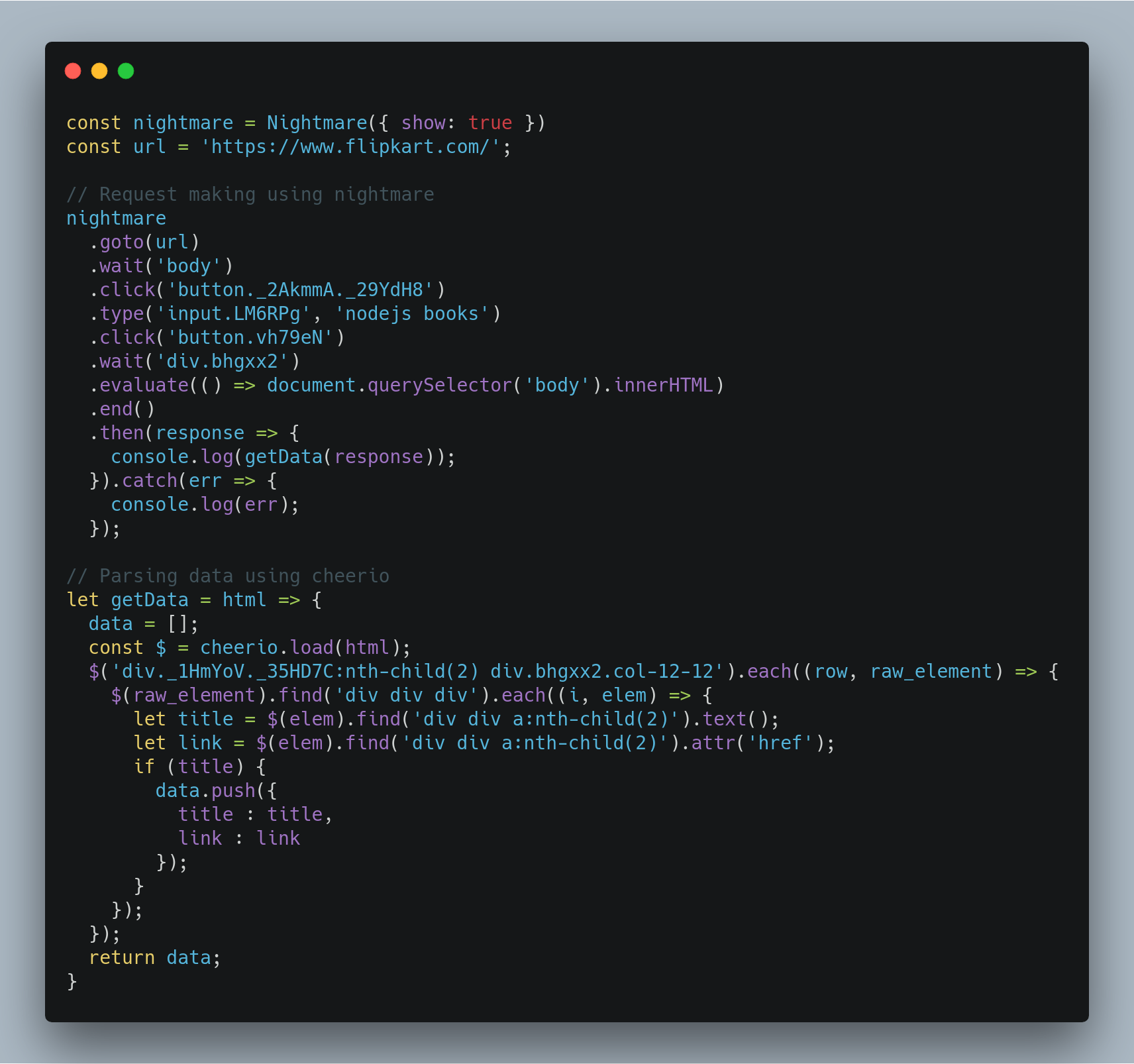
Sep 27, 2020 - With Puppeteer, you can simulate ... execute JavaScript just like a browser does, and scrape dynamic content from websites. To install it, just like the other packages, navigate to your project’s directory folder in the terminal, and run the following command: ... Now let’s see how we can use Axios and Cheerio to extract data from a simple ... Mar 02, 2021 - Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS. Whether it's a web or mobile application, Javascript now has the right tools. This article will explain how the vibrant ecosystem of NodeJS allows you to efficiently scrape ... We are scraping data from the HackerNews website for which we need to make an HTTP request to get the website's content and parse the data using cheerio. Scraping static website using nightmare At the first line, we initialize the nightmare and set the show property true so we can monitor what the browser is doing on execution.
Advanced . Web scraping is a very useful mechanism to either extract data, or automate actions on websites. Normally we would use urllib or requests to do this, but things start to fail when websites use javascript to render the page rather than static HTML. Once the data is parsed, we will use the metascraper library to easily scrape Metatags from any website using Open Graph, JSON+LD, regular HTML Metatags, and a series of fallbacks. The steps that we are following for metatags extractions: Use ScraperAPI to scrape a website. Use metascraper library to extract metatags. That's all about web scraping & how to get rare quality data like gold. Conclusion. I tried to explain Web Scraping using Node JS in a precise way. Hopefully, this will help you. Find full code on. Vgyaan's-GithubRepo. If you have any questions about the code or web scraping in general, reach out to me on. Vgyaan's-Linkedin
If you want to scrape all the data. Firstly you should find out about the total count of sellers. Then you should loop through pages by passing in incremental page numbers using payload to URL. Below is the full code that I used to scrape and I loop through the first 50 pages to get content on those pages. Example #2 — Lets Scrape some Data. Now that you know the basics of how Headless Chrome and Puppeteer Work, lets look at a more complex example where we actually get to scrape some data. First, take a look at the API documentation for Puppeteer Here. As you'll see, there's a TON of different methods we can use to not only click around on ... Apr 04, 2021 - The program which extracts the data from websites is called a web scraper. You are going to learn to write web scrapers in JavaScript. There are mainly two parts to web scraping. Getting the data using request libraries and a headless browser.
Scraping data in 3 minutes with Javascript. ... I crawl the web to scrape data for startups and big companies around the world. From scraping highly secured websites to huge amount of data ...
 Web Scraping Extract Javascript Table Selenium Python Stack
Web Scraping Extract Javascript Table Selenium Python Stack
 Javascript Web Scraping Blog Oxylabs
Javascript Web Scraping Blog Oxylabs
 Concrete Example Of Web Scraping With Financial Data
Concrete Example Of Web Scraping With Financial Data
 Best Amazon Scrapers Of 2021 How To Extract Data From
Best Amazon Scrapers Of 2021 How To Extract Data From
 Web Scraping With Js Analog Forest
Web Scraping With Js Analog Forest
 Web Scraping With Puppeteer In Node Js By Belle
Web Scraping With Puppeteer In Node Js By Belle
 Webscraping With C Codeproject
Webscraping With C Codeproject
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
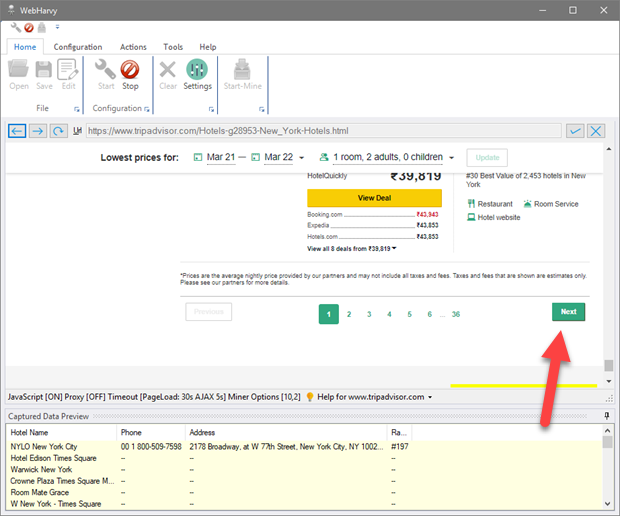
 Webharvy Tour Scraping From Multiple Pages
Webharvy Tour Scraping From Multiple Pages
 Scraping Javascript Protected Content Web Scraping Amp Data
Scraping Javascript Protected Content Web Scraping Amp Data
 A Guide To Automating Amp Scraping The Web With Javascript
A Guide To Automating Amp Scraping The Web With Javascript
 How To Perform Web Scraping Using Node Js Part 2 By Ankit
How To Perform Web Scraping Using Node Js Part 2 By Ankit
 The Easiest Way To Build A Web Scraper Using Javascript And
The Easiest Way To Build A Web Scraper Using Javascript And
 Web Scraping Javascript Page With Python Stack Overflow
Web Scraping Javascript Page With Python Stack Overflow
Scraping Dynamic Websites Using Scraper Api And Python Learn
 A Must Have Guide To Web Scraping Using Chrome Prowebscraper
A Must Have Guide To Web Scraping Using Chrome Prowebscraper
 Scraping Tables From A Javascript Webpage Using Selenium
Scraping Tables From A Javascript Webpage Using Selenium
 How To Scrape Websites With Node Js By John Au Yeung
How To Scrape Websites With Node Js By John Au Yeung
 Web Scraping With Javascript And Node Js Tutorial
Web Scraping With Javascript And Node Js Tutorial
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Cheerio A Simple Tool To Create Your Web Scraping Bot
Cheerio A Simple Tool To Create Your Web Scraping Bot
 Scraping Data From Javascript Web Sites With Power Query
Scraping Data From Javascript Web Sites With Power Query

0 Response to "24 How To Scrape Data Using Javascript"
Post a Comment